07-JavaScript常用内置对象
Posted gnaix
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了07-JavaScript常用内置对象相关的知识,希望对你有一定的参考价值。
javascript常用内置对象
1.数组Array
1.1数组的创建方式
// 直接创建数组 var colors = [‘red‘, ‘blue‘, ‘green‘]; console.log(colors, typeof(colors)); // 使用构造函数,通过new关键字创造数组 var colors2 = new Array(); console.log(colors2,typeof(colors2));

1.2数组的赋值
var arr = []; // JS数组的下标和python一样从0开始依次递增 // 给数组添加元素 arr[0] = ‘x‘; arr[1] = 3; arr[3] = [1, 2, 3]; console.log(arr); // 遍历数组,打印元素 for (i in arr){ console.log(arr[i]); }

1.3数组的常用方法

1- 数组的合并concat()
// 1- 数组的合并concat() var f1 = [‘apple‘, ‘banana‘]; var f2 = [‘orange‘, ‘pear‘]; var fruits = f1.concat(f2); console.log(fruits);

2- join() 将数组中的元素使用指定的字符串连接起来,它会形成一个新的字符串
// 2- join() 将数组中的元素使用指定的字符串连接起来,它会形成一个新的字符串 var fruits = ["apple", "banana", "orange", "pear"]; console.log(fruits.join(‘**‘));

3- 将数组转换成字符串 toString()
// 3- 将数组转换成字符串 toString() var fruits = ["apple", "banana", "orange", "pear"]; console.log(fruits.toString());

4- slice(start,end); 返回数组的一段,左闭右开
// 4- slice(start,end); 返回数组的一段,左闭右开(顾头不顾尾) var fruits = ["apple", "banana", "orange", "pear"]; console.log(fruits.slice(2,3));

5- pop 移除数组的最后一个元素
// 5- pop 移除数组的最后一个元素 var fruits = ["apple", "banana", "orange", "pear"]; fruits.pop(); console.log(fruits);

6- push() 向数组最后添加一个元素
// 6- push() 向数组最后添加一个元素 var fruits = ["apple", "banana", "orange", "pear"]; fruits.push(‘grape‘); console.log(fruits);

7- reverse() 翻转数组
// 7- reverse() 翻转数组 var fruits = ["apple", "banana", "orange", "pear"]; console.log(fruits.reverse());

8- sort对数组排序
// 8- sort对数组排序 var fruits = ["apple", "pear", "banana", "orange"]; fruits.sort(); console.log(fruits);

9- 判断是否为数组:isArray()
// 9- 判断是否为数组:isArray() var fruits = ["apple", "pear", "banana", "orange"]; console.log(Array.isArray(fruits));

2.字符串String
2.1字符串常用方法

2.2常用方法演示
1- chartAt() 返回指定索引的位置的字符,索引从0开始一次递增
// 1- chartAt() 返回指定索引的位置的字符 var str = ‘I love to eat fish.‘; console.log(str.charAt(0)); console.log(str.charAt(1)); console.log(str.charAt(2));
console.log(str.charAt(3)); console.log(str.charAt(4)); console.log(str.charAt(5));

2- concat 返回字符串值,表示两个或多个字符串的拼接
// 2- concat 返回字符串值,表示两个或多个字符串的拼接 var str1 = ‘ban‘, str2 = ‘ana‘; console.log(str1.concat(str2));

3- replace(a,b) 将字符串a替换成字符串b
// 3- replace(a,b) 将字符串a替换成字符串b var str = ‘I love to eat fish.‘; console.log(str.replace(‘fish‘,‘meat‘));

4- indexof() 查找字符的下标,如果找到返回字符串第一次出现的下标,找不到则返回-1 。跟seach()方法用法一样
// 4- indexof() 查找字符的下标,如果找到返回字符串的下标,找不到则返回-1 。跟seach()方法用法一样 var str = ‘I love to eat fish.‘; console.log(str.indexOf(‘I‘)); console.log(str.indexOf(‘o‘)); console.log(str.indexOf(‘w‘));

5- slice(start,end) 左闭右开(顾头不顾尾)分割字符串
// 5- slice(start,end) 左闭右开 分割字符串 var str = ‘I love to eat fish.‘; console.log(str.slice(2,6));

6- split(‘a‘,1) 以字符串a分割字符串,并返回新的数组。如果第二个参数没写,表示返回整个数组,如果定义了个数,则返回数组的最大长度
// 6- split(‘a‘,1) 以字符串a分割字符串,并返回新的数组。如果第二个参数没写,表示返回整个数组,如果定义了个数,则返回数组的最大长度 var str = ‘I love to eat fish.‘; arr1 = str.split(‘ ‘); console.log(‘arr1‘, arr1); arr2 = str.split(‘ ‘, 2); console.log(‘arr2‘, arr2);

7- substr(start,end) 左闭右开
// 7- substr(statr,end) 左闭右开 var str = ‘I love to eat fish.‘; console.log(str.substr(0,7));

8- toLowerCase()转小写
// 8- toLowerCase()转小写 var str = ‘I love to eat fish.‘; console.log(‘str:‘, str); console.log(‘lower:‘, str.toLowerCase());

9- toUpperCase()转大写
// 9- toUpperCase()转大写 var str = ‘I love to eat fish.‘; console.log(‘str:‘, str); console.log(‘upper:‘, str.toUpperCase());

10- 将number类型转换成字符串类型
// 10- 将number类型转换成字符串类型 var num = 1314.1314; console.log(num.toString(),typeof(num.toString())); // 四舍五入 console.log(num.toFixed(),typeof(num.toFixed()));

3.日期对象Date
3.1日期对象的创建
创建日期对象只有构造函数一种方式,使用new关键字
//创建了一个date对象 var myDate = new Date();
3.2日期对象常用方法

// 创建一个date对象 var myDate = new Date(); // 获取日期(1-31) console.log(‘getDate():‘, myDate.getDate()); // 获取月份(0-11) console.log(‘getMonth():‘, myDate.getMonth()); // 获取四位年 console.log(‘getFullYear():‘, myDate.getFullYear()); // 获取一周中的第几天(0-6) console.log(‘getDay():‘, myDate.getDay()); // 获取小时(0-23) console.log(‘getHours():‘, myDate.getHours()); // 获取分钟(0-59) console.log(‘getMinutes():‘, myDate.getMinutes()); // 获取秒数(0-59) console.log(‘getSeconds():‘, myDate.getSeconds());

4.内置对象Math
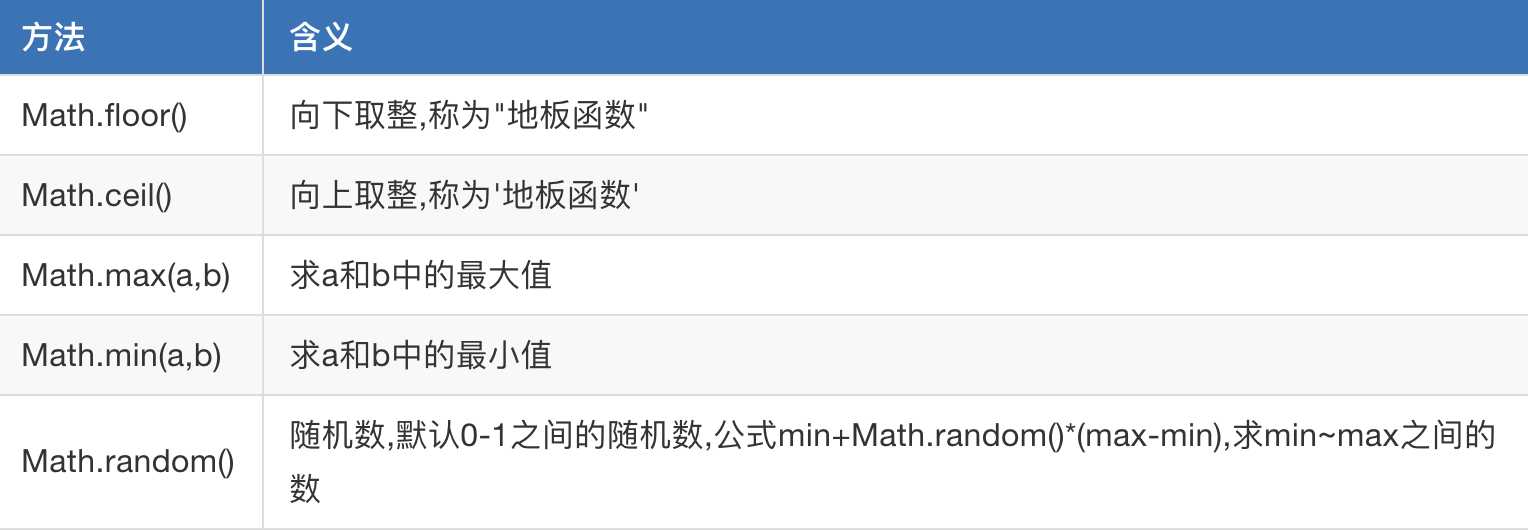
4.1Math常用方法

4.2Math常用方法演示
1- Math.floor() 向下取整,‘地板函数‘
// 1- Math.floor() 向下取整,‘地板函数‘ var x = 1314.1314; var y = Math.floor(x); console.log(y);

2- Math.ceil() 向上取整,‘天花板函数‘
// 2- Math.ceil() 向上取整,‘天花板函数‘ var x = 1314.1314; var y = Math.ceil(x); console.log(y);

3- 求两个数的最大值和最小值
// 3- 求两个数的最大值和最小值 var x = 50, y = 100; console.log(‘min:‘,Math.min(x,y)); console.log(‘max:‘,Math.max(x,y));

4- 随机数 Math.random()
// 4- 随机数 Math.random() var ranNum = Math.random(); console.log(ranNum);[0,1] // min - max之间的随机数: min+Math.random()*(max-min) // 100-200之间的随机数 console.log(100+ranNum*(200-100));

以上是关于07-JavaScript常用内置对象的主要内容,如果未能解决你的问题,请参考以下文章