Vuefilter 过滤器用法
Posted 一颗不甘坠落的流星
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vuefilter 过滤器用法相关的知识,希望对你有一定的参考价值。
文章目录
一、全局过滤器
- 语法:
Vue.filter(name,function)
- name: 过滤器名称
- function: 执行函数,必须有一个过滤后的返回值
使用方法:变量名 | 过滤器名称
name | function()
- 示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<!-- 使用双大括号显示vue定义的变量内容 -->
<p>aa | toUpper</p>
<p>aa | subFilter(1)</p>
</div>
<!-- 引入vue插件 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// 定义全局过滤器,需要放在new Vue前面
Vue.filter("toUpper", (val) =>
console.log("toUpper 过滤器触发了", val);
// 小写字母转大写字母
return val.toUpperCase();
)
// val:使用过滤器的变量
// num:过滤器要传的参数
Vue.filter("subFilter", (val, num) =>
console.log("subFilter 过滤器触发了", val, num);
// substring:截取字符串
return val.substring(0, num);
)
// 声明vue的对象
var app = new Vue(
el: "#app", // 将vue对象挂载到dom节点
data: // 定义vue对象的数据
aa: 'hello',
BB: 'WORLD',
,
)
</script>
</body>
</html>
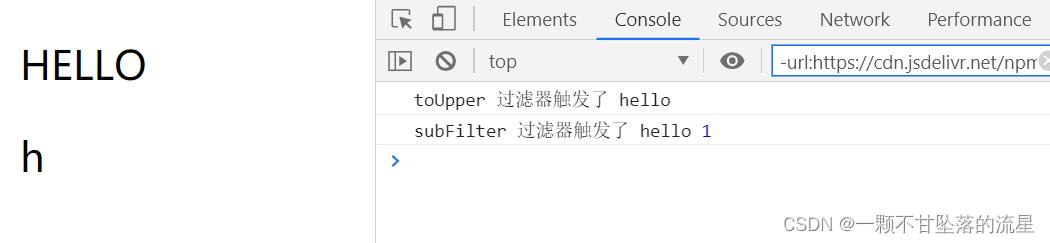
- 运行结果:

二、局部过滤器
- 语法:
filters:
name: function(),
- name: 过滤器名称
- function: 执行函数,必须有一个过滤后的返回值
使用方法:变量名 | 过滤器名称
name | function()
- 示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<!-- 使用双大括号显示vue定义的变量内容 -->
<p>BB | toLower</p>
</div>
<!-- 引入vue插件 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// 声明vue的对象
var app = new Vue(
el: "#app", // 将vue对象挂载到dom节点
data: // 定义vue对象的数据
aa: 'hello',
BB: 'WORLD',
,
// 局部过滤器
filters:
toLower: (val) =>
console.log(val);
// 大写字母转小写
return val.toLowerCase();
)
</script>
</body>
</html>
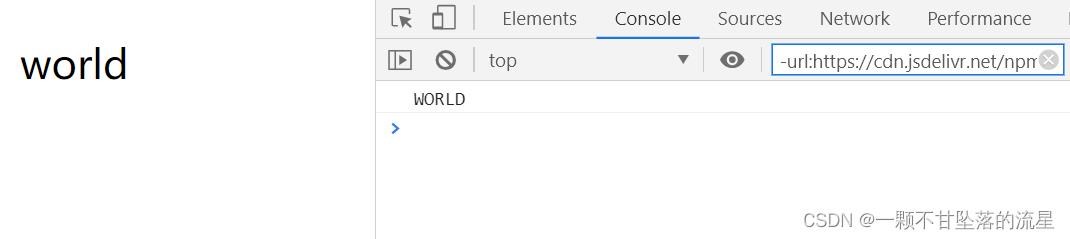
- 运行结果:

24-Vue之过滤器基本用法
过滤器基本用法
前言
- 本篇来学习vue(仅适用vue2)中过滤器的基本用法
过滤器
- 过滤器(Filters)是vue为开发者提供的功能,常用于文本的格式化。可以用在两个地方:插值表达式和v-bind属性绑定。
私有过滤器
插值表达式中使用
<p>message | capital </p>
使用示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>过滤器基本使用</title>
</head>
<body>
<div id="app">
<p>message | capital </p>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue(
el: '#app',
data:
message: 'hello 小白!'
,
// 定义过滤器一定要在filters中
filters:
// 过滤器形参中的val 是管道符前面的值
capital(val)
// 字符串 charAt(0)方法,取对应索引值
console.log(val.charAt(0))
// toUpperCase 转大写
const first = val.charAt(0).toUpperCase()
// slice 指定索引往回截取
const other = val.slice(1)
// 过滤器一定要有返回值
return first + other
)
</script>
</body>
</html>
v-bind属性绑定
<input type="text" v-bind:placeholder="message|capital">
使用示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>过滤器基本使用</title>
</head>
<body>
<div id="app">
<input type="text" v-bind:placeholder="message|capital">
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue(
el: '#app',
data:
message: 'hello 小白!'
,
// 定义过滤器一定要在filters中
filters:
// 过滤器形参中的val 是管道符前面的值
capital(val)
// 字符串 charAt(0)方法,取对应索引值
console.log(val.charAt(0))
// toUpperCase 转大写
const first = val.charAt(0).toUpperCase()
// slice 指定索引往回截取
const other = val.slice(1)
// 过滤器一定要有返回值
return first + other
)
</script>
</body>
</html>
全局过滤器
- 使用Vue.filter()定义全局过滤器;接收两个参数 第一个全局过滤名称,第二个 全局过滤器的处理函数
使用示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>过滤器基本使用</title>
</head>
<body>
<div id="app">
<p>message | capital </p>
</div>
<div id="app2">
<input type="text" v-bind:placeholder="message|capital">
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// 使用Vue.filter()定义全局过滤器;接收两个参数 第一个全局过滤名称,第二个 全局过滤器的处理函数
Vue.filter('capital', function (val)
// 字符串 charAt(0)方法,取对应索引值
console.log(val.charAt(0))
// toUpperCase 转大写
const first = val.charAt(0).toUpperCase()
// slice 指定索引往回截取
const other = val.slice(1)
// 过滤器一定要有返回值
return first + other
)
const app = new Vue(
el: '#app',
data:
message: 'hello 小白!'
)
const app2 = new Vue(
el: '#app2',
data:
message: 'hello 大海!'
)
</script>
</body>
</html>
以上是关于Vuefilter 过滤器用法的主要内容,如果未能解决你的问题,请参考以下文章