前言
生成的报告有多个 json 文件时,需使用 mochawesome-merge 合并 json 报告。
环境准备
使用 npm 安装
$ npm install mochawesome-merge --save-dev
查看安装版本
D:\\Cypress>npm list mochawesome-merge
D:\\Cypress
`-- mochawesome-merge@4.0.3
示例
javascript API
const { merge } = require(\'mochawesome-merge\')
// See Params section below
const options = {
files: [
\'./report/*.json\',
// you can specify more files or globs if necessary:
\'./mochawesome-report/*.json\',
],
}
merge(options).then(report => {
console.log(report)
})
命令行
$ npx mochawesome-merge ./report/*.json > output.json
也可以合并多个文件夹下的json文件
$ npx mochawesome-merge ./report/.json ./mochawesome-report/.json > output.json
参数
files: 匹配路径,默认为 ["./mochawesome-report/mochawesome*.json"] .
v4版本改变
版本4有一个突破性的变化-它不再接受像reportDir或rootDir这样的参数。相反,它现在接受到源报表文件的文件路径或全局模式列表。
如果你要迁移到版本4,你可能需要相应地更改你的参数。
如果有一堆文件要合并到./mochawesome-report 目录下。那么你可能是这样使用 mochawesome-merge:
merge({
reportDir: "mochawesome-report",
});
切换到版本4后,需要将reportDir param重命名为files,并将该值更改为指向文件而不是目录:
merge({
- reportDir: "mochawesome-report",
+ files: ["./mochawesome-report/*.json"],
})
升级到版本4后,您只需删除--reportDir选项,而需要指定一个或多个全局模式,用空格分隔每个模式:
- npx mochawesome-merge --reportDir mochawesome-report > mochawesome.json
+ npx mochawesome-merge ./mochawesome-report/*.json > mochawesome.json
Cypress
创建这个库的主要动机是能够将 mochawesome 与 Cypress 一起使用。
从版本3.0.0版本以后,Cypress 分别运行每个用例,这导致生成多个 mochawesome 报告,mochawesome-merge 用于合并这些报告,然后为所有 Cypress 测试生成一个 html 报告。
首先配置 cypress.json, 这里可以不指定reportDir参数,报告默认放到 mochawesome-report 目录:
{
// use mochawesome reporter as usually
"reporter": "mochawesome",
"reporterOptions": {
// disable overwrite to generate many JSON reports
"overwrite": false,
// do not generate intermediate HTML reports
"html": false,
// generate intermediate JSON reports
"json": true
}
}
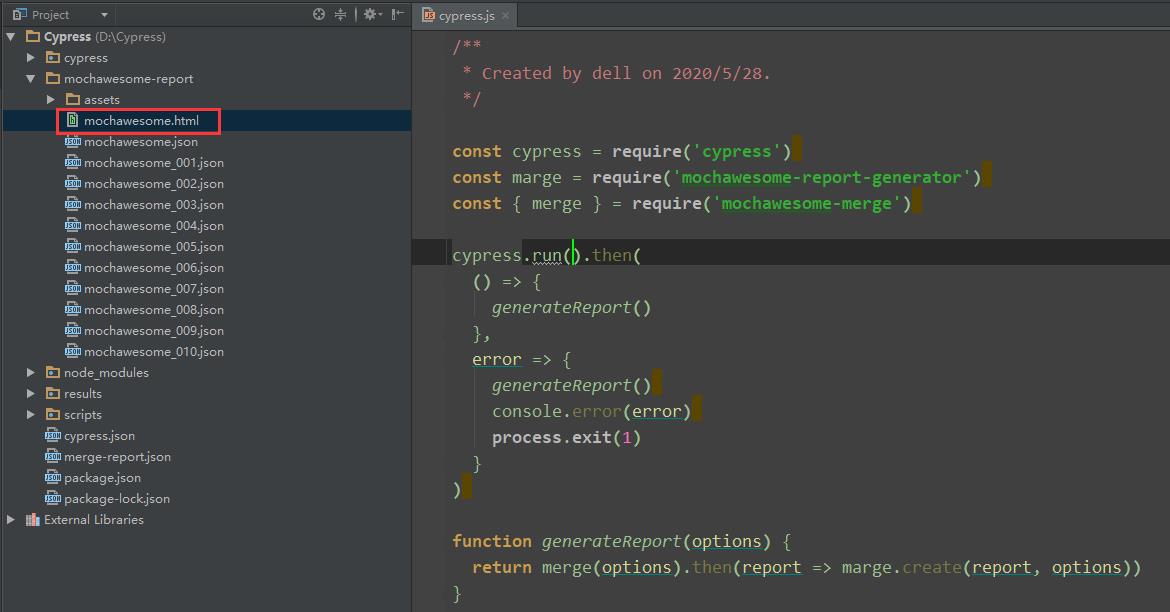
然后写一个 scripts/cypress.js 脚本结合 mochawesome-merge 执行你的用例:
const cypress = require(\'cypress\')
const marge = require(\'mochawesome-report-generator\')
const { merge } = require(\'mochawesome-merge\')
cypress.run().then(
() => {
generateReport()
},
error => {
generateReport()
console.error(error)
process.exit(1)
}
)
function generateReport(options) {
return merge(options).then(report => marge.create(report, options))
}
执行用例
在 package.json中 加一个scripts
{
"scripts": {
"cypress:open": "cypress open",
"cypress:run": "cypress run --browser chrome",
"cypress:report": "node scripts/cypress.js"
}
}
这样通过 npm 就能执行了
npm run cypress:report
运行完成后在根目录下:mochawesome-report 生成报告

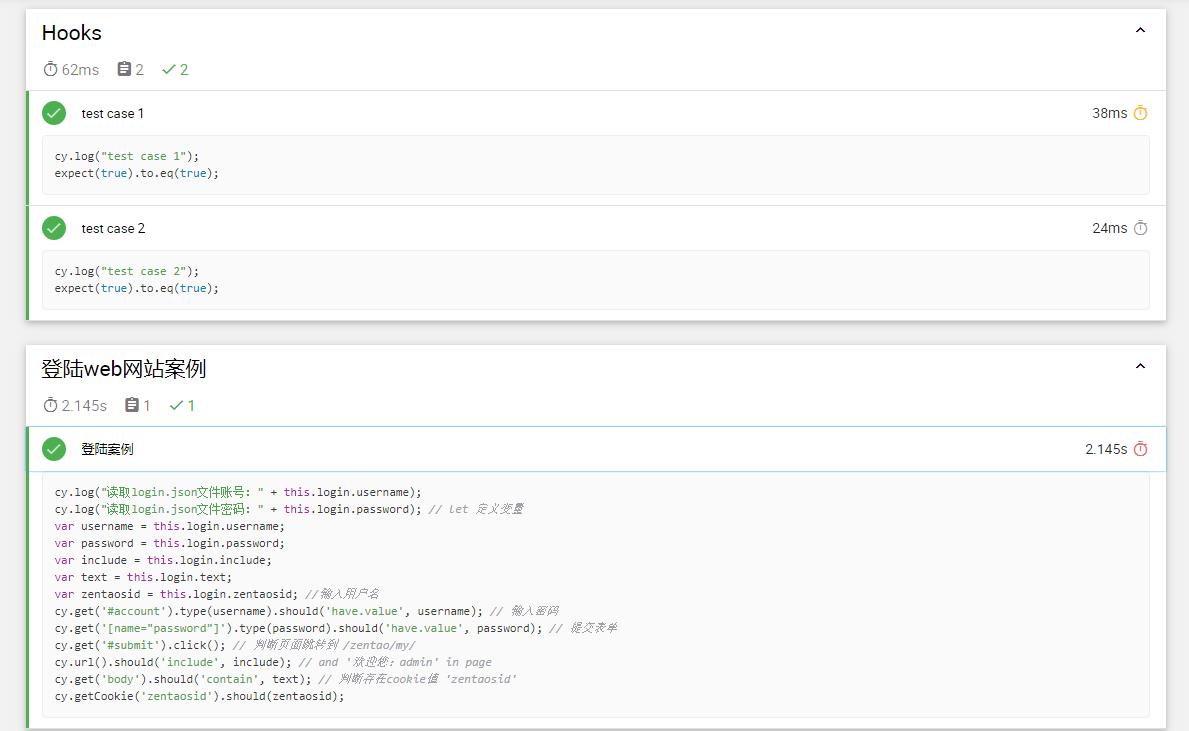
打开html查看报告内容

作者:上海-悠悠 交流QQ群:939110556
原文blog: https://www.cnblogs.com/yoyoketang