JavaScript连载13-数组函数
Posted 心悦君兮君不知-睿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript连载13-数组函数相关的知识,希望对你有一定的参考价值。
一、数组
1.数组是一种引用数据类型,属于对象
2.数组的存储性能比普通对象要好,在开发中我们经常使用数组来存储一些数据。
3.创建数组的方式:(1)使用Array构造函数;
i.创建一个空数组 var arr1 = new Array();
ii.创建一个长度为30的数组 var arr2 = new Array(30);
iii.创建一个包含两个字符串的数组 var arr3 = new Array("厉害了","it likes");
(2)使用数组字面量;
举个例子:
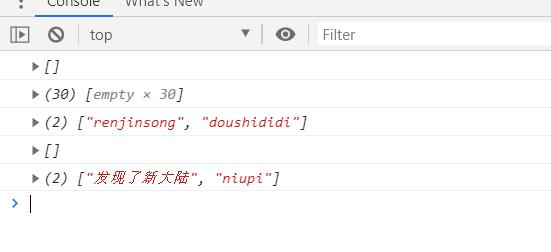
//使用Array构造函数
var arr1 = new Array();
var arr2 = new Array(30);
var arr3 = new Array("renjinsong","doushididi");
console.log(arr1);
console.log(arr2);
console.log(arr3);
//使用字面量来创建数组
var arr4 = [];
console.log(arr4);
var arr5 = ["发现了新大陆","niupi"];
console.log(arr5);

4.常用操作
(1)length,求数组的长度
数组变量名.length
(2)可以通过修改数组长度来改变数组中的元素的个数,如果改小了,数组从后面删除元素(伪数组的长度可以修改,但是不能修改里面的元素)
var arr5 = ["发现了新大陆","niupi"]; console.log(arr5); console.log(arr5.length); arr5.length = 10; console.log(arr5); console.log(arr5[1]);

二、为什么要使用函数
在javascript中函数也是一个对象,使用typeof检查一个函数的时候会返回function.
三、源码:
D13_1_ArrayCreationWay.html
地址:
https://github.com/ruigege66/JavaScript/blob/master/D13_1_ArrayCreationWay.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包

以上是关于JavaScript连载13-数组函数的主要内容,如果未能解决你的问题,请参考以下文章