Vue自定义指令
Posted 卖菜的小白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue自定义指令相关的知识,希望对你有一定的参考价值。
一、前言
我们了解的vue指令有: v-model,v-show,v-for等,除了这些指令,我们也可以实现自己的自定义指令。在vue中代码的抽取和复用主要是通过组件,如果我们想要对DOM元素进行底层操作,可以通过自定义组件来完成。
二、自定义指令的分类
自定义局部指令:在options api选项中的directives中设置。
自定义全局指令:在app的directive方法。
三、input框聚焦案例
我们需要实现的功能是:input选择框当我们打开页面是,就实现自动聚焦的功能。我们存在三种实现方法。
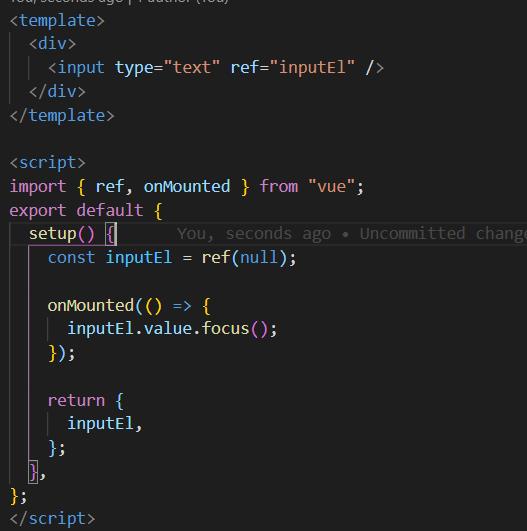
一、普通实现

通过ref拿到input标签,然后使用生命周期函数的回调,执行input标签的focus的操作
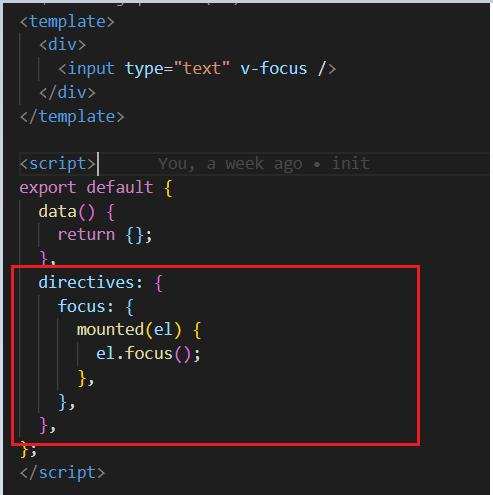
二、自定义局部组件实现

options api中存在directives选项,然后在其中设置指令。
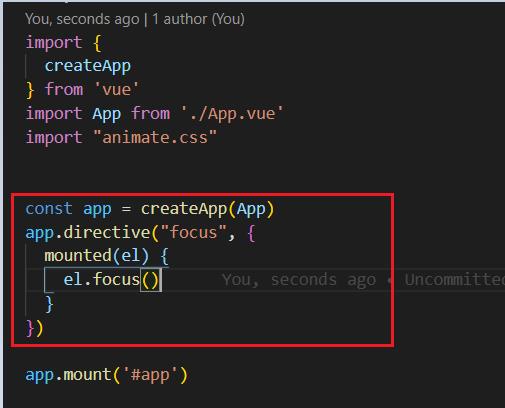
三、自定义全局组件实现

在app中存在directive,可以在上面设置全局指令。
四、指令的生命周期
created:在绑定元素的attribute或者事件监听器之前被使用
beforeMount:当指令第一次绑定元素,并且挂载父组件之前被使用。
mounted:在绑定元素的组件被挂载后调用。
beforeUpdate:在指令绑定的组件更新其Vnode之前被调用
updated:在包含组件的 VNode 及其子组件的 VNode 更新后调用
beforeUnmount:在卸载绑定元素的父组件之前调用
unmounted:当指令与元素解除绑定且父组件已卸载时,只调用一次。
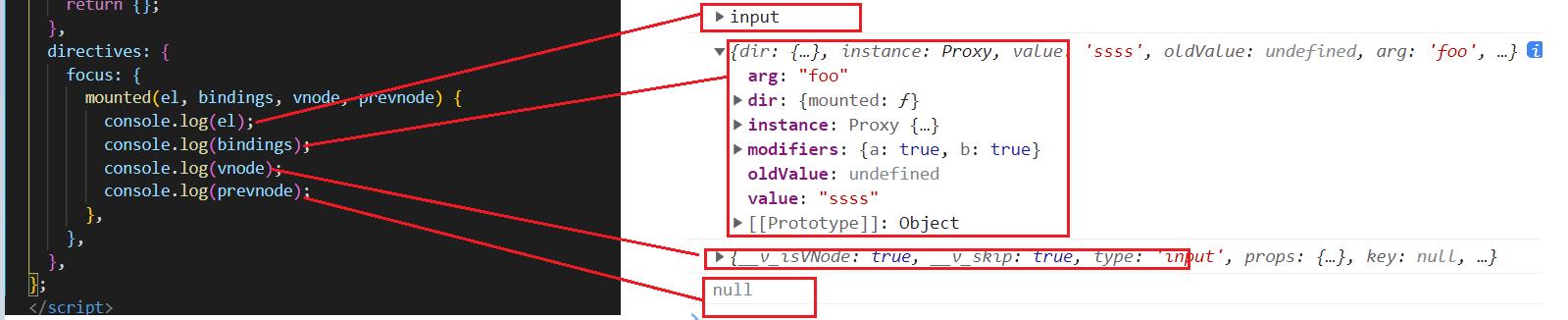
五、生命周期的参数

el:表示当前的元素
bindings:可以从中取出一些参数的内容
vnode:可以获取当前的vnode节点。
preVnode:可以获取之前的vnode节点。
六、自定义指令的练习
我们一般从服务器端获取一些时间戳,但是我们一般在页面展示时,采用的是时间的其他格式,在vue2中我们一般使用过滤器(过滤器需要注意的是:在vue3中已经删除)或者使用计算属性或者methods方法,此时我们还可以使用自定义指令来完成。

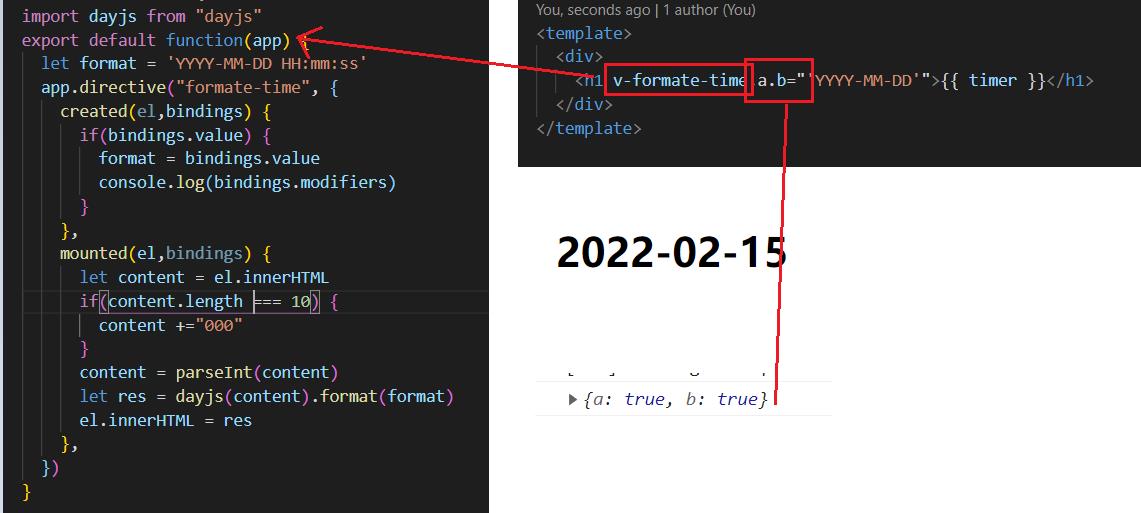
七、错误指出

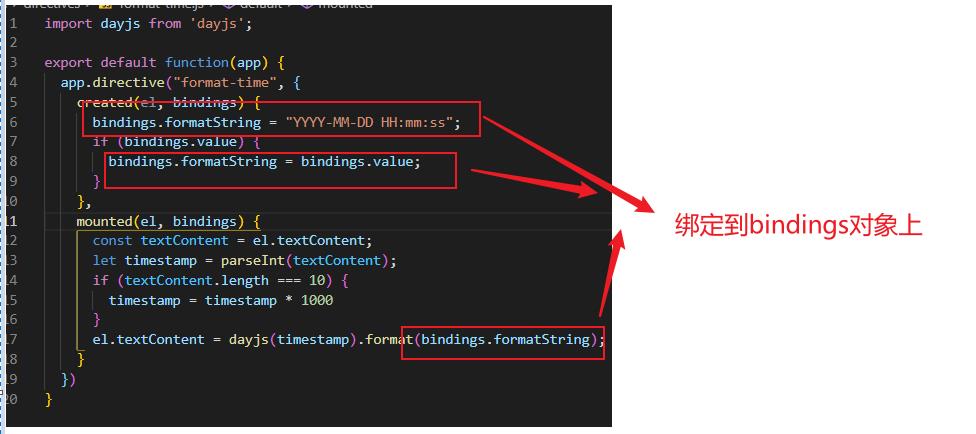
如上图所示,此时将字符串绑定到bindings中,如果不绑定,如果多次使用format-time自定义指令,全局变量formateString就会被最后一次使用的更改。
vue 全局自定义指令注册
参考技术A 1、main.js 全局注册:2、使用:
3、
以上是关于Vue自定义指令的主要内容,如果未能解决你的问题,请参考以下文章