2022虎年大吉
Posted 浑浑噩噩撸代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2022虎年大吉相关的知识,希望对你有一定的参考价值。
1.局部滚动开启弹性滚动
body
overflow:scroll;
-webkit-overflow-scrolling:touch
2.flex布局
2.1新版flex布局
display:-webkit-flex;
align-items:center;
justify-content:center;
子元素
-webkit-flex:1
2.2旧版flexBox布局(兼容性更好):
display:-webkit-box;
-webkit-box-pack:center;
-webkit-box-align:center;
子元素
-webkit-box-flex:1
3.正则替换特殊字符:
value = value.replace(/[`~!@#$%^&*()_\\-+=<>?:"|,.\\/;\\\\[\\]·~!@#¥%……&*()——\\-+=|《》?:“”【】、;‘’,。、]/g, '')
4.Vue组件间传值
传的值无论什么类型不可直接进行赋值,如果是Object或者Array可进行内容更改,直接赋值也是不可
5.单个文件禁止eslint语法检测
/* eslint-disable */
6.自定义el-table的暂无数据
<template slot='empty'><img src='' /> <p></p></template>
7.推送本地分支到远程(推荐使用可视化工具sourceTree),命令行如下:
git push origin 分支名:远程分支名 如:git push origin test:test
8. vue项目 npm run dev 抛错
npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! vue-element-admin@4.2.1 dev: `vue-cli-service serve(很多情况下好像都能触发这个报错)及 spawn cmd ENOENT
解决办法:配置了环境变量 。win10.右击我的电脑-属性-高级系统设置-环境变量-用户环境变量-点击PATH-再点击编辑 添加 %SystemRoot%\\system32 即可(亲测)原文链接
9.查看当前网页项目源代码
地址栏前输入 view-source 如查看 www.xxx.com 地址栏输入 view-source:www.xxx.com
10.vue下载excel文件导致乱码问题
通过各种你认为的没问题后打开文件依旧乱码,可能是 引入mock数据导致,注释掉main.js里的 import './mock' 参考链接
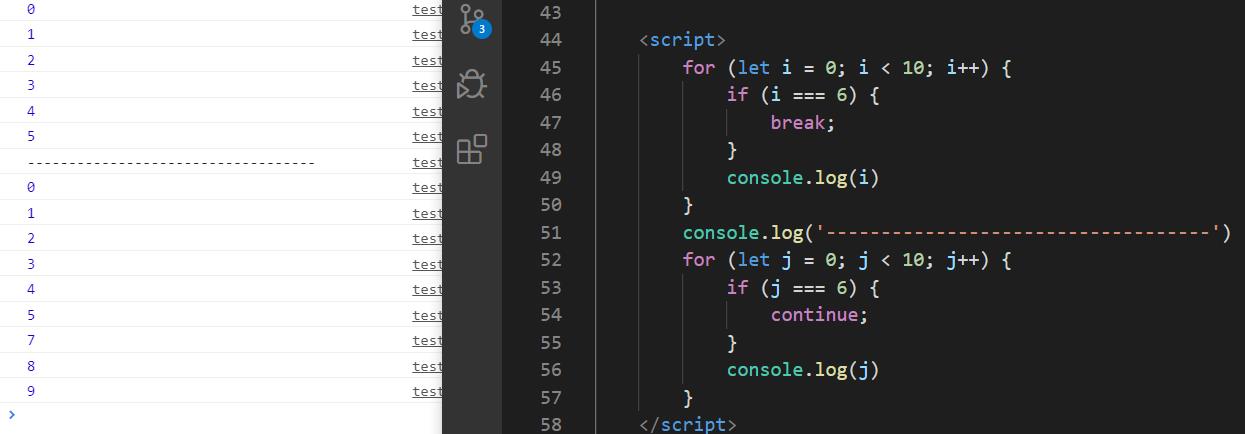
11.break,continue,return 区别

return 大都情况下返回一个值给调用改方法的语句
12.reduce使用 菜鸟教程链接
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
var flattened = [[0, 1], [2, 3], [4, 5]].reduce(function (a, b)
return a.concat(b)
, [10])
console.log(flattened)
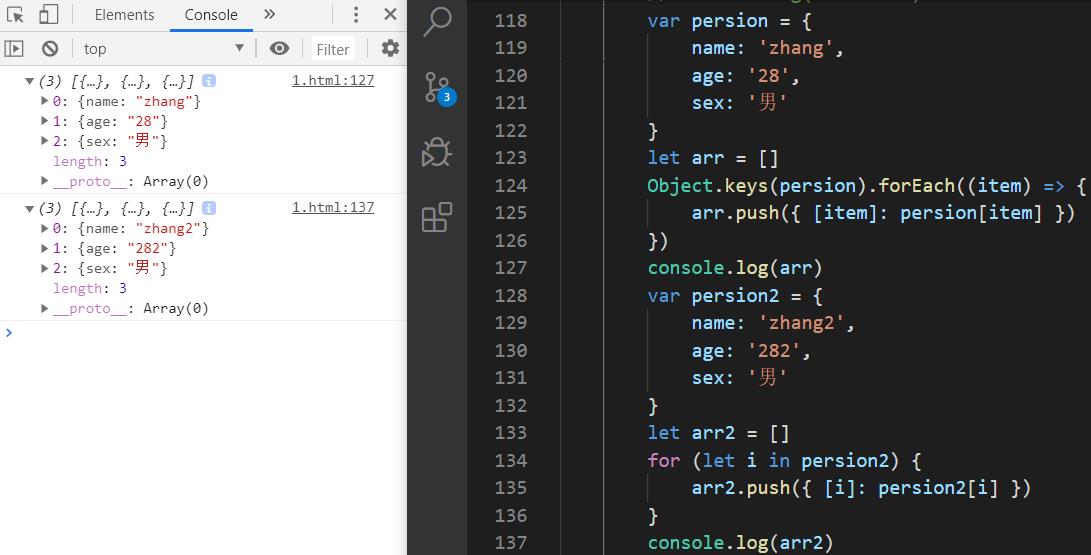
13.对象转数组

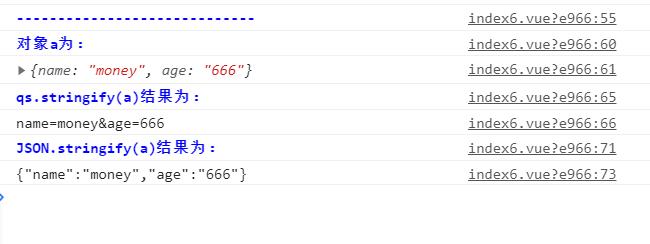
14.qs.stringify()和JSON.stringify()

qs.stringify()对对象a进行序列化,并用&拼接 JSON.stringify() 将对象转换成字符串
15.控制台输出带颜色或者图片的log日志
console.log('%c-----------------------------', 'color:blue;font-weight:bold;')
console.log('%c\\n ', "font-size:41px;background:url('http://cdn.iknow.bdimg.com/static/common/pkg/module_zed9cd9fd.png') no-repeat -135px -1px")
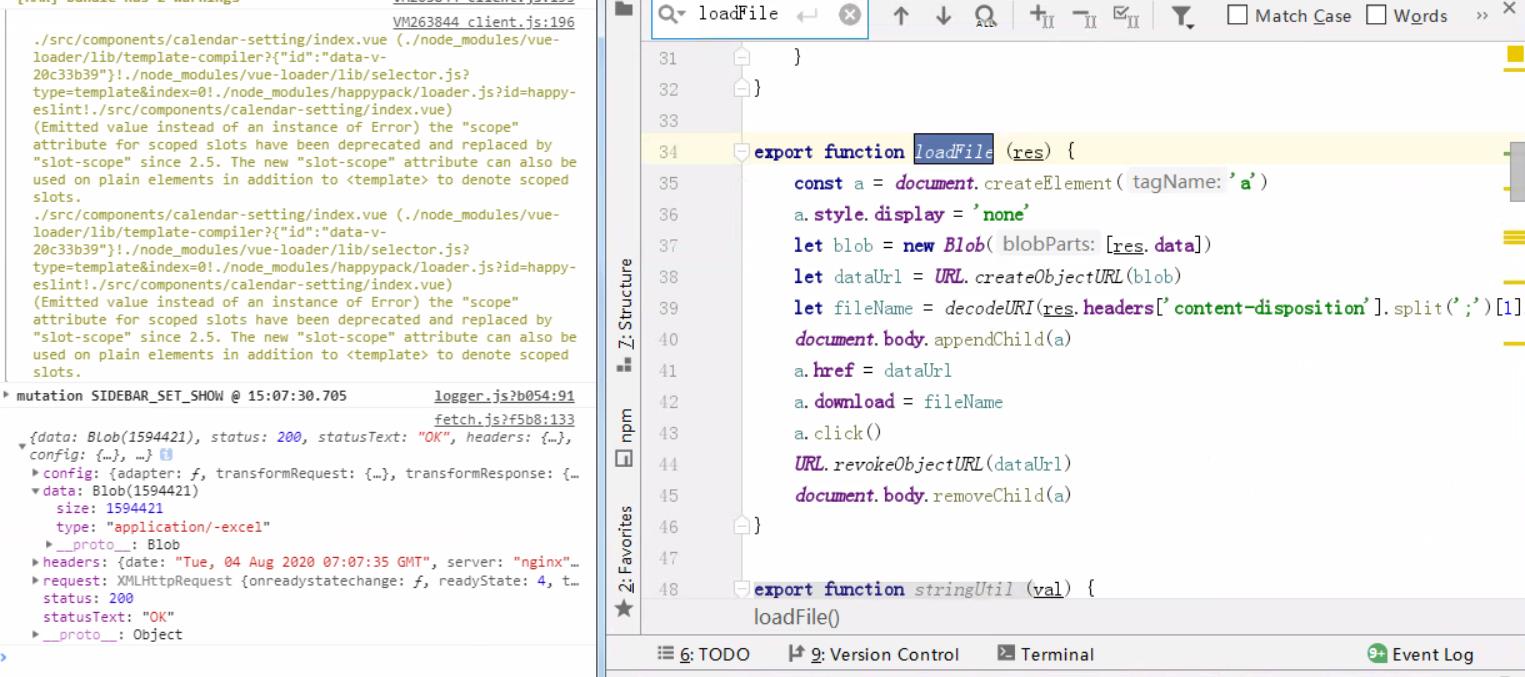
16.post文件下载

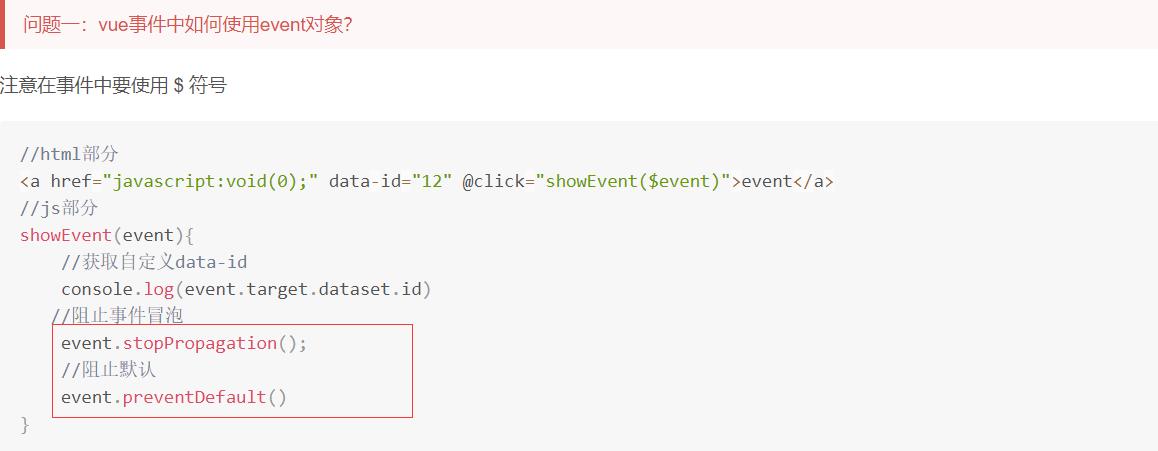
17.vue中$event的使用及阻止事件冒泡和阻止默认行为

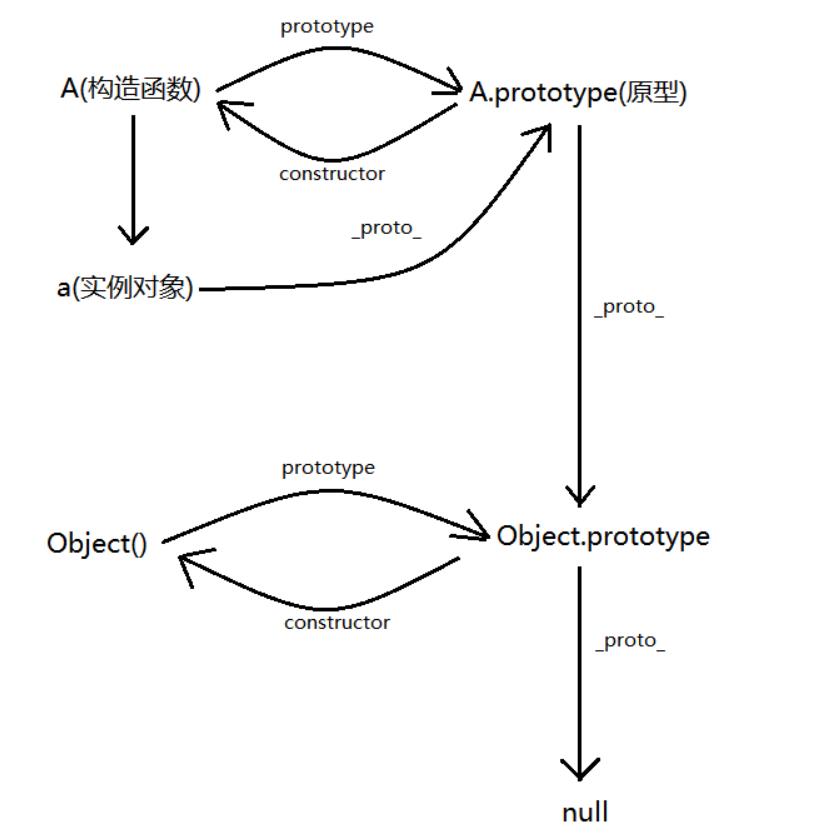
18.prototype与__proto__关系图(原文链接:戳我):

任何一个函数都有prototype属性,函数实例化后的对象都有__proto__属性(隐式原型),对象的__proto__属性指向函数的prototype属性
A.__proto__ === Function.prototype
Function.prototype.__proto__ === Object.prototype
Object.prototype.__proto__ === null
A.protype.__proto__ === Object.prototype
19.第一次webpack打包处理问题小记
发生原因:webpack版本问题,语法变更(加了 -o)应输入: webpack src/app.js -o dist/app.bundle.js
监听改变:webpack src/app.js -o dist/app.bundle.js --watch
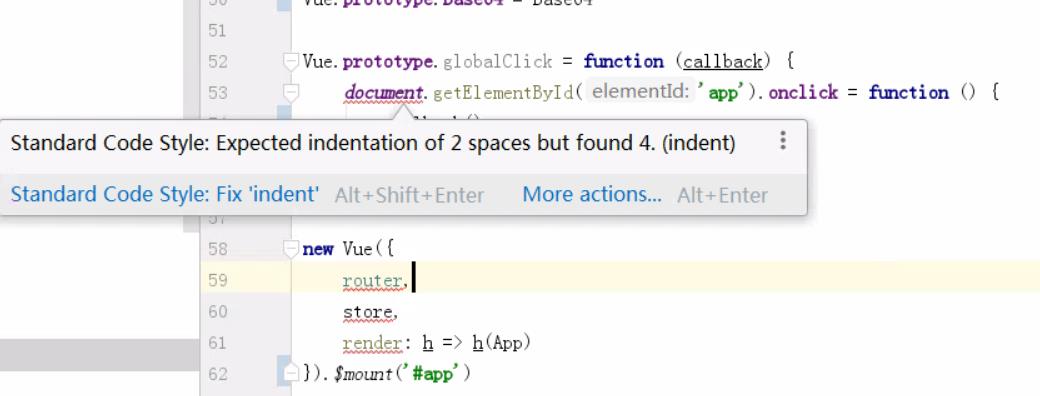
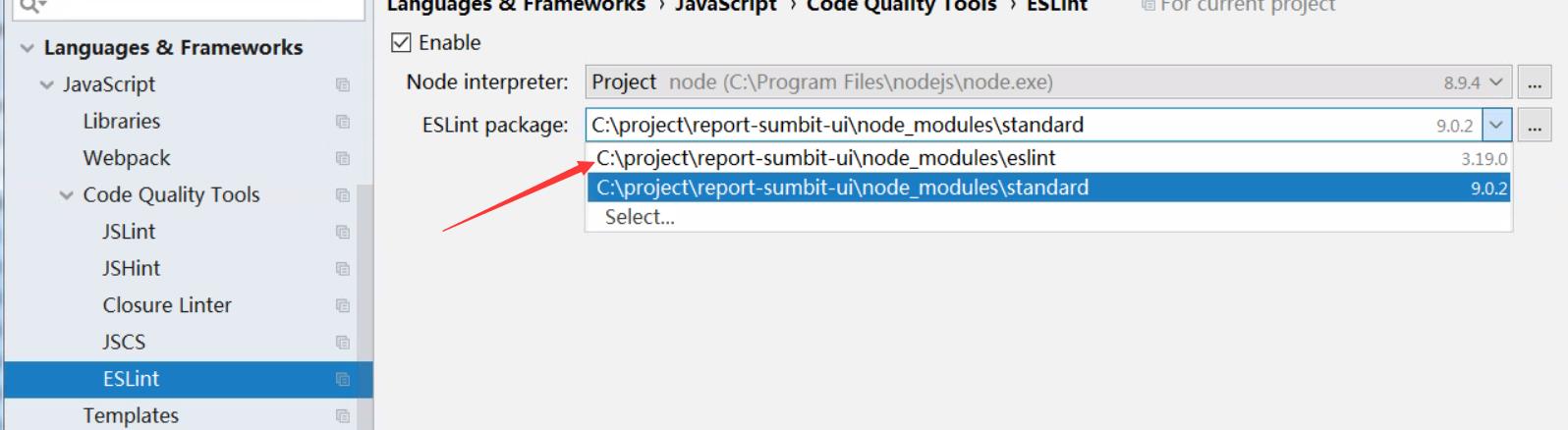
20.webstorm 配置es6语法检测后,如果代码报错依旧红线显示,如下图
可能是eslint检测未通过,需要 file->setting->如下即可

21.解构null或者undefined时,你会得到一个类型错误
// TypeError: null has no properties(null 没有属性)解构NaN时会得到undefined
22.options请求触发条件
options请求即CORS预检请求。(跨域并写了自定义请求头(Content-Type)即会触发,可考虑不更改请求头避免触发options。需要前后端配合)
22. npm安装包时,-D和-S区别
-S 是--save的缩写,安装的依赖仅用于生产环境
-D 是--save-dev的缩写,安装的依赖仅用于开发环境
23. 模块化(抽离公共代码、隔离作用域、避免变量冲突)规范
common.js :node是典型代表,主要应用于后端(依赖一般直接存在本地硬盘中),加载模块是同步的
AMD:第三方库require.js是AMD规范典型代表,推崇依赖前置,多用于浏览器端、异步加载模块,允许指定回调函数学习链接一 https://www.runoob.com/w3cnote/requirejs-tutorial-1.html
https://www.runoob.com/w3cnote/requirejs-tutorial-1.html
学习链接二 https://www.runoob.com/w3cnote/requirejs-tutorial-2.htmlCMD:第三方库sea.js是CMD规范的典型代表,推崇依赖就近。语法:seajs.use(['',''],function())
https://www.runoob.com/w3cnote/requirejs-tutorial-2.htmlCMD:第三方库sea.js是CMD规范的典型代表,推崇依赖就近。语法:seajs.use(['',''],function())
24.script 标签 async/defer
啥都不填,正常的从上到下加载顺序,阻塞DOM渲染
async,不影响DOM渲染,异步加载,但是加载完就执行(此时你的dom可能还没解析完,DOMContentLoaded事件,但需要停止解析,去执行async脚本内容)
defer,也不影响DOM渲染,异步加载,但是需要等到DOM加载完成之后再执行,渲染完再执行
script标签两者都填则效果与async一致。
25.static和assets文件夹区别
两者都是存放静态资源的,
但是static文件夹的内容是经过打包的,不会进行编译处理,可放置第三方文件(第三方多是经过压缩处理的),提高打包效率。assets文件夹内容会经过编译环节,压缩后上传至服务器
26.$delete :删除对象的 property。如果对象是响应式的,确保删除能触发更新视图,这个方法主要用于避开 Vue 不能检测到 property 被删除的限制,但是你应该很少会使用它。
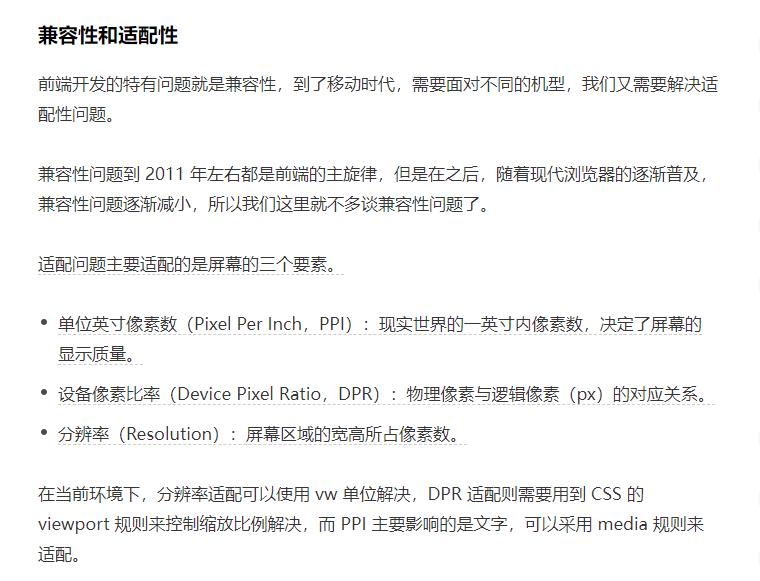
27.移动端适配相关

抽奖喜迎新春,白话白话区块链祝大家虎年大吉

又过了一轮春夏秋冬
再次回到除夕夜抽大奖的日子
恍如隔日
在这个除旧迎新的日子里
白话区块链依然与您同在
共贺新春
区块链世界即将开启新篇章
愿您今日除去所有烦恼
来年收获一大堆惊喜!

本活动具体规则
以客服、抽奖页面提示为准
最终解释权归白话区块链所有
以上是关于2022虎年大吉的主要内容,如果未能解决你的问题,请参考以下文章