node.js
官网下载安装包
安装完成自动配置环境
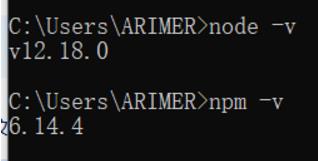
检查是否安装成功
node -v
npm -v
成功界面:

配置淘宝源镜像
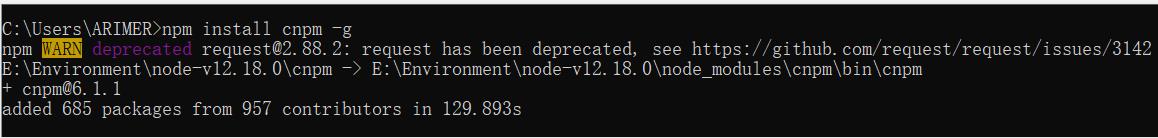
npm install cnpm -g
出现了一个问题

先不管他直接检查是否配置成功
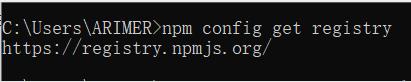
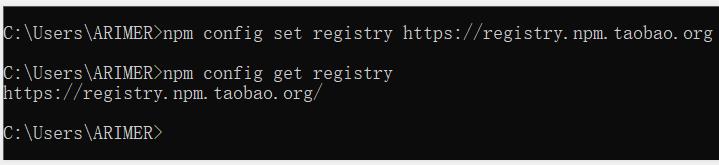
npm config get registry
发现没有成功,还是原生的

百度后需要在安装命令直接加上淘宝源:
npm config set registry https://registry.npm.taobao.org
安装成功后界面:

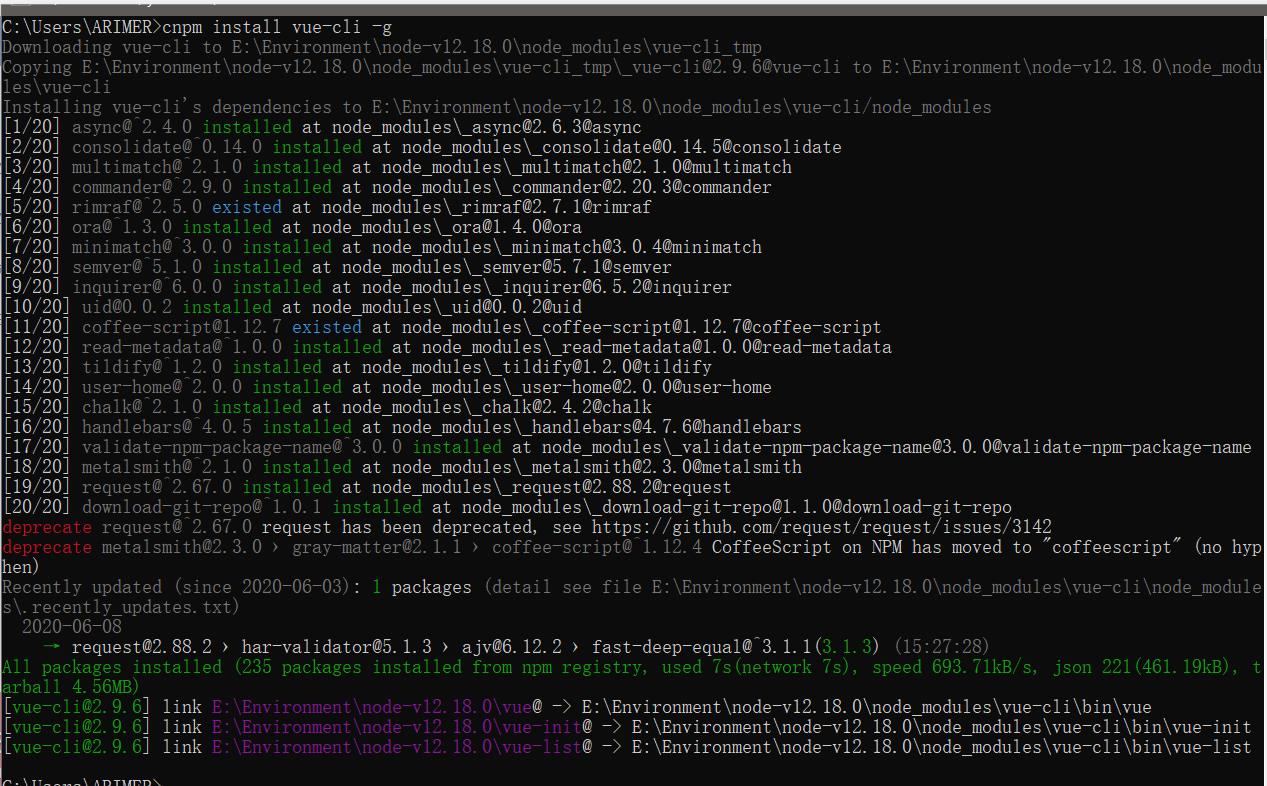
使用淘宝源安装vue-cli
cnpm install vue-cli -g
成功后界面:

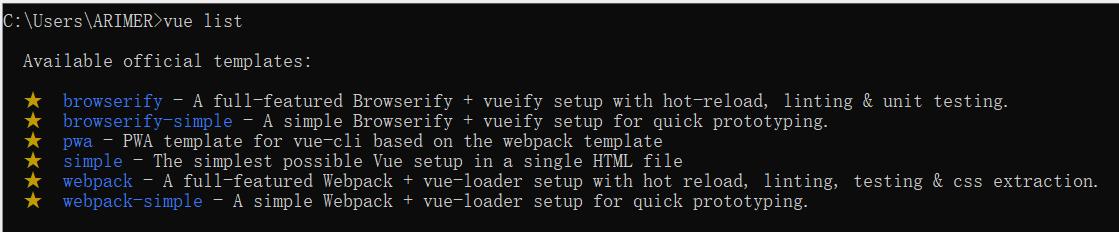
vue list

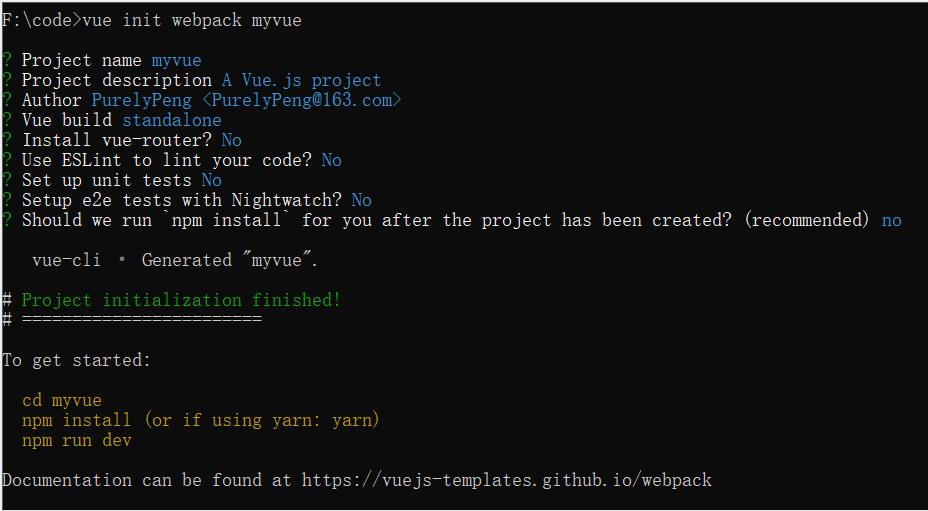
使用命令创建一个vue项目
vue init webpack myvue

为项目下载包
进入新建项目文件夹
cd myvue
cnpm install


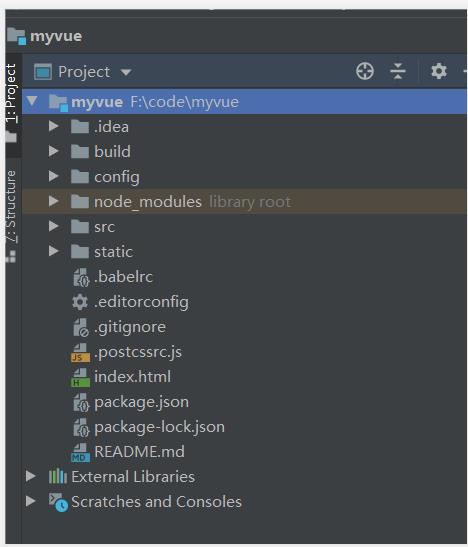
使用idea打开myvue项目
目录结构如下:
初始化并运行
在项目目录下
npm install
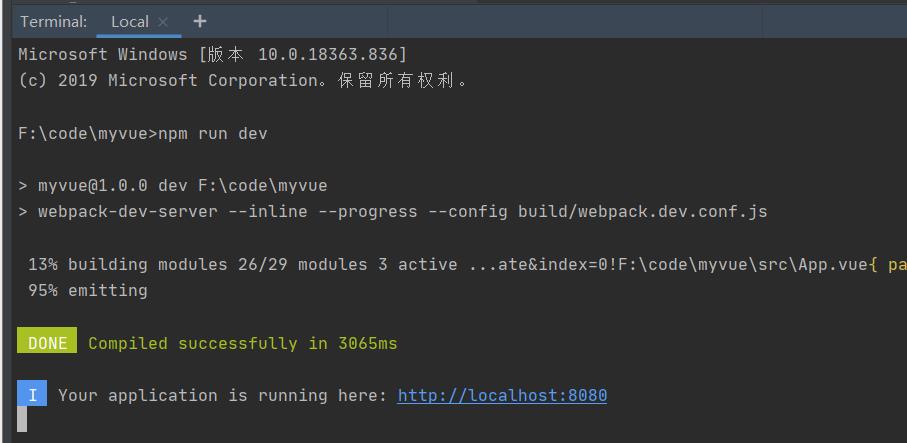
npm run dev

停止项目命令:ctrl+c