js中检测数据类型的几种方法
Posted 菜鸟博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中检测数据类型的几种方法相关的知识,希望对你有一定的参考价值。
1.typeof 只可以检测number,string,boolean,object,function,undefined
这个方法无法检测null,NaN
console.log(typeof null); //Object
返回的是Object,其实这是javascript最初实现的一个错误,后来被ECMAScript沿用下来
如何检测NaN呢?isNaN()方法 返回true 或 false
console.log(isNaN(NaN)); //true
如何检测null是什么类型呢?用下面的方法
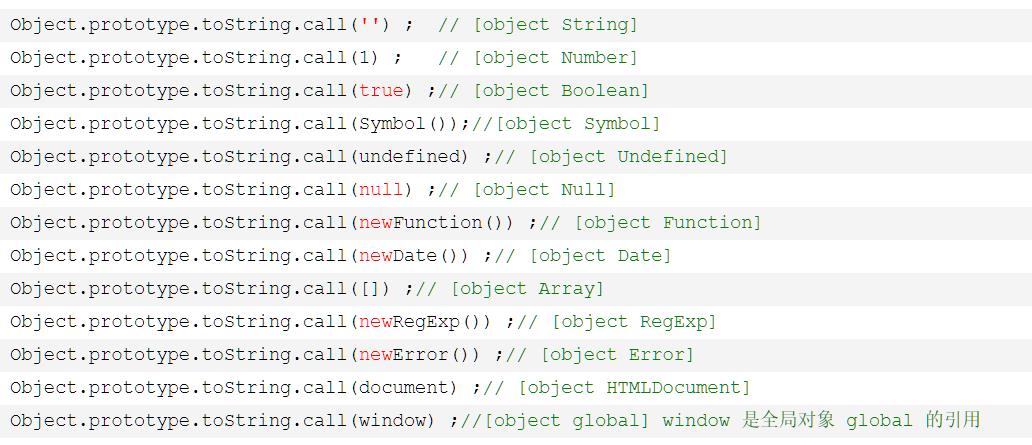
2.Object.prototype.toString.call() 判断某个对象值属于哪种内置类型
下面简单介绍一下该方法的原理
Object.prototype.toString() //[object Object]
Object.prototype.toString()返回的是该对象的原型类型,通过call将null的this上下文切换到Null,从而调用了Object.prototype.toString(),因此返回
[object Null]该方法就是利用Object原型里面的toString方法,自动返回一个数据类型字符串原理,其他类型同理
console.log(Object.prototype.toString.call(null)); //[object Null]

3. instanceof
语法:对象 instanceof 构造函数
作用:检测构造函数的原型prototype在不在这个对象的原型链上
var arr = [1, 2, 3]; console.log(arr instanceof Array); //true 检测Array构造函数的原型在不在arr对象原型链上
如果返回true,则表示是该类型
以上是关于js中检测数据类型的几种方法的主要内容,如果未能解决你的问题,请参考以下文章