react如何设置可自定义颜色的svg图标库
Posted Charonmomo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react如何设置可自定义颜色的svg图标库相关的知识,希望对你有一定的参考价值。
svg颜色部分的处理
我们期望的用法是这样的:
<Icon name="account" color="red" size=[50,50]/>
或者 size=50 这样的写法
所以需要三个参数:
- 名称(name)
- 颜色(color)
- 尺寸(size)
经过上一篇的步骤,可以看到name这个需求已经实现了。
size的实现比较简单,就不做太多赘述了(后面的代码中也体现了处理size的过程),直接在svg上添加属性就可以了,举个简单的例子:
return (
<svg
width=200 // 把这里换成变量就可以了,或者将样式统一放在一个对象里,然后用展开符也行
height=200
aria-hidden="true"
>
<use xlinkHref=iconName />
</svg>
)
关于颜色的处理上,有两种不同的需求:
一是直接去除原来svg自带的颜色,所有的颜色都由用户重新设置(或有一个默认颜色);
二是只有在用户传了颜色这个属性时才使用使用自定义的颜色,否则保留原来svg的颜色;(这个也是我的需求)
针对这两种不同的需求,处理方案是不同的(仅是在使用了svg-sprite-loader的情况下)。第一种需求实现起来比较简单,第二种比较麻烦,下面分别讨论(有些情况我没有实践,所以只给了思路或参考)。
(一)去除原来svg的颜色
有几种思路:
1. 直接去掉原来svg图片中fill的色值;
2. 通过css设置currentColor迂回覆盖原来的颜色;
直接去掉原来fill的色值
可以用一些插件(比如svgo-loader)或者自己写一些脚本处理。
安装svgo-loader
GitHub:svgo-loader
SVGO 将 SVG-as-XML 数据转换为 SVG-as-JS AST 表示形式。然后在所有AST数据项上运行并执行一些操作,最后,SVGO 再将 AST 转换回 SVG-as-XML 数据字符串。
SVGO 是 svg 优化器,包含很多插件。它可以删除和修改SVG元素,折叠内容,移动属性等等。
--------摘自《使用svg-sprite-loader优化Icon》
主要是在配置文件 webpack.config.js 里加入自动消除掉 fill ,具体代码如下(来自掘金作者moonwanger):
test: /\\.svg$/,
use: [
loader: 'svg-sprite-loader', options: ,
loader: 'svgo-loader', options:
plugins:[
// 加载时删除svg默认fill填充色
removeAttrs:attrs: 'fill'
]
]
,
通过css设置currentColor
只需要新建一个样式文件(比如 icon.less ),写入下面的css;再将这个样式文件引入之前写好的通用组件 icon.js 。在 icon.js 中,为 svg 标签加上 color 属性就可以了。
g[fill]
fill: currentColor;
fill-opacity: 1;
g[stroke]
stroke: currentColor;
stroke-opacity: 1;
path[fill]
fill: currentColor;
fill-opacity: 1;
path[stroke]
stroke: currentColor;
stroke-opacity: 1;
原理很简单,本质上就是把svg文件中的 g 标签或者 path 标签中控制颜色的属性给改了。
(二)保留原来svg的颜色
有几种思路:
1. 动态引入不同的css文件,类似切换网站不同主题的实现方式;(不过这一种我没有成功)
2. 使用js选择器根据 id 选中对应的标签,当用户传入color属性时给标签增加样式;
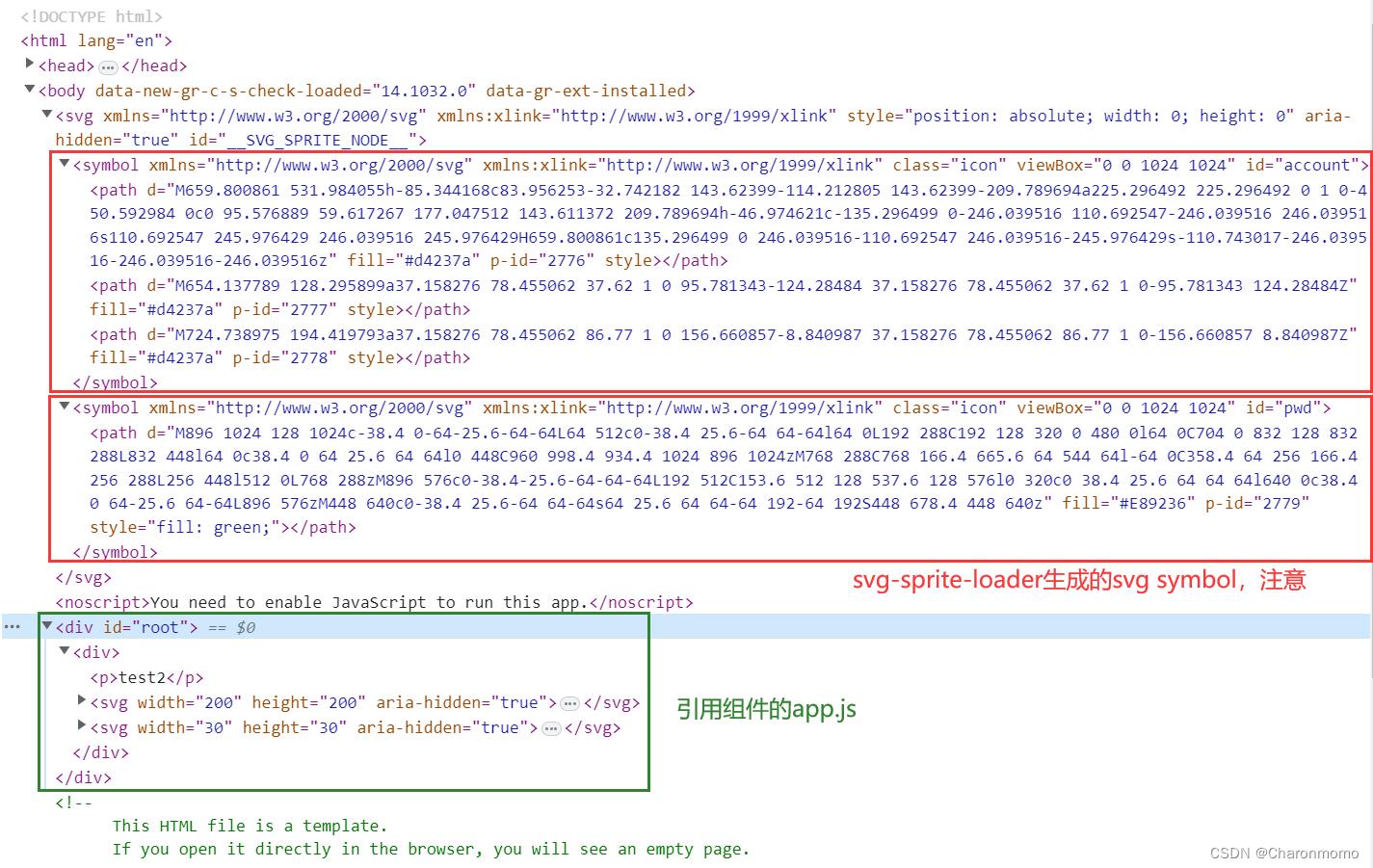
第二种方法是我在尝试几个方法失败后才最后采用的,思路很简单:通过分析使用了 svg-sprite-loader 之后的html页面可以发现,每一个svg图片对应的symbol id是不一样的;这个symbol标签的孩子就是svg图片的path,其中的 fill 属性就控制了这个标签的颜色。这样我们就可以用 document.getElementById() 选中这个 symbol 标签;之后通过 children 来得到它的子元素,进而控制 path 中的 fill 属性。这样就实现了当用户不传入color时,

我项目中的目录结构是这样的:
- icons
- svg 这个文件夹用来放所有的svg图片
- src
- app.js
Icons.js:
import React, useMemo, useState, useEffect from 'react'
const Icon = (name,size,color) =>
console.log(name,size,color)
const [svgModule, setSvgModule] = useState();
const [svgSize, setSvgSize] = useState(
width: 30,
height:30
);
// 允许自定义颜色
const setColor = () =>
let elem = document.getElementById(`$name`)
if(elem)
let children = document.getElementById(`$name`).children
for(let i=0;i<children.length;i++) // foreach报错
children[i].style = `fill: $color`; // 这里不能用with语句,严格模式不支持with
// 允许自定义尺寸
const setSize = () =>
if(!size)
setSvgSize(width:30,height:30)
return
typeof size === "number" || "string" ?
setSvgSize(width:size,height:size) :
(size.length && size.length === 1 ?
setSvgSize(width:size[0],height:size[0]):
setSvgSize(width:size[0],height:size[1])
)
// 根据name拿到svg路径
const getSvg = async () =>
console.log("getSvg")
const svg = await import(`../../icons/svg/$name.svg`)
setSvgModule(svg)
const iconName = useMemo(() =>
setColor() // 保证页面刷新时不会因为找不到id为name的标签而报错
if (svgModule && svgModule.default)
return `#$svgModule.default.id`
, [svgModule])
useMemo(() =>
setSize()
, [size])
useMemo( ()=>
setColor()
,[color])
useEffect(() =>
getSvg()
, [])
return (
<svg
...svgSize
aria-hidden="true"
>
<use xlinkHref=iconName />
</svg>
)
export default Icon
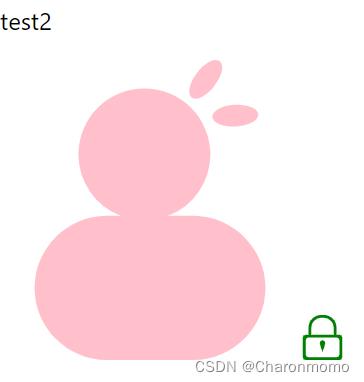
使用时(app.js)传入color的效果:
import React from 'react';
import Icon from "./components/icons"
function App()
return (
<div>
<p>test2</p>
<Icon name="account" size="200" color="pink"/>
<Icon name="pwd" color="green"/>
</div>
);
export default App;

不传入color的效果:
<div>
<p>test2</p>
<Icon name="account" size="200"/>
<Icon name="pwd"/>
</div>

适配
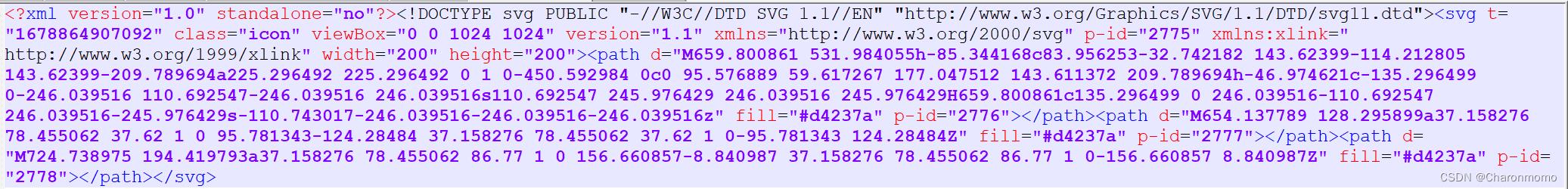
之前我用来测试的svg图基本都是从iconfont上下载的,结构比较统一,比如account.svg这个图片的结构中只有 path 这一种标签:

但是项目中有时候设计师提供的一些svg图片层级和标签比较多(比如有rect、g等多种标签),颜色属性不确定在哪个标签的 fill 里,像上面那样很有可能没法更改svg图片的颜色,所以最好遍历每一个标签,于是又做了以下处理保证每一层都遍历到:
const setChildColor = (elem) =>
const children = elem
if(children)
for(let i=0;i<children.length;i++)
children[i].style = `fill:$color`
if(children[i].children)
setChildColor(children[i])
// 允许自定义颜色
const setColor = () =>
let elem = document.getElementById(`$name`)
if(elem)
setChildColor(elem)
如何使用 React 组件在 UI 中显示 svg 图标(.svg 文件)?
【中文标题】如何使用 React 组件在 UI 中显示 svg 图标(.svg 文件)?【英文标题】:How to display svg icons(.svg files) in UI using React Component? 【发布时间】:2017-07-06 21:29:13 【问题描述】:我在 react 上看到了很多 svg 库,但没有一个告诉我如何在 react 组件中导入 svg 文件。我看过一些代码,它谈到将 svg 代码引入反应,而不是使用 .svg 图标作为图像并将其显示在 UI 中。
如果有嵌入图标的方法,请告诉我。
【问题讨论】:
【参考方案1】:如果您使用create-react-app 2.0,您现在可以这样做:
import ReactComponent as YourSvg from './your-svg.svg';
然后像平常使用组件一样使用它:
const App = () => (
<div>
<YourSvg />
</div>
);
【讨论】:
请记住,ReactComponent 名称不是可选的。
另外,请注意“填充”道具支持颜色更改,但请确保使用 SVG 设置默认填充道具,例如
@Jaison 我总是将它设置为fill="currentColor",这样你就可以在代码中设置它的样式了。
@Mordechai 在 svg 路径内部代码中设置 fill="currentColor" 后,对我有用的是使用常规颜色道具,而不是填充。
嗯,直接向上对我不起作用。 Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: undefined. You likely forgot to export your component from the file it's defined in, or you might have mixed up default and named imports.【参考方案2】:
我想向你展示两种方式。
第一个只是所需 SVG 的简单导入。
import MyImageSvg from '../../path/to.svg';
请记住使用加载器,例如网页包:
test: /\.(ttf|eot|svg|woff(2)?)(\?[a-z0-9=&.]+)?$/,
include: [Path.join(__dirname, "src/assets")],
loader: "file-loader?name=assets/[name].[ext]"
另一种(更优雅的方式)是您可以定义一个 SVG 图标精灵并使用一个组件来获取 SVG 的正确精灵。例如:
import React from "react";
import Icons from "../../assets/icons/icons.svg"; // Path to your icons.svg
import PropTypes from 'prop-types';
const Icon = ( name, color, size ) => (
<svg className=`icon icon-$name` fill=color width=size height=size>
<use xlinkHref=`$Icons#icon-$name` />
</svg>
);
Icon.propTypes =
name: PropTypes.string.isRequired,
color: PropTypes.string,
size: PropTypes.number
;
export default Icon;
图标精灵(icons.svg)可以定义为:
<svg xmlns="http://www.w3.org/2000/svg" style="display: none;">
<symbol id="icon-account-group" viewBox="0 0 512 512">
<path d="m256 301l0-41c7-7 19-24 21-60 10-5 16-16 16-30 0-12-4-22-12-28 7-13 18-37 12-60-7-28-48-39-81-39-29 0-65 8-77 30-12-1-20 2-26 9-15 16-8 46-4 62 1 2 2 4 2 5l0 42c0 41 24 63 42 71l0 39c-8 3-17 7-26 10-56 20-104 37-112 64-11 31-11 102-11 105 0 6 5 11 11 11l384 0c6 0 10-5 10-11 0-3 0-74-10-105-11-31-69-48-139-74z m-235 168c1-20 3-66 10-88 5-16 57-35 99-50 12-4 23-8 34-12 4-2 7-6 7-10l0-54c0-4-3-9-8-10-1 0-35-12-35-54l0-42c0-3-1-5-2-11-2-8-9-34-2-41 3-4 11-3 15-2 6 1 11-2 13-8 3-13 29-22 60-22 31 0 57 9 60 22 5 17-6 37-11 48-3 6-5 10-5 14 0 5 5 10 11 10 3 0 5 6 5 11 0 4-2 11-5 11-6 0-11 4-11 10 0 43-16 55-16 55-3 2-5 6-5 9l0 54c0 4 2 8 7 10 51 19 125 41 132 62 8 22 9 68 10 88l-363 0z m480-94c-8-25-49-51-138-84l0-20c7-7 19-25 21-61 4-2 7-5 10-9 4-5 6-13 6-20 0-13-5-23-13-28 7-15 19-41 13-64-4-15-21-31-40-39-19-7-38-6-54 5-5 3-6 10-3 15 3 4 10 6 15 3 12-9 25-6 34-3 15 6 25 18 27 24 4 17-6 40-12 52-3 6-4 10-4 13 0 3 1 6 3 8 2 2 4 3 7 3 4 0 6 6 6 11 0 3-1 6-3 8-1 2-2 2-3 2-6 0-10 5-10 11 0 43-17 55-17 55-3 2-5 5-5 9l0 32c0 4 3 8 7 10 83 31 127 56 133 73 7 22 9 68 10 88l-43 0c-6 0-11 5-11 11 0 6 5 11 11 11l53 0c6 0 11-5 11-11 0-3 0-74-11-105z"/>
</symbol>
<symbol id="icon-arrow-down" viewBox="0 0 512 512">
<path d="m508 109c-4-4-11-3-15 1l-237 269-237-269c-4-4-11-5-15-1-5 4-5 11-1 15l245 278c2 2 5 3 8 3 3 0 6-1 8-3l245-278c4-4 4-11-1-15z"/>
</symbol>
<symbol id="icon-arrow-left" viewBox="0 0 512 512">
<path d="m133 256l269-237c4-4 5-11 1-15-4-5-11-5-15-1l-278 245c-2 2-3 5-3 8 0 3 1 6 3 8l278 245c2 2 4 3 7 3 3 0 6-1 8-4 4-4 3-11-1-15z"/>
</symbol>
<symbol id="icon-arrow-right" viewBox="0 0 512 512">
<path d="m402 248l-278-245c-4-4-11-4-15 1-4 4-3 11 1 15l269 237-269 237c-4 4-5 11-1 15 2 3 5 4 8 4 3 0 5-1 7-3l278-245c2-2 3-5 3-8 0-3-1-6-3-8z"/>
</symbol>
</svg>
您可以在http://fontastic.me/ 上免费定义自己的图标精灵。
以及用法:<Icon name="arrow-down" color="#FFFFFF" size=35 />
并且可能添加一些简单的样式以在任何地方使用图标:
[class^="icon-"], [class*=" icon-"]
display: inline-block;
vertical-align: middle;
【讨论】:
第二个建议似乎不适用于 Blink 和 Webkit。虽然在 Firefox 中运行良好 有趣 - 我今天使用了另一个选项,我可以在下周更新。以前不在办公室。 @janhartmann - 嗨,你能按照你说的更新答案吗? 图标“精灵”是什么意思?为什么不能用 svg 来处理? 您在这里使用SVG fragments 甚至没有提及这一点,这对答案至关重要。【参考方案3】:如果图像是远程托管的,您可以直接使用带有img标签的.svg扩展名。
ReactDOM.render(
<img src="http://s.cdpn.io/3/kiwi.svg"/>,
document.getElementById('root')
);
这里是小提琴:http://codepen.io/srinivasdamam-1471688843/pen/ZLNYdy?editors=0110
注意:如果您使用任何 Web 应用程序捆绑器(如 Webpack),您需要有相关的文件加载器。
【讨论】:
我试过没有看到正在显示的图像,我有本地图标 当你说 biolerplate 你是什么意思时,我在同一个文件夹中有图像,所以我有类似 src="./abc.icon" 如果你有本地镜像并使用 webpack,那么你需要将文件加载器作为插件添加到 webpack 构建配置中。 但它会用img标签添加它,它不会有svg的属性 @SrinivasDamam 如果我们有 50 多个 svg 文件并且我们必须在 public 或 src 中存储,我们如何循环?【参考方案4】:您还可以导入.svg、.jpg、.png、.ttf等文件,如:
ReactDOM.render(
<img src=require("./svg/kiwi.svg")/>,
document.getElementById('root')
);
【讨论】:
比使用组件更简洁! :)【参考方案5】:如果您在本地有 .svg 或图像。首先,您必须安装 svg 所需的加载器和图像的文件加载器。然后你必须先导入你的图标或图像,例如:
import logo from './logos/myLogo.svg' ;
import image from './images/myimage.png';
const temp = (
<div>
<img src=logo />
<img src=image />
</div>
);
ReactDOM.render(temp,document.getElementByID("app"));
快乐编码:")
react 网站的资源,经过多次搜索后为我工作: https://create-react-app.dev/docs/adding-images-fonts-and-files/
【讨论】:
谢谢,到目前为止,最方便的方法 - 您拥有所有属性 - 高度、宽度等。【参考方案6】:由于某些原因,上述方法现在对我有用,在我按照建议添加 .default 之前,如下所示:
<div>
<img src=require('../../mySvgImage.svg').default alt='mySvgImage' />
</div>
【讨论】:
天哪,非常感谢你。其他答案也对我不起作用。添加“.defaut”后,它起作用了。我能问一下你是怎么想出来的吗?如果您可以链接相关来源,那么我也可以理解为什么会这样:) 感谢“谢谢”。我从相关问题的答案中间接得到了答案的想法。因此,我无法为您提供文档链接。我想您需要检查新“.require”版本的规范。 正是我使用 require 函数所需要的! 谢谢@Roman,这也是我真正需要的 谢谢,这对我有用!【参考方案7】:在这里我找到了一个简单的解决方案,无需弹出,我们不需要安装其他依赖项,如react-app-rewired。因为如果你想使用 SVG 作为组件,我们需要更新 create-react-app 的 webpack 配置。
方法一:
import ReactComponent as YourSvg from './your-svg.svg';
const App = () => (
<div>
<YourSvg />
</div>
);
我们可以这样做,但根据上述答案,它仅在create-react-app-2.0 上。
方法二:
我们需要更新create-react-app的webpack配置。
-
转到
node_modules/react-scripts/config/webpack.config.js。
转到the line number 600。
注意:您将在此处看到以下信息
// "file" loader makes sure those assets get served by WebpackDevServer.
// When you `import` an asset, you get its (virtual) filename.
// In production, they would get copied to the `build` folder.
// This loader doesn't use a "test" so it will catch all modules
// that fall through the other loaders.
loader: require.resolve('file-loader'),
// Exclude `js` files to keep "css" loader working as it injects
// its runtime that would otherwise be processed through "file" loader.
// Also exclude `html` and `json` extensions so they get processed
// by webpacks internal loaders.
exclude: [/\.(js|mjs|jsx|ts|tsx)$/, /\.html$/, /\.json$/],
options:
name: 'static/media/[name].[hash:8].[ext]',
,
,
// ** STOP ** Are you adding a new loader?
// Make sure to add the new loader(s) before the "file" loader.
-
添加下面一行到上面的file-loader。
// #1 Custom loader for handling svg images
test: /\.svg$/,
use: ['@svgr/webpack']
,
就是这样??
如何在 react 组件中使用 SVG?
import ChevronRight from '../../../assets/icons/feather/chevron-right.svg';
const Links = () =>
return (
<ChevronRight height=25 width=25 />
);
;
export default Links;
【讨论】:
注意,这个解决方案需要 Webpack。 方法 2 可能是的【参考方案8】:很难相信添加自定义图标是如此复杂。我找到了与上面发布的解决方案类似的解决方案,但对我来说,在添加 viewBox 信息之前我无法显示图标,这是我直接通过在文本编辑器中打开 SVG 获得的。
//customIcon.js
import React from "react";
import ReactComponent as ImportedSVG from "path/to/myIcon.svg";
import SvgIcon from '@material-ui/core';
function CustomIcon()
return(
<SvgIcon component=ImportedSVG viewBox="0 0 384 512"/>
)
export default CustomIcon;
我还遇到了命名空间错误,必须在 SVG 工作之前清理它,遵循 this post 的建议
【讨论】:
【参考方案9】:只需在图像的 src 中写入带有路径的 require。它会起作用的。 喜欢:
<img src=require('../assets/images/search_icon.svg')/>
【讨论】:
【参考方案10】:如果您想使用 SVG 文件作为 React 组件来执行自定义并且不要使用 create-react-app,请执行以下操作:
-
安装名为 svgr 的 Webpack 加载程序
yarn add --dev @svgr/webpack
-
更新您的
webpack.config.js
...
module:
rules: [
...
// SVG loader
test: /\.svg$/,
use: ['@svgr/webpack'],
],
,
...
-
将 SVG 文件导入为 React 组件
import SomeImage from 'path/to/image.svg'
...
<SomeImage width=100 height=50 fill="pink" stroke="#0066ff" />
【讨论】:
【参考方案11】:您可以通过site 将您的 SVG 转换为可行的 React 组件
【讨论】:
【参考方案12】:我很想知道如何从远程主机(例如 CDN)将 SVG 添加为 ReactComponent。我会用它作为
http://URL/FILE.svg但这不适合我的用例。
我想看看能不能用作
从“http://URL/FILE.svg”导入 ReactComponent as SvgIcon
【讨论】:
【参考方案13】:如果您的 React 项目中有 Material UI 库,您可以执行以下操作:
import React from 'react';
import SvgIcon from '@material-ui/core';
export function NewIcon()
return (
<SvgIcon viewBox="0 0 48 48"> // you may change the viewBox, so the image will fit into it
<path d="M12,4A4,4 0 0,1 16,8A4,4 0 0,1 12,12A4,4 0 0,1 8,8A4,4 0 0,1 12,4M12,14C16.42,14 20,15.79 20,18V20H4V18C4,15.79 7.58,14 12,14Z" />
</SvgIcon>
)
这将在主题更改(浅色/深色)时自动更改 SVG 颜色。另外,您可以根据需要更改其颜色和大小,例如
import React from 'react';
import styled, SvgIcon from '@material-ui/core';
const SvgImage = styled(SvgIcon)(() => (
height: '40px',
width: '40px',
color: 'red',
));
export function NewIcon()
return (
<SvgImage viewBox="0 0 48 48">
<path d="M12,4A4,4 0 0,1 16,8A4,4 0 0,1 12,12A4,4 0 0,1 8,8A4,4 0 0,1 12,4M12,14C16.42,14 20,15.79 20,18V20H4V18C4,15.79 7.58,14 12,14Z" />
</SvgImage>
);
文档:https://mui.com/components/icons/#svgicon
【讨论】:
【参考方案14】:如果您的 SVG 包含精灵,这里有一个您可以使用的组件。我们有三四组精灵……显然,如果你只有一个精灵文件,你就可以把那部分拿出来。
Sprite 组件:
import React from 'react'
import PropTypes from 'prop-types';
export default class Sprite extends React.Component
static propTypes =
label: PropTypes.string,
group: PropTypes.string,
sprite: PropTypes.string.isRequired
filepath(spriteGroup)
if(spriteGroup == undefined) spriteGroup = 'base'
return "/asset_path/sprite_" + spriteGroup + ".svg";
render()
return(
<svg aria-hidden="true" title=this.props.label>
<use xlinkHref=`$this.filepath(this.props.group)#$this.props.sprite`></use>
</svg>
)
在 React 的其他地方你会:
import Sprite from './Sprite';
render()
...
<Sprite label="No Current Value" group='base' sprite='clock' />
来自我们的“基础”精灵文件 sprite_base.svg 的示例:
<svg xmlns="http://www.w3.org/2000/svg">
<defs>
<symbol id="clock" viewBox="0 0 512 512">
<path fill="currentColor" d="M256 8C119 8 8 119 8 256s111 248 248 248 248-111 248-248S393 8 256 8zm216 248c0 118.7-96.1 216-216 216-118.7 0-216-96.1-216-216 0-118.7 96.1-216 216-216 118.7 0 216 96.1 216 216zm-148.9 88.3l-81.2-59c-3.1-2.3-4.9-5.9-4.9-9.7V116c0-6.6 5.4-12 12-12h14c6.6 0 12 5.4 12 12v146.3l70.5 51.3c5.4 3.9 6.5 11.4 2.6 16.8l-8.2 11.3c-3.9 5.3-11.4 6.5-16.8 2.6z" class="">
</path>
</symbol>
<symbol id="arrow-up" viewBox="0 0 16 16">
<polygon points="1.3,6.7 2.7,8.1 7,3.8 7,16 9,16 9,3.8 13.3,8.1 14.7,6.7 8,0 "> </polygon>
</symbol>
<symbol id="arrow-down" viewBox="0 0 16 16">
<polygon points="14.7,9.3 13.3,7.9 9,12.2 9,0 7,0 7,12.2 2.7,7.9 1.3,9.3 8,16 "> </polygon>
</symbol>
<symbol id="download" viewBox="0 0 48 48">
<line data-cap="butt" fill="none" stroke- stroke-miterlimit="10" x1="24" y1="3" x2="24" y2="36" stroke-linejoin="miter" stroke-linecap="butt"></line>
<polyline fill="none" stroke- stroke-linecap="square" stroke-miterlimit="10" points="11,23 24,36 37,23 " stroke-linejoin="miter"></polyline>
<line data-color="color-2" fill="none" stroke- stroke-linecap="square" stroke-miterlimit="10" x1="2" y1="45" x2="46" y2="45" stroke-linejoin="miter"></line>
</symbol>
</devs>
</svg>
【讨论】:
以上是关于react如何设置可自定义颜色的svg图标库的主要内容,如果未能解决你的问题,请参考以下文章