登录、注册及cookie
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了登录、注册及cookie相关的知识,希望对你有一定的参考价值。
参考技术A 业精于勤荒于嬉实践是检验真理的唯一标准
登录模块
1.用户输入用户名及密码,调用接口
1.1用户名未找到,提示用户“用户名不存在”
1.2用户名找到,但密码不匹配,提示用户“密码输入错误”
1.3用户名和密码都匹配,登录成功并跳转到主页,同时将用户名存为cookie
2.加载主页获取cookie
2.1cookie不存在,跳转到登录页
2.2cookie存在,显示用户名
2.3点击注销,删除cookie并跳转到登录页
3.管理员登录
3.1输入管理员用户名及密码,跳转到管理页
注册模块
1.用户输入用户名及密码,调用接口
1.1注册成功直接跳转到登录页
cookie.js为公共方法,用于cookie的存储、获取及删除
home.vue为用户登录成功之后的主页
login.vue为登录注册页
main.vue为后台管理页
项目整体文件结构如下
cookie.js为公共方法,用于cookie的存储、获取及删除
home.vue为用户登录成功之后的主页
login.vue为登录注册页
main.vue为后台管理页
用vue-cli创建一个新项目,创建好后,因为我们要用到接口请求,所以第一步先安装vue-resource,打开cmd进入文件所在目录,输入npm install vue-resource,安装完成后在入口文件main.js中引入
cookie.js
登录页面
home页面
Cookie 注册登录
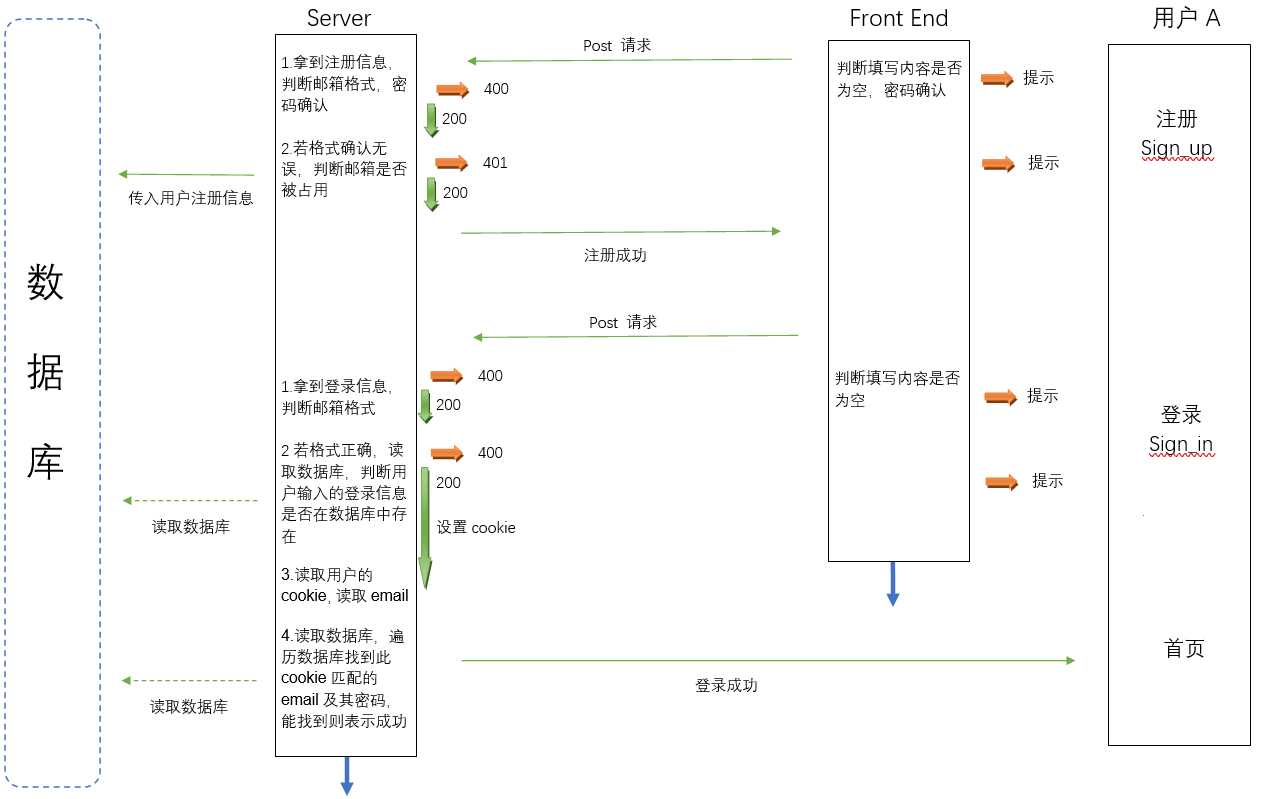
思路:
用户注册
前端判断填写是否为空,判断密码是否确认
若填写无误,发出POST请求
后台获取到POST请求后,拿到用户的注册信息,进行判断
判断邮箱格式,若邮箱格式错误,后台响应一个JSON格式的字符串提示,前端拿到提示后给客户提示
判断密码是否确认,若没有确认,则返回一个400(前端同时进行判断,并给用户提示)
若邮箱密码均确认成功
后台判断注册邮箱是否已被占用(数据库中是否已存在用户此刻注册的此邮箱)
若已被占用,后台返回一个JSON格式的字符串提示,前端拿到提示后给客户提示
若邮箱没有被占用
后台将用户传入的注册信息存储到数据库
同时页面跳转到登录页面
用户登录
前端判断邮箱、密码格式,无误则发出POST请求
后端取到POST请求,拿到用户的登录信息,进行判断
判断邮箱格式,错误则后台响应一个JSON格式的字符串提示,前端拿到提示后给客户提示
若格式正确,后台读取数据库,判断用户输入的登录信息是否在数据库中存在
若不存在则响应400(前端提示邮箱密码不匹配)
若存在则允许登录,响应200,跳转首页
(登录成功的一瞬,设置cookie,浏览器记录用户cookie)
打开首页显示用户信息
后台读取用户的cookie,读取email
读取数据库,遍历数据库找到此cookie带的email相匹配的email及其密码
判断若找到,则在首页显示密码

关于Cookie
特点:
1.服务器通过Set-Cookie响应头设置Cookie
2.浏览器得到Cookie之后,每次请求都要带上Cookie
3.服务器读取Cookie就知道登录用户的信息
注意:
1.在Chrome登录了Cookie,用Safari访问,Safari不会带上Cookie
2.Cookie存在C盘的一个文件里
3.Cookie存在安全问题,信息能作假
4.Cookie有效期默认20分钟,后端可以强制设置有效期
5.Cookie只能带上自己域名的Cookie
以上是关于登录、注册及cookie的主要内容,如果未能解决你的问题,请参考以下文章
.NET 中用写登陆 注册的时候用cookie把信息保存到cookie中可以选择保存时间