JavaScript——作用域预解析对象
Posted ccv2
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript——作用域预解析对象相关的知识,希望对你有一定的参考价值。


1. 作用域
1.1 作用域概述
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这 个名字的作用域。作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。
javascript(es6前)中的作用域有两种:
全局作用域
局部作用域(函数作用域)
1.2 全局作用域
作用于所有代码执行的环境(整个 script 标签内部)或者一个独立的 js 文件。
1.3 局部作用域 (函数作用域)
作用于函数内的代码环境,就是局部作用域。 因为跟函数有关系,所以也称为函数作用域。
1.4 JS 没有块级作用域
块作用域由 { } 包括。
在其他编程语言中(如 java、c#等),在 if 语句、循环语句中创建的变量,仅仅只能在本 if 语句、本循 环语句中使用,如下面的Java代码:
2. 变量的作用域
2.1 变量作用域的分类
在JavaScript中,根据作用域的不同,变量可以分为两种:
全局变量
局部变量
2.2 全局变量
在全局作用域下声明的变量叫做全局变量(在函数外部定义的变量)。
全局变量在代码的任何位置都可以使用
在全局作用域下 var 声明的变量 是全局变量
特殊情况下,在函数内不使用 var 声明的变量也是全局变量(不建议使用) ,在函数内部直接 num2=10;这个num2也是全局变量
2.2 局部变量
在局部作用域下声明的变量叫做局部变量(在函数内部定义的变量)
局部变量只能在该函数内部使用
在函数内部 var 声明的变量是局部变量
函数的形参实际上就是局部变量
2.3 全局变量和局部变量的区别
全局变量:在任何一个地方都可以使用,只有在浏览器关闭时才会被销毁,因此比较占内存
局部变量:只在函数内部使用,当其所在的代码块被执行时,会被初始化;当代码块运行结束后,就会被 销毁,因此更节省内存空间
3. 作用域链
只要是代码,就至少有一个作用域
写在函数内部的局部作用域
如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域
根据在内部函数可以访问外部函数变量的这种机制,用链式查找决定哪些数据能被内部函数访问,就称 作作用域链
作用域链:采取就近原则的方式来查找变量最终的值

1. 预解析
JavaScript 代码是由浏览器中的 JavaScript 解析器来执行的。JavaScript 解析器在运行 JavaScript 代码的 时候分为两步:预解析和代码执行。
预解析:在当前作用域下, JS 代码执行之前,浏览器会默认把带有 var 和 function 声明的变量在内存中 进行提前声明或者定义。
代码执行: 从上到下执行JS语句。
预解析只会发生在通过 var 定义的变量和 function 上。学习预解析能够让我们知道为什么在变量声明之前 访问变量的值是 undefined,为什么在函数声明之前就可以调用函数。
2. 变量预解析和函数预解析
2.1 变量预解析(变量提升)
预解析也叫做变量、函数提升。
变量提升: 变量的声明会被提升到当前作用域的最上面,变量的赋值不会提升。
console.log(num); var num = 10; // 相当于执行了以下代码 var num; console.log(num); num=10;
fn(); var fun = function fn() { console.log(22); } // 相当于执行了以下代码 var fun; fun(); fun = function(){ console.log(22); }
2.2 函数预解析(函数提升)
函数提升: 函数的声明会被提升到当前作用域的最上面,但是不会调用函数。
采用匿名函数的方式是不能进行函数提升的,下面这种函数声明的方式才可以
fn(); function fn() { console.log(\'打印\'); }
案例:
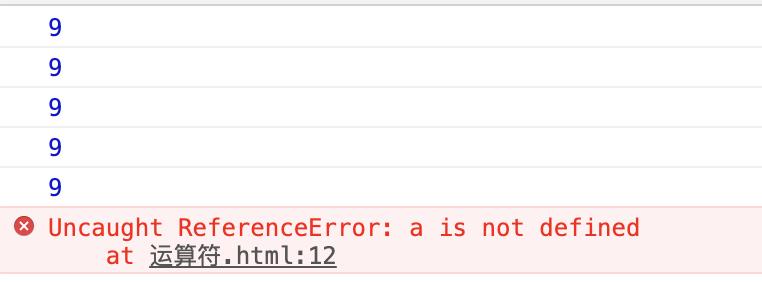
f1(); console.log(c); console.log(b); console.log(a); function f1() { var a = b = c =9; console.log(a); console.log(b); console.log(c); }
分析:
1. 首先进行预解析,将函数 f1提升
function f1() { var a = b = c =9; console.log(a); console.log(b); console.log(c); } f1(); console.log(c); console.log(b); console.log(a);
2. 调用函数f1
var a = b = c =9;
上面这句代码的含义是:


1. 对象
1.1 什么是对象?
在 JavaScript 中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、 函数等。
对象是由属性和方法组成的。
属性:事物的特征,在对象中用属性来表示(常用名词)
方法:事物的行为,在对象中用方法来表示(常用动词)
1.2 为什么需要对象
保存一个值时,可以使用变量,保存多个值(一组值)时,可以使用数组。如果要保存一个人的完整信息呢? 例如,将“张三疯”的个人的信息保存在数组中的方式为:
var arr = [\'张三疯\',\'男\', 128,154];
JS 中的对象表达结构更清晰,更强大。张三疯的个人信息在对象中的表达结构如下:
张三疯.姓名 = ‘张三疯\'; 张三疯.性别 = ‘男\'; 张三疯.年龄 = 128; 张三疯.身高 = 154;
2. 创建对象的三种方式
在 JavaScript 中,现阶段我们可以采用三种方式创建对象(object):
利用字面量创建对象
利用 new Object 创建对象
利用构造函数创建对象
2.1 利用字面量创建对象
对象字面量:就是花括号 { } 里面包含了表达这个具体事物(对象)的属性和方法。
{ } 里面采取键值对的形式表示
键:相当于属性名
值:相当于属性值,可以是任意类型的值(数字类型、字符串类型、布尔类型,函数类型等)
var star = { name : \'pink\', age : 18, sex : \'男\', sayHi : function(){ alert(\'大家好啊~\'); } };
对象的调用
对象里面的属性调用 : 对象.属性名 ,这个小点 . 就理解为“ 的 ”
对象里面属性的另一种调用方式 : 对象[‘属性名’],注意方括号里面的属性必须加引号,我们后面会用
对象里面的方法调用:对象.方法名() ,注意这个方法名字后面一定加括号
console.log(star.name) // 调用名字属性 console.log(star[\'name\']) // 调用名字属性 star.sayHi();
2.2 利用new Object创建对象
跟我们前面学的 new Array() 原理一致
Object() :第一个字母大写
new Object() :需要 new 关键字
使用的格式:对象.属性= 值;
var andy = new Object(); andy.name = \'pink\'; andy.age = 18; andy.sex = \'男\'; andy.sayHi = function(){ alert(\'大家好啊~\'); }
2.3 利用构造函数创建对象
使用构造函数的原因: 前面两种创建对象的方式一次只能创建一个对象
构造函数 :是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 运算符一起 使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
在 js 中,使用构造函数要时要注意以下两点:
构造函数用于创建某一类对象,其首字母要大写
构造函数要和 new 一起使用才有意义
function Person(name, age, sex) { this.name = name; this.age = age; this.sex = sex; this.sayHi = function() { alert(\'我的名字叫:\' + this.name + \',年龄:\' + this.age + \',性别:\' + this.sex); } } var bigbai = new Person(\'大白\', 100, \'男\'); var smallbai = new Person(\'小白\', 21, \'男\'); console.log(bigbai.name); console.log(smallbai.name);
注意
1. 构造函数约定首字母大写。
2. 函数内的属性和方法前面需要添加 this ,表示当前对象的属性和方法。
3. 构造函数中不需要 return 返回结果。
4. 当我们创建对象的时候,必须用 new 来调用构造函数。
2.4 构造函数和对象
构造函数,如 Stars(),抽象了对象的公共部分,封装到了函数里面,它泛指某一大类(class)
创建对象,如 new Stars(),特指某一个,通过 new 关键字创建对象的过程我们也称为对象实例化
3. new关键字
new 在执行时会做四件事情:
- 在内存中创建一个新的空对象。
- 让 this 指向这个新的对象。
- 执行构造函数里面的代码,给这个新对象添加属性和方法。
- 返回这个新对象(所以构造函数里面不需要return)。
4. 遍历对象属性
for...in 语句用于对数组或者对象的属性进行循环操作。 其语法如下:
for (变量 in 对象名字) { // 在此执行代码 }
for (var k in obj) { console.log(k); // 这里的 k 是属性名 console.log(obj[k]); // 这里的 obj[k] 是属性值 }
语法中的变量是自定义的,它需要符合命名规范,通常我们会将这个变量写为 k 或者 key。

以上是关于JavaScript——作用域预解析对象的主要内容,如果未能解决你的问题,请参考以下文章