Postman接口测试-json,Tests
Posted 黑烧鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Postman接口测试-json,Tests相关的知识,希望对你有一定的参考价值。
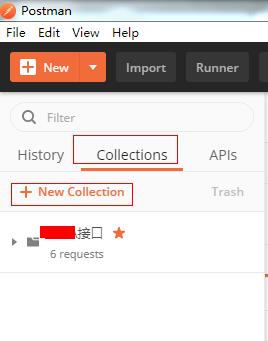
一,新建Collection——测试集
原因:利于维护整个项目的接口。一般一个项目存放在一个测试集中
如下图,具体步骤按照postman指示来,很简单的。

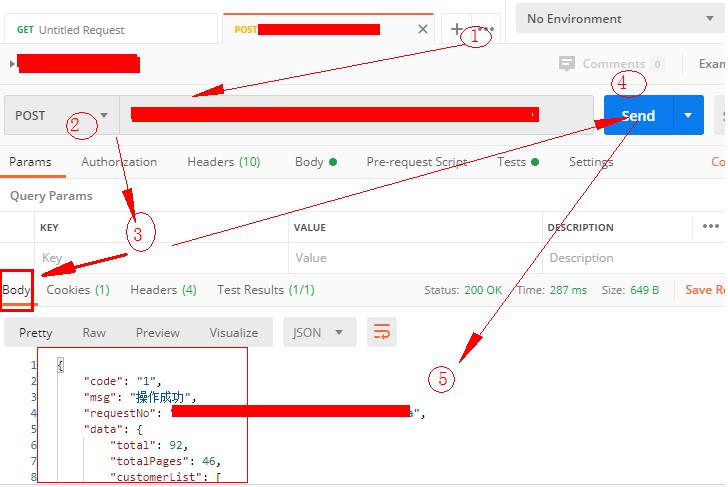
二,新建请求
点击‘+’,新建请求。
按照接口文档的要求,输入此次请求的信息。
点击send发送请求。
查看body中的响应结果。
保存请求,可选择相应的项目测试集Collection

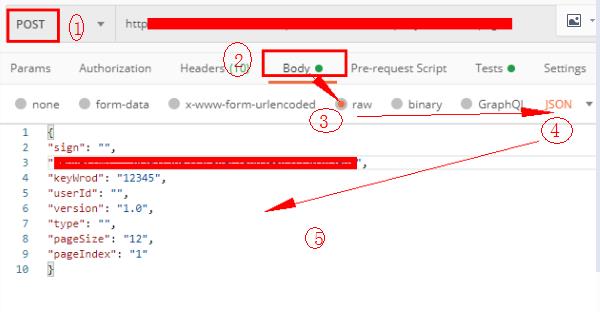
例:接口调用方式
接口采用HTTP+JSON形式。使用服务方进行调用,以Post形式实现数据传输

三,Tests——编写测试代码
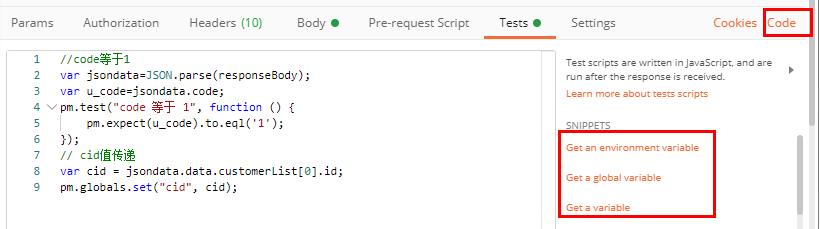
测试代码编写位置如下图:
Code:查看请求数据。(请求有变量时,Code会直接显示具体传值)
Tests右侧有SNIPPETS。可以直接点击生成测试代码。也可以自己编写测试代码。

//code等于1 var jsondata=JSON.parse(responseBody); var u_code=jsondata.code; pm.test("code 等于 1", function () { pm.expect(u_code).to.eql(\'1\'); }); // cid值传递 //json数据位置可以用jsonhandle获得 var cid = jsondata.data.customerList[0].id; pm.globals.set("cid", cid); console.log(u_code);
解释:依据响应的json数据,判断相应情况
1.把json字符串转化为对象,并把json串中的code赋值给u_code
var jsondata=JSON.parse(responseBody);
var u_code=jsondata.code;
2.判断code值
pm.test("code 等于 1", function () {
pm.expect(u_code).to.eql(\'1\');
});
3.接口之间数据的调用
//json数据位置可以用jsonhandle获得
var cid = jsondata.data.customerList[0].id;
pm.globals.set("cid", cid);
4.怎么查看console.log打印的数据
有时候不确定数据是否获取了。可以用console打印。
前提:send完请求后
选择:View/Show Postman Console


以上是关于Postman接口测试-json,Tests的主要内容,如果未能解决你的问题,请参考以下文章