AngularJS学习2-指令(directive)/控制器(controller)/作用域(scope)
Posted 朋友圈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJS学习2-指令(directive)/控制器(controller)/作用域(scope)相关的知识,希望对你有一定的参考价值。
ng-app angular的根元素,从这里开始编译DOM
ng-model 声明变量,并将元素的值绑定到这个变量中
遍历 ng-repeat
一般用在列表和下拉菜单
<div ng-app="" ng-init="names=[\'Jani\',\'Hege\',\'Kai\']">
<p>使用 ng-repeat 来循环数组</p>
<ul>
<li ng-repeat="x in names">
{{ x }}
</li>
</ul>
</div>
自定义指令
看来angular是全局变量
<body>
<div ng-app="app">
<!-- 调用方法1 -->
<say-hello></say-hello>
</div>
<script>
// 获取到app实例
var app = angular.module("app",[]);
//添加say指令
app.directive("sayHello",()=>{
return {
//一定要template,直接返回字符串不行
template : "<h1>Hello World!</h1>"
};
});
</script>
</body>
控制器controller,里面写的是页面的业务逻辑

变量名一定要驼峰,不然会解析错误的

其实ide也报错了
很多坑,如果有某些地方漏了,整个模板都会不起作用。。
<body>
<!-- 这里必须指定要使用的controller名字 -->
<div ng-app="app" ng-controller="myCtrl">
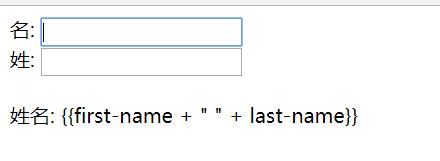
<!-- <input>标签代表输入框 -->
<input type="text" ng-model="firstName"><br>
<input type="text" ng-model="lastName"><br>
<!-- 不能直接用变量fullName,因为没有办法直接声明,只能用函数 -->
<div>
{{fullName()}}
</div>
</div>
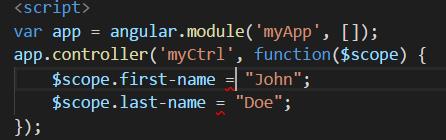
<script>
var app = angular.module(\'app\',[]);
app.controller(\'myCtrl\',($scope)=>{
$scope.firstName = "hello";
$scope.lastName = "world";
//声明函数,注意不要加()
$scope.fullName = ()=>{
return $scope.firstName+" "+$scope.lastName;
}
});
</script>
</body>

外部文件中的控制器
和js一样,肯定是要分开文件写的,只需要在script标签里面引入js即可,其他写法/使用方法一样
<script src="personController.js"></script>
作用域scope
scope 是一个 javascript 对象,带有属性和方法,这些属性和方法可以在视图和控制器中使用
1、在控制器中,作为参数,上面有例子了。
2、在控制器给scope添加对象,view可以拿到。使用不需要$scope前缀
3、在view使用ng-model给scope添加对象,控制器可以拿到。控制器使用需要$scope前缀
根作用域
是各个controller里面的scope的桥梁
遍历数组的时候,需要一个常量的时候。当然也可以直接用常量
<ul>
<li ng-repeat="x in names">{{x}} {{lastname}}</li>
</ul>
app.controller(\'myCtrl\', function($scope, $rootScope) {
$scope.names = ["Emil", "Tobias", "Linus"];
$rootScope.lastname = "Refsnes";
});
以上是关于AngularJS学习2-指令(directive)/控制器(controller)/作用域(scope)的主要内容,如果未能解决你的问题,请参考以下文章