django 使用第三方js库“My97DatePicker”作为时间选择插件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django 使用第三方js库“My97DatePicker”作为时间选择插件相关的知识,希望对你有一定的参考价值。
django如何使用第三方js库“My97DatePicker”
官方链接:http://www.my97.net/demo/resource/left.htm
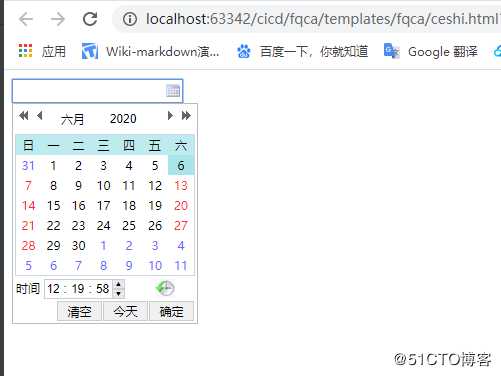
一:界面展示

二:下载My97DatePicker
http://www.my97.net/down/My97DatePicker.zip
三:在django中setting.py指定存放路径:
STATIC_URL = ‘/static/‘
STATIC_ROOT = os.path.join(BASE_DIR, ‘static‘)
STATICFILES_DIRS = [
("js", os.path.join(STATIC_ROOT, ‘js‘)),
]四:在项目根目录中,新建/static/js;
新建/static/js目录,并把文件解压放置该文件夹下面
五:验证路径是否可以正常访问;
python manage.py runserver后,直接访问该路径,我的路径为:127.0.0.1:8000/static/js/My97DatePicker/WdatePicker.js
六:新建html,引用js插件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>修改系统时间</title>
<script type="text/javascript" src="../../../static/js/My97DatePicker/WdatePicker.js"></script>
</head>
<body>
<input class="Wdate" type="text" onclick="WdatePicker({el:this,dateFmt:‘yyyy-MM-dd HH:mm:ss‘})">
</form>
</body>
</html>完成;效果如图

以上是关于django 使用第三方js库“My97DatePicker”作为时间选择插件的主要内容,如果未能解决你的问题,请参考以下文章
使用 Google App Engine 和 Django 将第三方库 (twilio) 添加到项目中