react框架下,在页面内加载显示PDF文件,关于react-pdf-js的使用注意事项
Posted CN-无忧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react框架下,在页面内加载显示PDF文件,关于react-pdf-js的使用注意事项相关的知识,希望对你有一定的参考价值。
react框架下,在页面内加载显示PDF文件,关于react-pdf-js的使用注意事项
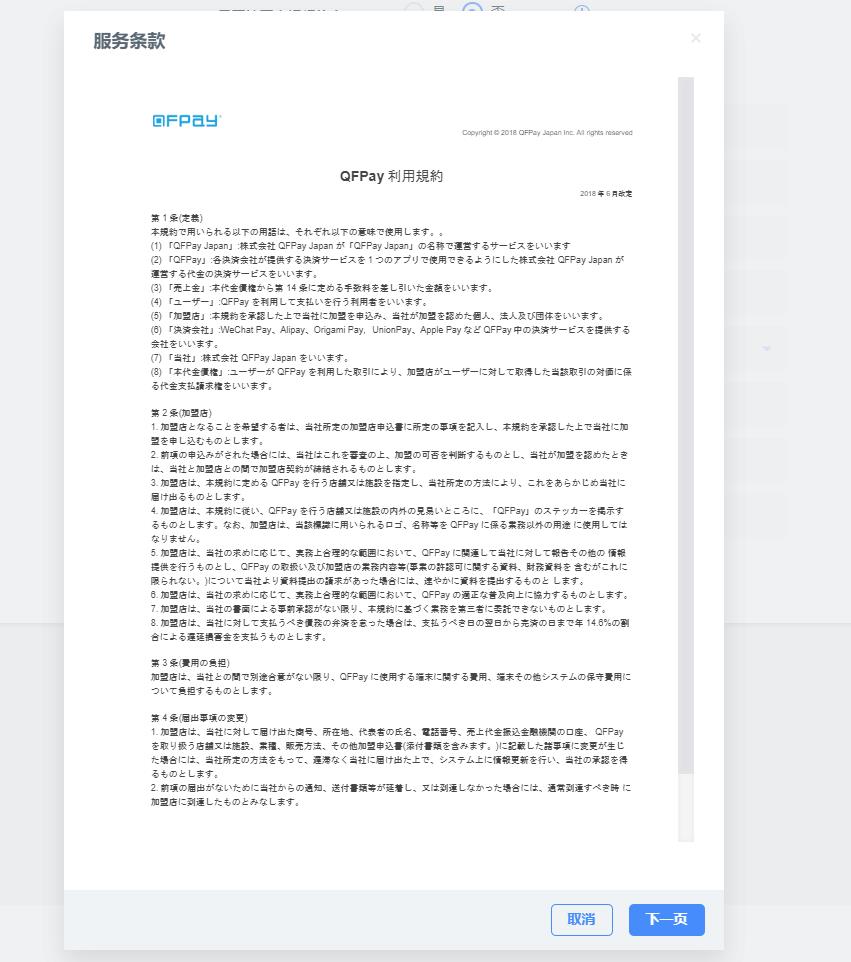
之前做了一个需求,在注册账号的时候,让用户同意服务条款, 服务条款是一个PDF文件, 这就需要在react内加载PDF文件的插件了,今天特地做一个总结
我用的版本是4.0.1

然后在页面内引入
import PDF from \'react-pdf-js\';

然后在需要的地方直接使用标签就行了

page参数是加载的PDF的第几页,可以通过更改page的数字完成翻页的功能
原本的想法是加载所有页,然后用户滚动条拉到最下面才可以点击同意,但是我查了很多资料没有发现有什么办法可以一次性加载所有页,所以只能做成了翻页显示,到了最后一页才可以点击同意
最后效果如下:

翻到最后一页的时候下一页变成同意按钮:
- - - END - - -
以上是关于react框架下,在页面内加载显示PDF文件,关于react-pdf-js的使用注意事项的主要内容,如果未能解决你的问题,请参考以下文章