微信小程序富文本解析器rich-textweb-viewwxParsemp-htmltowxml对比
Posted 紫雪璇雨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序富文本解析器rich-textweb-viewwxParsemp-htmltowxml对比相关的知识,希望对你有一定的参考价值。
微信小程序解析富文本html大概有几种方式,我用过的有这三种rich-text、web-view、wxParse、mp-html,各有各的优缺点,接下来聊一聊。
一、rich-text
rich-text富文本组件是小程序1.4.0版本后推出来的。

官方给出的例子(本文做了精简):
// index.wxml
<view class="container">
<rich-text nodes="htmlSnip"></rich-text>
<rich-text nodes="nodes"></rich-text>
</view>
// index.js
Page(
onShareAppMessage()
return
title: 'rich-text',
path: 'page/component/pages/rich-text/rich-text'
,
data:
htmlSnip: `<div class="div_class">
<h1>Title</h1>
<p class="p">
Life is <i>like</i> a box of
<b> chocolates</b>.
</p>
</div>
`,
nodes: [
name: 'div',
attrs:
class: 'div_class',
style: 'line-height: 60px; color: #1AAD19;'
,
children: [
type: 'text',
text: 'You never know what you\\'re gonna get.'
]
]
,
)效果如下:


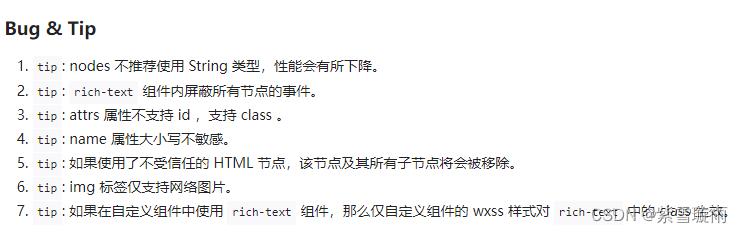
缺点:
1、只能解析html内容,需要做兼容处理
二、web-view
web-view是小程序1.6.4版本推出来的新组件。

优点:
1、可以直接显示网页内容,而且可以做 a 链接跳转。
缺点:
1、其实两个很多微信都低于1.6.4版本,不能使用,需要用前面介绍的两种方法做兼容处理。
三、wxParse
wxParse是拥有7.7k stars已停止维护了的库。如何使用之前有写过相关介绍《微信小程序-后台使用富文本编辑器返回数据,小程序编译富文本编辑器返回的数据》

优点:
1、可以解析 html/markdown 两种脚本,功能很强大,
2、可以解析audio
缺点:
1、在解析富文本过程中,多次调用小程序的setData()方法,对性能有一定影响
2、可以解析audio,但是不能保持他原有的样式
3、表格编译样式不能保持原有样式
四、mp-html
mp-html是拥有2.5k stars的库。查看更多介绍。

引入方式
1、npm
// 本方法仅适用于微信、QQ 小程序
// 在小程序项目根目录下通过 npm 安装组件包
// 开发者工具中勾选 使用 npm 模块(若没有此选项则不需要)并点击 工具 - 构建 npm
// 在需要使用页面的 json 文件中添加
"usingComponents":
"mp-html": "mp-html"
2、源码引入
// 本方法适用于所有平台
// 将 源码 中对应平台的代码包(dist/platform)拷贝到 components 目录下,更名为 mp-html
// 在需要使用页面的 json 文件中添加
"usingComponents":
"mp-html": "/components/mp-html/index"
使用
// index.wxml
<mp-html content="html" />
// index.js
Page(
data:
html: '<div>Hello World!</div>'
)优点:
1、能够支持多种 html 格式,具有强大的稳定性
2、支持多种框架使用
3、长内容可以分次分页渲染
缺点:
1、遇到某些特殊字符(=,&等)会中断解析,需要特殊处理
五、towxml
towxml是一个可将HTML、Markdown转为微信小程序WXML(WeiXin Markup Language)的渲染库。用于解决在微信小程序中Markdown、HTML不能直接渲染的问题。


使用
1、放在小程序根目录下
// 1.将构建出来的towxml并解压至小程序项目根目录下,即(小程序/towxml)
// 2. 引入库/app.js
//app.js
App(
// 引入`towxml3.0`解析方法
towxml:require('/towxml/index')
)
// 3. 在页面配置文件中引入towxml组件 /pages/index/index.json
// index.json
"usingComponents":
"towxml":"/towxml/towxml"
// 4. 在页面中插入组件/pages/index/index.wxml
// index.wxml
<view class="container">
<towxml nodes="article"/>
</view>
// 5. 解析内容并使用/pages/index/index.js
//获取应用实例
const app = getApp();
Page(
data:
isLoading: true, // 判断是否尚在加载中
article: // 内容数据
,
onLoad: function ()
let result = app.towxml(`# Markdown`,'markdown',
base:'https://xxx.com', // 相对资源的base路径
theme:'dark', // 主题,默认`light`
events: // 为元素绑定的事件方法
tap:(e)=>
console.log('tap',e);
);
// 更新解析数据
this.setData(
article:result,
isLoading: false
);
)2、放在components中
// 1.将生成好的 towxml 放进components
// 2.修改 components\\towxml\\decode.json 的路径(绝对路径都改为相对路径)
"component": true,
"usingComponents":
"decode": "./decode",
"audio-player": "./audio-player/audio-player",
"table": "./table/table",
"todogroup": "./todogroup/todogroup",
"img": "./img/img"
// 3.将在配置时引用到 towxml app.js
//app.js
App(
// 引入`towxml3.0`解析方法
towxml: require('/components/towxml/index'),
// ...
// 4.所有引用到的页面/pages/aa/bb/xxx.json 亦或是全局配置的 app.json
// ...
"usingComponents":
"towxml": "/components/towxml/towxml"
使用同放在根目录下的第4、5步骤注意:towxml的模板关联的数据参数,一定不能写在对象里。如果写在对象里(如下),在测试的时候没有任何问题,但是在真机测试的时候会导致数据加载及界面布局错乱!
data:
htmlObj:
content: //content将用来存储towxml数据
<import src="/towxml/entry.wxml"/>
<template is="entry" data="...htmlObj.content"/>
优点:
1、可以解析一些废弃或者过新的标签
2、对于界面的排版优化比较美观
缺点:
1、部分解析出来的代码片段没有换行
2、在解析代码序号的时候生成ul和li标签了,但在样式上没有做好处理
上面4种方法可以在微信小程序中解析html富文本,大家可以根据自己的情况选择适合的方法。
参考文件:
rich-text、web-view、wxParse、mp-html、towxml
微信小程序富文本解析插件-towxml(扩展富文本图片预览功能)
小程序富文本解析的「伪需求」,从wxParse到towxml的坑
有不妥的地方,欢迎大家指出。
微信小程序解析富文本的几种方法
工作中有遇到过在小程序中需要解析后台管理系统设置的富文本内容,
一,可以使用wxParse插件解析html
使用方法
1.在github中下载 下载地址 https://github.com/icindy/wxParse/tree/master/wxParse
但是博住使用后 总是报
VM3004:1 thirdScriptError
html.replace is not a function;at api request success callback function
遍在网上找资料 在微信公众平台上面发现 小程序自带了 富文本标签
基本使用方法
1.在rich-text.wxml页面中使用 rech-text 标签
-
<!-- rich-text.wxml -->
-
<rich-text nodes="{{nodes}}"></rich-text>

在rich-text.js页面中使用 绑定数据
// rich-text.js
以上是关于微信小程序富文本解析器rich-textweb-viewwxParsemp-htmltowxml对比的主要内容,如果未能解决你的问题,请参考以下文章