VueRouter路由跳转报错:vue-router.esm.js?fe87:2100 Uncaught (in promise) NavigationDuplicated
Posted 我变秃了,也变强了
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VueRouter路由跳转报错:vue-router.esm.js?fe87:2100 Uncaught (in promise) NavigationDuplicated相关的知识,希望对你有一定的参考价值。
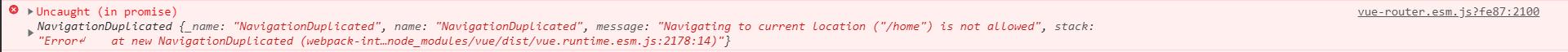
错误信息:
vue-router.esm.js?fe87:2100 Uncaught (in promise) NavigationDuplicated {_name: "NavigationDuplicated", name: "NavigationDuplicated", message: "Navigating to current location ("/home") is not allowed", stack: "Error↵ at new NavigationDuplicated (webpack-int…node_modules/vue/dist/vue.runtime.esm.js:2178:14)"}

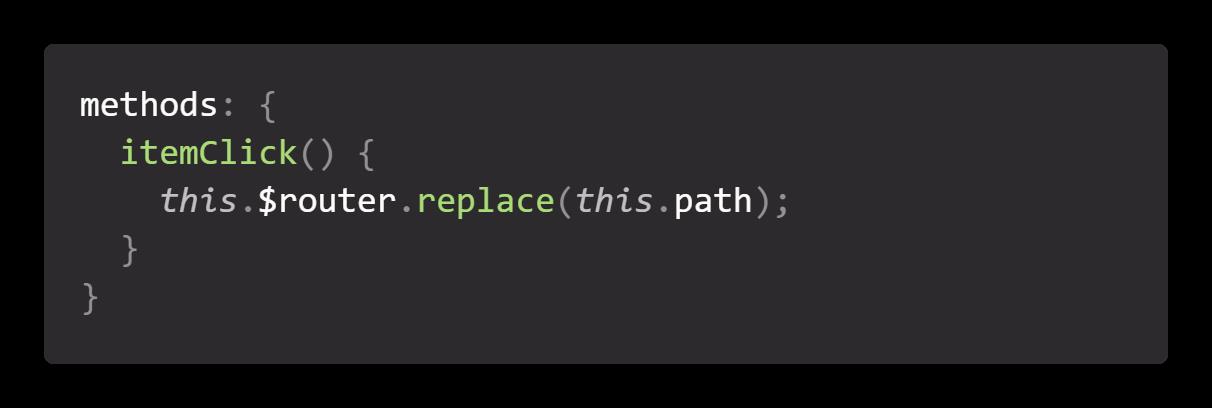
出现情况:

解决方案:
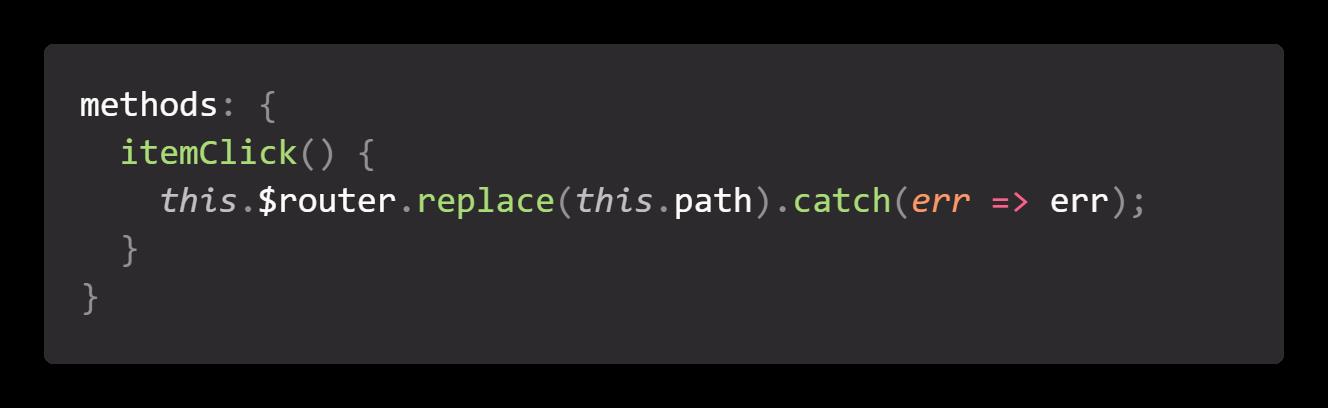
1、在使用 replace、push等方法时捕获异常
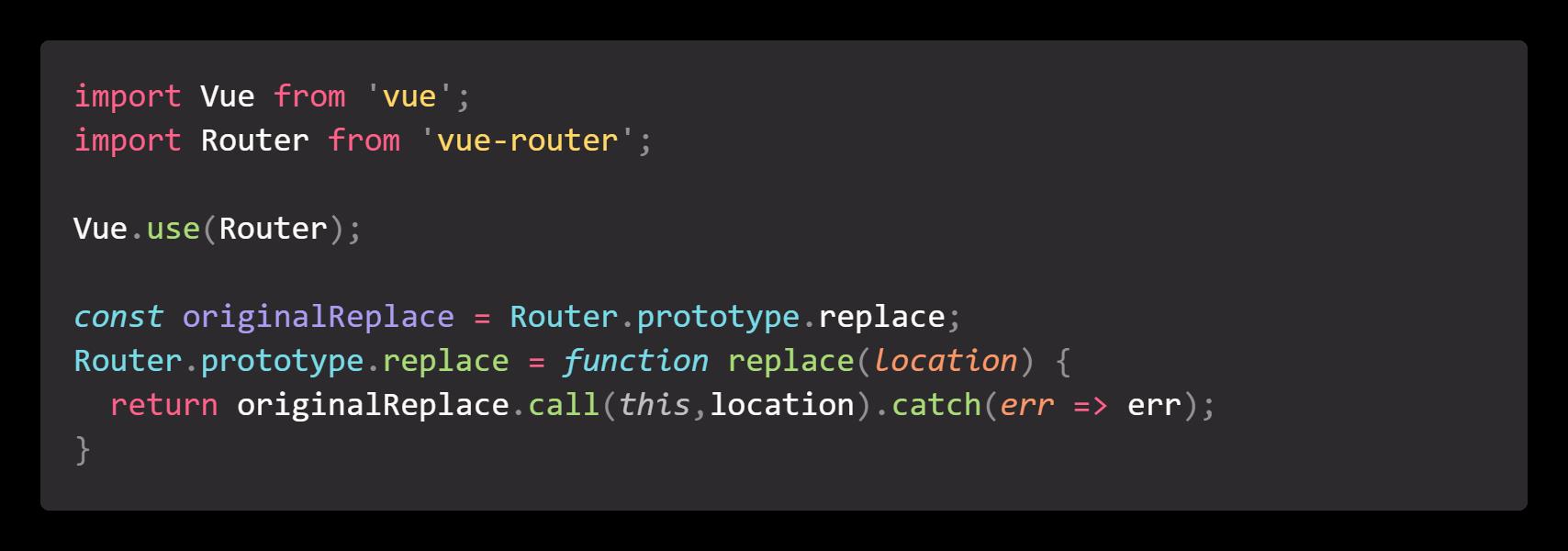
2、在包含这句代码 Vue.use(Router) 的文件中加入如下代码:

即可解决问题
以上是关于VueRouter路由跳转报错:vue-router.esm.js?fe87:2100 Uncaught (in promise) NavigationDuplicated的主要内容,如果未能解决你的问题,请参考以下文章