关于Vue3的defineProps用法
Posted 韩振方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于Vue3的defineProps用法相关的知识,希望对你有一定的参考价值。
之前只是单纯的会用,因为vue关于父子组件通讯差别有一点点大。
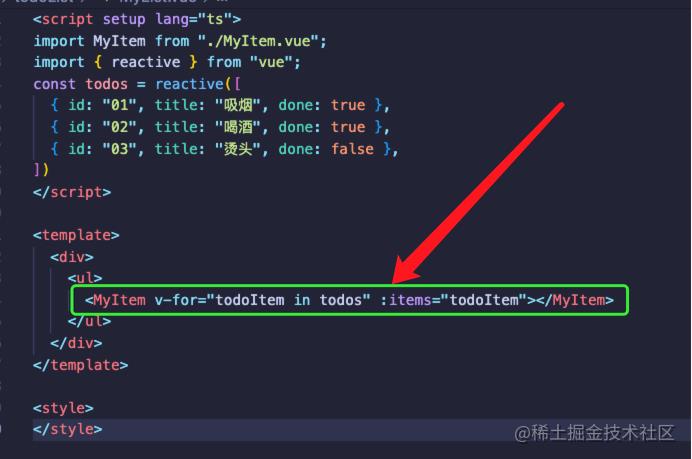
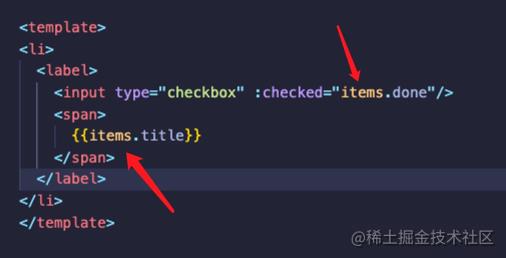
1.在父组件内传递变量的时候,需要加冒号:,否则你就只是单纯的传递了一个字符串而已。

2.在子组件里不需要引入defineProps就可调用该函数去接收父组件传来的属性。

我个人在这里给自己提醒⏰,可能我太迷糊了。
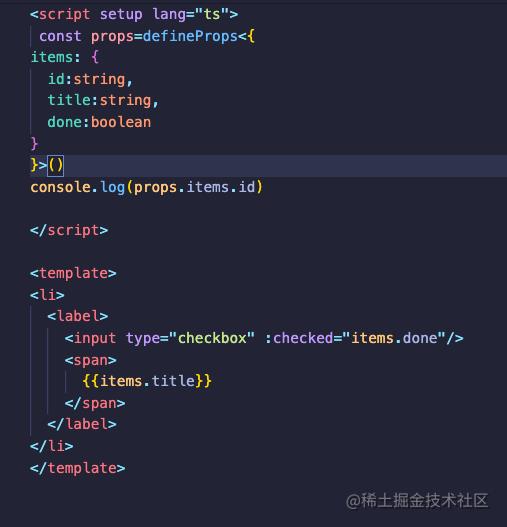
这里需要注意!!这是definePropsAPI是一个函数,它的返回值就是父亲传来的属性。

3.刚开始让我感到奇怪的是,我好像不用变量去接收,在template里也能正常使用。
那我还用变量接收干啥呢?这个API的返回值有毛线用啊?


也不用像React那样变量前面都得加一个props.才可以访问,也没有结构去拿。这么方便吗?
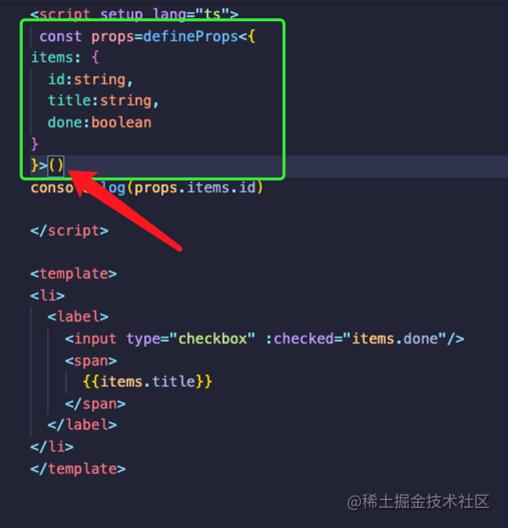
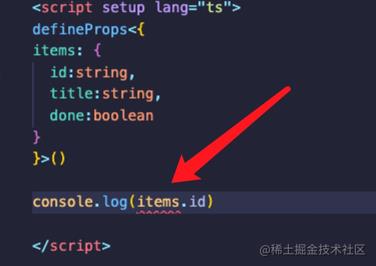
4.恍然大悟
原来在script标签里直接拿属性用是拿不到的…


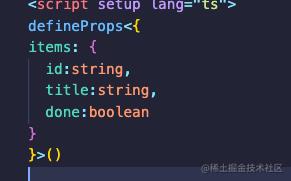
这里变量名不一定非得是props,js可并没有规定不允许汉字作为变量名哦

下次聊聊defineEmits,主要react的一些思想还没完全转变到vue上,还需努力!
vue3_ts_defineProps的使用
一、defineProps在js中的使用
// js setup
const props = defineProps(
name:
type: String,
default: \'张三\', // 设置默认值
// required: true // 设置必传
)二、defineProps在ts中的使用
// 1.ts setup
const props = defineProps<
name:string,
age:number
>()
// 2.设置默认值,使用withDefaults方法,第二个参数可配置默认值
const props = withDefaults(
defineProps<
name?:string,
age:number
>(),
name = \'张三\'
)三、defineProps简写(解构)
// 1.因为解构目前在实验阶段,故需要在vue.config.js中启用
export default defineConfig(
plugins: [vue(
reactivityTransform: true // 启用defineProps解构,因为解构方法目前在实验阶段
)],
)
// 2.在vue ts setup中使用
const name = \'张三\' = defineProps<
name?:string
age:number
>()
以上是关于关于Vue3的defineProps用法的主要内容,如果未能解决你的问题,请参考以下文章