第三节 js
Posted xingguang009
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第三节 js相关的知识,希望对你有一定的参考价值。
一:js简介:
1、js的介绍:
-
html:从语义的角度,描述页面结构
-
CSS:从审美的角度,描述样式(美化页面)
-
javascript:从交互的角度,描述行为(提升用户体验)
2、js的组成:
-
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
-
DOM:操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
-
BOM:操作浏览器部分功能的API。比如让浏览器自动滚动。
3、特点:
(1)简单易用:可以使用任何文本编辑工具编写,只需要浏览器就可以执行程序。
(2)解释执行(解释语言):事先不编译、逐行执行、无需进行严格的变量声明。
(3)基于对象:内置大量现成对象,编写少量程序可以完成目标
4、js的结构:
<script type="text/javascript"> </script>
可以放在html的任何位置
1、alert 弹出“警告框”
2、console.log("")表示在控制台中输出。console表示“控制台”,log表示“输出”。
5、语法规则:
(1)JavaScript对换行、缩进、空格不敏感。
备注:每一条语句末尾要加上分号,虽然分号不是必须加的,但是为了程序今后要压缩,如果不加分号,压缩之后将不能运行。
(2)所有的符号,都是英语的。比如括号、引号、分号。
(3)JavaScript的注释:
单行注释:
// 我是注释
多行注释:
/*
多行注释1
多行注释2
*/
备注:sublime中,单行注释的快捷键是ctrl+/,多行注释的快捷键是ctrl+shift+/。
6、用户输入:prompt()语句
<script type="text/javascript"> var a = prompt(‘今天是什么天气?‘); console.log(a); </script>
7、直接量:数字和字符串
“直接量”即常量,也称为“字面量”。看见什么,它就是什么。
简单的直接量有2种:数字、字符串。
8、变量
-
定义变量:var就是一个关键字,用来定义变量。所谓关键字,就是有特殊功能的小词语。关键字后面一定要有空格隔开。
-
变量的赋值:等号表示赋值,将等号右边的值,赋给左边的变量。
-
变量名:我们可以给变量任意的取名字。
-
正确写法: var a; // 定义 a = 100; //赋值 console.log(a); //输出100 有经验的程序员,会把定义和赋值写在一起: var a = 100; //定义,并且赋值100 console.log(a); //输出100
9、变量类型:
1、数字类型:number
2、字符串类型:string
3、typeof() 查看文件的类型
4、连字符和加号的区别:
console.log("我" + "爱" + "你"); //连字符,把三个独立的汉字,连接在一起了 console.log("我+爱+你"); //原样输出 console.log(1+2+3); //输出6 总结:如果加号两边都是数值,此时是加。否则,就是连字符(用来连接字符串)。
10、变量的传值:
语句: a = b; 把b的值赋给a,b不变。 将等号右边的值,赋给左边的变量;等号右边的变量,值不变。 举个特殊的例子: var a = "3"; var b = 2; console.log(a-b); 效果:(注意,字符串 - 数值 = 数值)
11、变量格式转换:
parseInt():字符串转数字
parseInt()可以将字符串转数字。parse表示“转换”,Int表示“整数”(注意Int的拼写)。例如: 字符串转数字的方法: parseInt(“5”); parseInt()还具有以下特性: (1)带有自动净化的功能;只保留字符串最开头的数字,后面的中文自动消失。例如: console.log(parseInt("2018你真帅!!"); (2)自动带有截断小数的功能:取整,不四舍五入。 var a = parseInt(5.8) + parseInt(4.7); console.log(a); var a = parseInt(5.8 + 4.7); console.log(a);
12、数据类型:
1、基础数据类型:number / string / boolean / null / undefind

number 复制代码 var a = 123; //typeof 检查当前变量是什么数据类型 console.log(typeof a) //特殊情况 var a1 = 5/0; console.log(typeof e1) //Infinity 无限大. number类型 复制代码 string var str = ‘123‘ console.log(typeof str) boolean var b1 = false; console.log(typeof b1) null var c1 = null;//空对象. object console.log(c1) undefined var d1; //表示变量未定义 console.log(typeof d1)
2、引用数据类型:
- Function
- Object
- Arrray
- String
- Date
13、运算符:
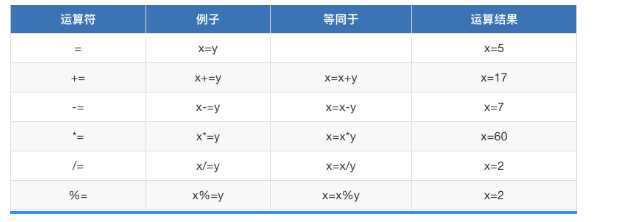
1、赋值运算符:

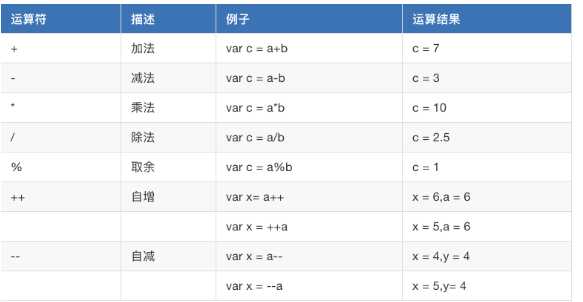
2、算数运算符

3、比较运算符

4、特殊情况:
字符串拼接+字符串运算 特殊情况。python中有拼接字符串中更简便的办法,其实在js中也有,大家可以百度引擎搜索es6模板字符串。(扩展)
var firstName = ‘小‘; var lastName = ‘马哥‘; var name = ‘伊拉克‘; var am = ‘美军‘; // 字符串拼接 var str = "2003年3月20日,"+name+"战争爆发,以美军为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后,"+am+"又一次取得的大规模压倒性军事胜利。" var fullStr = str; console.log(fullStr) var fullName = firstName +" "+ lastName; console.log(fullName)
// 不能对字符串进行+运算 只能拼接 var a1 = ‘1‘; var a2 = ‘2‘; console.log(a1-a2) //12
var b1 = ‘one‘; var b2 = ‘two‘; // NaN. ==== not a number 是number类型 console.log(typeof(b1*b2))
14、数据类型转换:
1.将数值类型转换成字符串类型
隐式转换
var n1 = 123; var n2 = ‘123‘; var n3 = n1+n2; // 隐式转换 console.log(typeof n3);
强制类型转换
// 强制类型转换String(),toString() var str1 = String(n1); console.log(typeof str1); var num = 234; console.log(num.toString())
2.将字符串类型转换成数值类型
var stringNum = ‘789.123wadjhkd‘; var num2 = Number(stringNum); console.log(num2) // parseInt()可以解析一个字符串 并且返回一个整数 console.log(parseInt(stringNum)) console.log(parseFloat(stringNum));
3、任何数据类型都可以转换为boolean类型
var b1 = ‘123‘; var b2 = 0; var b3 = -123 var b4 = Infinity; var b5 = NaN; var b6; //undefined var b7 = null; // 非0既真 console.log(Boolean(b7))
6、流程控制
1.if 、if-else、if-else if-else
2.逻辑与&&、逻辑或||
3.switch
4.while循环
5.do_while
6.for循环
双重fo循环
注:http://www.cnblogs.com/majj/p/9095485.html 参照这个页面
15、常见内置对象:
1、数组Array:
1.数组的创建方式
- 字面量方式创建(推荐大家使用这种方式,简单粗暴)
var colors = [‘red‘,‘color‘,‘yellow‘];
- 使用构造函数(后面会讲)的方式创建 使用new关键词对构造函数进行创建对象
var colors2 = new Array();
2.数组的赋值
var arr = []; //通过下标进行一一赋值 arr[0] = 123; arr[1] = ‘哈哈哈‘; arr[2] = ‘嘿嘿嘿‘
3.数组的常用方法

具体的使用方法参照:http://www.cnblogs.com/majj/p/9095590.html
2、字符串的方法

3、日期Date
创建日期对象只有构造函数一种方式,使用new关键字
//创建了一个date对象 var myDate = new Date();

//创建日期对象 var myDate=new Date(); //获取一个月中的某一天 console.log(myDate.getDate()); //返回本地时间 console.log(myDate().toLocalString());//2018/5/27 下午10:36:23/
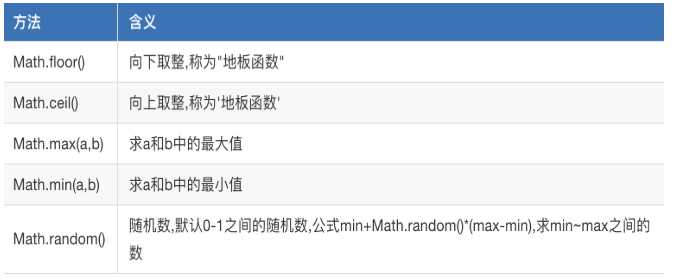
4、Math 内置对象

6.1 Math.ceil() 向上取整,‘天花板函数‘
var x = 1.234; //天花板函数 表示大于等于 x,并且与它最接近的整数是2 var a = Math.ceil(x); console.log(a);//2
6.2 Math.floor 向下取整,‘地板函数‘
var x = 1.234; // 小于等于 x,并且与它最接近的整数 1 var b = Math.floor(x); console.log(b);//1
6.3 求两个数的最大值和最小值
//求 两个数的最大值 最小值 console.log(Math.max(2,5));//5 console.log(Math.min(2,5));//2
6.4 随机数 Math.random()
var ran = Math.random(); console.log(ran);[0,1)
如果让你取100-200之间的随机数,怎么做?
背过公式:min - max之间的随机数: min+Math.random()*(max-min)
16、函数
函数:就是将一些语句进行封装,然后通过调用的形式,执行这些语句。
函数的作用:
-
将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动。
-
简化编程,让编程模块化。
console.log("hello world"); sayHello(); //调用函数 //定义函数: function sayHello(){ console.log("hello"); console.log("hello world"); }
第一步:函数的定义
函数定义的语法:
function 函数名字(){
}
解释如下:
-
function:是一个关键字。中文是“函数”、“功能”。
-
函数名字:命名规定和变量的命名规定一样。只能是字母、数字、下划线、美元符号,不能以数字开头。
-
参数:后面有一对小括号,里面是放参数用的。
-
大括号里面,是这个函数的语句。
第二步:函数的调用
函数调用的语法:
函数名字();
函数的参数:形参和实参
函数的参数包括形参和实参
注意:实际参数和形式参数的个数,要相同。
例子:
sum(3,4);
sum("3",4);
sum("Hello","World");
//函数:求和
function sum(a, b) {
console.log(a + b);
}
函数的返回值
例子:
console.log(sum(3, 4));
//函数:求和
function sum(a, b) {
return a + b;
}
17、伪数组arguments
arguments代表的是实参。有个讲究的地方是:arguments只在函数中使用。
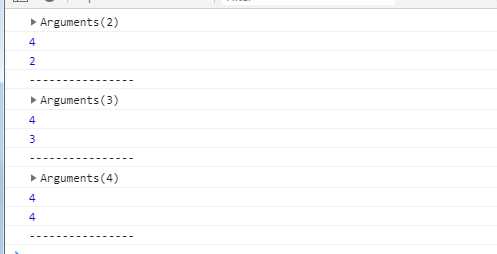
(1)返回函数实参的个数:arguments.length
fn(2,4);
fn(2,4,6);
fn(2,4,6,8);
function fn(a,b,c,d) {
console.log(arguments);
console.log(fn.length); //获取形参的个数
console.log(arguments.length); //获取实参的个数
console.log("----------------");
}
结果:

(2)之所以说arguments是伪数组,是因为:arguments可以修改元素,但不能改变数组的长短。举例:
fn(2,4);
fn(2,4,6);
fn(2,4,6,8);
function fn(a,b) {
arguments[0] = 99; //将实参的第一个数改为99
arguments.push(8); //此方法不通过,因为无法增加元素
}
清空数组的几种方式:
var array = [1,2,3,4,5,6];
array.splice(0); //方式1:删除数组中所有项目
array.length = 0; //方式1:length属性可以赋值,在其它语言中length是只读
array = []; //方式3:推荐
以上是关于第三节 js的主要内容,如果未能解决你的问题,请参考以下文章

