js for循环中使用定时器
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js for循环中使用定时器相关的知识,希望对你有一定的参考价值。
<ul id="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
var items = document.querySelectorAll('#list>li');
for (var i=0; i<items.length; i++)
setTimeoutl(function()
items[i].style.backgroundColor = 'red';
,5);
浏览器报 Uncaught TypeError: Cannot read property 'style' of undefined
为什么会报错?我的理解是:定时器操作是要等页面加载完5ms才工作,最后效果应该是最后一个li背景的变化;求大神指点

for (var i=0; i<items.length; i++)
var item = items[i];
setTimeout(function()
item.style.backgroundColor = 'red';
,5);
追问
我想知道我写的为什么会报错?
追答var items = document.querySelectorAll('#list>li');for (var i=0; i<items.length; i++)
var item = items[i];
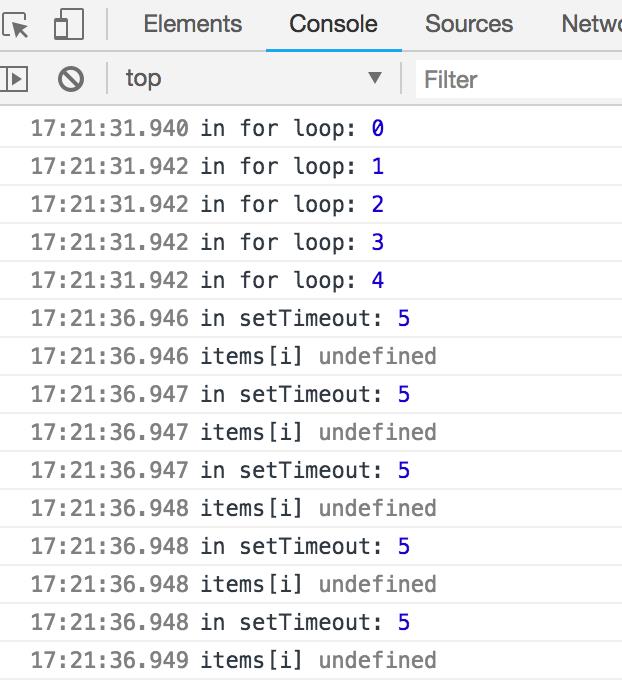
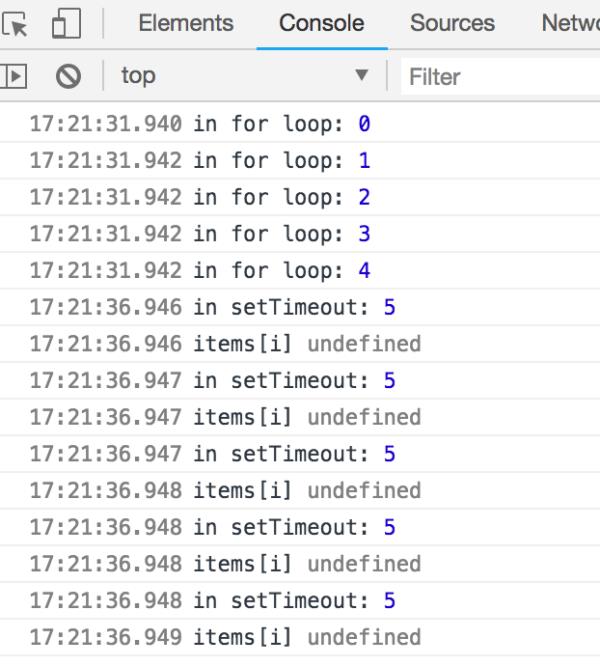
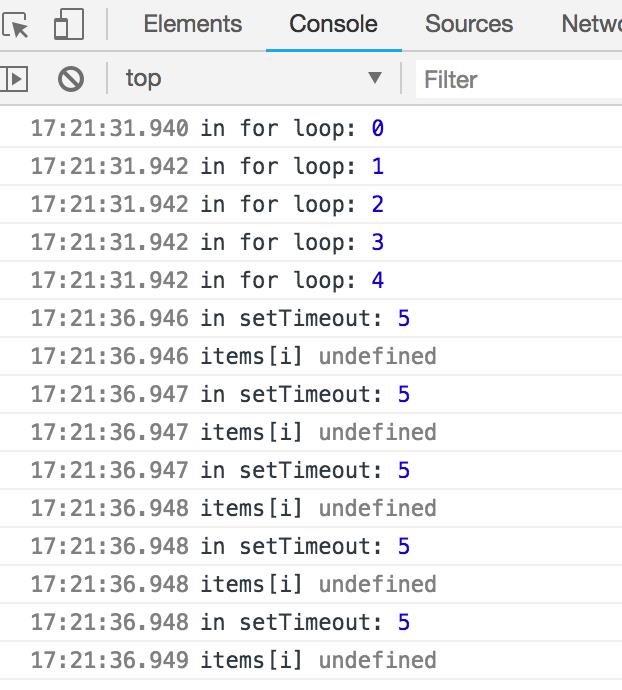
console.log('in for loop:',i);
setTimeout(function()
console.log('in setTimeout:',i);
console.log('items[i]',items[i]);
item.style.backgroundColor = 'red';
,5000);
把调试代码加上,再把settimeout的延迟时间加长一些,你就能很清楚的看到问题了
因为setTimeout中的function是异步的,for循环全部结束后,此时的i的值是5,因为i=5不满足i<items.length,循环才结束的,这个时候,异步执行的setTimeout拿到的i就是5,itms[5]是个undefined
访问undefined 的stype属性,自然就报错了


js中for循环使用方法详解
大家好,今天我们来聊聊js中for循环,咱废话不多说直接进入主题;
for语句是循环语句的一种用于创建一个循环,这是在开发中最常见的循环;
for的语法for(初始值;条件判断;自身的改变){要重复执行的代码};
<script>
var a=0;//定义一个变量
//循环6次,每次都执行a+1
for (i=0;i<6;i++){
a=a+1;
console.log(a)//拿出a值看下变化过程
}
</script>
下面我们来看下a的结果会是什么;

这就是a的变化过程,六次循环,每次加一,最后的结果就是6;
我们的循环是可以控制的,我们可以根据我们的需求,直接打断循环,或者不执行某一次的循环,下面我们来看一下控制循环的两个关键字;
1.break,当代码执行到了break的时候,会直接结束循环不再执行后面的循环,直接跳转到了该循环之外;
我们来拿上面案例修改掩饰一下,我现在需求是在循环3次的时候结束循环,不在进行后面的了;
<script>
var a=0;//定义一个变量
//循环6次,每次都执行a+1
for (i=0;i<6;i++){
a=a+1;
// 循环3次,不再循环
if(i===3){
break
}
console.log(a)
}
</script>

因为我们循环三次后不再执行所以这个时候a=3;
2.continue,跳过当前的循环直接到下一个循环,只是当前循环不执行;
我们继续拿上面案例来试一下,我们跳过第3次的循环;
<script>
var a=0;//定义一个变量
//循环6次,每次都执行a+1
for (i=0;i<6;i++){
a=a+1;
// 循环3次,不再循环
if(i===2){
continue
}
console.log(a)
}
</script>

大家看,是不是直接跳过了第3次的循环;大家可能会疑问为什么是!===2,这里呢应为我们是从0开始循环的;所以第3次循环是i===2;
大家可以去试试,其实还有很多种玩法的,多玩能让你理解的更加透彻,谢谢大家!
以上是关于js for循环中使用定时器的主要内容,如果未能解决你的问题,请参考以下文章