基于Vue和Electron企业级开源接口管理工具
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Vue和Electron企业级开源接口管理工具相关的知识,希望对你有一定的参考价值。
参考技术A【快乐摸鱼】是一款基于Vue和Electron的开源接口管理工具。
GitHub地址
Gitee地址
完整文档
在线体验
最初构建这个项目的时候是为了学习Node.js和解决团队前后端协调问题。社区中有 YApi 、Rap2、Doclever、 Nei、Swagger、Apidoc等开源解决方案,同时也存在 Postman、Eolinker、ApiPost等商业解决方案。
在这之前团队尝试了YApi和Rap2等社区方案,他们能够满足一些基本的需求,但是在深入使用以后,还是出现了一些影响效率的问题。当时使用这两个工具最大的问题就是接口无法支持多级嵌套,某些项目接口多了以后会导致检索效率大大降低。于是尝试从头开始写一款接口管理工具。
非常核心的一个功能,在前后端分离情况下,一套简洁的团队管理策略会大大提高分工效率。我们将权限分为 只读、读写、管理员三类。
上面的三种角色可以满足大部分日常使用需求。在一些特殊情况下你可能需要更加细粒度的权限控制,比如:拥有读写权限的用户你只希望他能编辑文档,但不希望他能导出全部文档。我们提供了自定义角色功能,可以精确到每一个接口和路由(一般情况下用不到)。
非常核心的一个功能,设计一个方便并且易使用的目录导航能够大大增强录入体验。我们从其他开源项目issue中总结了一些常见需求。
工具实现了上面的全部功能,同时也扩展了一些实用的功能。
标签导航是为了方便开发人员在多个接口之间快速切换,开源的产品这块做的并不是很完善,我们在实践中总结了这些需求。
大部分商用的接口工具都具备导航标签功能,但是开源产品这块大都不具备标签导航功能或者功能完成度不高
大部分的接口工具都会内置接口调试功能,这样开发人员只需要使用一个工具就能完成接口调试和接口录入。不过由于浏览器本身的限制(同源策略),直接在web端发起HTTP请求大概率会失败。这里列举了一些常见的解决方案。
从技术上来说,使用客户端来规避同源策略是一种比较好的实践,同时依托客户端强大的api还能完成很多web端无法完成的事情,当然安装客户端也会给用户带来一些不方便。目前主流的商业项目大都采用客户端的形式来为用户提供接口调试功能,部分工具甚至不提供web端的使用。我们采用了客户端的方式来实现接口调试,同时也保留了web端的使用功能,除了接口调试和Mock功能无法使用外,web端和客户端在功能上没有其他区别。我们也会在未来提供浏览器插件功能,这样用户就可以在web端使用接口调试功能了
我们总结一些常见的接口调试需求
对接口的增删改查是整个接口工具最核心的部分,常见的开源产品对 请求参数(Body),多个返回参数方面支持比较弱。我们总结了在典型业务场景下,接口录入应该包含以下核心模块。
【接口录入工作区】
除了完善必要的接口模块,工具还在录入效率方面想了很多办法。我们从Yapi、Rap2等开源项目issue中整理用户常见的录入需求。
目前市面上接口工具总类繁多,在处理导入的时候会有以下几个主要问题。
目前比较稳定和被普遍认可的规范是 OpenAPI 规范,很多商业化的工具都是支持这种规范的。postman这类工具拥有非常大的市场占有率,大部分工具也都支持这种类型数据导入。我们收集了一些常用的接口工具,并且列出了工具对导入的支持情况。
在常规导入需求上面,我们扩展了一些功能,提高了部分项目内迁移效率。
导出功能一方面是方便用户分享文档给第三方用户,另一方面也提供了一定的迁移和备份能力。下面是一些常见的导出场景
日志功能是团队管理和安全操作中非常重要的一环,工具对接口的每一步操作都做详细记录。
除了基本的记录以外,工具也提供非常丰富的检索。在某些操作上面用户可能希望获取更加详细的日志信息,例如:对于编辑文档,用户可能更希望知道具体改变了哪些内容。工具目前在这方面的支持度有限,未来会继续完善这块内容。
工具区分 接口录入 和 接口预览 两个状态,接口录入的目的是达到高效录入,接口预览的目的是达到高效检索。和其他工具导出数据不同,工具在检索和预览方面做了一些优化。
在实际项目开发的时候,联调人员更关心某某人修改的最近几条数据,通过过滤条件能够非常高效的进行数据检索。
相对于表格形式的json展示,下面这种呈现形式对开发人员来说是非常友好的。
可以使用Mock功能来进行快速开发,和大部分接口工具一样我们支持 Mock.js 语法,同时我们简化了整个mock过程你无需做任何额外的配置。工具会在本地启动一个Mock服务器,你可以简单的把这个服务器当作后端的服务器。
非常遗憾,目前还不支持这个功能,不过我们已经开始开发这个非常重要的功能了。
客户端技术栈
服务端技术栈
目前开源类的接口工具大都只提供使用以及部署文档,二次开发对于用户来说会比较困难。为了延长项目寿命,同时也为了吸引更多开发者参与,我们把完善 开发文档 和 产品设计思路 作为了最重要的开发任务之一。由于项目本身的复杂性,完善的开发文档将会占据大量的开放时间,文档会有一定的滞后性。
产品设计思路
开发文档
部署文档
我们希望给正在寻找接口管理工具的用户多提供一种选择,同时也不断完善产品设计和开发文档,希望吸引更多的人参与到项目中来。
分享一套基于SpringBoot和Vue的企业级中后台开源项目,代码很规范!
简介
SmartAdmin由河南·洛阳 1024创新实验室团队研发的一套互联网企业级的通用型中后台解决方案!使用最前沿的前后台技术栈SpringBoot和Vue,前后端分离,我们开源一套漂亮的代码和一套整洁的代码规范,让大家在这浮躁的代码世界里感受到一股把代码写好的清流!同时又让开发者节省大量的时间,减少加班,快乐工作,热爱生活。SmartAdmin 让你从认识到忘不了,绝对是你最想要的!
理念与思想
-
我们分享的不是代码,不是徒劳无功的堆砌功能,而是你必须的基础功能,比如Vue前端权限、心跳、动态Reload、Keepalived标签页等等,可能还有一些正是你当前项目中缺失的功能。 -
我们分享的不仅有代码,还有一套经过几十人验证过的前、后端代码。细节决定成败,好的规范能让我们敲下的每行代码更铿锵有力! -
我们推崇高质量的代码,身为开发,代码即利剑,键盘上一套行云流水,宛如侠客,事了拂衣去,深藏身与名。 -
我们推崇团队的高度配合默契、互相帮助,从不加班,而不是一看到别人的代码就头皮发麻,留其996.ICU -
我们热爱编程,热爱代码,保持谦逊,不断学习,快乐工作,热爱生活。 -
请相信并认真阅读下面的每一个点,让你感受不一样的编码体验
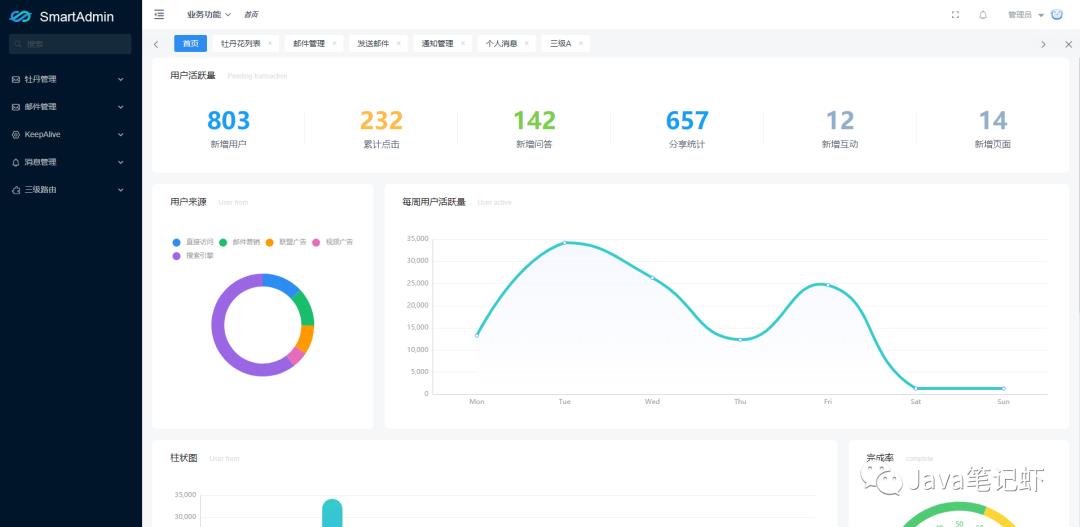
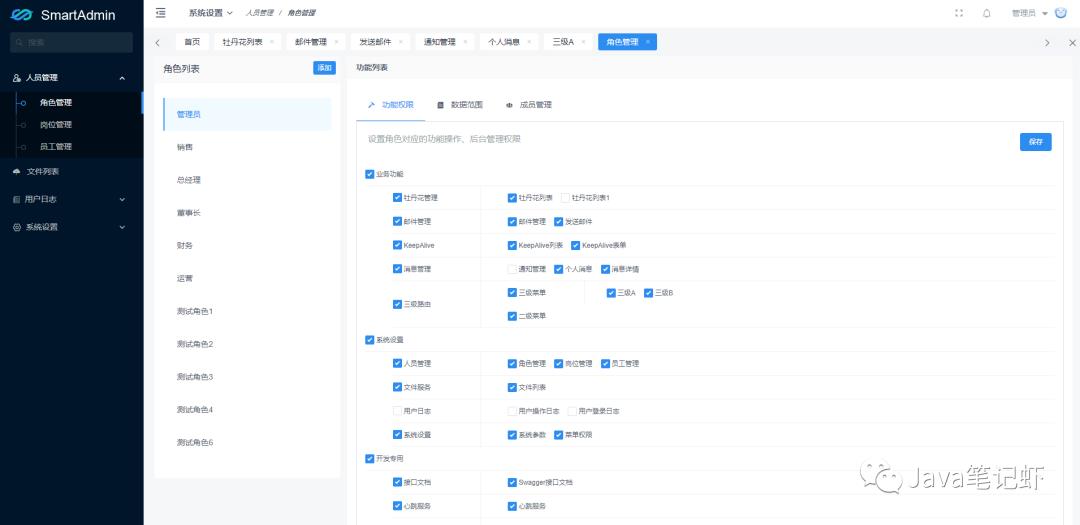
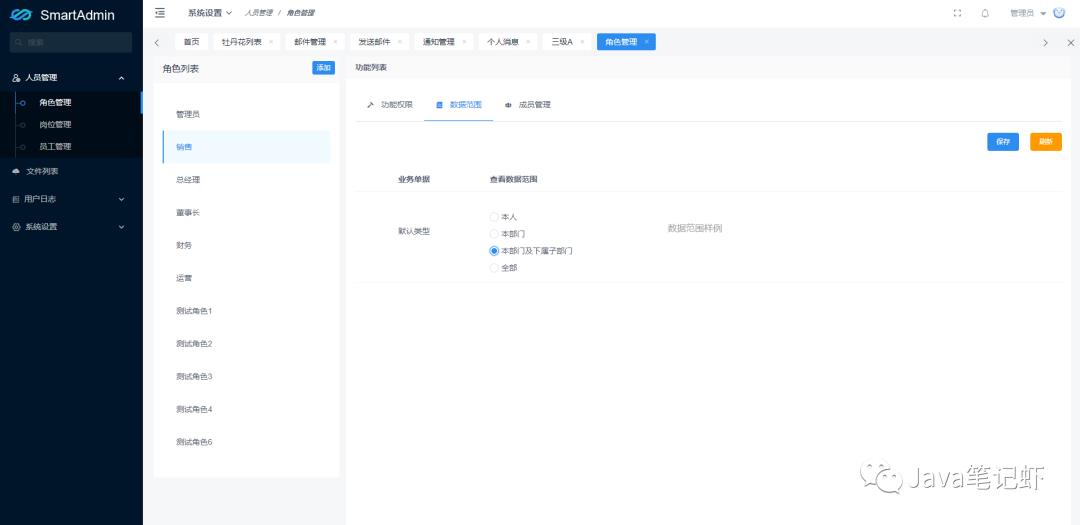
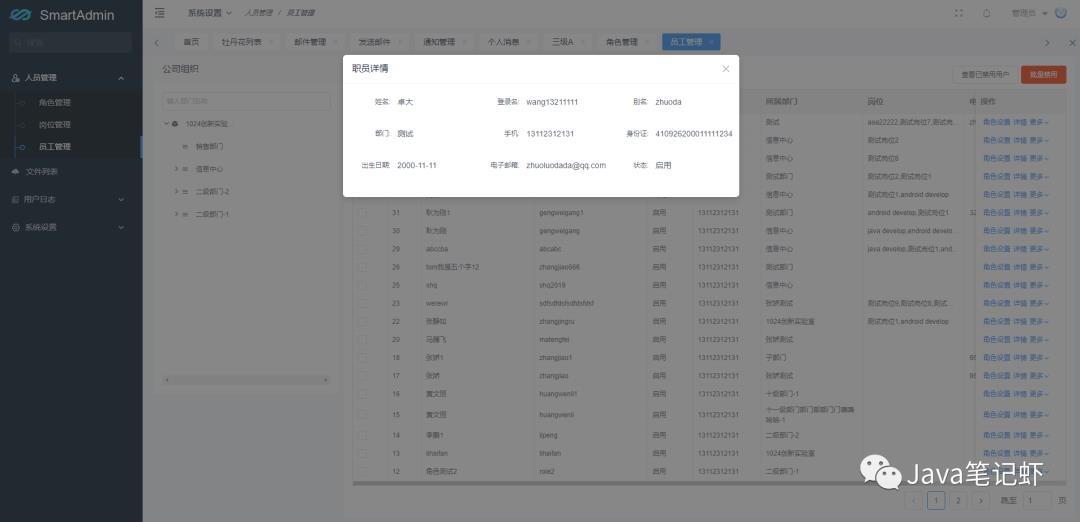
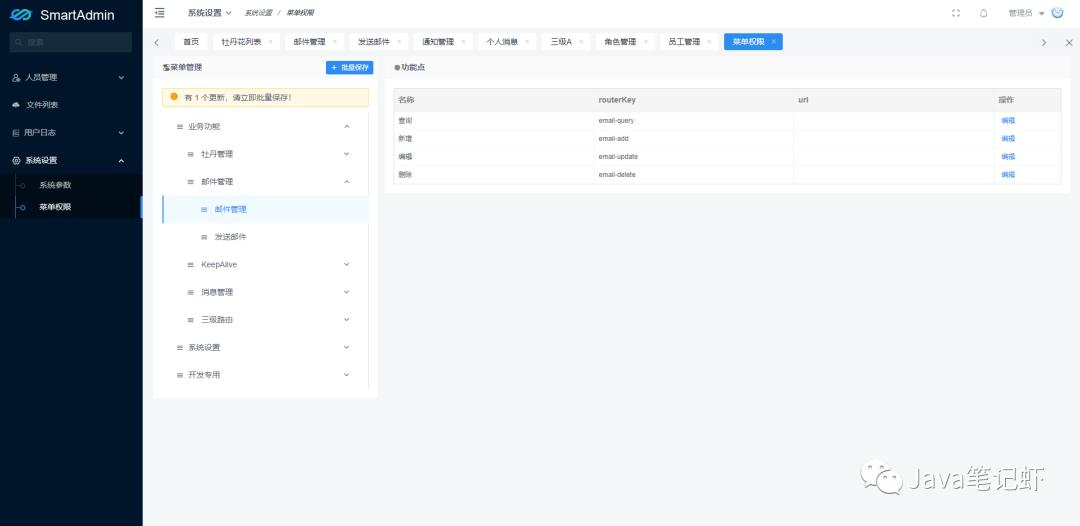
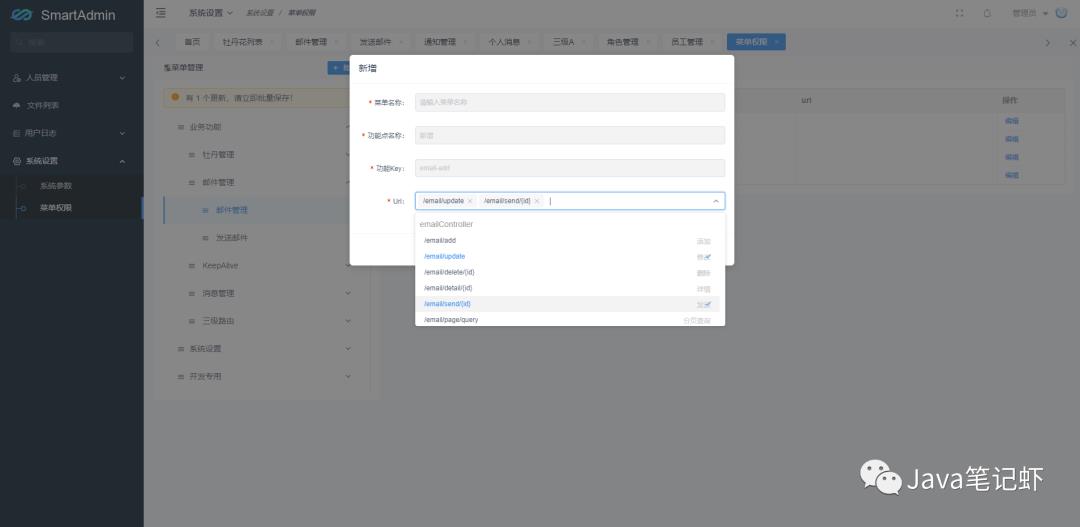
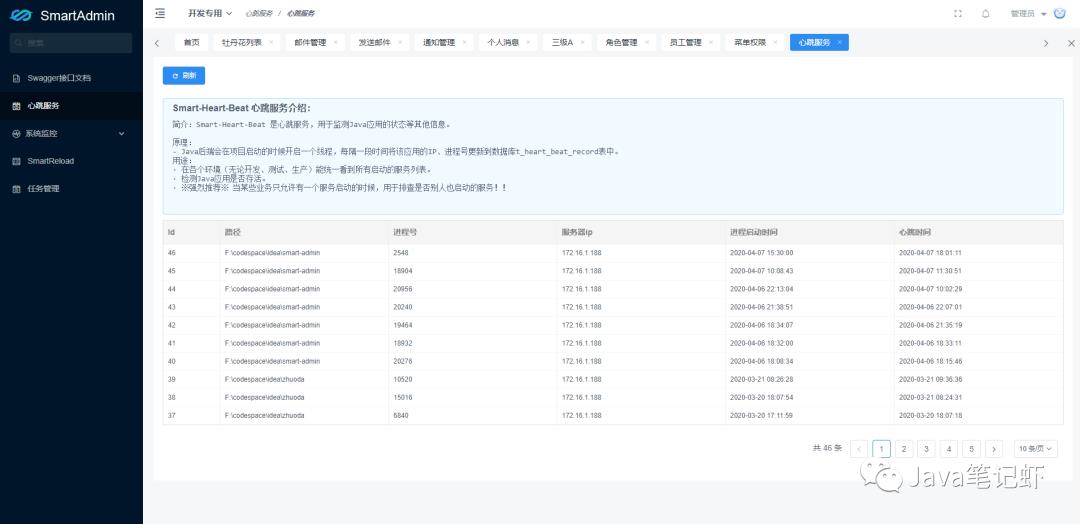
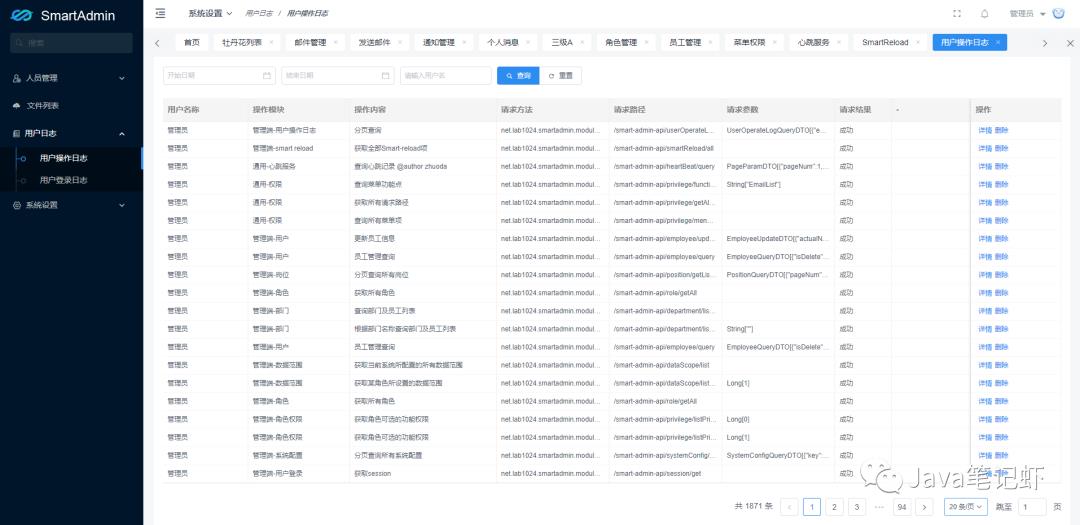
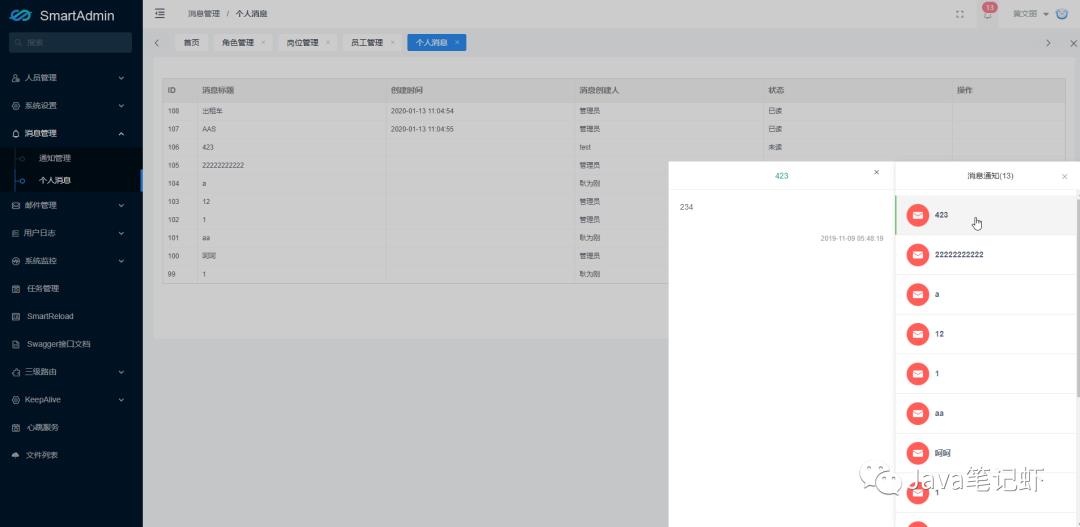
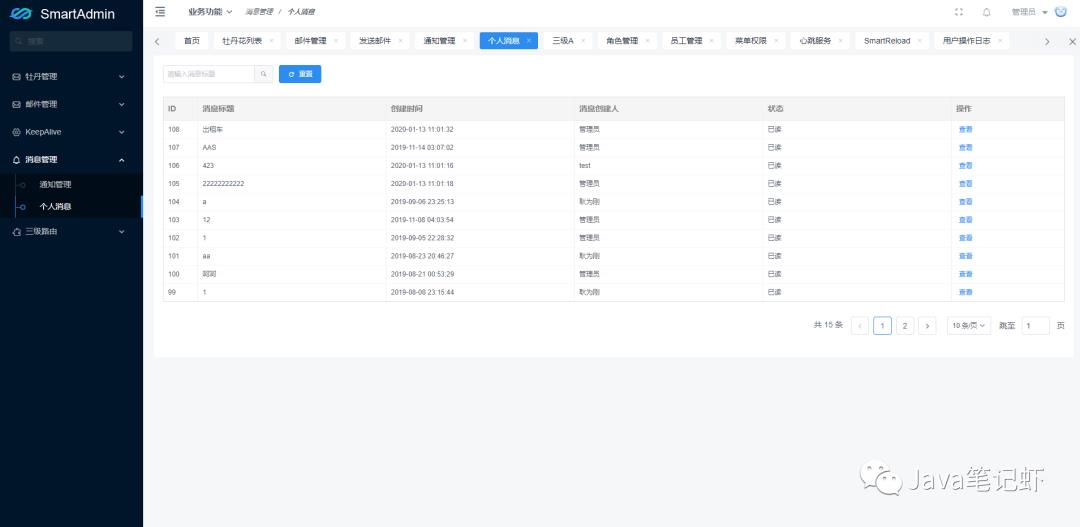
演示图(点击可放大)
 |
 |
 |
 |
 |
|
 |
 |
 |
 |
 |
 |
 |
技术体系
-
前端:Vue + Vue-Router + Vuex + ViewUI + vue-enum -
后端:SpringBoot2 + Mybatis-plus + jwt + druid + mysql -
前端代码规范smart-front-standard -guide(大力推荐) -
基于阿里规范之上的后端规范smart-backend-standard-guide(大力推荐)
前端特点
-
高质量的代码、代码结构、和代码注释 -
漂亮的UI,菜单栏、标签页,体验、交互更好用的员工、部门、角色、菜单管理等等 -
优化基于Keepalive的标签页,做到标签页该缓存的时候缓存,比如左右切换等,不该缓存的时候不缓存,比如新建,表单提交结束等 -
前端常量维护: vue-enum,拒绝出现魔法数字,代码不可维护的现象 -
全新的基于前端的权限设计(忘掉传统的权限设计吧,已经不适合这个前端时代) -
基于websocket的在线人数 -
支持一级、二级、三级菜单,四级菜单以及搜索功能 -
其他功能:邮件、富文本、消息、系统配置等等 -
写不完了,太多好的细节需要你的发现......
后端特点
-
高质量的Java代码、分包结构、和代码注释 -
业内独创的请求返回码维护,非常值得一看 -
基于一个注解和controller的权限设计放弃更复杂的shiro,以及一套数据权限支持 -
四层架构(controller, service, manager, dao) -
代码阅读性强、扩展性极高的员工、部门、角色、菜单管理 -
基于LRU策略的内存级权限缓存 -
配合前端vue-enum的swagger文档注解 -
心跳服务,让你发现有哪些机器再跑,哪些人在偷偷的跑你的Job -
自定义的quartz job添加和修改,方便测试人员测试 -
smart-reload,为系统预留钩子,动态加载,在不重启程序前提下执行一些代码,你懂的 -
以上只是一些举例,更多灿若繁星的惊喜和细节,等待着你的发现!
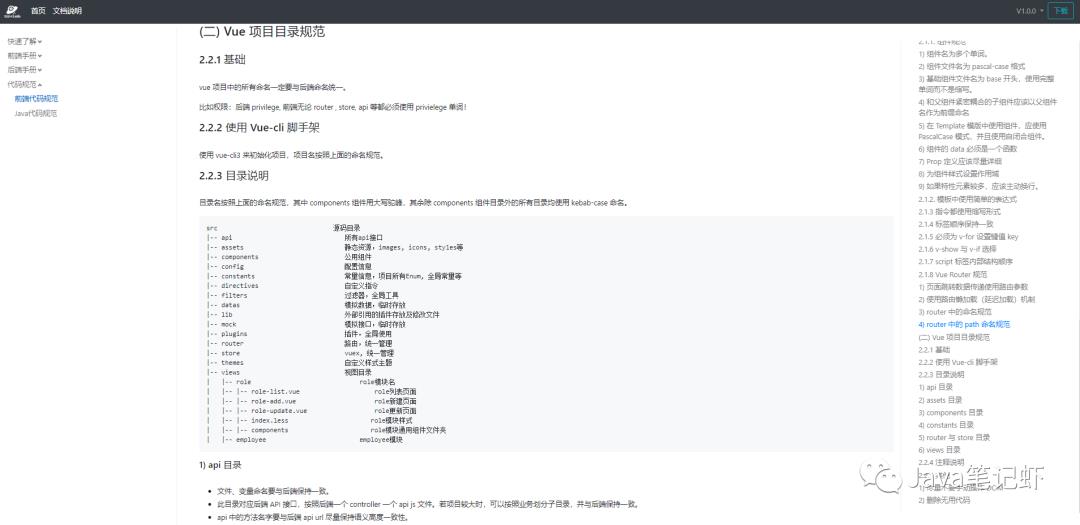
前端代码规范
-
文件、文件夹、目录结构、组建、变量等等怎么命名 -
html、css、less等如何规范 -
vue项目目录结构如何划分 -
router和store该怎么划分扩展性更好 -
vue组件规范该选择哪些 -
以及更多,数不胜数让你觉得实用,同时身心愉悦的规范
后端代码规范
-
四层架构(controller, service, manager, dao) 是什么,为什么要有四层 -
各个层的代码该怎么写才能让团队配合默契,高度一致 -
vo, bo, dto, entity ,各种javabean 怎么区分和使用 -
spring的 @Transactional 你用对了吗 -
方法参数个数、注释、todo这些也要有规范,你遵守过吗 -
以上举例,只是沧海一粟,更多的细节等待你的发现!
以上是关于基于Vue和Electron企业级开源接口管理工具的主要内容,如果未能解决你的问题,请参考以下文章