前端必备:五大css自动化生成网站(稀有级别!)
Posted lqj_本人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端必备:五大css自动化生成网站(稀有级别!)相关的知识,希望对你有一定的参考价值。
粉丝朋友们大家好,我是你们的
csdn的博主:lqj_本人
哔哩哔哩:小淼前端
另外,大家也可以关注我的哔哩哔哩账号,我会不定时的发布一些有关于全栈云开发以及前端开发的详解视频+源码
1.微信小程序腾讯云开发之学生端收集数据并导出到excel表格+管理员系统:
腾讯云开发小程序之用户输入数据excel自动导出系统升级版_哔哩哔哩_bilibili
2.微信小程序腾讯云开发之仿微信、qq等实时聊天系统:
3.uni-app框架+vue2前端框架,实现简单的练手小案例(适合新手入门):
uni-app云开发简单小案例实现_哔哩哔哩_bilibili
本篇博文我想给大家分享几个前端必备的自动生成css样式以及布局的前端必备网站!
目录
一、交互式css网格代码工具生成器
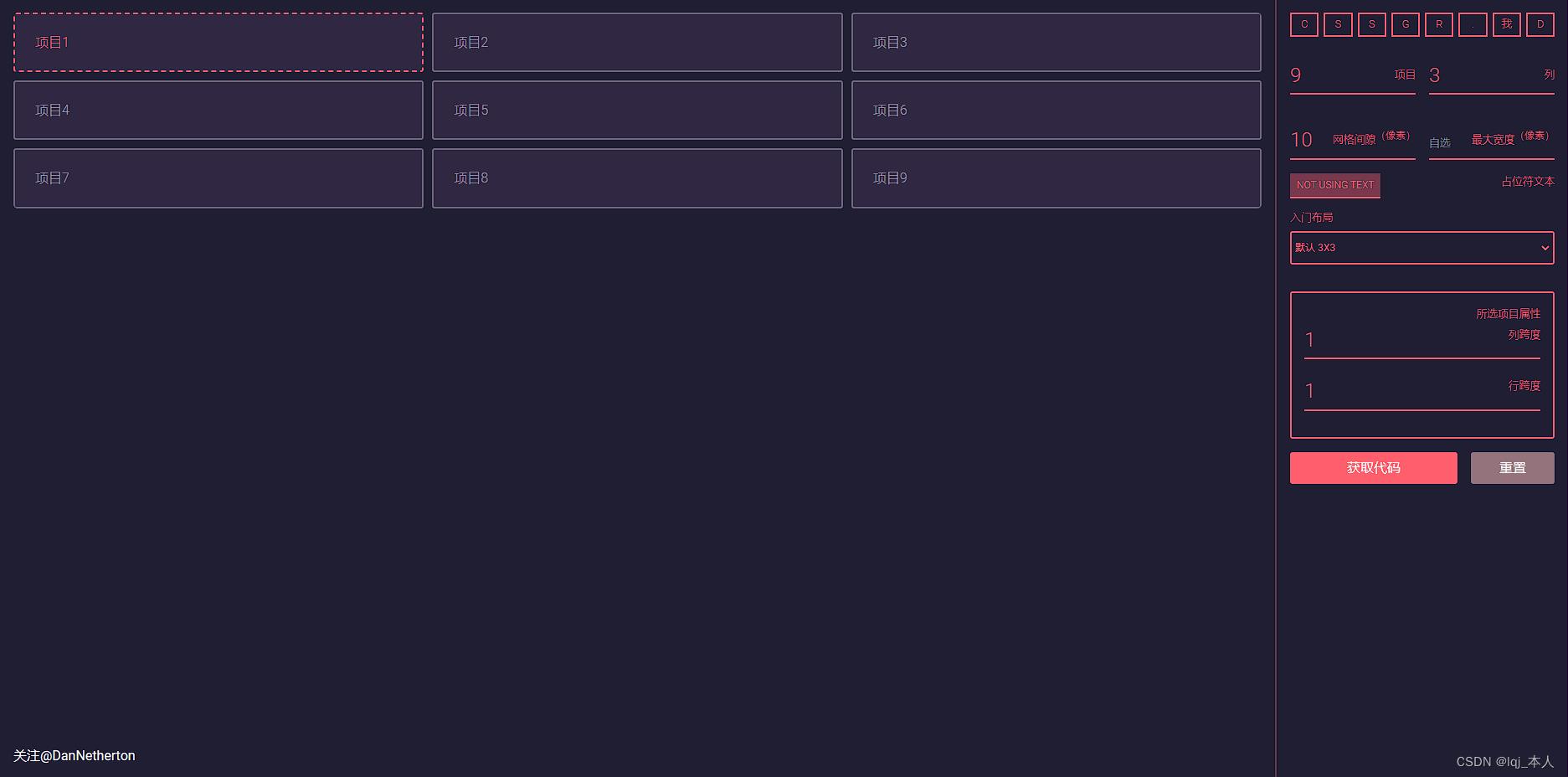
cssgr.id | An interactive CSS Grid code tool and generator
使用方法:

我们进入之后我们看到有选择的项目块以及右边有帮助我们调试想要的布局的选择器。
我们可以在入门选择中选择我们想要的布局格式:

并且我们可以调整我们想要的边距以及长宽高等:

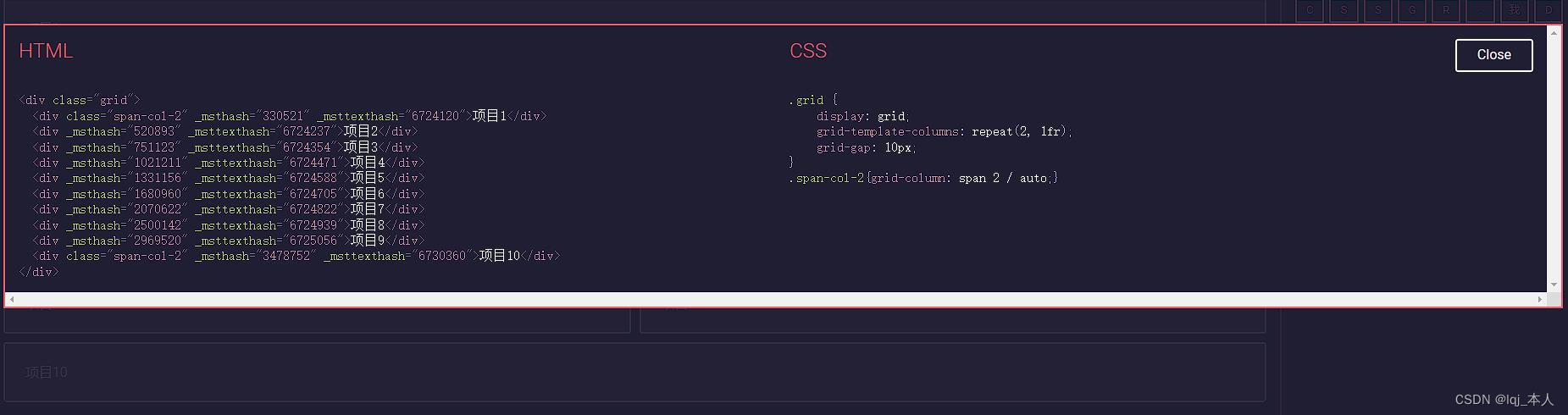
最后我们点击“获取代码”,此网页就会自动帮我们自动生成我们调试好的css布局代码以及相关联的html页面框架代码:

二、 css自动生成流行布局和模式的集合
使用 CSS 制作的流行布局和模式的集合 - CSS 布局 (csslayout.io)
此网站比较牛逼!有上百种的流星的css样式共开发者去使用!
使用方法:

打开网站之后,我们可以看到有很多的css流星的样式已经显示在页面中。
我们随便点开一个,我们以这个“手风琴”为例:
直接为我们自动生成了我们在首页中看到的“手风琴”的css样式效果!
三、交互式css flex(二维弹性盒模型布局)自动生成站
此网站主要已自动生成二维的flex布局为主,同样flex布局也是本人在开发过成功经常使用的css布局!
使用方法:

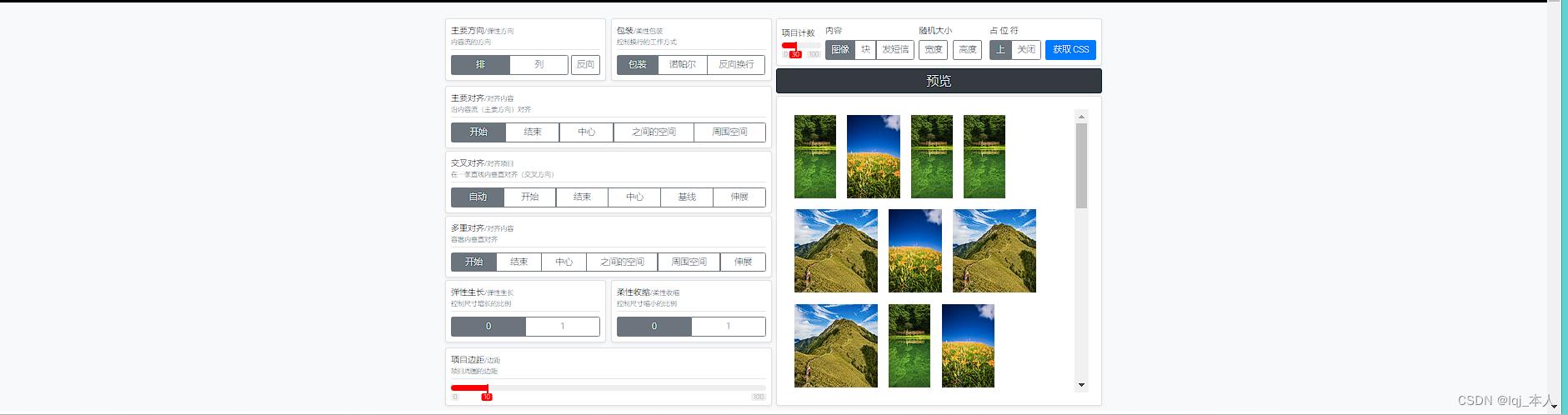
进入之后,我们可以看见有

导航栏中包括“图标”等一些开发者们常用的东西,这个网站已经都为我们准备好了,当然这里的不是很全,如果是基础开发的话,已经够用了,但是如果是公司开发或者项目开发的话,本人建议去“阿里巴巴矢量图标库”中查找开发时想要的图标!
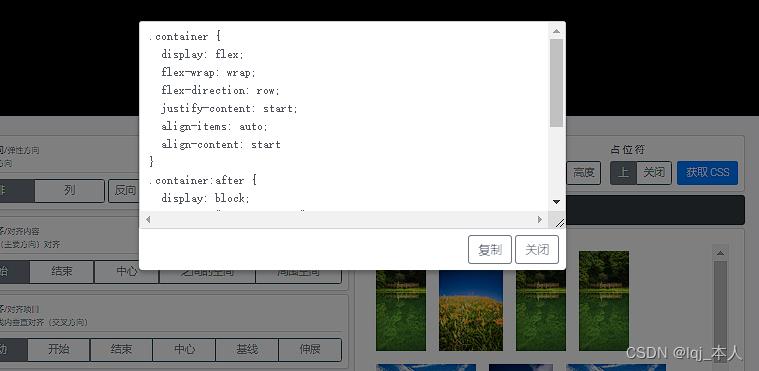
这个网站主要是来帮我们开发者们设计快速布局的:

我们选好我们想要的布局之后,我们可以点击蓝色的按钮“获取css”即可获取我们想要的css代码:

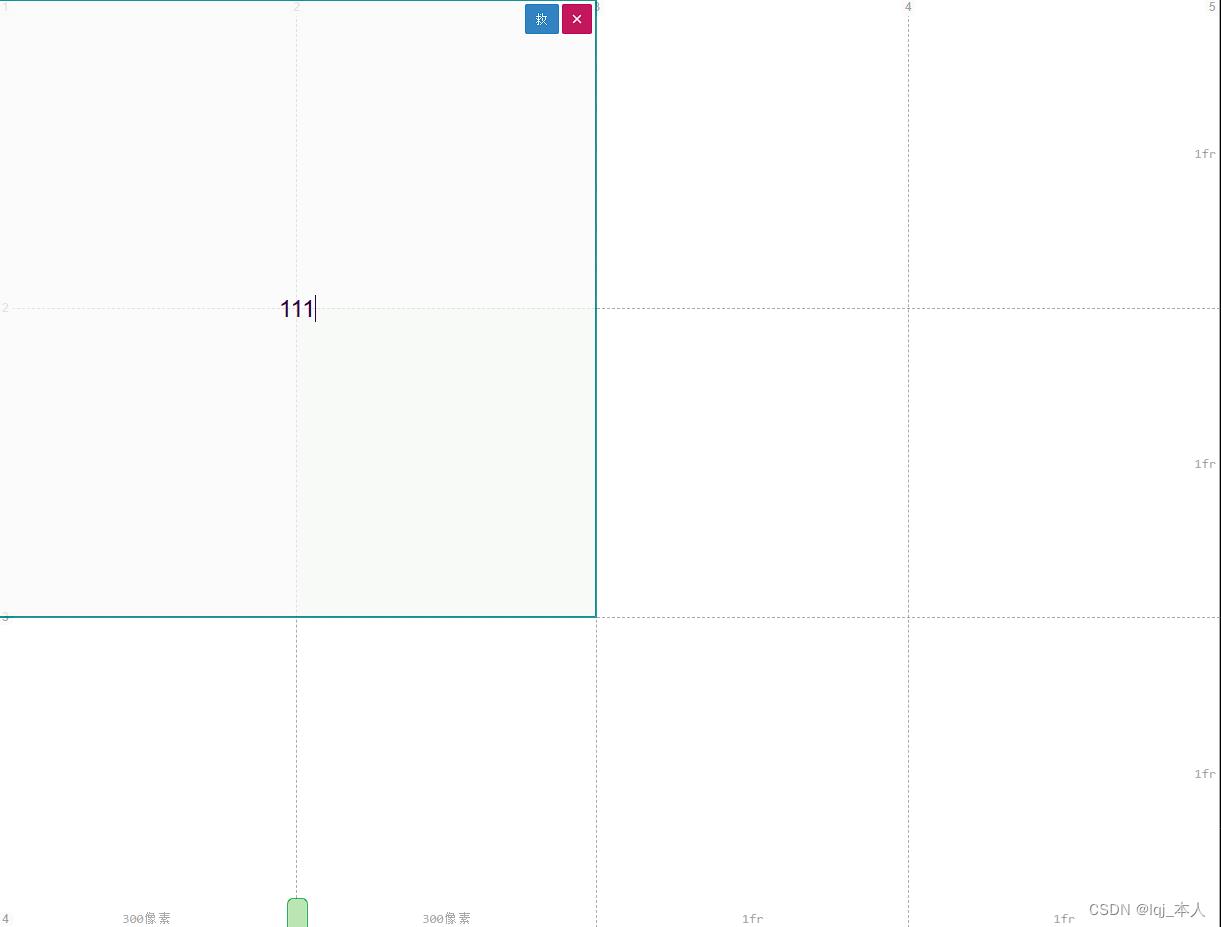
四、css网格自动化生成器
CSS 网格生成器 (cssgrid-generator.netlify.app)
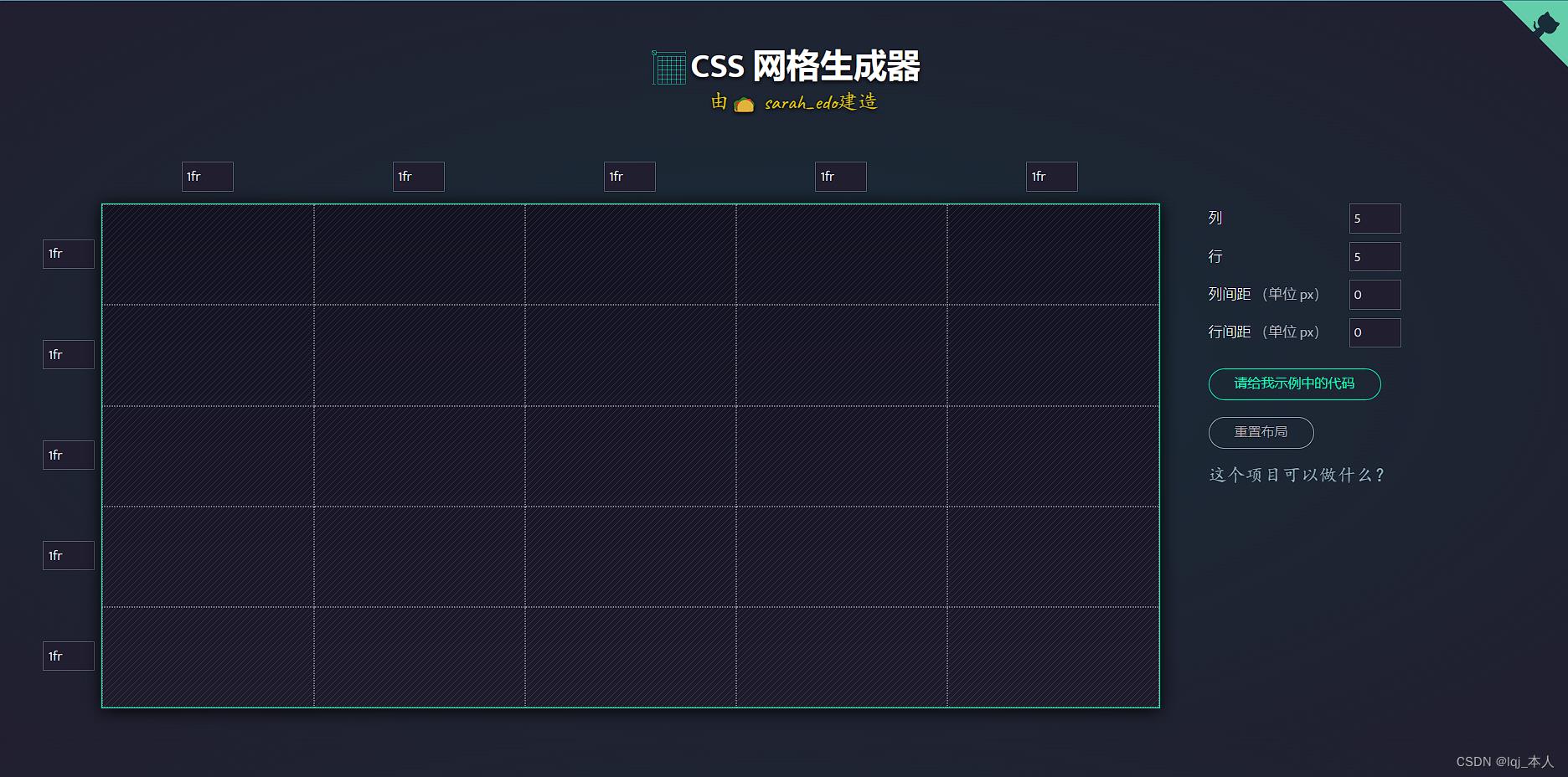
这个网站可以帮助开发者们创建自己要想的网格布局!
使用方法:

我们开发网站,可以用鼠标左键拖动主页面的网格,从而形成二维布局,之后我们可以在:
网格外部的x轴和y轴上来对每一个网格的宽度、高度做一个调整。

之后,我们可以在右边来手动添加我们想要的行数和列数:
然后我们点击“请给我示例中的代码”即可获取到我们想要的布局样式代码!
五、交互式css网格生成器
交互式 CSS 网格生成器 |布局网格 (layoutit.com)
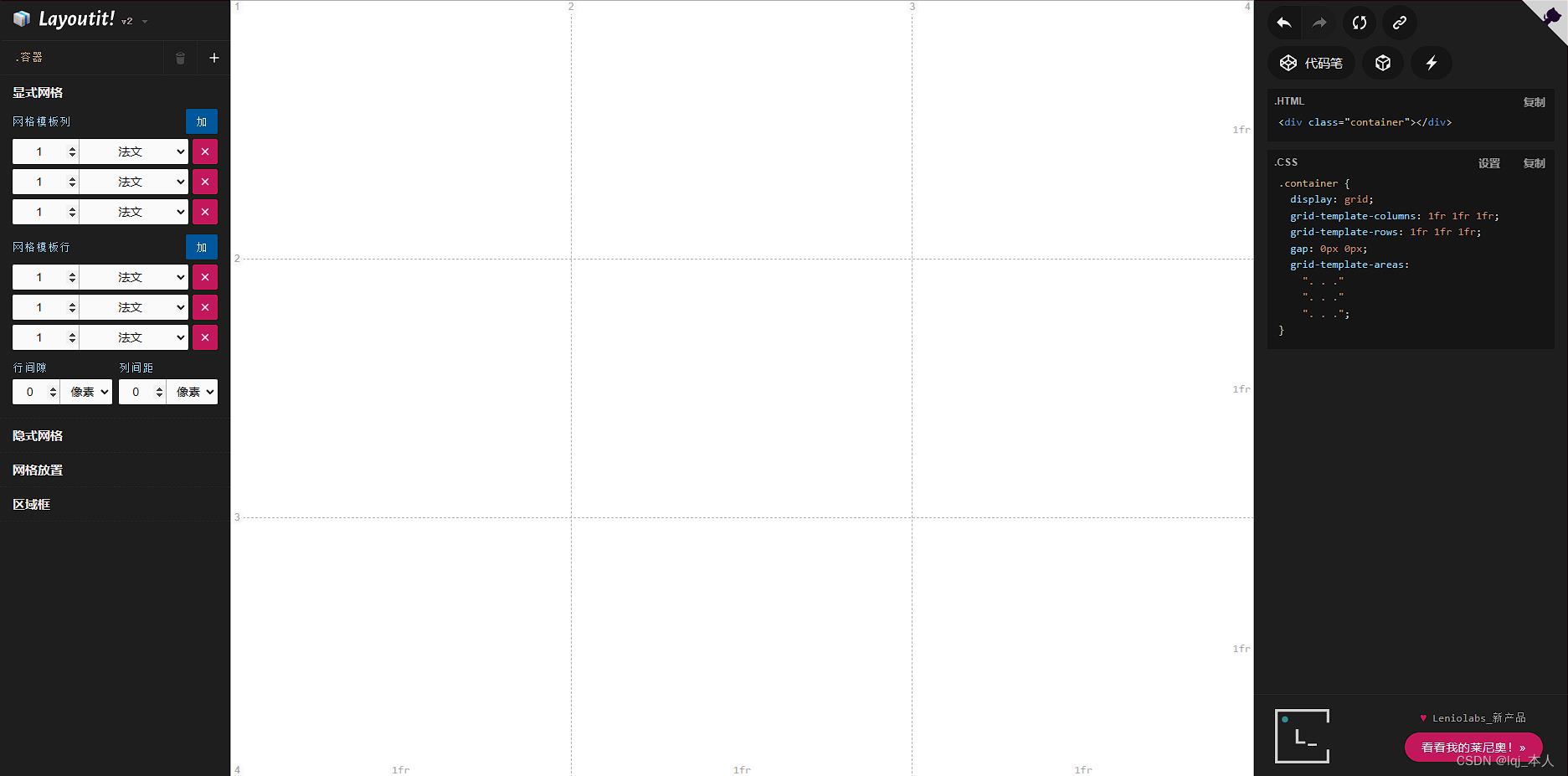
这也是一个自动化生成布局的网格布局网站!
使用方法:

我们可以根据左边的编辑器来调整我们想要的行数以及列数:

以及宽高的参数的修改:

我们可以选中那几个网格来构建我们想要的布局类型且可以编辑文字等:

最后我们可以在右边的代码显示区域获取到我们想要的css布局代码:

30个前端开发人员必备的顶级工具
关注公众号 前端开发博客,领27本电子书
回复加群,自助秒进前端群
在本文中,我为前端Web开发人员汇总了30种顶级工具,从代码编辑器和代码游乐场到CSS生成器,JS库等等。
目录
CSS代码生成器
CSS3 Generator
终极CSS Generator
CSS Grid布局生成器
静态站点生成器
Next.js
Gatsby
SVG 优化器
SVGOMG
SVG Optimizers
动画库
Animate.css
GreenSock (GSAP)
Anime.js
跨浏览器测试
Caniuse
Am I Responsive?
Responsive Web Design Checker
BrowserStack
代码协作和游乐场
GitHub
CodePen
JSFiddle
SoloLearn
jsrun.net
CSS代码生成器
你是否曾经尝试记住如何声明渐变,文本阴影,Flexbox或Grid的CSS属性,仅举几例?不容易。除非你一再使用某些CSS功能及其属性,否则很难记住所有这些功能。但是,即使是精通CSS的人有时也需要对某些属性进行复习,尤其是如果他们有一段时间没有使用它们了。
如果你需要一些最新和最伟大的CSS的快速帮助,这里有CSS生成器来拯救。输入数值,预览结果,抓取生成的代码并运行。
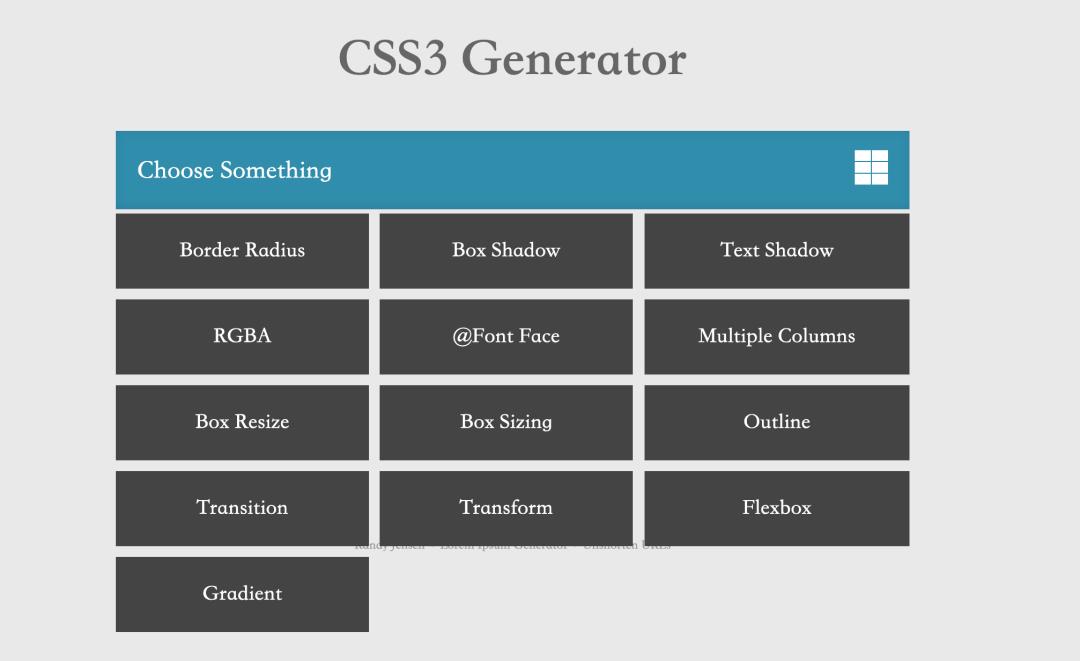
CSS3 Generator

https://css3generator.com/
CSS3 Generator是一款免费的在线应用,它可以让你快速编写一些现代CSS功能的代码,如Flexbox、渐变、过渡和变换等。
输入所需的CSS值,实时预览结果,复制并粘贴生成的代码。此外,此应用程序还会显示支持CSS代码的浏览器及其版本的列表。
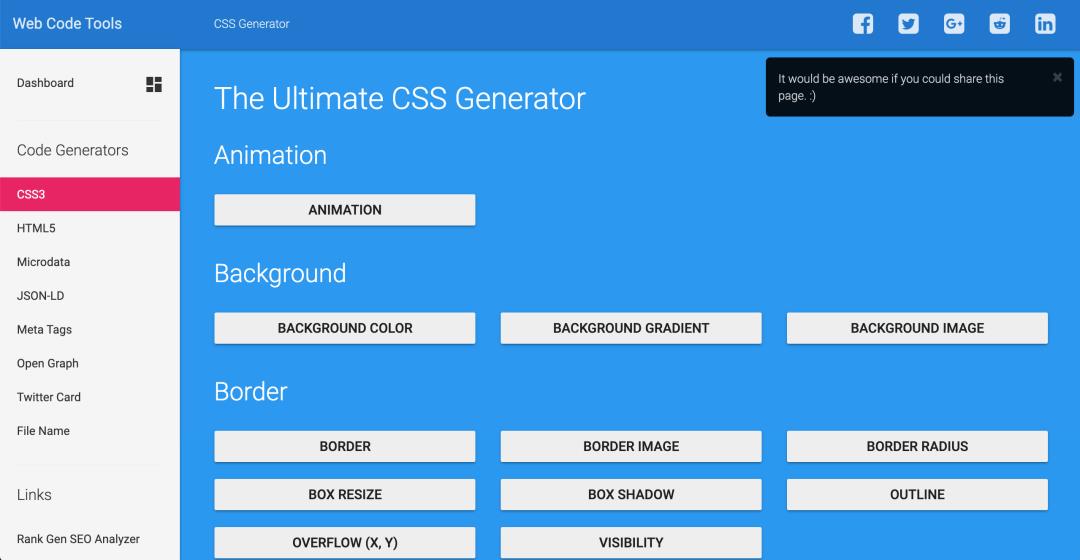
终极CSS Generator

https://webcode.tools/css-generator
CSS Generator是一个免费的在线应用程序,可让您生成CSS动画,背景,渐变,边框,滤镜等的代码。
界面友好,你感兴趣的CSS功能的浏览器支持信息清晰易发现,生成的代码干净准确。
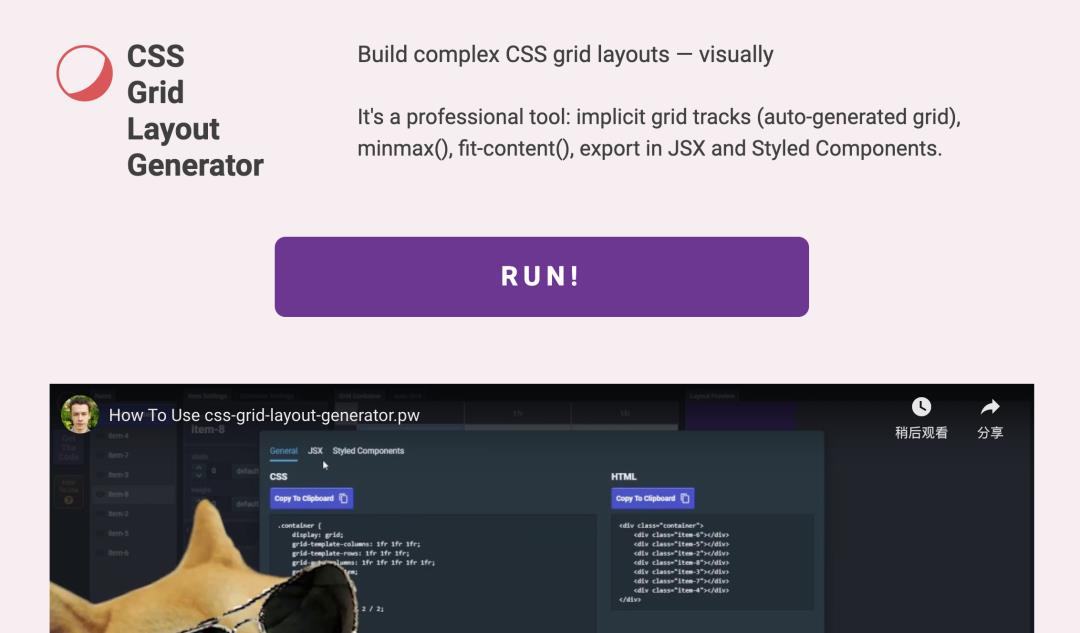
CSS Grid布局生成器

https://css-grid-layout-generator.pw/
CSS Grid非常棒,用代码创建网格可以让你完全控制最终的结果。然而,在你编码的时候,有一个可视化的网格表示是很有帮助的。虽然一些主要的浏览器已经实现了很好的工具来让你可视化你的网格,但一些开发人员可以做一些额外的帮助。这是CSS Grid生成器可能派上用场的地方。
Dmitrii Bykov编写的CSS Grid Layout Generator是免费的,可以在线访问,并且非常灵活。我试了一下,发现它在网格容器级别和网格项目级别上为我提供了很多控制,同时为我提供了不错的预览功能和简洁的代码。
如果你需要帮助,请单击“如何使用(How to Use)”按钮,然后观看应用作者提供的演示视频。
静态站点生成器
静态网站生成器代表
…在使用手动编码的静态网站和完整的CMS之间进行折中, 同时保留两者的好处。本质上,会生成一个 静态的纯HTML网站,使用类似CMS的概念(例如模板)。可以从数据库中提取内容,但是更典型的, 使用Markdown文件。
这是StaticGen网站上列出的前两个静态网站生成器。
Next.js

https://nextjs.org/
Next.js是一个免费的开源框架,用于静态导出的React应用。其特点包括:
预渲染(Next支持服务器端渲染)
零配置
可扩展性
CSS-in-JS
很棒的文档
更多。
Gatsby

https://www.gatsbyjs.org/
Gatsby 是基于React的免费开源框架,可帮助 开发人员建立快速的网站和应用程序。
Gatsby 提供了大量功能,例如:
React,webpack,现代JavaScript和CSS的强大功能
丰富的数据插件生态系统
渐进式Web应用程序生成
超级简单的部署
为不同的用例定制的预先打包的Gatsby站点
更多。
SVG 优化器
网络上的性能至关重要:访问者在等待内容加载时会不耐烦,搜索引擎往往会惩罚速度缓慢的网站。
优化图形是构建快速网站和应用程序的必要步骤,SVG图形也不例外。为确保SVG代码干净整洁,使用SVG优化器已成为前端开发人员工作流程中必不可少的步骤。
以下是两个出色的SVG优化器,它们被专业开发人员广泛使用。
SVGOMG

https://jakearchibald.github.io/svgomg/
SVGOMG是一个免费的在线应用程序,可让你将许多优化选项应用于SVG代码并预览最终结果。易于使用,也可以离线使用。
SVG Optimizers

https://petercollingridge.appspot.com/svg-optimiser
这是另一个很棒的免费在线SVG优化工具,可用于修剪SVG代码,它直观易用。
动画库
动画在网络上随处可见,无论是微妙的微效果,还是大块内容在屏幕上逐渐展开的故事性运动,都是动画的存在。
虽然现代的CSS和JavaScript包含了你创建一些酷炫的网页动画所需的功能,但下面列出的库肯定能让你更快地完成工作,并获得一些惊人的效果。
Animate.css

https://animate.style/
Animate.css是一个可在你的Web项目中使用的即用型跨浏览器动画库。非常适合强调,首页,滑块和引导注意的提示。
顾名思义,这个库是纯CSS的。在预包装的效果中,你会发现:像弹跳和闪烁效果、后方入口和出口、淡入和淡出等引人注意的效果,以及其他大量的效果。
功能包括:
使用npm,Yarn或CDN快速安装
使用方便简单
使用CSS自定义属性(CSS变量)自定义动画持续时间,延迟和交互的选项
用于延迟、速度变化和重复的实用类。
GreenSock (GSAP)

https://greensock.com/
GSAP(GreenSock动画平台)提供“针对现代网络的超高性能,专业级动画”。
其高度直观的JavaScript驱动的语法使你可以立即构建出色的动画。从DOM元素和JavaScript对象到SVG,Canvas和WebGL身临其境的体验,可以使用GSAP进行动画制作的对象没有任何限制。此外,GSAP是跨浏览器的,并且向后兼容,并提供了出色的文档和支持社区。
Anime.js

https://animejs.com/
Anime.js 是一个轻量级的JavaScript动画库,具有简单而强大的API。它与CSS属性,SVG,DOM属性和JavaScript对象一起使用。
完全开源,凭借其直观的语法和出色的文档,你可以立即使用Anime.js并开始运行。
跨浏览器测试
开发人员无法控制要从哪种设备访问其网站或应用程序。在2019年,超过一半的网络流量来自移动设备。从整体上看,屏幕尺寸从台式机、平板电脑到智能手机和可穿戴技术都有所不同。
作为前端开发人员,确保网页在任何屏幕尺寸下都可以使用是我们工作的核心组成部分。虽然没有什么比得上直接在不同的浏览器和平台上测试网站和应用程序,但以这种方式覆盖所有基础不是我们大多数人的选择。下面列出的服务和应用程序可以提供帮助。
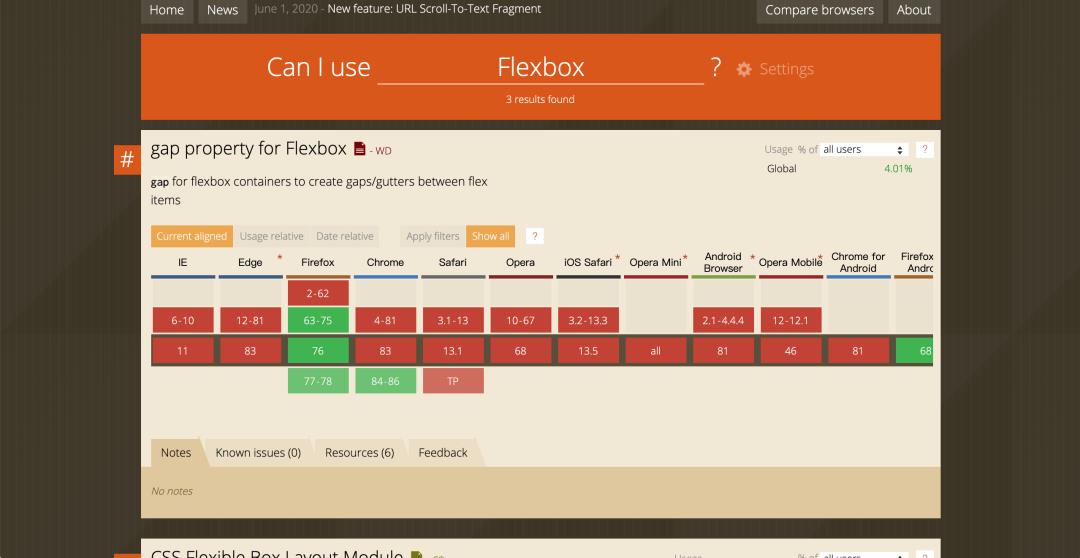
Caniuse

https://caniuse.com/
我不知道你是怎么想的,但当我需要了解浏览器对任何HTML、CSS、SVG和JavaScript功能支持的最新信息时--无论这些功能是多么新奇或晦涩难懂——caniuse是我的首选网站。
你将获得全球和特定国家/地区级别的最新统计结果,以及有关特定问题,资源等的信息。
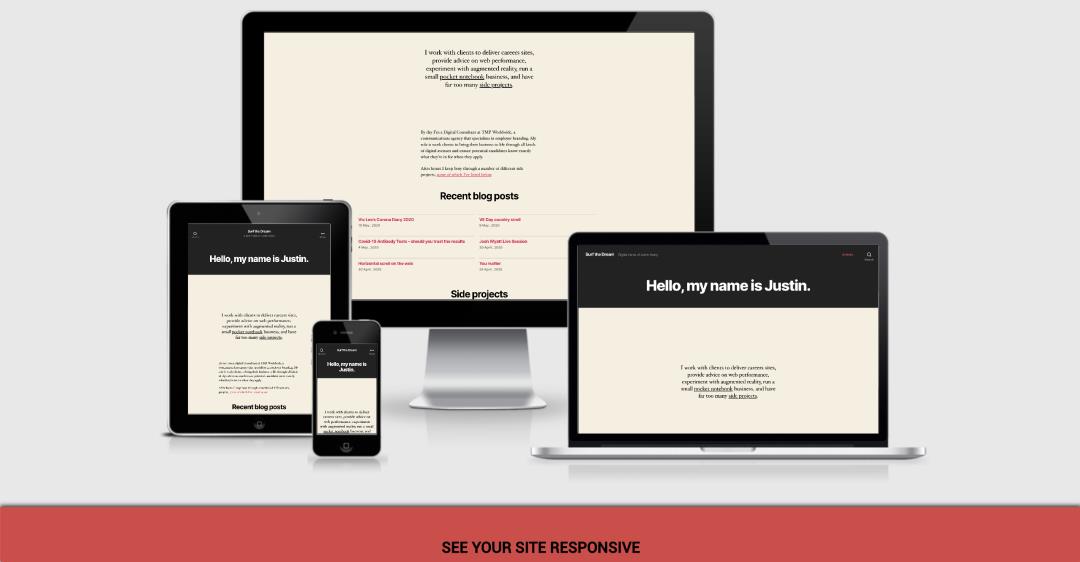
Am I Responsive?

http://ami.responsivedesign.is/
这是一个免费的在线应用程序,可让您快速检查网站在不同屏幕尺寸下的外观。
以下是功能列表:
你可以通过在文本框中输入要测试的站点的URL,或从任何地方使用浏览器上的“Am I RWD”书签来从该应用程序的网站中使用该应用程序。
http://localhost/works。可以在显示你网站的每个设备上单击并滚动以进行测试。
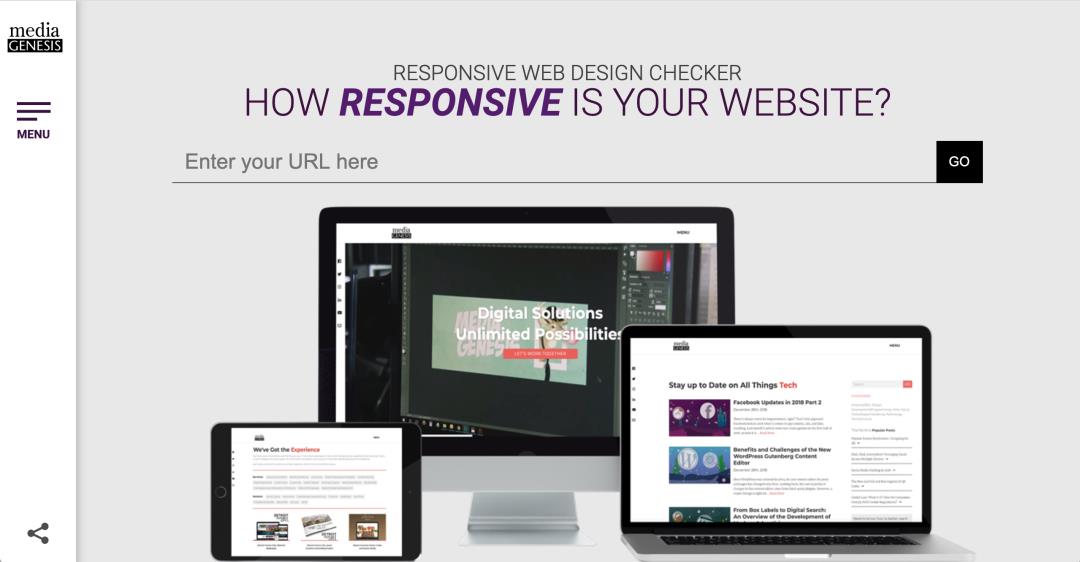
Responsive Web Design Checker

https://responsivedesignchecker.com/
Responsive Web Design Checker,即响应式网页设计检查器,是另一个免费的在线应用,可以测试你的网站不仅在不同的屏幕尺寸上,而且在各种设备上的外观。其中包括各种台式机和笔记本电脑,Apple iPad Retina和Amazon Kindle Fire等平板电脑,以及Apple iPhone 6/7 Plus,三星Galaxy等智能手机。
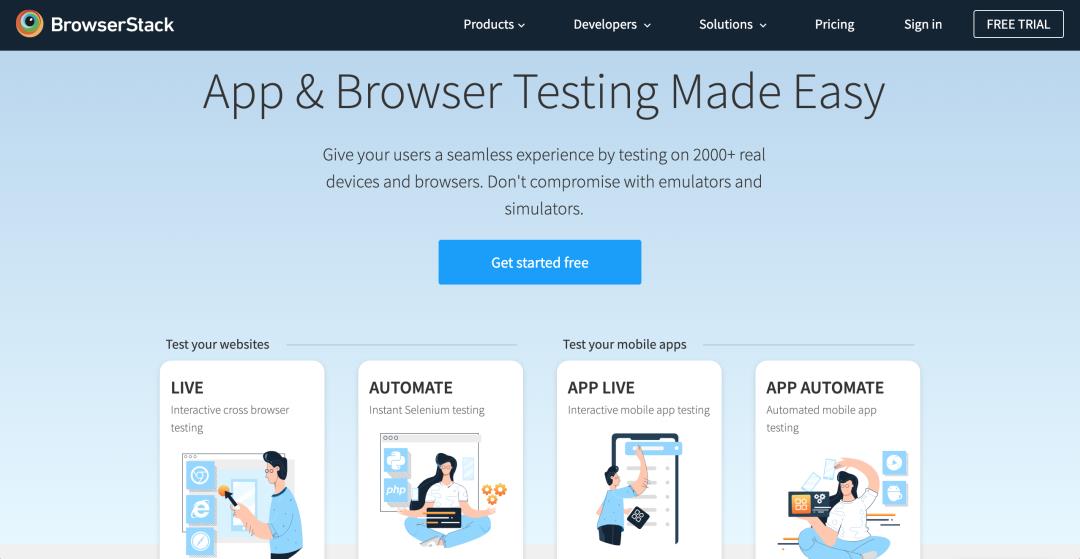
BrowserStack

https://www.browserstack.com/
BrowserStack是一项受欢迎的付费服务,可让你在2000多种真实设备和浏览器上测试你的网站或应用程序。它开箱即用,完全安全。
代码协作和游乐场
以下是一些很棒的工具,可让您快速共享代码,原型和测试项目构想。
GitHub
这个无需多言
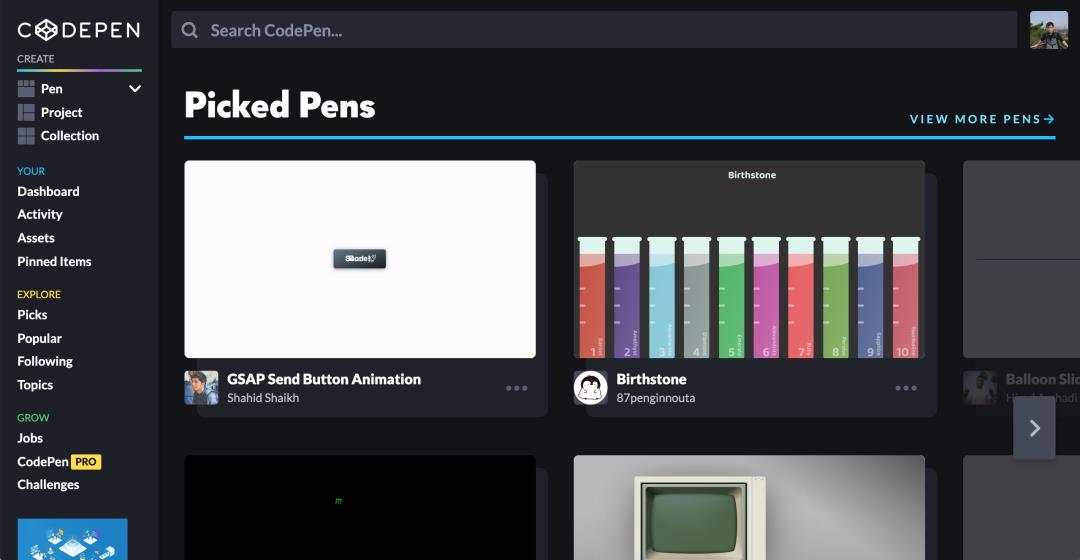
CodePen

https://codepen.io/
CodePen已经存在了很多年,并且受到前端开发人员社区的喜爱和广泛使用,它非常适合尝试概念,原型设计,学习编码和代码共享。由其团队定义如下:
CodePen是一个社交化的开发环境。从本质上讲,它允许你在浏览器中编写代码,并在构建时查看其结果。对于任何技能的开发人员来说,这是一个有用的和自由的在线代码编辑器,特别是对于学习代码的人来说,这是一个赋能。我们主要专注于前端语言,例如HTML,CSS,JavaScript和可转化为这些内容的预处理语法。
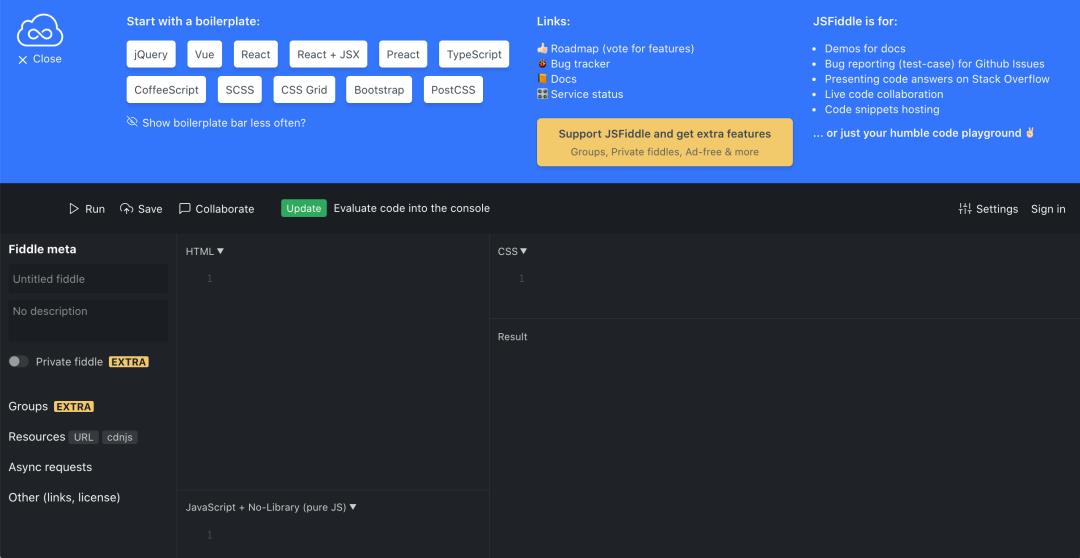
JSFiddle

https://jsfiddle.net/
JSFiddle 是一个在线IDE服务和在线社区,用于测试和展示用户创建和协作的HTML、CSS和JavaScript代码片段,即 "fiddles"。它允许模拟AJAX调用。2019年,JSFiddle根据编程语言(PYPL)人气指数的搜索次数,在全球和美国排名第二,直接排在Cloud9 IDE之后,成为最受欢迎的在线IDE。
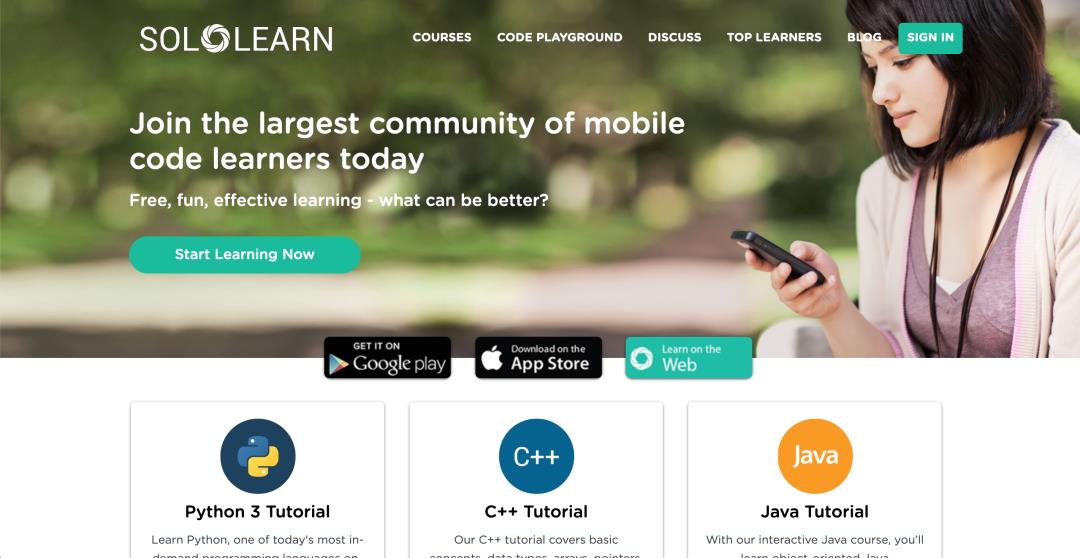
SoloLearn

https://www.sololearn.com/
SoloLearn是一个很棒的在线游乐场,可让你测试HTML,CSS和JavaScript代码。它还免费提供基本的编码课程,以及供开发人员和学习者使用的论坛。
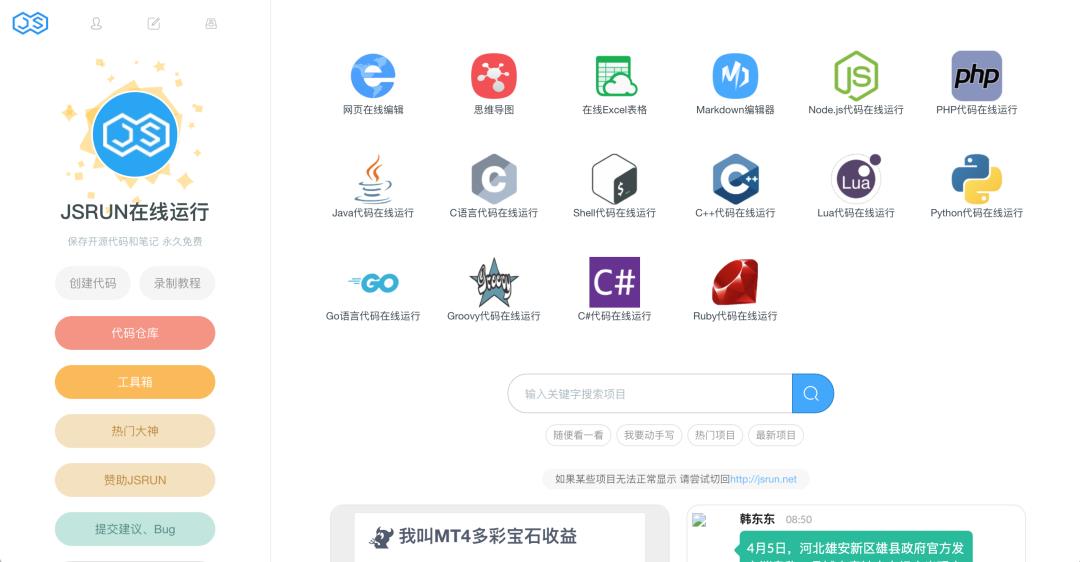
jsrun.net

https://jsrun.net/
这是一个国内版的CodePen,强力推荐!Codepen、JSFiddle虽好,但是由于服务器在国外,速度非常慢。而jsrun.net速度非常快
最后
我是小前端,欢迎大家围观我的朋友圈,搞搞技术,吹吹牛逼。我的微信:kujian89,秒添加,邀你进入 500人前端群。

推荐阅读
关注公众号:前端开发博客
回复「小抄」,领取Vue、JavaScript 和 WebComponent 小抄 PDF
回复「Vue脑图」获取 Vue 相关脑图
回复「思维图」获取 JavaScript 相关思维图
回复「简历」获取简历制作建议
回复「简历模板」获取精选的简历模板
回复「加群」进入500人前端精英群
回复「电子书」下载我整理的大量前端资源,含面试、Vue实战项目、CSS和JavaScript电子书等。
回复「知识点」下载高清JavaScript知识点图谱
👍🏻 点赞 + 在看 支持小编
 开发者涨薪指南
开发者涨薪指南
 48位大咖的思考法则、工作方式、逻辑体系
48位大咖的思考法则、工作方式、逻辑体系
以上是关于前端必备:五大css自动化生成网站(稀有级别!)的主要内容,如果未能解决你的问题,请参考以下文章