JS字符串的表单验证
Posted 一hai千寻
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS字符串的表单验证相关的知识,希望对你有一定的参考价值。
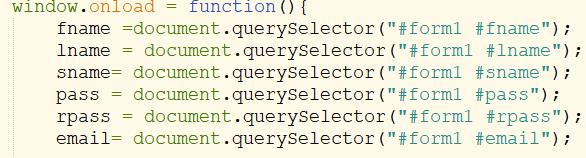
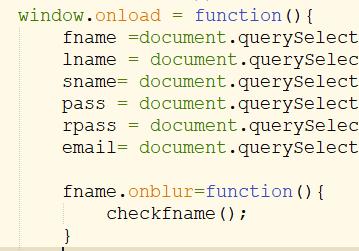
window.onload事件会在页面加载完成后触发。
所以在事件之前应该将所有的定义的值默认为null


在.onload事件事件里面将需要找到定义的值的对应的字符串或者数组找到

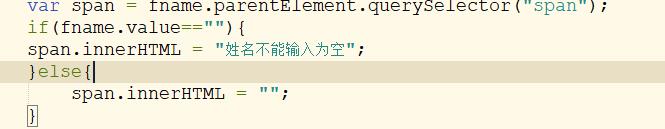
验证姓名不能为空

讲提示语放到输入框的后面,所以在输入框<input>后面加了个<span>标签用来接收输出的提示语
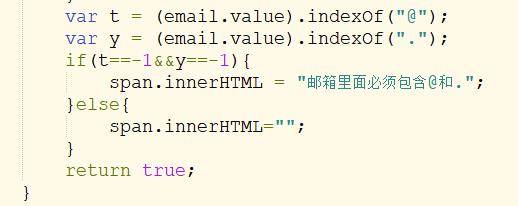
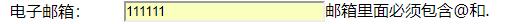
验证邮箱里面必须包含@和.


else后面是当我们的操作达标时,提示语消失
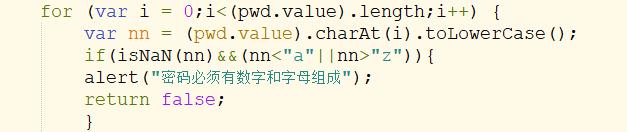
验证密码必须由数字和字母组成

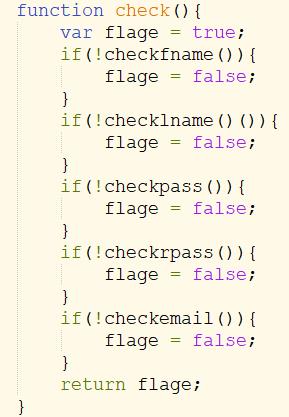
表单验证是一系列的验证,所以应该定义一个函数来接收验证的值,最后返回结果

只有在所有的返回值为true时函数才会返回true
在表单输入时应该做一个失去焦点事件onblur
语法为object.onblur=function(){SomejavascriptCode};
而每一个验证方法都要做一个失去焦点事件

而且失去焦点事件应该放在window.onload事件里面

以上是关于JS字符串的表单验证的主要内容,如果未能解决你的问题,请参考以下文章