Ajax
Posted progor
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax相关的知识,希望对你有一定的参考价值。
本文内容:
- Ajax是什么
- Ajax的使用
- javascript版本
- JQuery版本
首发日期:2018-07-16
Ajax是什么
- Ajax全称Asynchronous Javascript And XML(异步JavaScript和XML),是一种能够局部刷新页面的技术,是一种能够异步发起请求的技术
- Ajax的核心是XMLHttpRequest对象,客户端与服务端的异步通信基于XMLHttpRequest对象
- Ajax由于可以异步的发起请求,使得Ajax可以获取服务端返回的数据来更改页面的局部数据。这使得可以不需要重新刷新整个网页就能获取新数据。
- 利用Ajax可以做到:1.用户名存在性验证;2.搜索输入提示;等功能。只要是希望能局部刷新数据的,都可以考虑使用Ajax来做。
Ajax的使用:
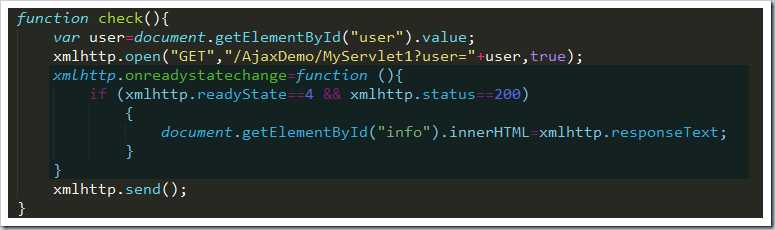
原始javascript代码版本:
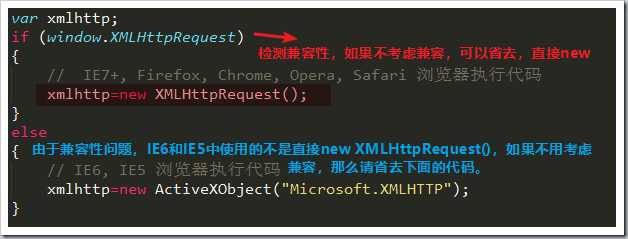
使用Ajax的基础是XMLHttpRequest对象,我们首先要创建一个XMLHttpRequest对象
一般来说,XMLHttpRequest对象可以是全局的变量,如果你想弄成局部的也可以把创建XMLHttpRequest对象包裹到函数中得到返回值即可。下面给的是全局的:
Ajax的使用:发起get请求:
- 创建XMLHttpRequest对象(上面已讲)
- Ajax的核心概念是异步,所以我们需要事件触发的控件:按钮或者超链接等(超链接需要关闭超链接功能--> href="javascript:void(0)" ,避免刷新网页。)。这一步要给控件绑定上事件
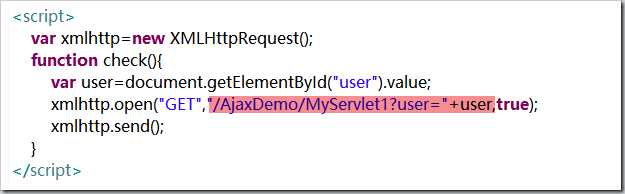
- 使用XMLHttpRequest对象:
- 建立请求通道:xmlhttp.open("GET","请求的地址(相对根路径地址)",true);【第一个参数是请求类型,第二个是请求地址,第三个是是否使用异步(true是使用异步)】
- 发送请求:xmlhttp.send()
- 使用注意:
- 如果要使用get发送表单数据,需要手动拼接到请求的路径中。

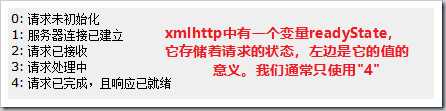
- 如果需要接收数据,那么需要使用XMLHttpRequest对象中的responseText(普通文本格式的) 或 responseXML(html代码可以识别出来)。而由于考虑到异步问题,我们不应该直接使用,而应该等到服务端给一个响应才去使用。这就需要使用到XMLHttpRequest对象的一个函数onreadystatechange,它每当请求状态发生变化时就会调用。我们可以根据情况来处理。
 ,从图中可知响应完毕后状态是4;XMLHttpRequest对象中还有一个status变量,它存储的是响应码,响应正常时值是200。【注意调用要在发送前,因为发送之后就会开始响应了】下面是常见用法:
,从图中可知响应完毕后状态是4;XMLHttpRequest对象中还有一个status变量,它存储的是响应码,响应正常时值是200。【注意调用要在发送前,因为发送之后就会开始响应了】下面是常见用法:
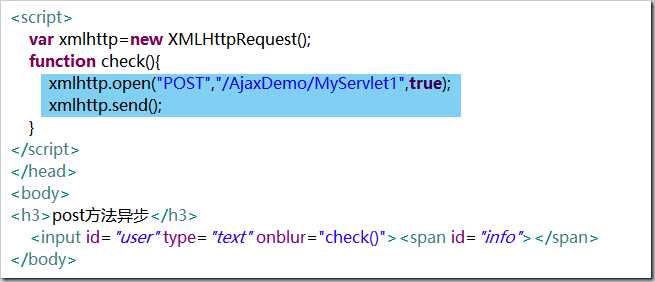
Ajax的使用:发起post请求:
- 创建XMLHttpRequest对象(上面已讲)
- 给控件绑定事件
- 使用XMLHttpRequest对象:
- 建立请求通道:xmlhttp.open("POST","请求的地址(相对根路径地址)",true);【第一个参数是请求类型,第二个是请求地址,第三个是是否使用异步(true是使用异步)】
- 发送请求:xmlhttp.send()
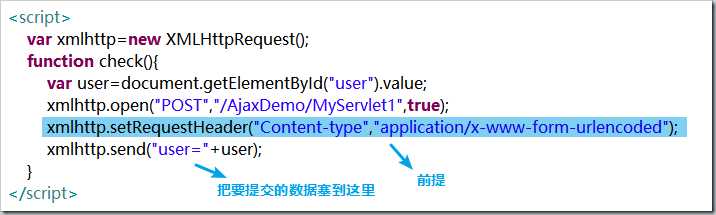
- 使用补充:
JQuery代码版本:
load:
load(URL,data,callback) 函数从服务器加载数据,并把返回的数据放入绑定了这个函数的标签上。比如$("#user").load(URL,data,callback);代表把服务器返回的数据存放到id为user的标签中。
格式:load(URL,data,callback) 【url是要访问的地址,data是发送给服务器的数据,callback是执行完成后调用的一个函数】
用法:
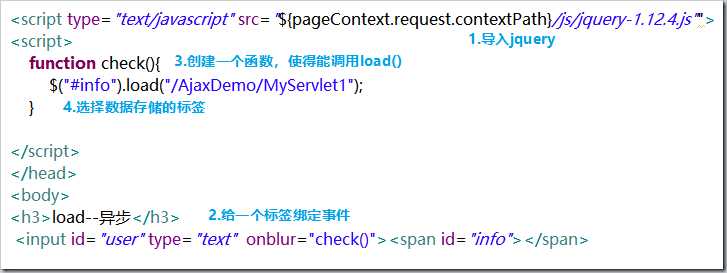
- 导入jquery
- 给一个标签绑定事件,用来触发load()的
- 给要存储数据标签绑定load函数
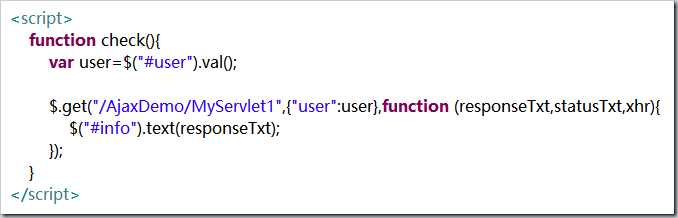
下面的图片中,给input框绑定了失去焦点事件,当失去焦点时就会触发事件,使得调用load(函数),调用完成后把数据存储到id为info的标签中。
传参给服务器的时候,中间那个参数是Json格式的。
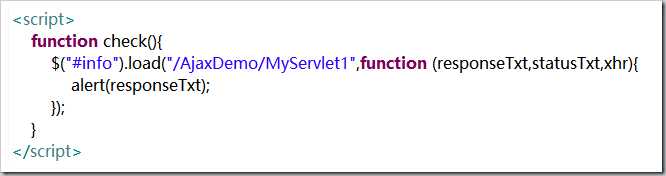
回调函数中有三个参数:responseTxt(存储着返回的数据),statusTxt(调用的状态),xhr(XMLHttpRequest 对象)【三个参数是自己填的,xmlhttp对象会自动为三个参数赋值,所以理论上你可以自己命名,但了见名知意,建议写相关的;理论上也可以少写,如果你完全不需要,那就可以空参数】。你可以用他们来干些自己想做的事。比如可以给那些用value的存储值的标签存值。
注意:
- load的请求类型是get
- load存储数据的方式是text,所以对于value的用不了,不过可以通过回调函数中使用value来存储。
get:
get()向服务端发起的是get类型的请求。
格式:$.get(url,data,callback,dataType)【url是请求路径,data是提交到服务端的数据,callback是执行完成后调用的函数,dataType是提交的数据类型】
用法:
- 导入jquery
- 给一个标签绑定事件,用来触发get的
- 函数中调用get()
- 使用注意:
- 不指定dataType时,默认情况下会自动判断data的类型
- GET 方法可能返回缓存数据。而POST不会
post:
格式:$.post(url,data,callback,dataType)【url是请求路径,data是提交到服务端的数据,callback是执行完成后调用的函数,dataType是提交的数据类型】
用法:
- 导入jquery
- 给一个标签绑定事件,用来触发post的
- 函数中调用post()
PS:JQuery使用Ajax的方法还有很多,这里不一一而述。
小例子:
校验用户名是否可用:
其实我上面的例子都是输入框失去焦点后发起的请求--相当于平时的用户名校验,所以看明白上面的后,在后端进行处理,返回到前端再识别一下就可以判断用户名是否已经存在了。
由于使用的编程语言不统一,这里就给个思路算了。
以上是关于Ajax的主要内容,如果未能解决你的问题,请参考以下文章