详细分析解决Uncaught SyntaxError: Cannot use import statement outside a module (at ...)的错误
Posted super先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了详细分析解决Uncaught SyntaxError: Cannot use import statement outside a module (at ...)的错误相关的知识,希望对你有一定的参考价值。
文章目录
1. 复现错误
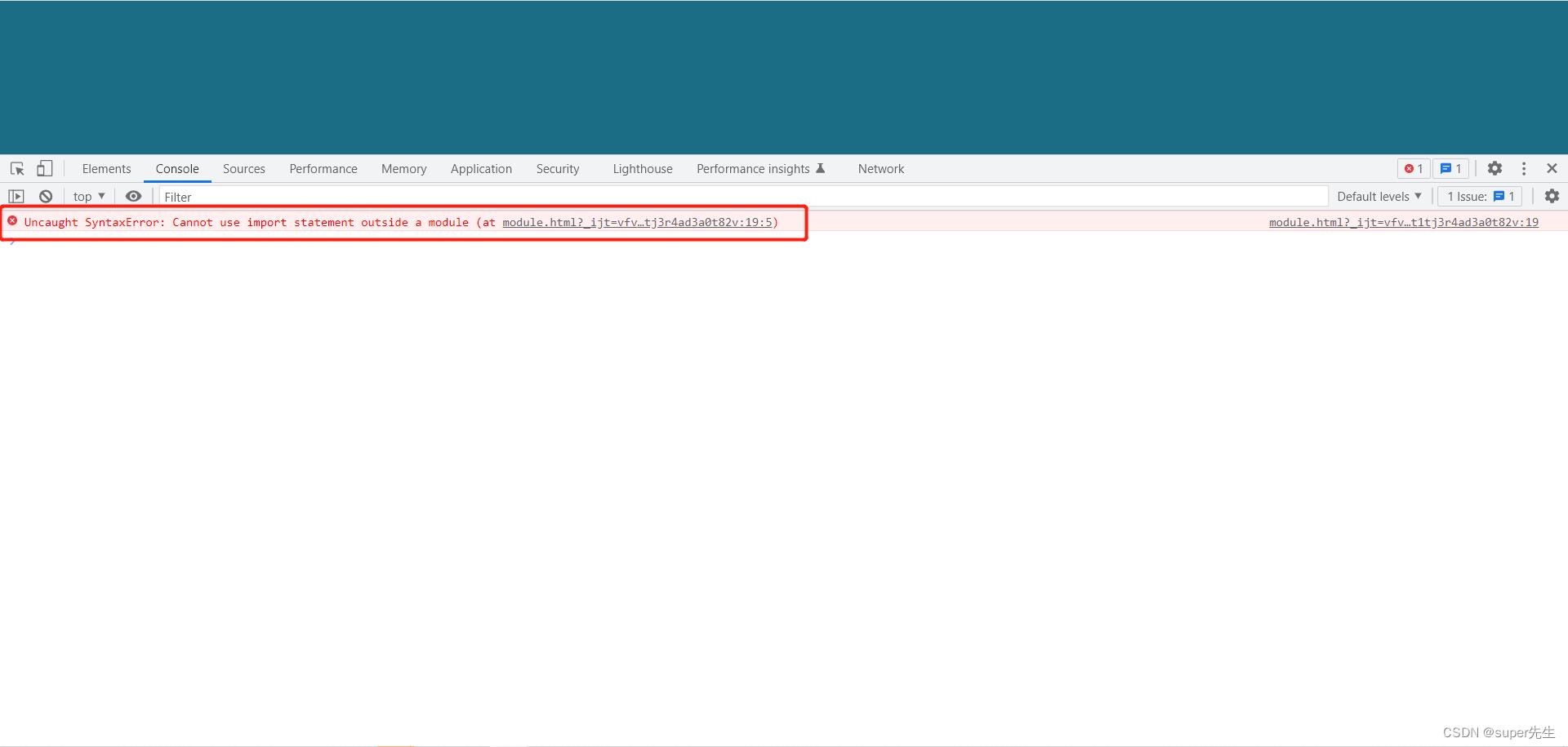
今天在学习es6时,启动页面后,却报出如下图错误:

即Uncaught SyntaxError: Cannot use import statement outside a module (at module.html?_ijt=vfvtohb23jt1tj3r4ad3a0t82v:19:5)。
2. 分析错误
点开错误信息,定位到错误的位置,如下图所示:

也就是说,在导入包时,出现了这个错误。
于是,查看我的module.html页面,如下代码所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>引入外部module.ts文件</title>
<style type="text/css">
*
margin: 0;
padding: 0;
html
background-color: #1b6d85;
</style>
</head>
<body>
</body>
<script type="text/javascript">
import btn_onclick, multiple, Person from "moduleTest/module.js"
const btnClick = btn_onclick;
console.log(btnClick)
console.log("multiple(2, 3)=", multiple(2, 3))
const person = new Person("id": 1, name: "super先生")
console.log("person=", person)
console.log("person.getName=", person.getName());
</script>
</html>
这个页面没有看出存在什么样的问题,再去排查我的module.js模块文件,检查有误使用export导出模块,如下代码所示:
/**
* 定义一个button弹框
*/
const btn_onclick = () => window.alert("点击了button按钮,哈哈。。。。");
/**
* 两数相乘,比如 2 * 3 = 6
* @param num1 乘数
* @param num2 被乘数
* @return 返回两数之积
*/
const multiple = (num1, num2) => num1 * num2;
/**
* 定义一个Person实体类
*/
class Person
constructor(obj)
this.id = obj.id
this.name = obj.name;
getName()
return this.name;
//导出
export btn_onclick, multiple, Person
如上代码可知,我已使用export导出模块了,那问题出现在哪里呢?
于是,查阅相关资料可知:对于es6的语法,我们使用import导入模块的语法时,需要将html中声明的<script>标签的类型(type)指定为module,而非text/javascript。
3. 解决错误
因而,通过资料可知,我们需要将module.html中的<script type="text/javascript">修改成<script type="module">,如下图所示:

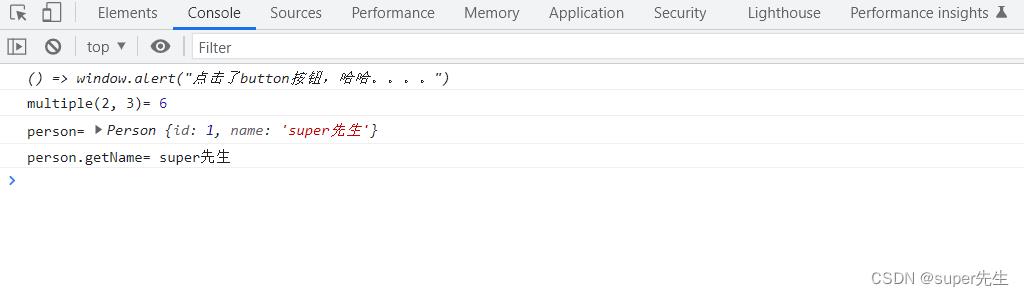
如上修改后,即能输出正确的结果,如下图所示:

无法解决错误“Uncaught SyntaxError: Unexpected token o”
【中文标题】无法解决错误“Uncaught SyntaxError: Unexpected token o”【英文标题】:Unable to solve error " Uncaught SyntaxError: Unexpected token o " 【发布时间】:2013-01-10 19:39:35 【问题描述】:我目前正在练习使用 Javascript/Dojo。但是,我有一个我无法解决的错误:
Uncaught SyntaxError: Unexpected token o
我已经快速解决了我的问题:
var data =
"list":
"1":
"Relevance": "Low",
"id": 1,
"Name": "Inorganic"
,
"2":
"Relevance": "Low",
"id": 2,
"Name": "Mobile"
var jsonData = JSON.parse(data);
alert(jsonData.list[1].Name);
它专门针对以下行:
var jsonData = JSON.parse(data);
我想知道为什么这是一个错误以及我将如何解决它。
【问题讨论】:
已经有人问过这个问题several times。一个可能的副本在这里:***.com/questions/8081701/… 【参考方案1】:您正在尝试解析 JavaScript 对象。 JSON.parse 用于解析 JSON 字符串表示类似 JavaScript 的对象。
完全跳过解析:
alert(data.list[1].Name);
关于相关说明:您可能有兴趣阅读 There's no such thing as a "JSON Object"。
【讨论】:
【参考方案2】:错误一旦被声明为数据类型 json,它会为你解析。
所以:应该是这样的
<span style="text-decoration:line-through;">var obj = JSON.parser(data)</span>
success: function(data)
var obj = JSON.parser(data)
alert(obj.data)
【讨论】:
【参考方案3】:试试:
alert(data.list[1].Name);
代替:
var jsonData = JSON.parse(data);
alert(jsonData.list[1].Name);
数据已经是一个javascript对象而不是字符串
【讨论】:
【参考方案4】:这是因为您正在解析一个普通对象,而不是一个字符串,正如预期的那样。 在这种情况下,您只需:
alert(jsonData.list[1].Name);
在这种情况下,要使用JSON.parse 方法,您应该一直使用这个字符串:
var stringifiedJson = var data = ""+
"\"list\": "+
"\"1\": "+
"\"Relevance\": \"Low\","+
"\"id\": 1,"+
"\"Name\": \"Inorganic\""+
","+
"\"2\": "+
"\"Relevance\": \"Low\","+
"\"id\": 2,"+
"\"Name\": \"Mobile\""+
""+
""+
"";
var jsonData = JSON.parse(stringifiedJson);
alert(jsonData.list[1].Name);
我建议你看看this MDN article about native JSON
【讨论】:
以上是关于详细分析解决Uncaught SyntaxError: Cannot use import statement outside a module (at ...)的错误的主要内容,如果未能解决你的问题,请参考以下文章