VSCode 入门操作大全 + 实用插件推荐零基础专属详细教程
Posted 卡卡西最近怎么样
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode 入门操作大全 + 实用插件推荐零基础专属详细教程相关的知识,希望对你有一定的参考价值。
📀 前言:
🎫 选择一个好的开发工具很重要,很多刚学编程的小伙伴在 webstorm 和 vscode 上很难抉择,我个人更喜欢使用 vscode,因为其有着简洁的操作风格和丰富的人性化的各种功能,这篇文章带给大家 vscode 的新手操作指南,大家可以把这篇文章当做一个工具文档,有记不起来操作的地方可以来看看。
一:VSCode 的下载安装
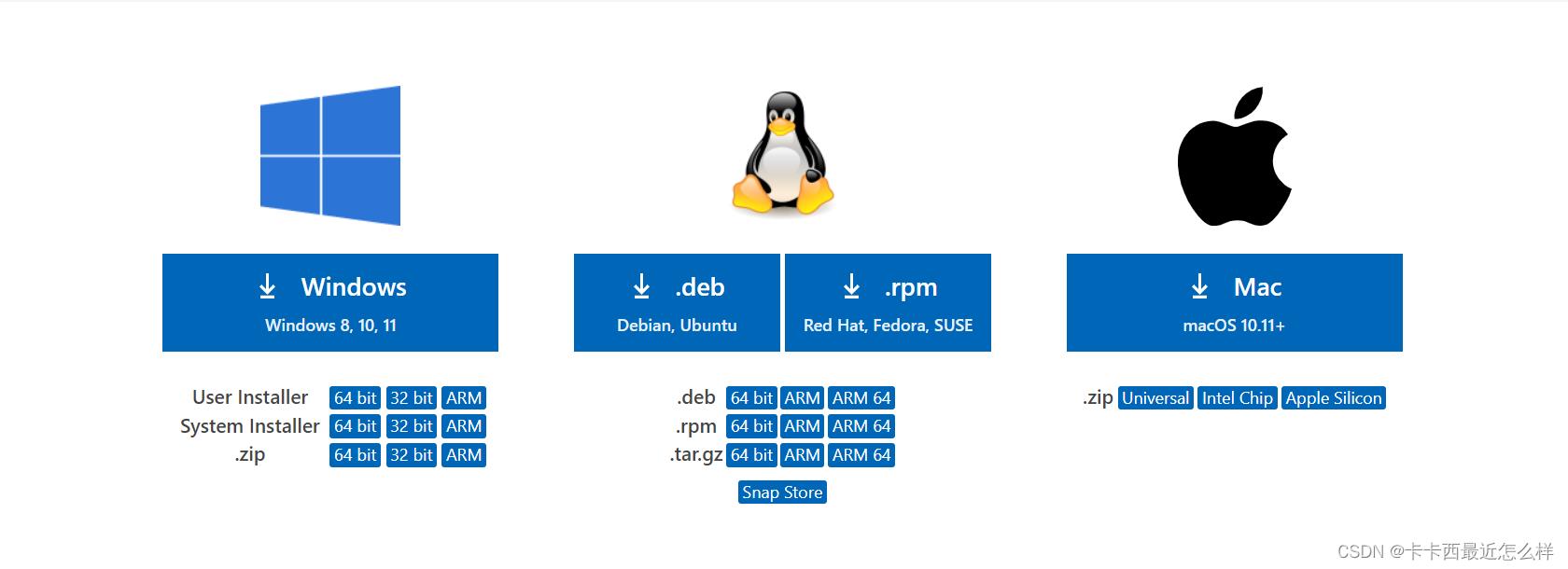
🧵 下载安装我们可以去 vscode 的官网,也可以直接在下方链接下载,官网里面给了各种操作系统对应的版本,支持 mac,windows,linux,以及各种版本号的编译器,满足了大多数人的需求
下载链接:Visual Studio Code - Code Editing. Redefined
https://code.visualstudio.com/
二:配置汉化包
🎨 打开后该编译器是全英的,如果习惯用英文的小伙伴直接就可以跳过此步骤了,对于英语不好的我们就需要下载汉化包了
我们按以下步骤操作即可:
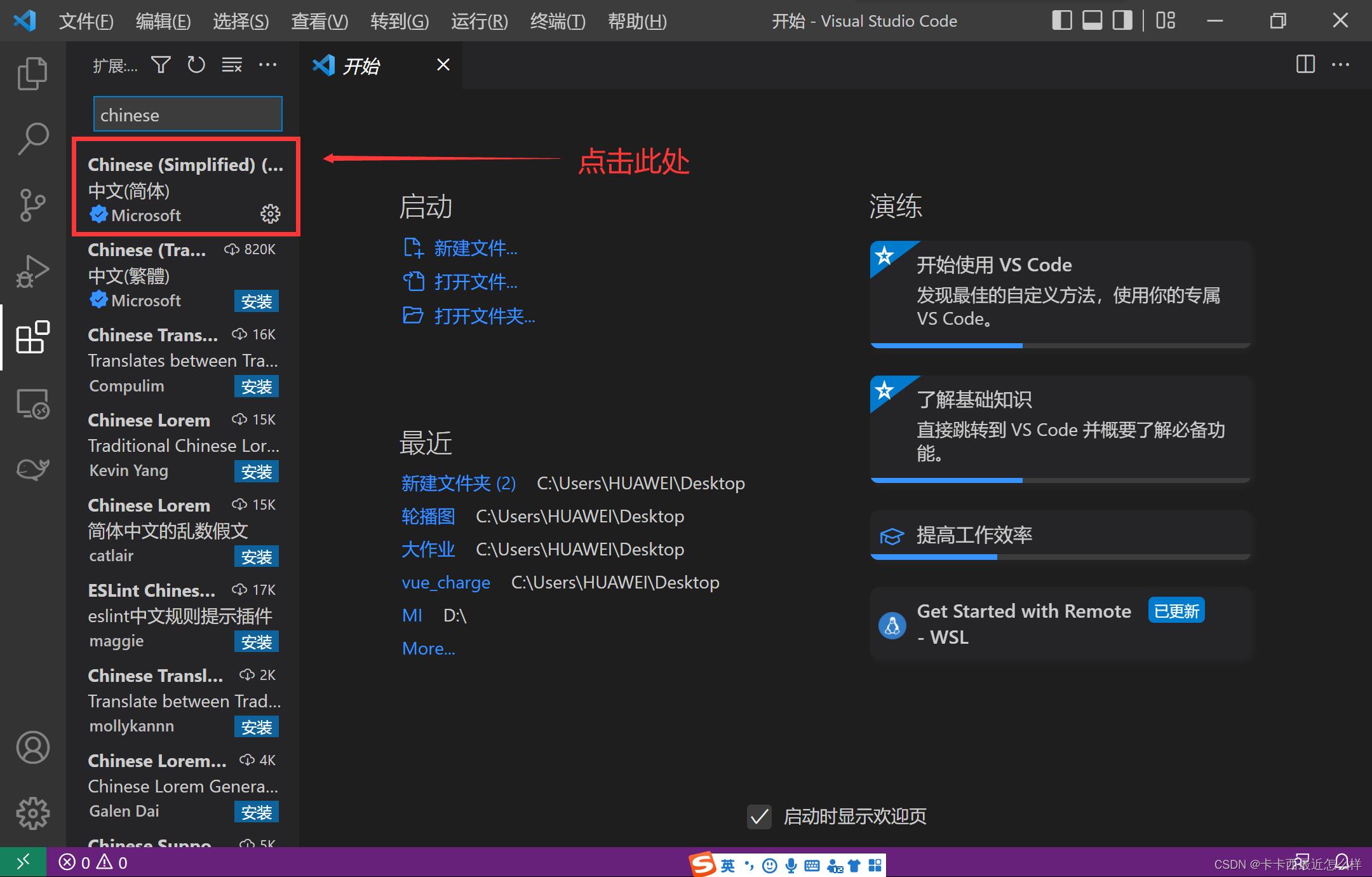
- (我的编译器已经汉化过了,所以是中文的,但是分布还是一样的)
- 点开后输入 chinese,会显示很多个安装包,有简体和繁体,点击简体中文
- 安装即可
至此你的编译器就汉化好了
三:VSCode 常用快捷键
🎨 下面是vscode 最常用的几个快捷键:
- 📟 Ctrl + s:保存
- 📟 Ctrl + /:注释
- 📟 Ctrl + \\:快速分屏
- 📟 Ctrl + L:选中当前行
- 📟 Ctrl + D:删除一行
- 📟 Ctrl + F:搜索
- 📟 !+ tab:迅速生成对应代码的代码框架
四:更改颜色主题
🔥 vscode 默认的软件颜色是灰黑色的,但是其下载好编译器就给好了几种别的主题,有的人喜欢白色简洁风,有的人喜欢对比度高点的主题以便区分,这些 vscode 都可以给你实现
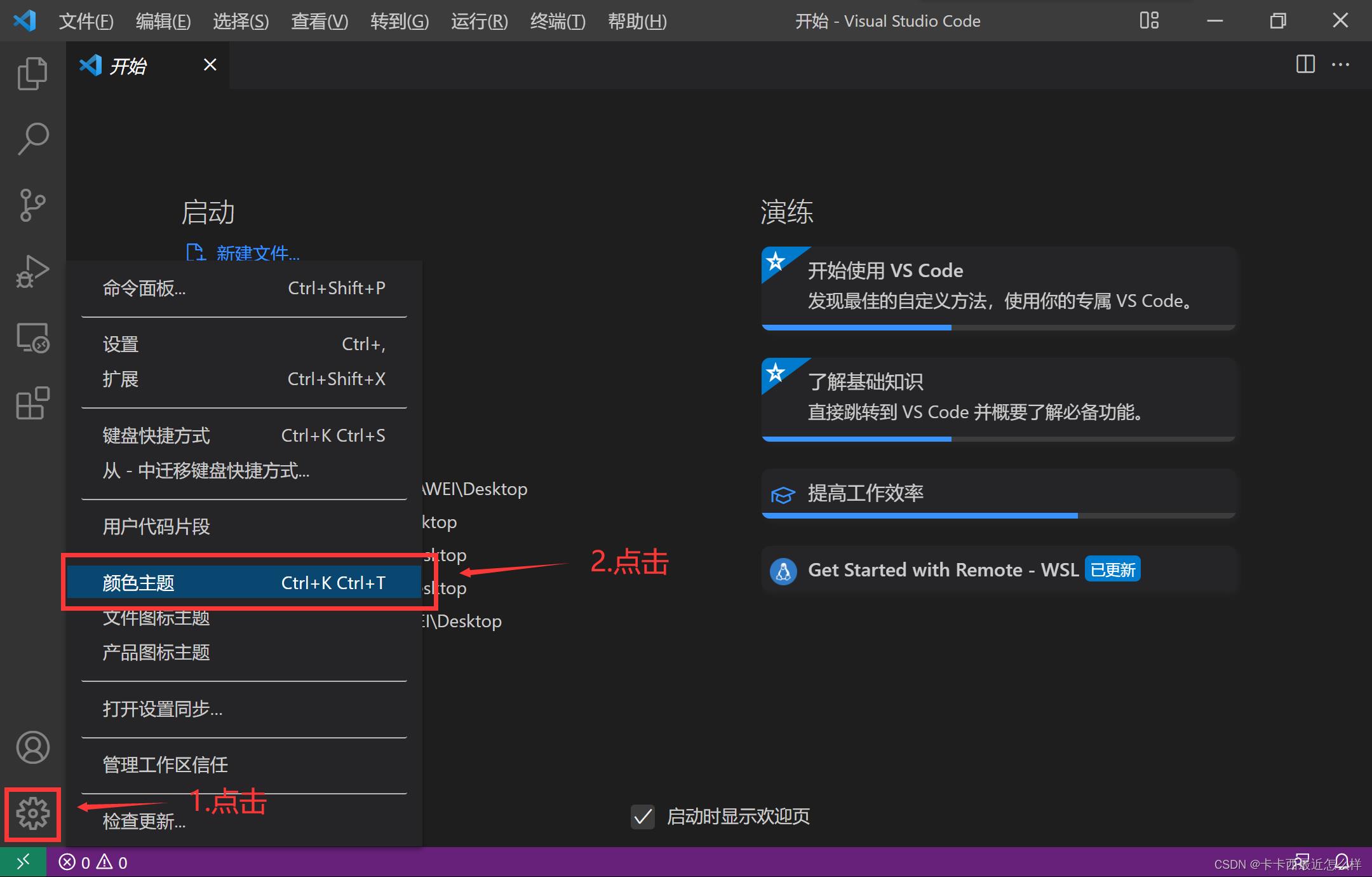
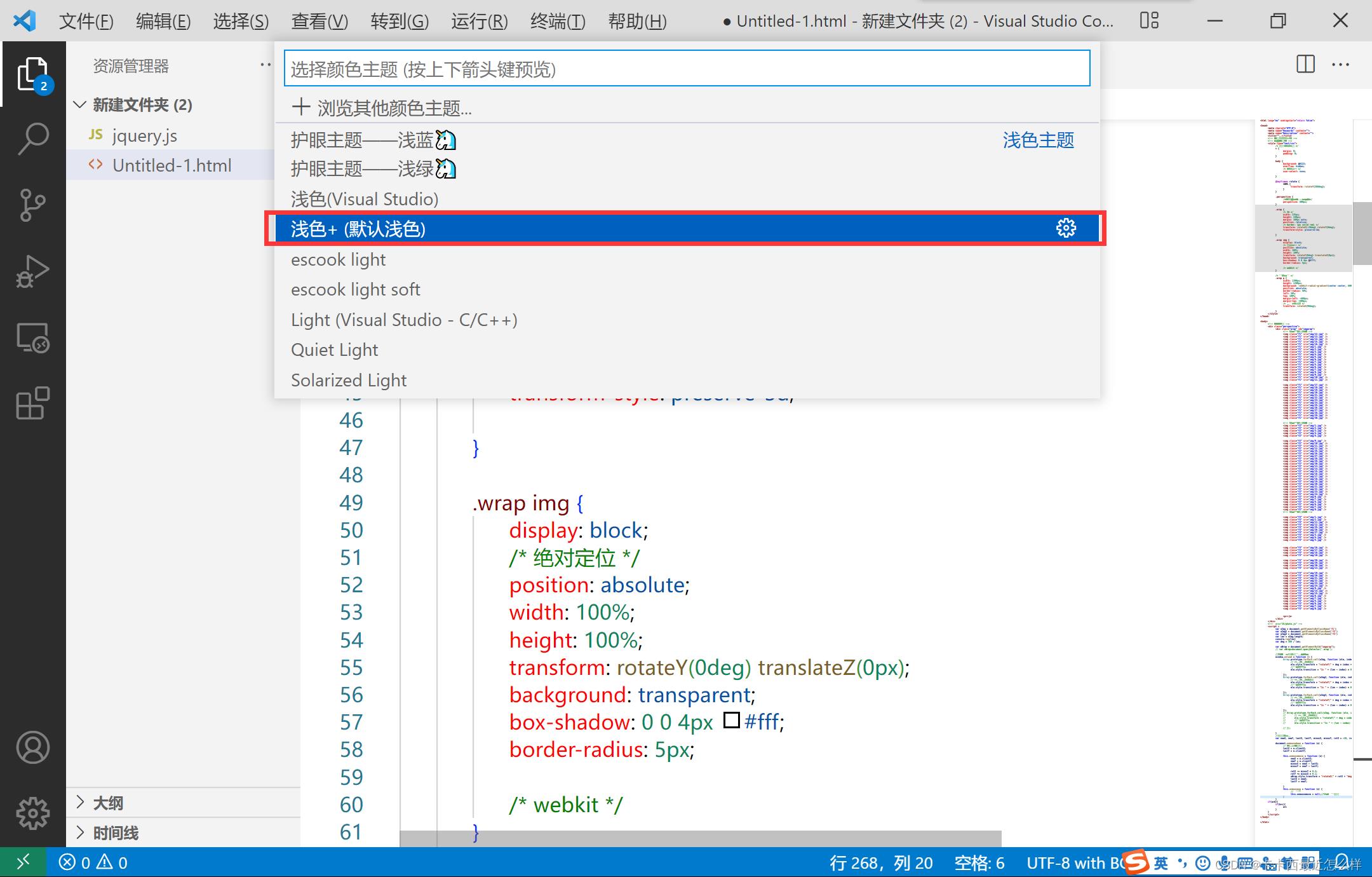
- 我们点击左下角设置,点击颜色主题
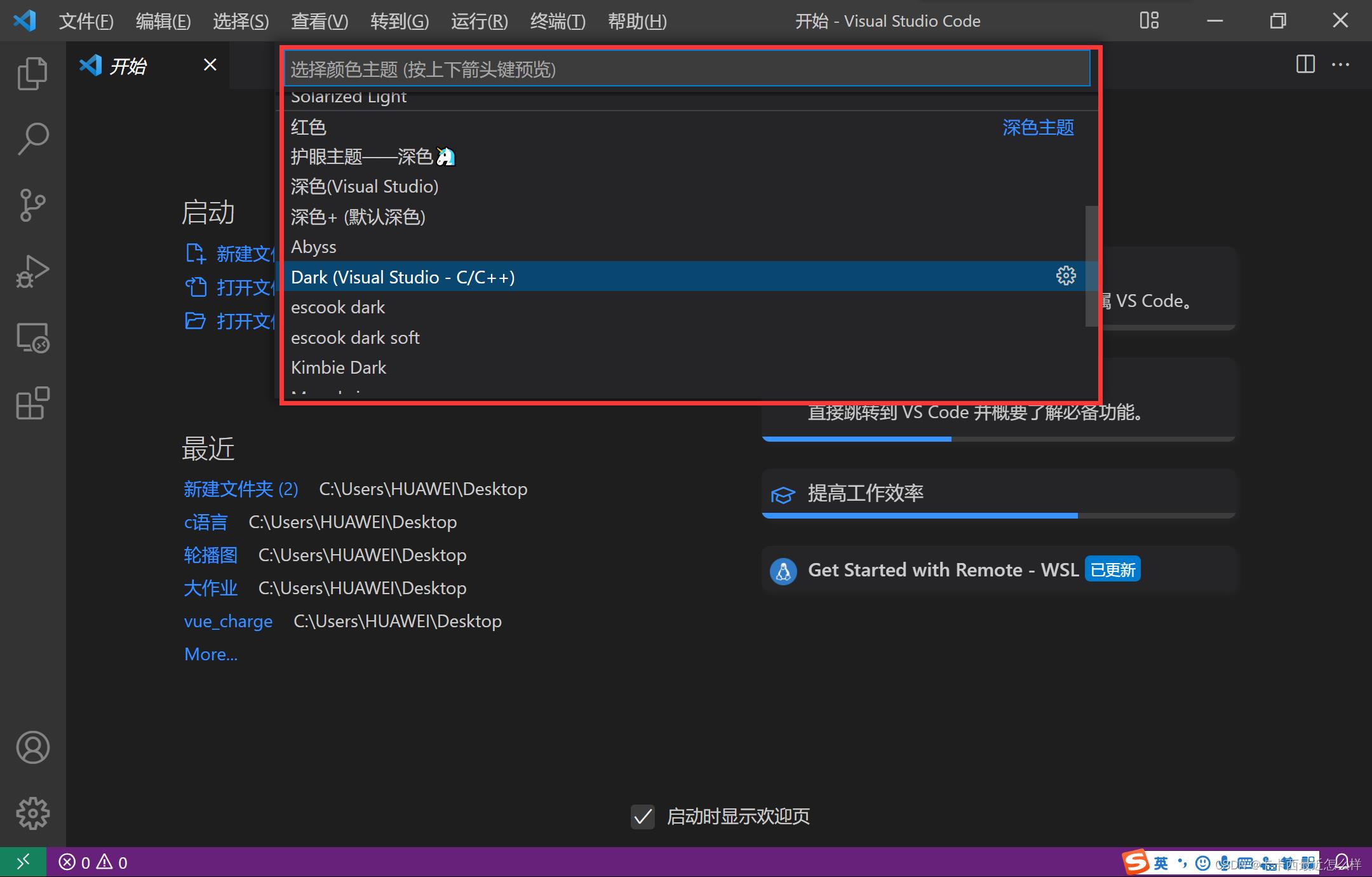
- 然后就可以看到各种主题选项了,选择即可切换
- 例如这个白色主题,也是我非常喜欢的一个,对应选项是默认浅色
- 如果还需要别的更多主题,可以去拓展里面搜索,还有更多可爱主题等你探索
五:更改字体设置
🧮 每个人的电脑屏幕大小都不同,需要的字体也不同,这里教大家更改vscode字体大小和字体样式
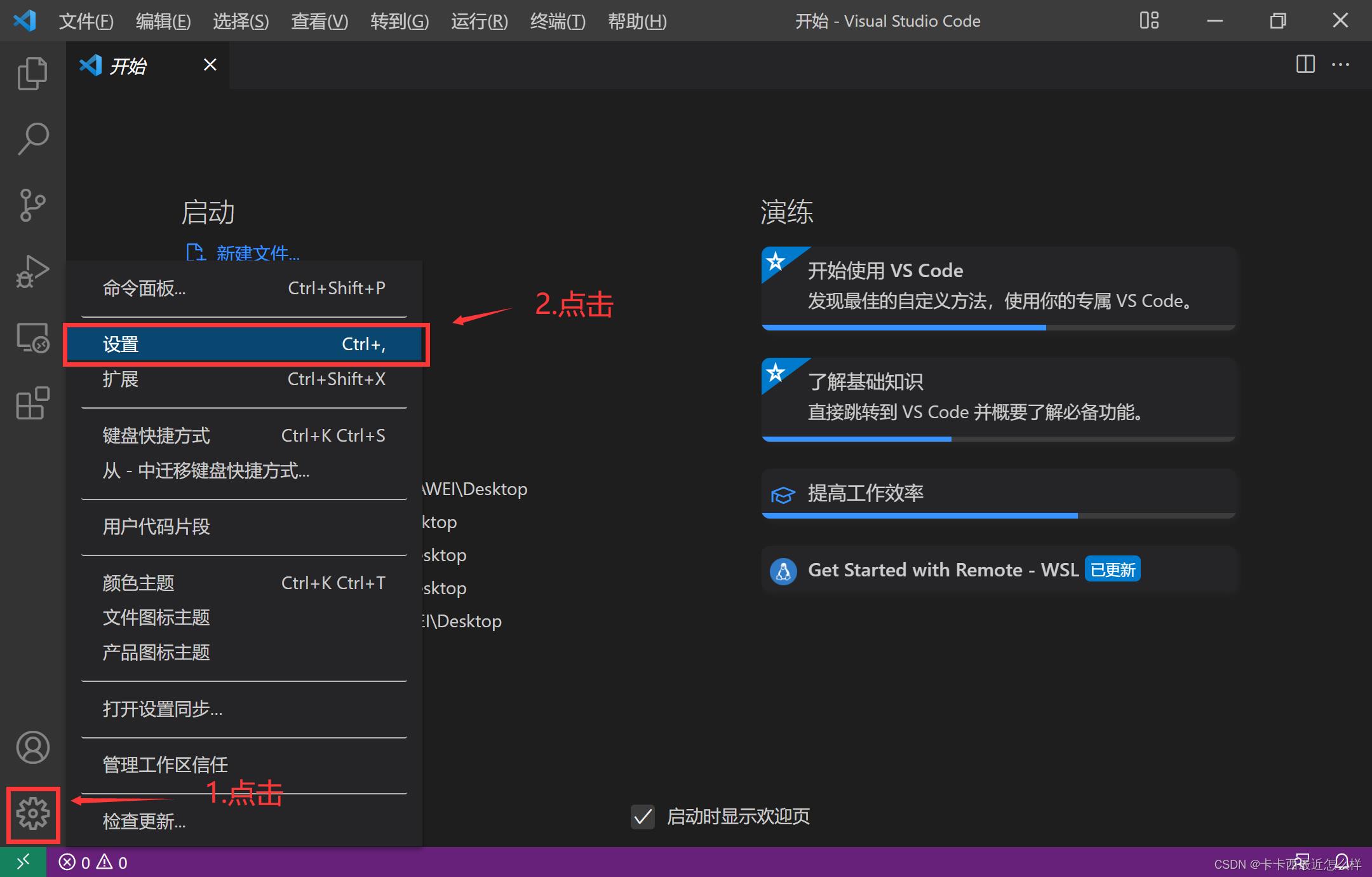
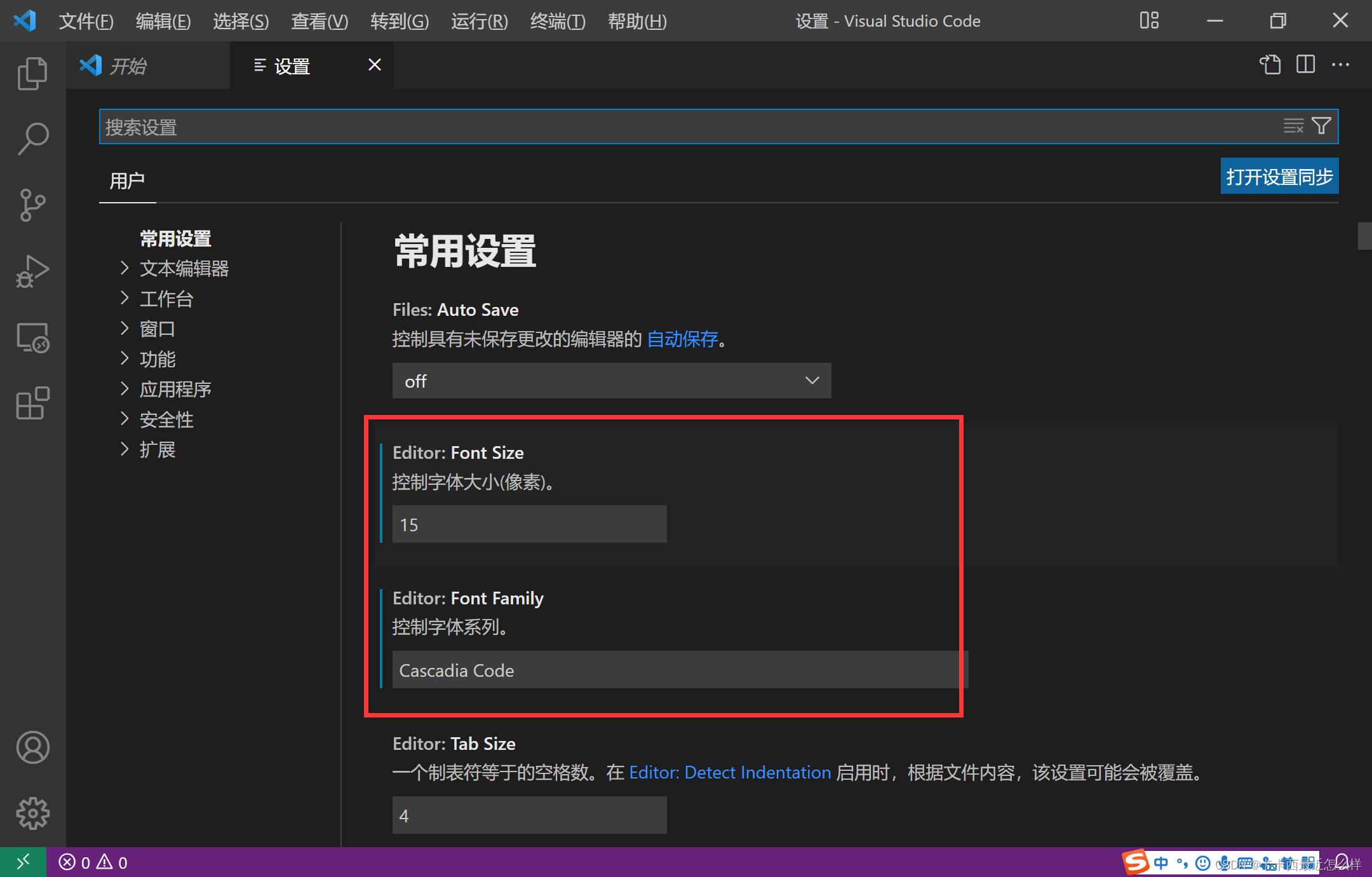
- 点击设置中的设置选项
- 然后就可以更改字体大小和样式了,样式可以从拓展中下载更多,个人推荐 笔记本用15px的字体大小正好
六:基础语言 C/C++ 配置
🥽 下载配置 c/c++ 也是很多用户需要的,但是 vscode 编译器使用 html,css,java script 等脚本语言是不需要配置下载的,直接就可以使用。
我们按下面步骤配置即可:
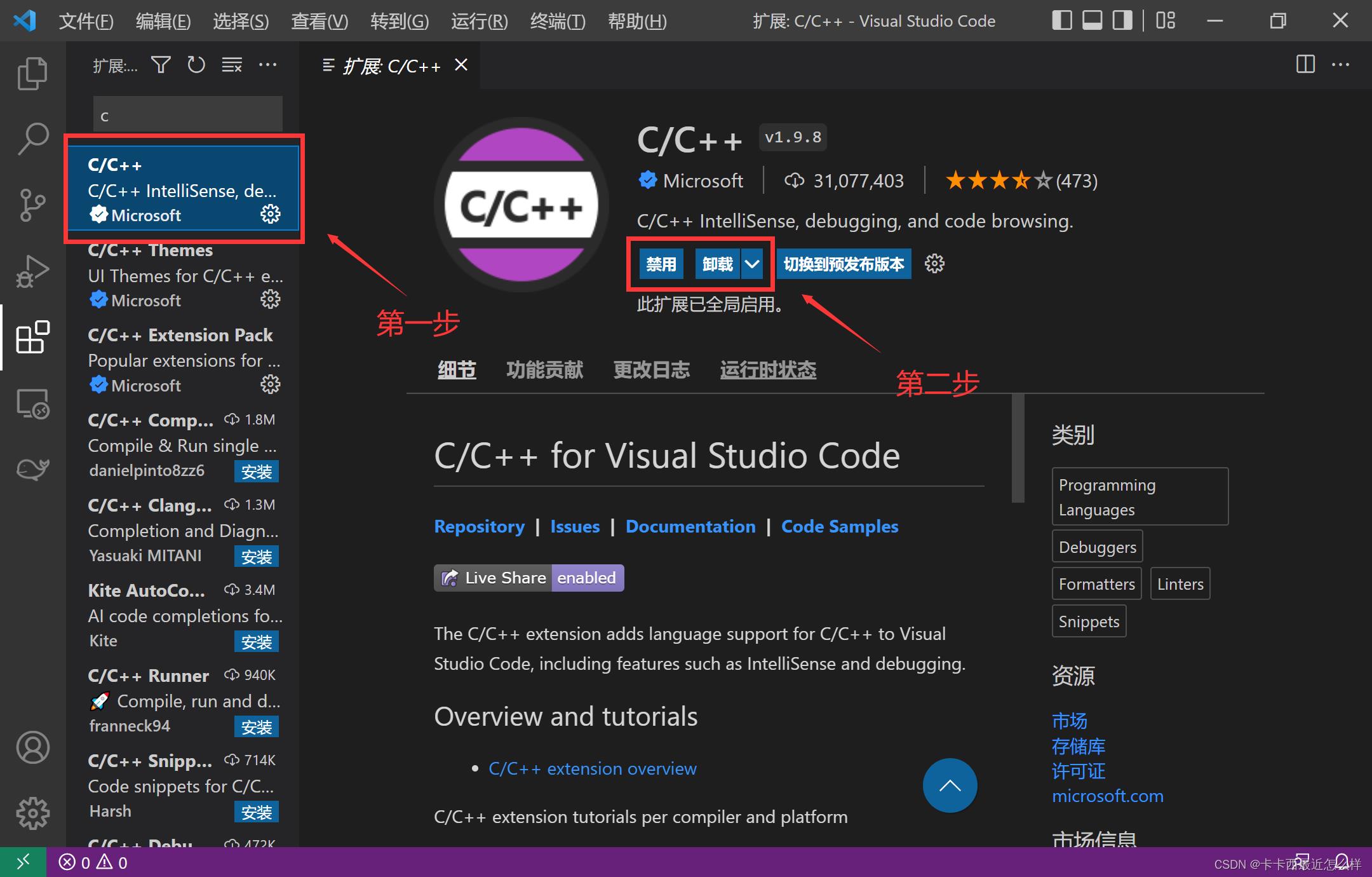
- 在拓展区搜索 c 或 c++,点击打开并开始下载(我已下过)下载完后重启 vscode
- 在桌面建立一个文件夹用来放我们写好的代码文件,然后点击此处打开文件夹
- 右击任务框创建一个文件夹,并在该文件夹中以同样方式创建三个文件(c_cpp_properties.json, launch.json, tasks.json)分别在文件中放入对应代码
c_cpp_properties.json:
"configurations": [ "name": "Win32", "includePath": ["$workspaceFolder/**"], "defines": ["_DEBUG", "UNICODE", "_UNICODE"], "windowsSdkVersion": "10.0.17763.0", "compilerPath": "F:\\\\codeConfiguration\\\\minGW\\\\bin\\\\g++.exe" //g++ 路径要改成自己的 "cStandard": "c11", "cppStandard": "c++17", "intelliSenseMode": "$default" ], "version": 4launch.json:
"version": "0.2.0" "configurations": [ "name": "g++.exe build and debug active file", "type": "cppdbg", "request": "launch", "program": "$fileDirname\\\\$fileBasenameNoExtension.exe", "args": [], "stopAtEntry": false, "cwd": "$workspaceFolder", "environment": [], "externalConsole": true, "MIMode": "gdb", "miDebuggerPath": "F:\\\\codeConfiguration\\\\MinGW\\\\bin\\\\gdb.exe", "setupCommands": [ "description": "为 gdb 启用整齐打印", "text": "-enable-pretty-printing", "ignoreFailures": true ], "preLaunchTask": "task g++" ]tasks.json:
// See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": [ "type": "shell", "label": "task g++", "command": "F:\\\\codeConfiguration\\\\MinGW\\\\bin\\\\g++.exe", //改成自己g++的目录 "args": [ "-g", "$file", "-o", "$fileDirname\\\\$fileBasenameNoExtension.exe", "-I", "F:\\\\codeProject\\\\vsCode", //修改成自己放c项目的文件夹 "-std=c++17" ], "options": "cwd": "F:\\\\codeConfiguration\\\\MinGW\\\\bin" , "problemMatcher":[ "$gcc" ], "group": "build", ]📣 然后配置好这些我们创建一个 c/c++ 项目测试一下是否能顺利运行就知道有没有成功了
七:思维导图绘制功能配置
📑 如果你羡慕webstrom 有绘制思维导图的功能,别慌!我们 vscode 也有的,跟我一起来配置一下看看吧
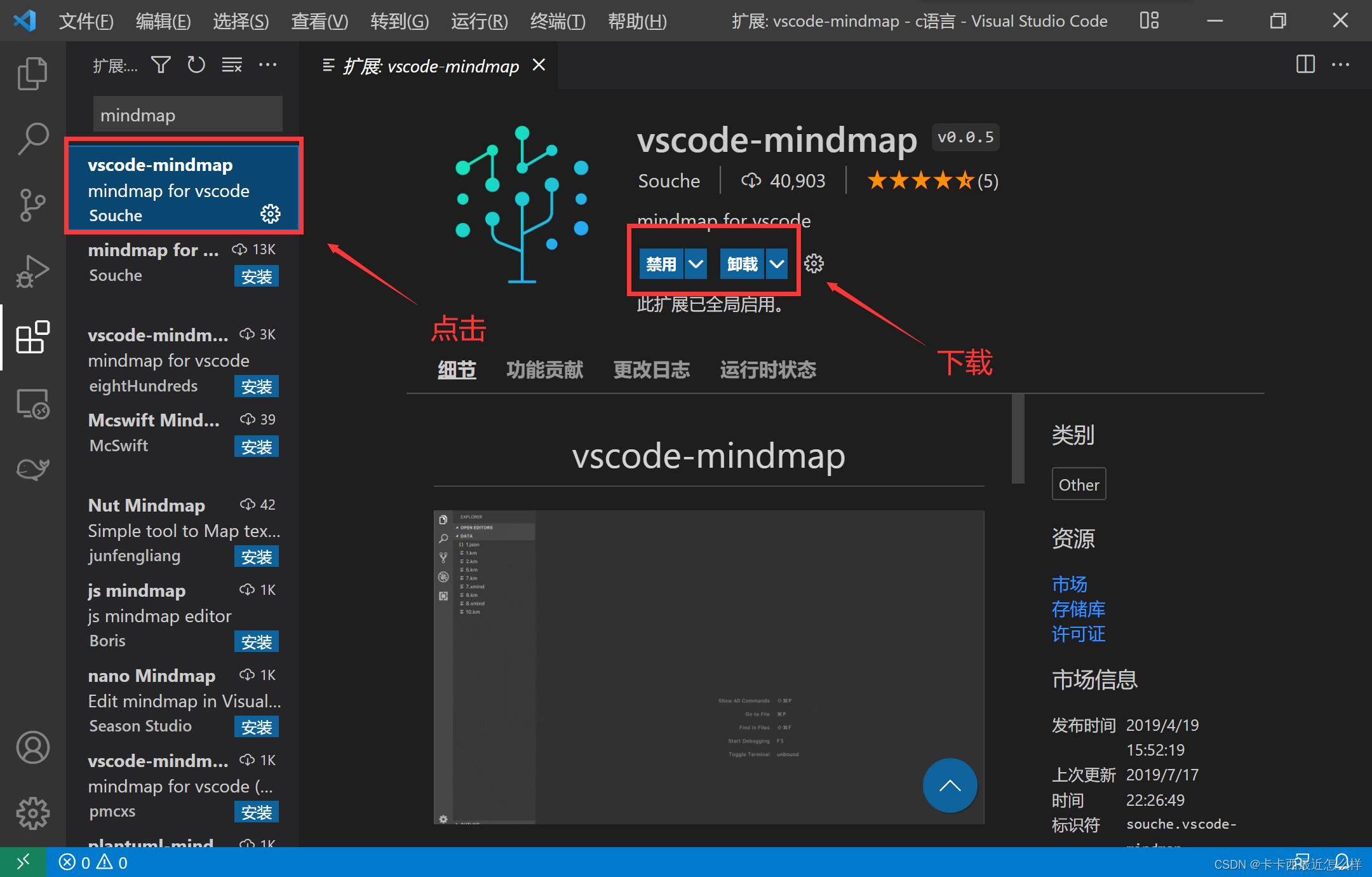
- 在拓展区搜索 mindmap,然后点击下载
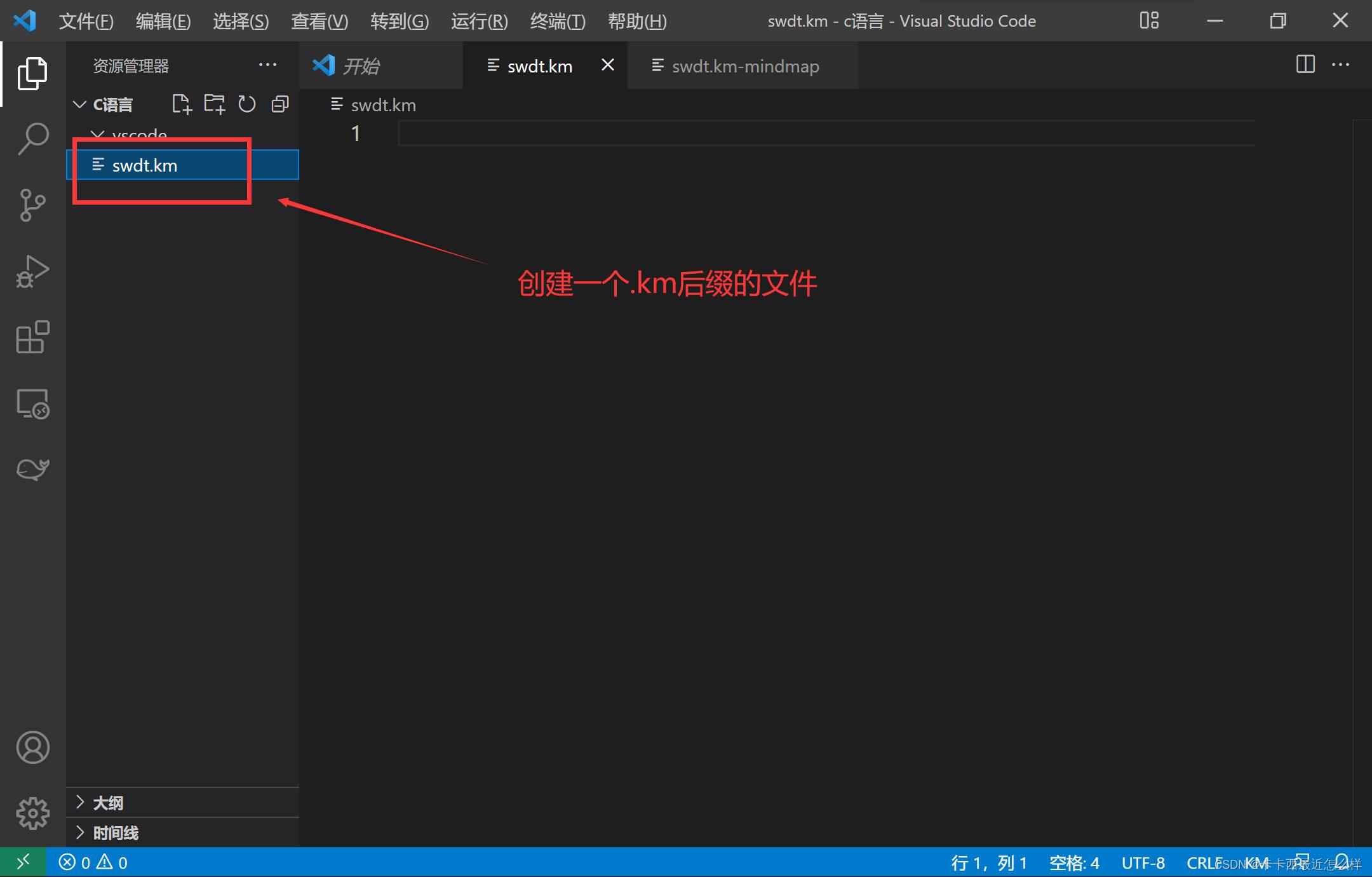
- 的点击左侧导航最上面,进入文件夹中,创建一个 .km 为后缀的文件
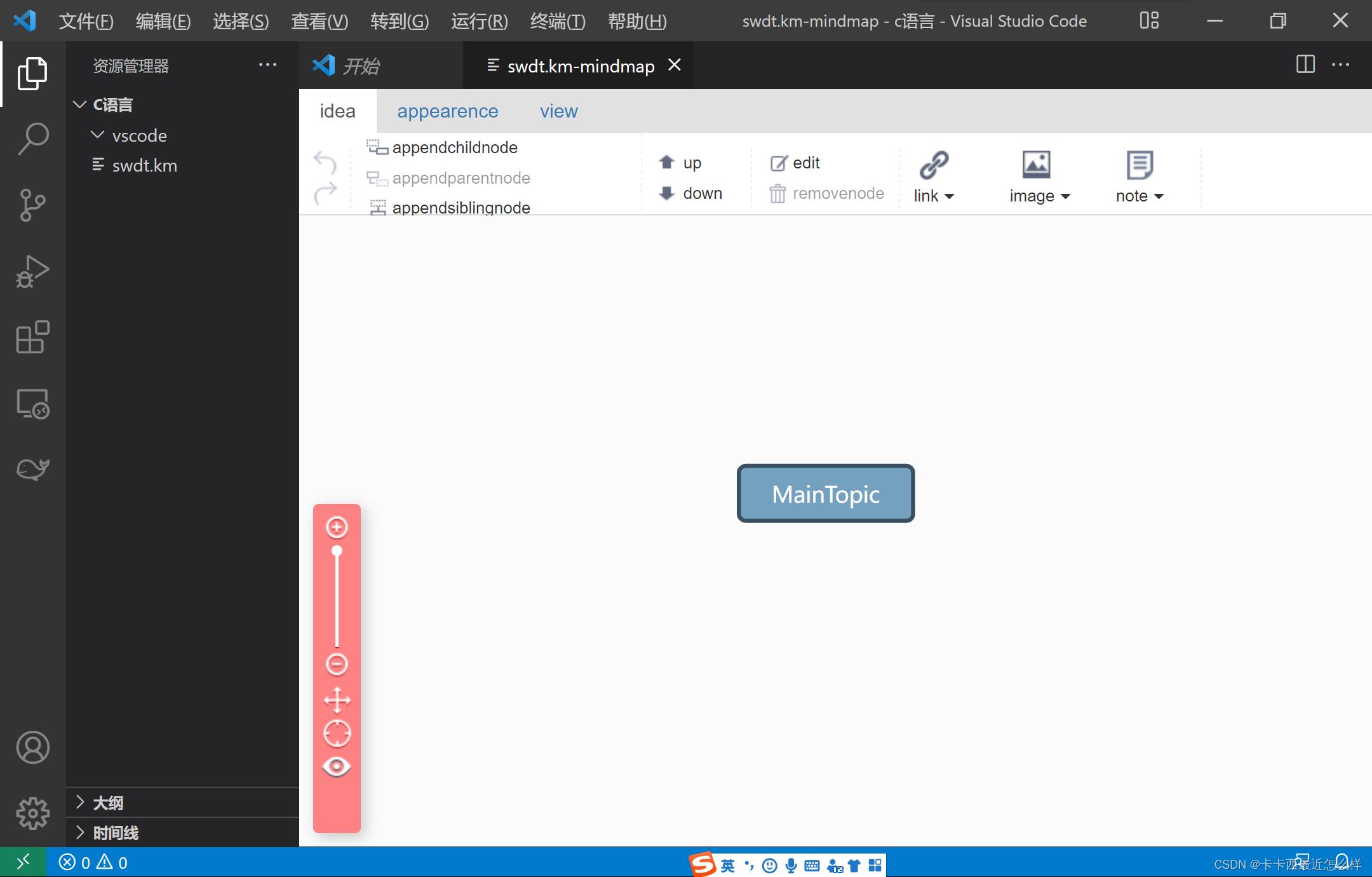
- 然后我们的思维导图就自动生成在右侧区域了
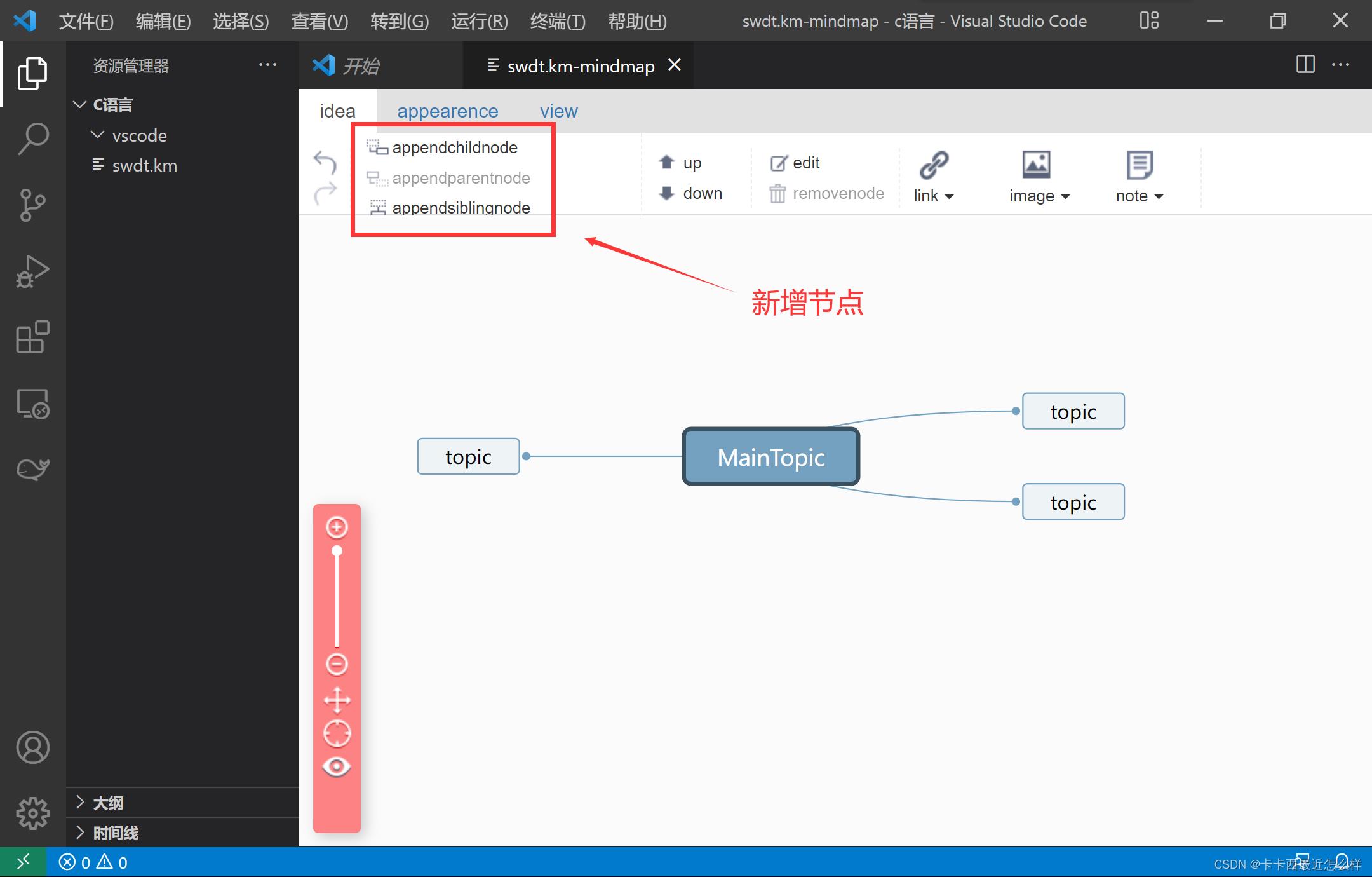
- 然后就可以通过这些新增节点,删除节点,双击更改内容等操作
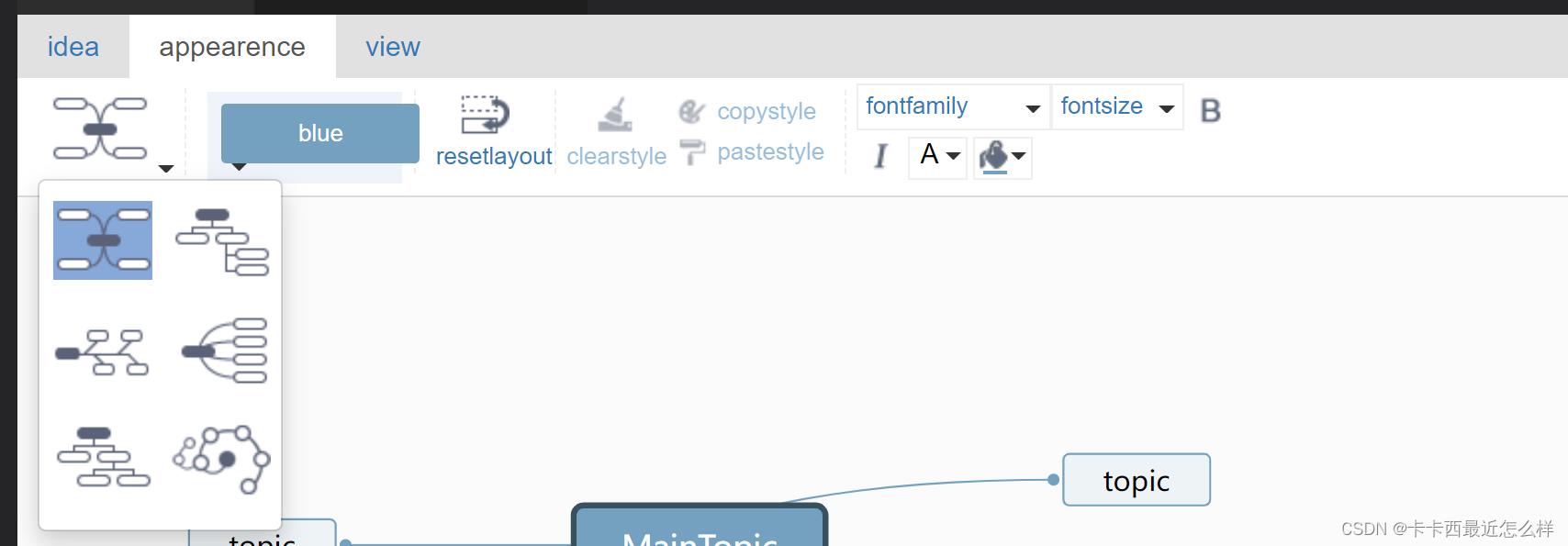
- 然后我们还可以在这里选择各种预设好的模式,或者更改样式颜色和形状
这就是思维导图功能的配置实现
八:括号颜色区分插件
🌈 写代码时我们会很头疼,这个括号是哪一层关系的,然后我们查来查去有时还差不清楚,导致删改代码的时候删错别的层级的括号,这个插件就是解决这个问题的,不同层级的括号会给不同的颜色显示
- 我们在拓展区输入 " bracket pair colorizer 2 " 搜索
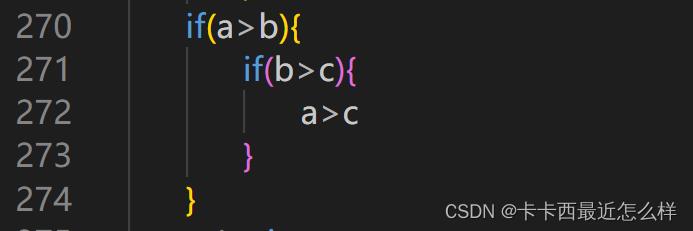
- 配置好后我们再写代码,大括号小括号不同层级对应了不同的颜色
这是个对编程非常有用的插件
九:实用插件推荐
💹 vscode 给了很多的插件,上一版块的 括号区分就算一个,下面我介绍几个我很喜欢的插件建议大家下载使用,对编程效率可大大提升(下面的插件配置步骤和上一版块完全一样)
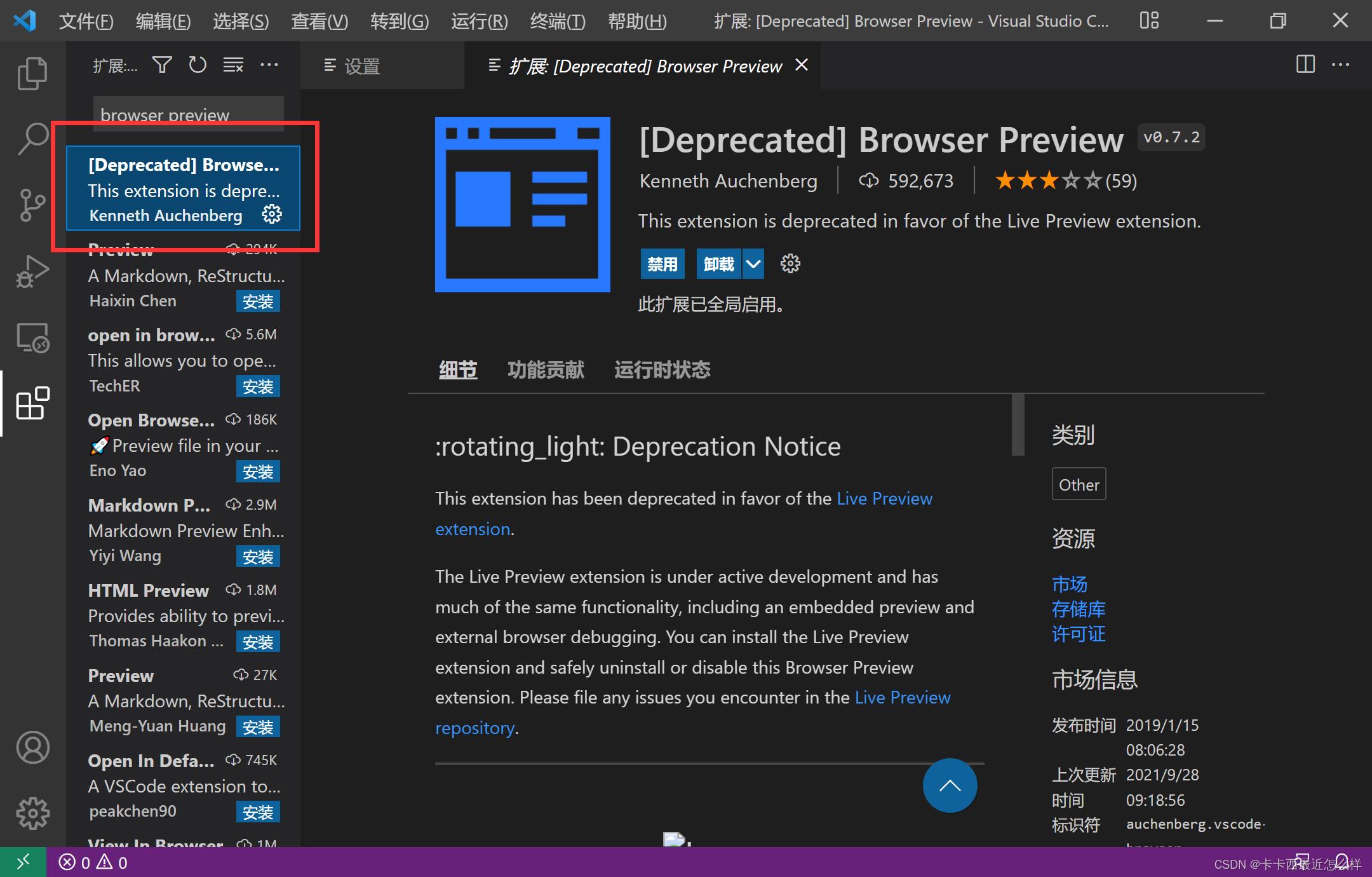
- 第一个:browser preview,对于很多前端开发只有一个屏幕的小伙伴,来回切屏太麻烦,分屏能看到区域的又占用很多,不妨下载这个插件,可以让你的浏览器窗口实时显示在编译器上
- 第二个:edge for vscode,这个可以将浏览器控制台显示在编译器中,让你不用切换浏览器就能看到控制台数据输入输出
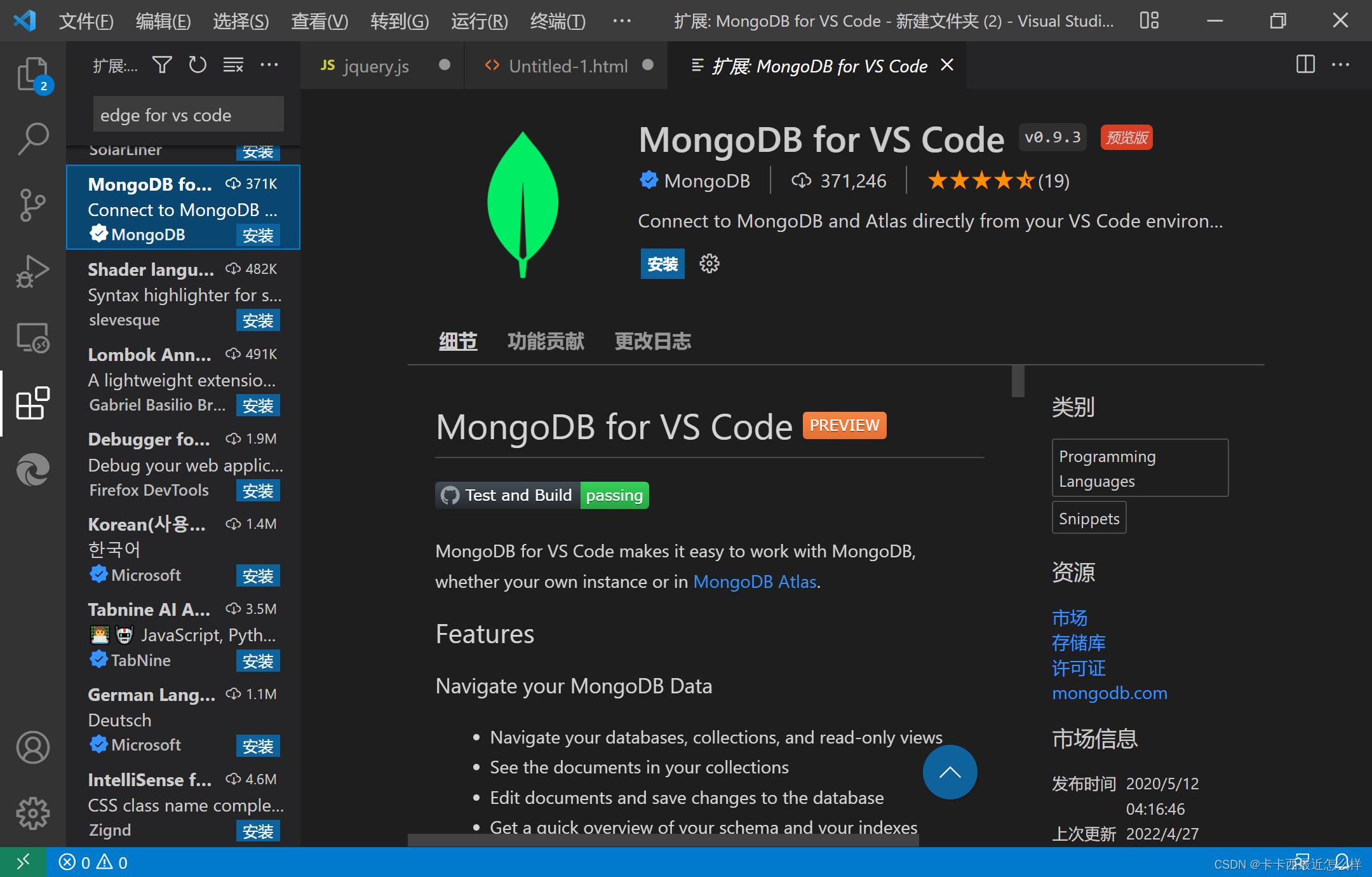
- 第三个:mongodb for vscode,将关系数据库与vscoode编译器数据互通,大大提高编译效率
还有更多有用插件以后会更新给大家

Vscode - 超实用插件推荐
今天这篇文章呢,是想和大家分享一波Vscode中一些好用的插件,可能不全,会持续更新,所以欢迎大家分享自己觉得好用的Vscode插件,咱们评论区见哦~
1.Live Server

作用:可以在本地启动一个服务器,可以实现热更新,实时地在网页中看到运行效果,就不需要每次都得手动刷新页面了。
使用方式:安装该插件后,在 HTML 文件中右键选择【Open with Live Server】,即可在本地启动一个服务器查看页面。
2.Chinese (Simplified) Language Pack for Visual Studio Code

作用:将软件汉化,灰常适合像我一样English不好的童鞋~
使用方式:安装插件后,即可汉化,如果还未汉化,则可以先关闭软件,再次进入时就可以看到已经汉化完成的界面啦~
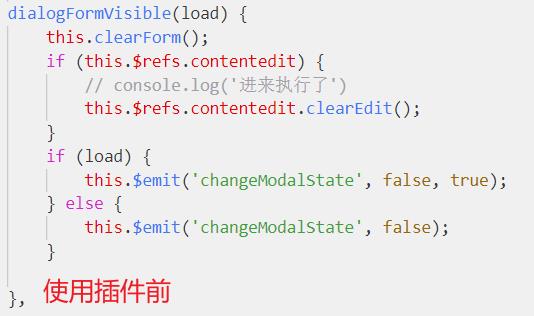
3.Bracket Pair Colorizer2

作用:以不同颜色显示成对的括号,简称彩虹括号。
使用前后对比:


是否使用,这个因人而异,我的感受是层级更加分明了些,但是有些人可能觉得太花了,那就忽略它吧~咱看下一个
4.open in browser

作用:是VScode的常用插件,它的作用是可以把编辑的HTML文件等用浏览器打开,查看效果。
使用方式:安装该插件后,在 HTML 文件中右键选择【Open in Default Browser】,即可在浏览器中预览网页。
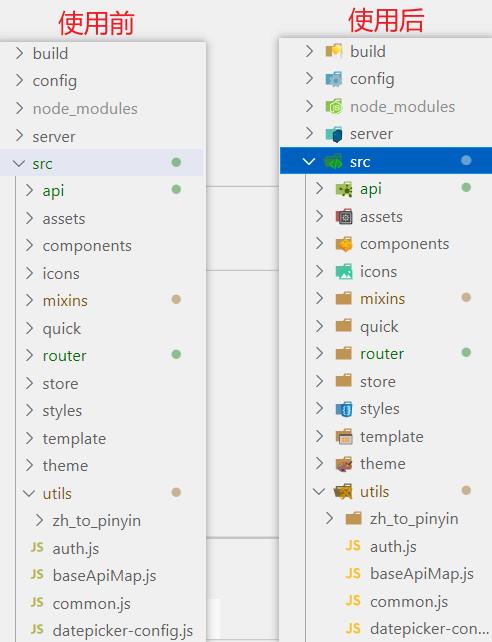
5.vscode-icons

作用: 会根据文件的后缀名来显示不同的图标,让你更直观地知道每种文件是什么类型的。
使用前后对比:
可以明显的感觉到使用该插件后我们可以更加直观的知道每种文件是什么类型的。

6.Project Manager

作用:在开发过程中,我们经常会来回切换多个项目,每次都要找到对应项目的目录再打开,比较麻烦。Project Manager 插件可以解决这样的烦恼,它提供了专门的视图来展示你的项目,我们可以把常用的项目保存在这里,需要时一键切换,十分方便。
使用步骤:
1.配置文件:
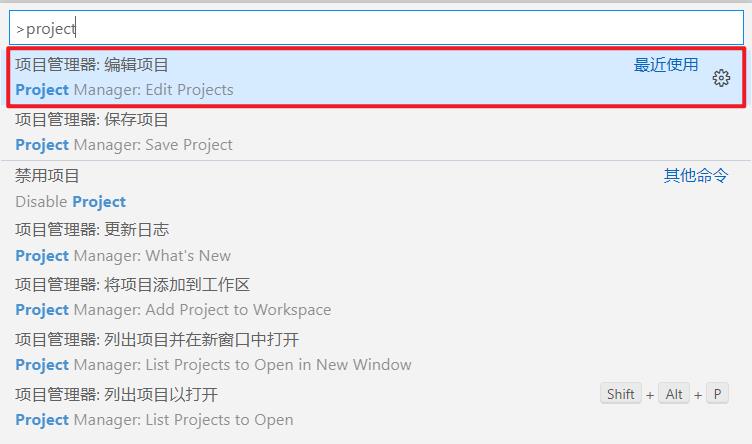
windows或linux使用control+shift+p打开命令行窗口,输入Project Mangager: Edit Projects;
若是mac os系统则使用command+shift+p打开命令行窗口,输入Project Mangager: Edit Projects;

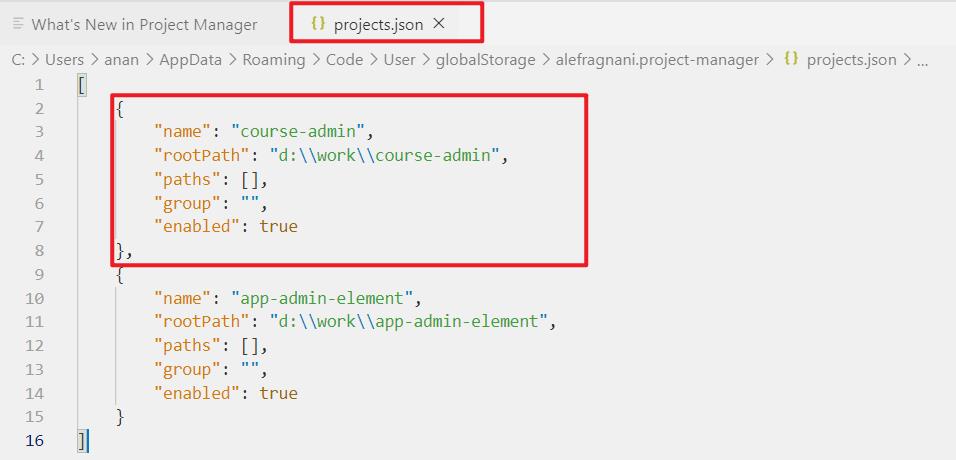
打开配置文件后,就可以以添加一个对象的方式添加一个项目进去了。一般添加一个项目都是先复制一份,然后只需要修改name值(项目名称)和rootPath值(项目所在目录)就可。

2.快速打开保存的项目:
在界面的左侧导航栏中新增了一个文件夹的图标,点击它,右侧的展示面板就会出现我们添加到配置文件中的项目了,这时我们只要将鼠标移至想要打开的项目文件名上,就会出现一个带有箭头的小图标,点击后就可以在新窗口中打开这个项目了~

7.Local History

作用:用于维护文件的本地历史记录,平常可能没啥感觉,但是当代码意外丢失时,你就会发现他的用处了!!
注意事项:
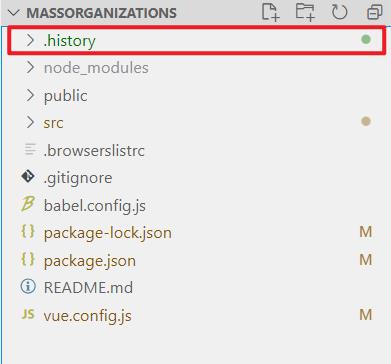
项目的根目录会生成一个.history目录,可以把.history加入到.gitignore中,就不会把历史文件提交到git中。

8.Polacode-2020

定义:用于把代码保存成相对于截图来讲更加美观的图片,并且支持自己设置边框颜色、大小、阴影等样式。
可以把代码保存成美观的图片,主题不同,代码配色方案也不同,也可
使用步骤:
windows或linux使用control+shift+p打开命令行窗口,输入Project Mangager: Edit Projects;
若是mac os系统则使用command+shift+p打开命令行窗口,输入Project Mangager: Edit Projects;

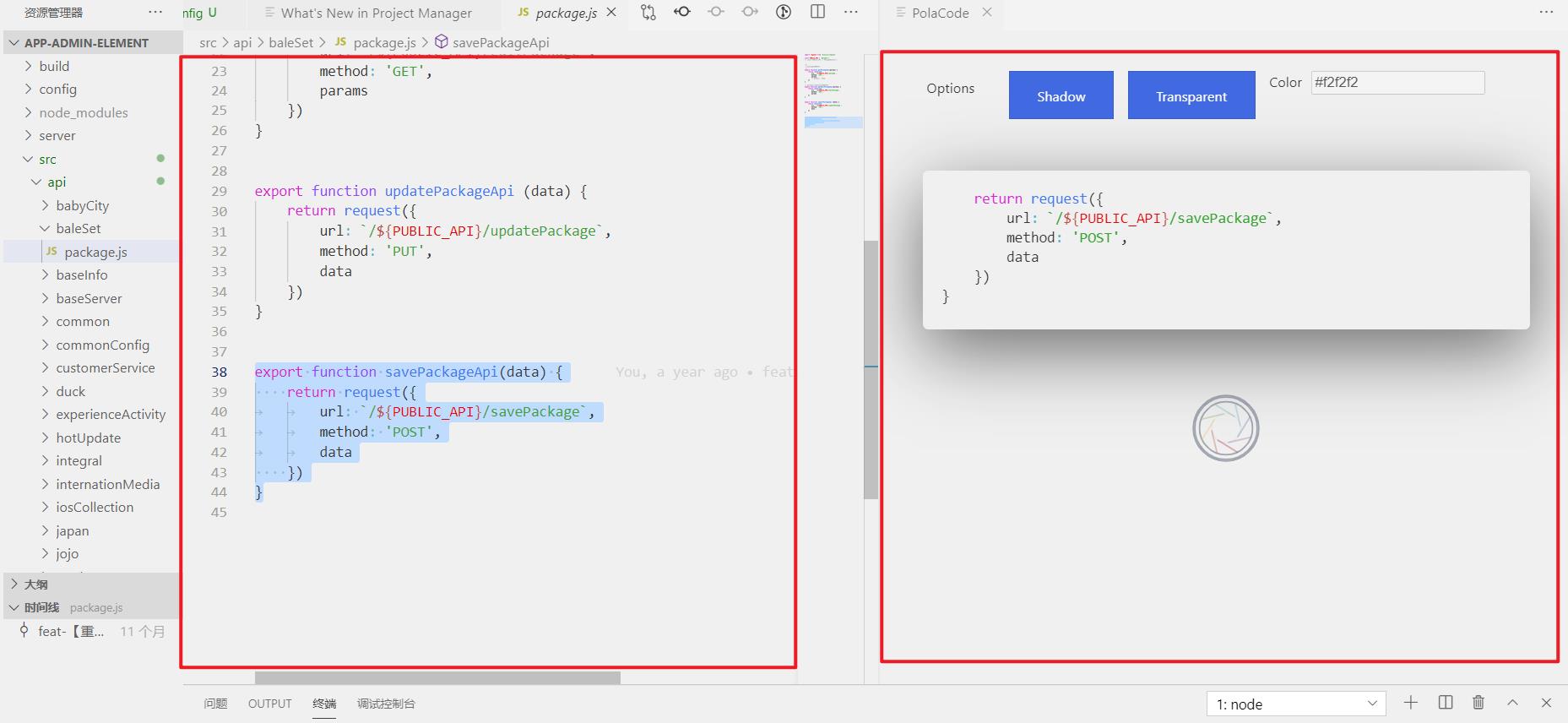
在左侧选择想要的代码,右侧则会生成相对应的图片

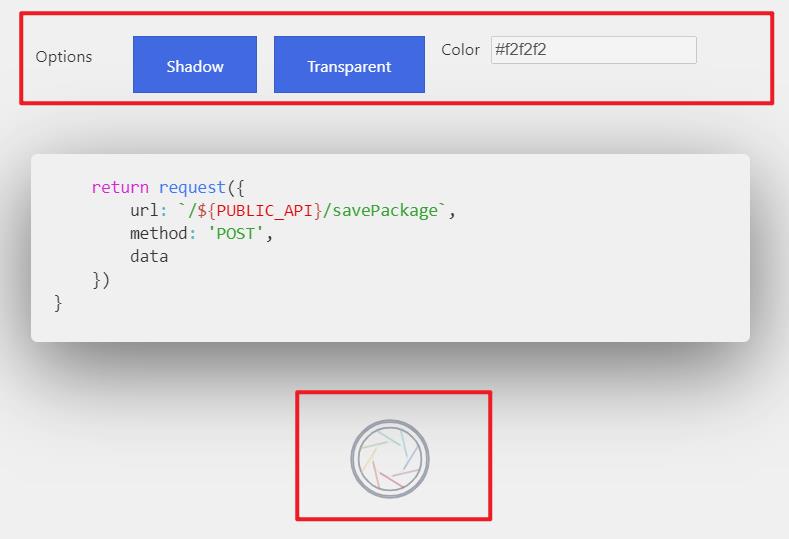
图片上方的选项用于自定义图片样式,下方的拍照按钮则是保存图片。

9.Image Preview 【荐】

作用:用于实现图片预览,当鼠标移动到图片url上时,会出现图片预览图和尺寸。

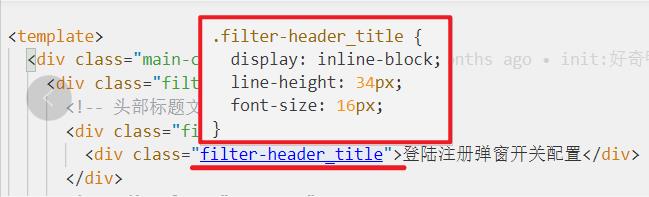
10.CSS Peek

作用:用于快速查看元素上的 CSS 样式,按住CTRL键同时移到鼠标到要查看样式的类上就可以看到该类的定义了。
11.Vue CSS Peek
作用:CSS Peek 对 Vue 没有支持,该插件提供了对 Vue 文件的支持。
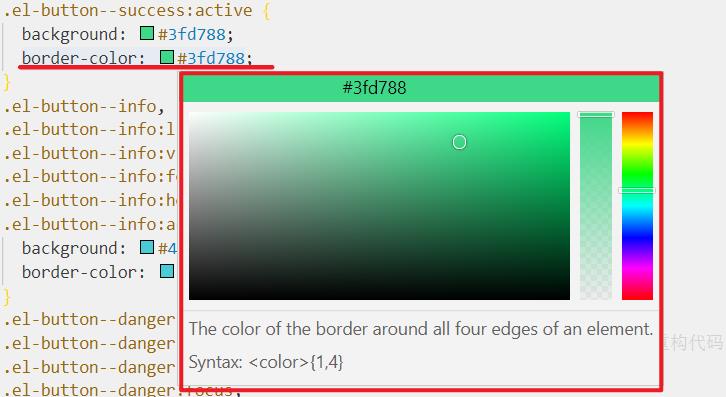
12.Color Info

作用:可以为你提供在 CSS 中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了。

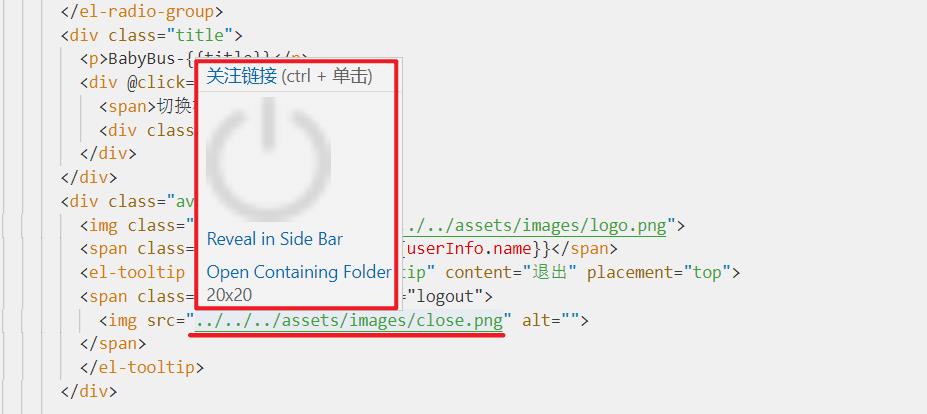
13.别名路径跳转

作用:支持各种形式的路径快速跳转,包括别名路径、相对路径、省略后缀名的路径(可以配置后缀名列表)、目录路径(即自动跳转该目录下的index文件),可以节省很多时间。
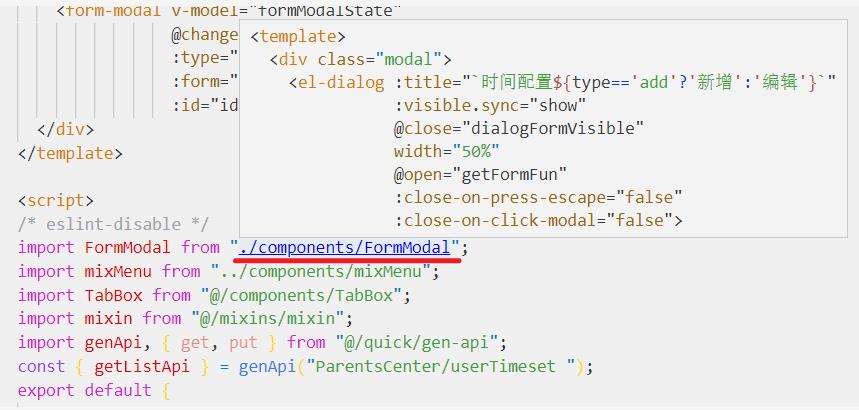
使用方式:
按住ctrl并点击要跳转的页面路径,即可跳转到该页面

以上是关于VSCode 入门操作大全 + 实用插件推荐零基础专属详细教程的主要内容,如果未能解决你的问题,请参考以下文章