前端mock接口数据最高效吗?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端mock接口数据最高效吗?相关的知识,希望对你有一定的参考价值。
参考技术A前端开发中需要去调用后端的接口,如果后端还没有ready,为了不block开发进程,前端就需要自行mock数据。
我们常用的方法大概以下两种:
通过一个线上mock数据平台,如: Easy Mock
通过本地server。
第一种方法需要联网操作,我是碰到过几次网络链接不上的情况,,也可能是我自己的网络问题。
第二种方法,往往需要我们自己去写各种路由规则,如:
app.get('/api/getuser', (req, res)=>
res.send(...)
)
这样来看的话前端的借口数据还是非常的高效的!
vue2.0:mock数据
什么是mock数据呢?很多情况下,后台的搭建比起前端来说要麻烦的多,所以,常常是前端写好了页面以后后台接口却没有写好,但是在一个项目中,接口调试确实是最浪费时间的,所以,往往前端需要自己模拟数据。
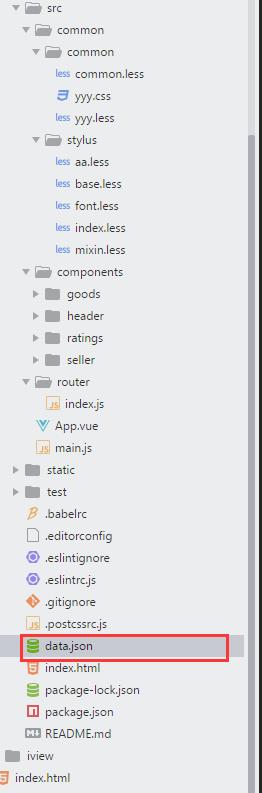
第一步:这里有一个data.json,用来放置我们模拟的数据:
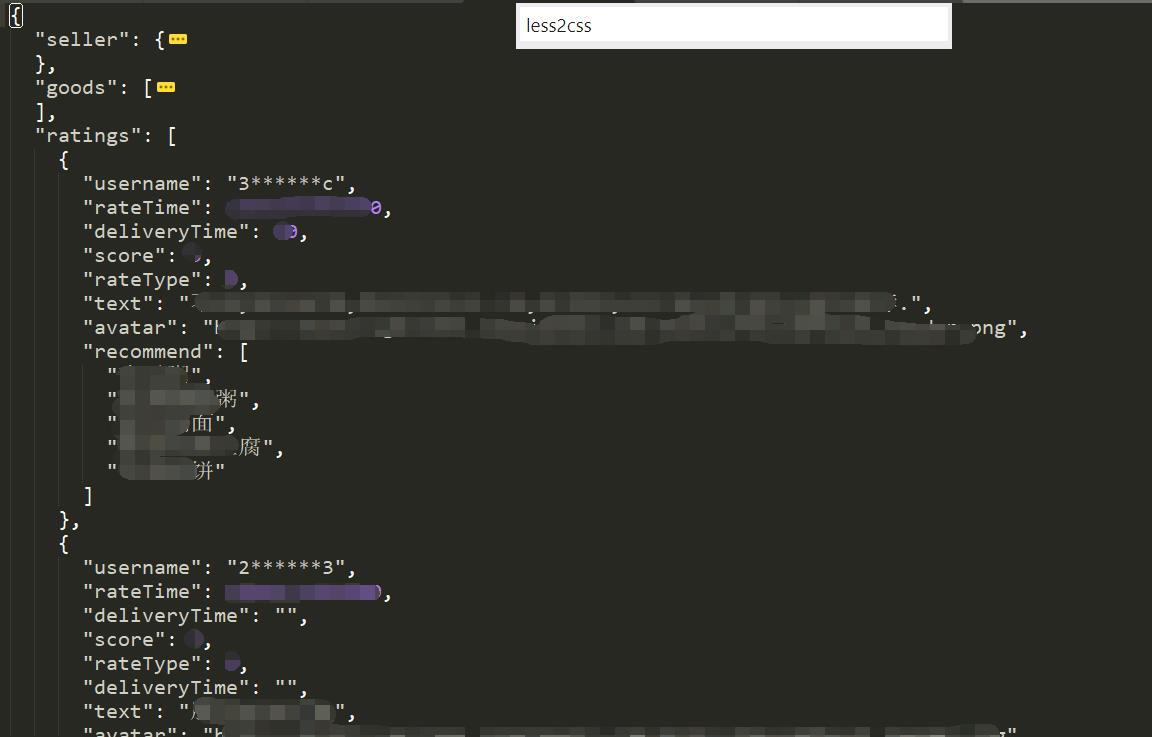
 其格式类似于:
其格式类似于:
但是最后具体是什么样的数据格式,你还要根据页面的结构,信息和后台来决定。
第二步:我们需要配置来获取到接口里面的数据:
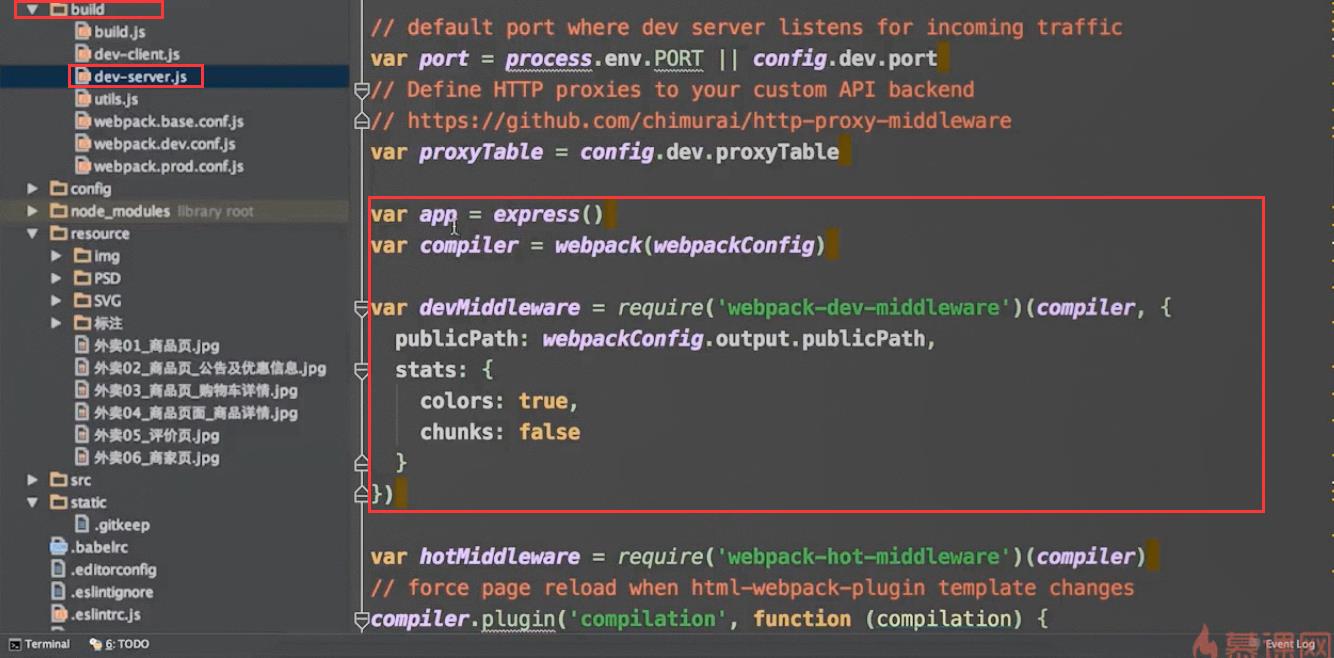
你会在build 文件夹里面找到dev-server.js,打开后,有一个地方有app.express();

接下来我们可以写如下代码:
var app = express()
var appData = require(\'../data.json\');
var seller = appData.seller;
var goods = appData.goods;
var ratings = appData.ratings;
var apiRouter = express.Router();
apiRouter.get(\'/seller\',function (req, res){
res.json({
errno: 0,
data: seller
})
});
apiRouter.get(\'/goods\',function (req, res){
res.json({
errno: 0,
data: goods
})
});
apiRouter.get(\'/ratings\',function (req, res){
res.json({
errno: 0,
data: ratings
})
});
app.use(\'/api\', apiRouter);
var compiler = webpack(webpackConfig)
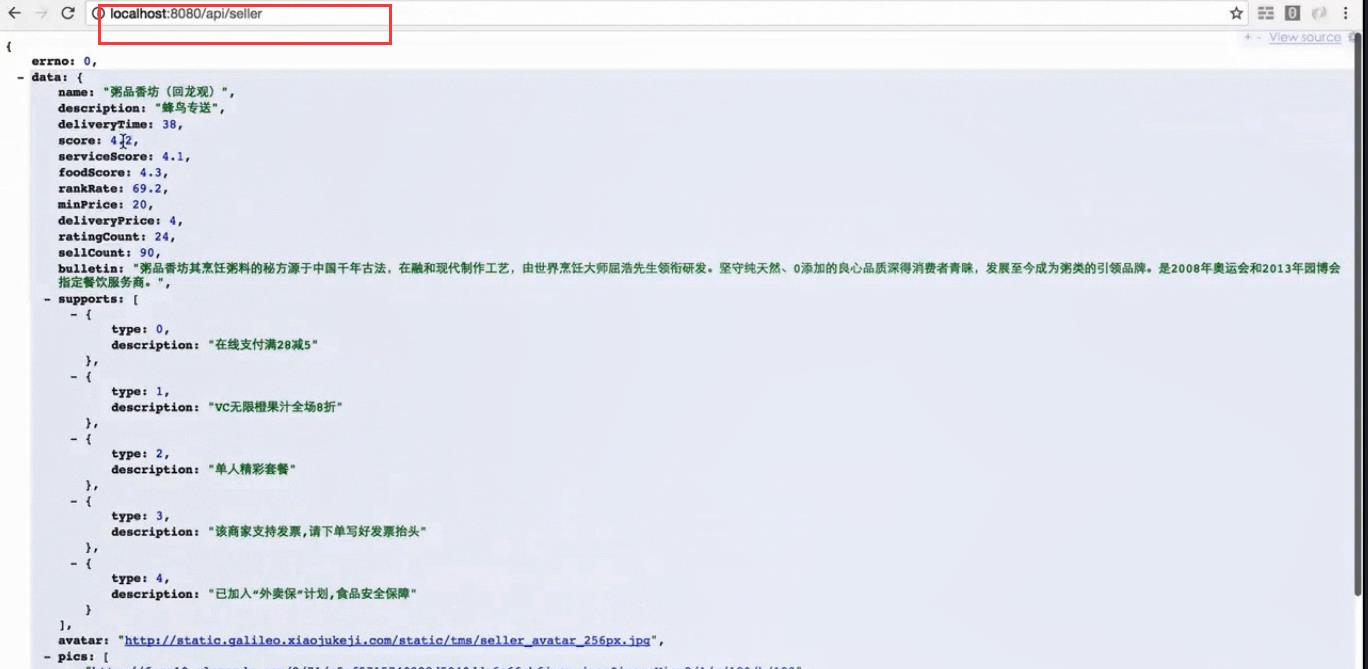
第三步:现在我们可以启动服务,打开localhost,来测一下我们的api 是否配置成功,如果,打开后,如下的格式是用了google 的jsonview插件将其格式化了。

以上是关于前端mock接口数据最高效吗?的主要内容,如果未能解决你的问题,请参考以下文章