js的快速搜索
Posted Cc_Pz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js的快速搜索相关的知识,希望对你有一定的参考价值。
公司这几天项目很紧张,然后一直有各种乱七八糟的事,突然说要整个搜索的功能,第一时间想到的就是用php的模糊搜索,但是性能耗的很大,并且调取出的数据的速度贼慢,在百度上找到一个通过js来搜索的功能分享给大家。
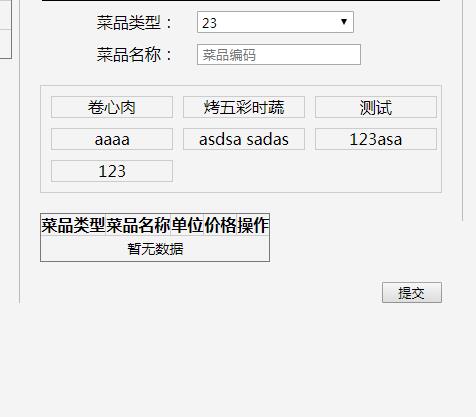
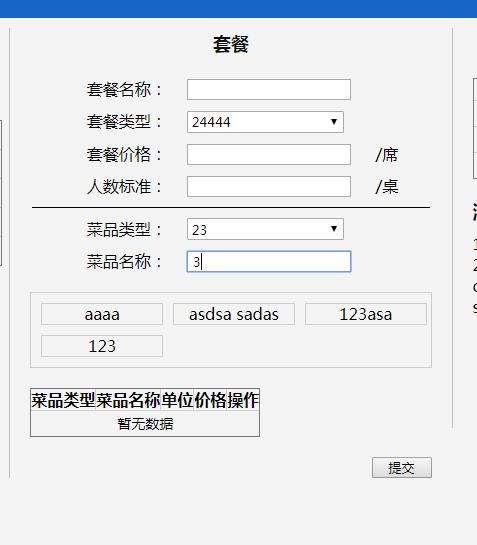
这个是页面

出来后的效果:

页面代码:
1 <div style="border:1px solid #ccc;margin:20px;padding-bottom:10px;" id="foodList"> 2 <ul> 3 {eq name="list[\'state\']" value=\'0\'} 4 <li>请添加菜品类型</li> 5 {else} 6 {eq name="list[\'count\']" value=\'0\'} 7 <li>请添加菜品</li> 8 {else} 9 {volist name="list[\'data\']" id=\'list\'} 10 <li data-p=\'{eq name="$list.food_p1" value=".00"}0{/eq}{$list.food_p1}\' data-u=\'{$list.food_u1}\' data-id=\'{$list.food_id}\'>{$list.food_name}<i>{$list.food_code}</i></li> 11 {/volist} 12 {/eq} 13 {/eq} 14 </ul> 15 <div class="cl"></div> 16 </div>
js代码
1 $("#foodCode").keyup(function(){ 2 $("#foodList ul li").stop().hide().filter(":contains(\'"+($(this).val())+"\')").show();//contains 匹配文本中内容
3 });
php只做了输出数据所以在这里就不放出来了,
以上是关于js的快速搜索的主要内容,如果未能解决你的问题,请参考以下文章