Element Plus 实例详解___Typography 排版
Posted 逆境清醒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Element Plus 实例详解___Typography 排版相关的知识,希望对你有一定的参考价值。
Element Plus 实例详解(七)___Typography 排版
目录
三、Element Plus Typography 排版功能试用
一、前言
Element Plus Typography 排版,对字体进行统一规范,力求在各个操作系统下都有最佳展示效果。
二、搭建Element Plus试用环境
1、搭建Vue3项目(基于Vite + Vue)
安装时请选择支持Typescript,本实例我安装在(C:\\00program\\vue\\vuelearn\\vueviteproject1)目录中,具体方法详见下面文章:
安装完成后打开浏览器:http://localhost:5173/ ,能正常显示欢迎页面:
2、安装Element Plus
- NPM:npm install element-plus --save
详细参考:
Element Plus 实例详解系列(一)__安装设置 https://blog.csdn.net/weixin_69553582/article/details/129701286
https://blog.csdn.net/weixin_69553582/article/details/129701286
三、Element Plus Typography 排版功能试用
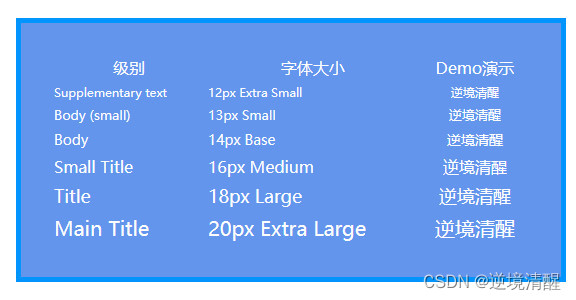
1、字号
实现效果:

完整代码:
<template>
<table class="demo-typo-size" style="width:550px;background-color:cornflowerblue;color:white;padding:30px;border:5px solid #0094ff;margin:20px;">
<tr>
<td>级别</td>
<td>字体大小</td>
<td class="color-dark-light">Demo演示</td>
</tr>
<tr v-for="(fontSize, i) in fontSizes"
:key="i"
:style="`font-size: var(--el-font-size-$fontSize.type)`">
<td align="left"> fontSize.level </td>
<td align="left">
useCssVar(`--el-font-size-$fontSize.type`).value +
' ' +
formatType(fontSize.type)
</td>
<td>逆境清醒</td>
</tr>
</table>
</template>
<script lang="ts" setup>
import useCssVar from '@vueuse/core'
const fontSizes = [
level: 'Supplementary text',
type: 'extra-small',
,
level: 'Body (small)',
type: 'small',
,
level: 'Body',
type: 'base',
,
level: 'Small Title',
type: 'medium',
,
level: 'Title',
type: 'large',
,
level: 'Main Title',
type: 'extra-large',
,
]
function formatType(type: string)
return type
.split('-')
.map((item) => item.charAt(0).toUpperCase() + item.slice(1))
.join(' ')
</script>
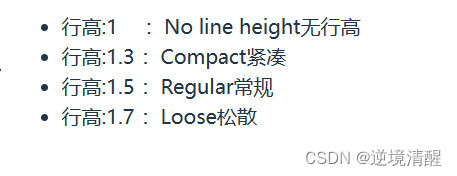
2、行高

通常在遇到多行文字的时候,设置不同的 line-height 会有不同的渲染效果,一般设置至少为 1.5。
element-ui 在大部分组件的实现中直接写死了行高的大小,不过通常更好的方式是使用无单位的值而不是具体的大小,因为一旦你更改了字体大小,如果用无单位值就不需要再手动改行高了。另外一特定场景是如果文字的大小要随页面的缩放而变化,使用无单位的值可以确保行高也会等比例缩放。
element-ui 在 packages/theme-chalk/src/common/var.scss 中定义了行高:
/// fontLineHeight|1|Line Height|2
$--font-line-height-primary: 24px !default;
/// fontLineHeight|1|Line Height|2
$--font-line-height-secondary: 16px !default;

<script lang="ts" setup>
import isDark from '~/composables/dark'
</script>
<template>
<div>
<ul class="lineH-right">
<li>line-height:1 <span>No line height</span></li>
<li>line-height:1.3 <span>Compact</span></li>
<li>line-height:1.5 <span>Regular</span></li>
<li>line-height:1.7 <span>Loose</span></li>
</ul>
</div>
</template>
3、Font-family
font-family:
- 'Helvetica Neue', Helvetica, 'PingFang SC', 'Hiragino Sans GB', 'Microsoft YaHei', '微软雅黑', Arial, sans-serif;
五、总结
| 1 | Element Plus 实例详解(一)__安装设置 |
| 2 | Element Plus 实例详解(二)___Button 按钮 |
| 3 | Element Plus 实例详解(三)___Date Picker 日期选择 |
| 4 | Element Plus 实例详解(四)___Border 边框 |
| 5 | Element Plus 实例详解(五)___Scrollbar 滚动条 |
| 6 | Element Plus 实例详解(六)___Progress 进度条 |
| 7 | Element Plus 实例详解(七)___Typography 排版 |
| 8 | Element Plus 实例详解(八)___Radio 单选框 |
| 9 | Element Plus 实例详解(九)___ |
| 10 | Element Plus 实例详解(十)___ |
| 11 | Element Plus 实例详解(十一)___ |
| 12 | Element Plus 实例详解(十一)___ |
推荐阅读:
| 31 |  | |
| 30 |
| Vue3安装配置、开发环境搭建(组件安装卸载)(图文详细) |
| 29 |  | |
| 28 |  | |
| 27 |  | |
| 26 |  | |
| 25 |  | |
| 24 |  | |
| 23 |  | |
| 22 |  | |
| 21 |  | |
| 20 |  | |
| 19 |  | |
| 18 |  | |
| 17 |  | |
| 16 |  | |
| 15 |  | |
| 14 |  | |
| 13 |  | |
| 12 |  | |
| 11 |  | 用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) |
| 10 |  | |
| 9 |  | |
| 8 |  | |
| 7 |  | 2023年3月TIOBE 指数头条:编程语言 Go 进入 TIOBE 指数前 10 名,多家权威机构____编程语言排行榜__薪酬状 |
| 6 |  | |
| 5 |  | |
| 4 |  | |
| 3 |  | |
| 2 |  | |
| 1 |  |
PHP中__get()和__set()的用法实例详解
PHP中__get()和__set()的用法实例详解
一般来说,总是把类的属性定义为private,这更符合 现实的逻辑。但是,对属性的读取和赋值操作是非常频繁的,因此在PHP5中,预定义了两个函数“__get()”和“__set()”来获取和赋值其属 性。类似于java中的javabean的操作,使用的方法也类似,只是不需要像javabean中那样,对每个字段进行set和get的操作。只需要加 上两个魔术方法即可。即私有成员的设值和取值的操作。在PHP5中给我们提供了专门为属性设置值和获取值的方法,“__set()”和“__get()” 这两个方法,这两个方法不是默认存在的,而是我们手工添加到类里面去的,像构造方法(__construct())一样,类里面添加了才会存在,可以按下 面的方式来添加这两个方法,当然也可以按个人的风格来添加:
//__set()方法用来设置私有属性
public function __set($name,$value){
$this->$name = $value;
}
//__get()方法用来获取私有属性
public function __get($name){
return $this->$name;
}
__get() 方法:这个方法用来获取私有成员属性值的,有一个参数,参数传入你要获取的成员属性的名称,返回获取的属性值,这个方法不用我们手工的去调用,因为我们也 可以把这个方法做成私有的方法,是在直接获取私有属性的时候对象自动调用的。因为私有属性已经被封装上了,是不能直接获取值的,但是如果你在类里面加上了 这个方法,在使用“echo$p1->name”这样的语句直接获取值的时候就会自动调用__get($name)方法,将属性name传给参 数$name,通过这个方法的内部执行,返回我们传入的私有属性的值。如果成员属性不封装成私有的,对象本身就不会去自动调用这个方法。
__set() 方法:这个方法用来为私有成员属性设置值的,有两个参数,第一个参数为你要为设置值的属性名,第二个参数是要给属性设置的值,没有返回值。这个方法同样不 用我们手工去调用,它也可以做成私有的,是在直接设置私有属性值的时候自动调用的,同样属性私有的已经被封装上
了,如果没有__set()这个 方法,是不允许的,比如:$this->name=‘zhangsan‘,这样会出错,但是如果你在类里面加上了 __set($property_name, $value)这个方法,在直接给私有属性赋值的时候,就会自动调用它,把属性比如name传给$property_name,把要赋的值 “zhangsan”传给$value,通过这个方法的执行,达到赋值的目的。如果成员属性不封装成私有的,对象本身就不会去自动调用这个方法。为了不传 入非法的值,还可以在这个方法给做一下判断。代码如下:
<?php
class Person
{
//下面是人的成员属性,都是封装的私有成员
private $name; //人的名子
private $sex; //人的性别
private $age; //人的年龄
//__get()方法用来获取私有属性
private function __get($property_name)
{
echo "在直接获取私有属性值的时候,自动调用了这个__get()方法<br>";
if(isset($this->$property_name))
{
return($this->$property_name);
}
else
{
return(NULL);
}
}
//__set()方法用来设置私有属性
private function __set($property_name, $value)
{
echo "在直接设置私有属性值的时候,自动调用了这个__set()方法为私有属性赋值<br>";
$this->$property_name = $value;
}
}
$p1=newPerson();
//直接为私有属性赋值的操作,会自动调用__set()方法进行赋值
$p1->name="张三";
$p1->sex="男";
$p1->age=20;
//直接获取私有属性的值,会自动调用__get()方法,返回成员属性的值
echo "姓名:".$p1->name."<br>";
echo "性别:".$p1->sex."<br>";
echo "年龄:".$p1->age."<br>";
?>
程序执行结果:
在直接设置私有属性值的时候,自动调用了这个__set()方法为私有属性赋值
在直接设置私有属性值的时候,自动调用了这个__set()方法为私有属性赋值
在直接设置私有属性值的时候,自动调用了这个__set()方法为私有属性赋值
在直接获取私有属性值的时候,自动调用了这个__get()方法
姓名:张三
在直接获取私有属性值的时候,自动调用了这个__get()方法
性别:男
在直接获取私有属性值的时候,自动调用了这个__get()方法
年龄:20
以上代码如果不加上__get()和__set()方法,程序就会出错,因为不能在类的外部操作私有成员,而上面的代码是通过自动调用__get()和__set()方法来帮助我们直接存取封装的私有成员的。
以上是关于Element Plus 实例详解___Typography 排版的主要内容,如果未能解决你的问题,请参考以下文章
