vue项目中使用mapbox地图,切换底图
Posted 哪有人敲代码不戴头盔的
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目中使用mapbox地图,切换底图相关的知识,希望对你有一定的参考价值。
如何在vue项目中加载并使用mapbox
mapbox用了感觉确实不错,操作很顺滑,矢量切片体验流畅,地图主题定制化地图漂亮,二三维一体化,二三维切换很是简单,一行代码搞定。
基本使用
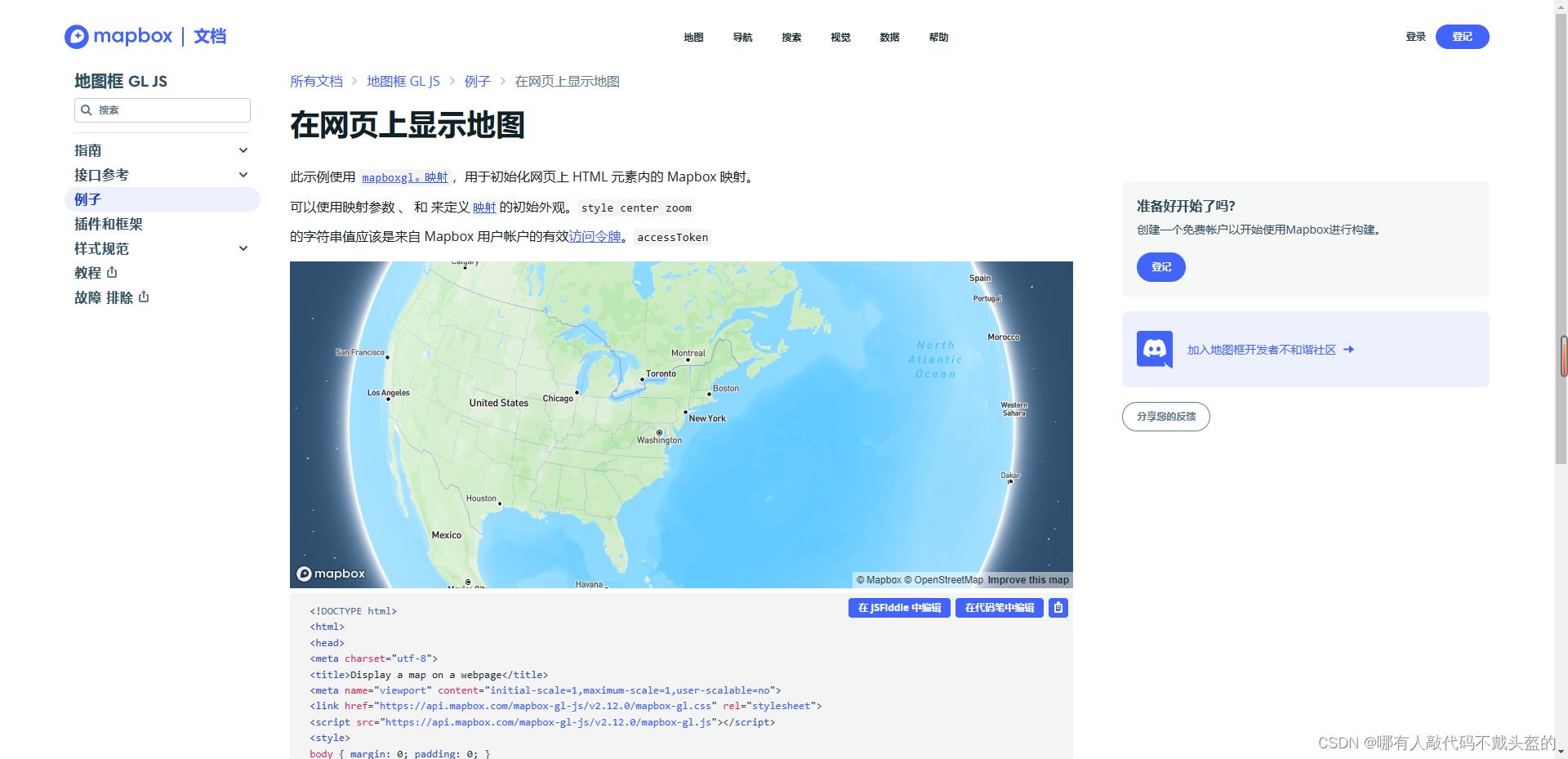
这是mapbox官方文档地址:mapbox文档

里面有很多官方例子,基本就是copy下来就能用。
开始使用
- 首先安装mapbox依赖
npm install --save mapbox-gl
- 然后引入css文件,css引入方法很多,可以在style中import,也可以在入口文件public的index.html中引入,下面是index.html引入
<!--mapbox -->
<script src='https://api.mapbox.com/mapbox-gl-js/v2.11.0/mapbox-gl.js'></script>
<link href='https://api.mapbox.com/mapbox-gl-js/v2.11.0/mapbox-gl.css' rel='stylesheet' />
- 手动导入mapboxgl对象
import mapboxgl from 'mapbox-gl'
- 初始化
mapboxgl.accessToken = 'YOUR_MAPBOX_ACCESS_TOKEN';
const map = new mapboxgl.Map(
container: 'map', // 地图容器
// Choose from Mapbox's core styles, or make your own style with Mapbox Studio
style: 'mapbox://styles/mapbox/streets-v12', // style URL
center: [-74.5, 40], // starting position [lng, lat]
zoom: 9 // starting zoom
);
一个基本maobox地图就出来了
底图切换
mapbox地图默认国外,可以使用天地图的地图来换底图
另外可以实现地图切换功能

实现思路就是把所有的图层先加上,通过mapbox方法控制显隐,比较方便,可以控制图层的显示层级
data()
return
tk: '自己的天地图token',
tk2: '自己的天地图token',
// 影像
yxBaseUrl:
'https://t' + Math.floor(Math.random() * 7) + '.tianditu.gov.cn/DataServer?T=img_w&X=x&Y=y&L=z&tk=',
yxBaseCav:
'https://t' + Math.floor(Math.random() * 7) + '.tianditu.gov.cn/DataServer?T=cia_w&X=x&Y=y&L=z&tk=',
// 电子
dzBaseUrl:
'https://t' + Math.floor(Math.random() * 7) + '.tianditu.gov.cn/DataServer?T=vec_w&X=x&Y=y&L=z&tk=',
dzBaseCav:
'https://t' + Math.floor(Math.random() * 7) + '.tianditu.gov.cn/DataServer?T=cva_w&X=x&Y=y&L=z&tk=',
// 地形
dxBaseUrl:
'https://t' + Math.floor(Math.random() * 7) + '.tianditu.gov.cn/DataServer?T=ter_w&X=x&Y=y&L=z&tk=',
dxBaseCav:
'https://t' + Math.floor(Math.random() * 7) + '.tianditu.gov.cn/DataServer?T=cta_w&X=x&Y=y&L=z&tk=',
,
这是三种底图。
地图初始化加载,并把三种底图加上
createViewer(callback)
var yxBaseUrl =
//类型为栅格瓦片
type: 'raster',
tiles: [this.yxBaseUrl + this.tk],
tileSize: 256,
var yxBaseCav =
type: 'raster',
tiles: [this.yxBaseCav + this.tk2],
tileSize: 256,
// 电子底图
var dzBaseUrl =
//类型为栅格瓦片
type: 'raster',
tiles: [this.dzBaseUrl + this.tk],
tileSize: 256,
var dzBaseCav =
type: 'raster',
tiles: [this.dzBaseCav + this.tk2],
tileSize: 256,
// 地形底图
var dxBaseUrl =
//类型为栅格瓦片
type: 'raster',
tiles: [this.dxBaseUrl + this.tk],
tileSize: 256,
var dxBaseCav =
type: 'raster',
tiles: [this.dxBaseCav + this.tk2],
tileSize: 256,
mapboxgl.accessToken = '自己的mapboxToken'
let viewer = new mapboxgl.Map(
container: this.mapId, // container ID
style: 'mapbox://styles/mapbox/streets-v12', // style URL
center: [108.06590205, 41.17608996], // starting position [lng, lat]
zoom: 4, // starting zoom
style:
//地图雾效果,主要在三维展示
fog:
range: [2, 20],
color: 'hsl(0, 0%, 100%)',
'high-color': 'hsl(210, 100%, 80%)',
'space-color': [
'interpolate',
['exponential', 1.2],
['zoom'],
5,
'hsl(210, 40%, 30%)',
7,
'hsl(210, 100%, 80%)',
],
'horizon-blend': ['interpolate', ['exponential', 1.2], ['zoom'], 5, 0.02, 7, 0.08],
'star-intensity': ['interpolate', ['exponential', 1.2], ['zoom'], 5, 0.1, 7, 0],
,
//设置版本号,一定要设置
version: 8,
projection:
name: 'globe',
,
//添加来源
sources:
yxBaseUrl: yxBaseUrl,
yxBaseCav: yxBaseCav,
dzBaseUrl: dzBaseUrl,
dzBaseCav: dzBaseCav,
dxBaseUrl: dxBaseUrl,
dxBaseCav: dxBaseCav,
,
layers: [
//图层id,要保证唯一性
id: 'yxBaseUrl',
//图层类型
type: 'raster',
//数据源
source: 'yxBaseUrl',
layout:
visibility: 'visible',
,
//图层最小缩放级数
minzoom: 0,
//图层最大缩放级数
maxzoom: 17,
,
id: 'yxBaseCav',
type: 'raster',
source: 'yxBaseCav',
layout:
visibility: 'visible',
,
minzoom: 0,
maxzoom: 17,
,
//图层id,要保证唯一性
id: 'dzBaseUrl',
//图层类型
type: 'raster',
//数据源
source: 'dzBaseUrl',
layout:
visibility: 'none',
,
//图层最小缩放级数
minzoom: 0,
//图层最大缩放级数
maxzoom: 17,
,
id: 'dzBaseCav',
type: 'raster',
layout:
visibility: 'none',
,
source: 'dzBaseCav',
minzoom: 0,
maxzoom: 17,
,
//图层id,要保证唯一性
id: 'dxBaseUrl',
//图层类型
type: 'raster',
layout:
visibility: 'none',
,
//数据源
source: 'dxBaseUrl',
//图层最小缩放级数
minzoom: 0,
//图层最大缩放级数
maxzoom: 17,
,
id: 'dxBaseCav',
type: 'raster',
layout:
visibility: 'none',
,
source: 'dxBaseCav',
minzoom: 0,
maxzoom: 17,
,
],
,
)
callback(viewer)
,
这是底图切换的方法
<template>
<div class="toolsbar-mappic">
<ul id="basemaps" v-for="(item, i) in baseMapList" :key="i">
<li :class="item.visible ? 'hover' : ''" @click="changeBaseMaps(item, i)">
<a>
<div><img :src="item.iconUrl" /></div>
<div> item.name </div>
</a>
</li>
</ul>
</div>
</template>
<script>
import global from '@comp/Global.vue'
export default
data()
return
baseMapList: [
visible: true,
name: '影像',
id:'yxBaseUrl',
iconUrl: 'img/basemap/img.png',
,
visible: false,
name: '电子',
id:'dzBaseUrl',
iconUrl: 'img/basemap/elec.png',
,
name: '地形',
visible: false,
id:'dxBaseUrl',
iconUrl: 'img/basemap/ter.png',
,
],
,
mounted()
,
methods:
changeBaseMaps(item, index)
//global.map3d是mapbox地图的全局对象
let styleJson = global.map3d.getStyle();
styleJson.layers.forEach((item)=>
if(item.layout&&item.layout.visibility)
global.map3d.setLayoutProperty(item.id, 'visibility', 'none')
)
global.map3d.setLayoutProperty(item.id, 'visibility', 'visible')
this.baseMapList.forEach((val, index, arr) =>
val['visible'] = false
)
item['visible'] = true
,
,
</script>
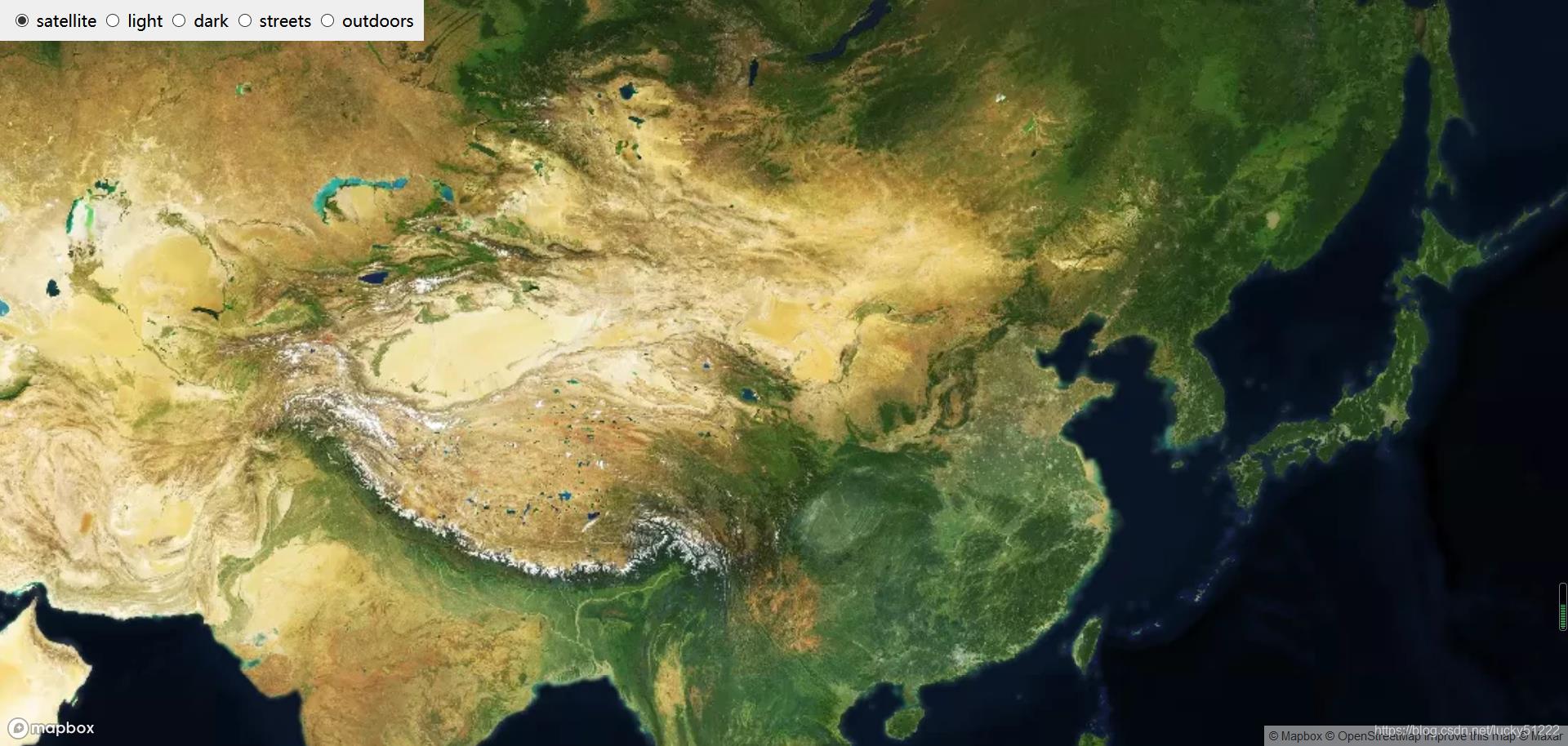
MapBox5种地图(底图)样式自由切换附源码
以上是关于vue项目中使用mapbox地图,切换底图的主要内容,如果未能解决你的问题,请参考以下文章