nodejs学习 ---- express中使用模板引擎jade
Posted Ya_豆芽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodejs学习 ---- express中使用模板引擎jade相关的知识,希望对你有一定的参考价值。
系列教程,上一节教程 express+nodejs快速创建一个项目
在创建一个项目后,views目录下的文件后缀为 .jade 。

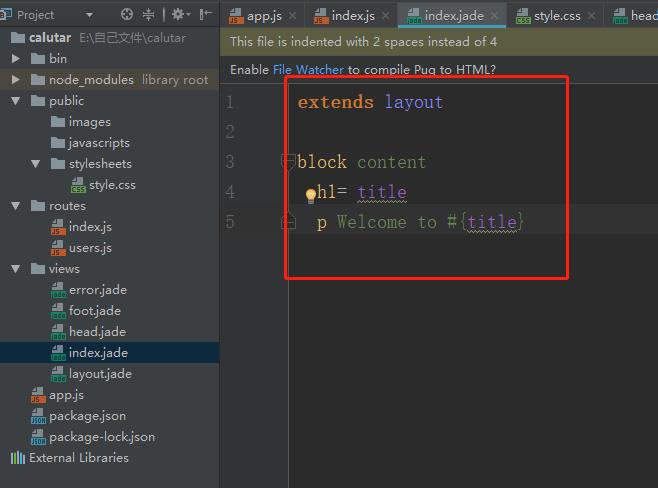
打开 index.jade,具体内容如下图(忽略 header.jade 和 footer.jade,下面教程会一步步创建)

页面解析出的样子如下图。完全是html标签

一、jade 模板引擎 介绍
模板引擎是一个库,或者一个使用一定的规则或者语言来解释数据并渲染视图的框架。模板引擎处理过的最终结果是一个视图页面,也就是html页面或者用户图形界面GUI。在MVC框架中,模板属于view层。
jade是nodejs的模板引擎,采用空格缩进的规则。
jade省略了html中尖括号。采用了严格的缩进格式,划分了层次结构,提高了可阅读性。
注:如果环境已经正确安装,那么大多数情况下的错误都是缩进惹的祸,一定一定要保持一致的缩进格式,建议统一将 tab 键输出为空格,并采用 4 个空格作为标准缩进。
二、在express中使用jade
在app.js中可以设置使用的模板,可以设置为 jsx/html

三、元素及属性
1)标签
在jade中创建列表,标签无需闭合。
自闭和标签jade会自动检测,也可以手动添加闭合标签。例:img(src="images/1.jpg") 等同于 img(src="images/1.jpg")/
元素包含的文本内容:跟在属性的后面、或者等号后。
//标签无需闭合
ul
li item1
li item2
li item3
//自闭和标签img
div
img(src="images/1.jpg")/
div
img(src="images/1.jpg")
//元素包含的文本
div
a(href="https://www.baidu.com") baiduwenku
div=\'you are beautifull,i like\'
生成的 HTML:
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<div>
<img src="images/1.jpg">
</div>
<div>
<img src="images/1.jpg">
</div>
<div>
<a href="https://www.baidu.com">baiduwenku</a>
</div>
<div>you are beautifull,i like</div>
2)属性
jade属性统一放在括号内,用逗号或者空格隔开。
布尔属性,若将值设为false,则不会加入该属性。
属性值可以用“{}”包裹,不仅可以写
//普通属性
input(type=\'checkbox\', checked)
input(type=\'checkbox\' name=\'agreement\' checked )
//布尔属性
button(disabled=true) click me
button(disabled=false) click me
解析为
<input type="checkbox" checked=""> <input type="checkbox" name="agreement" checked="">
<button disabled="">click me</button>
<button>click me</button>
3)文本
“|”作用域只有一行。“|” 告诉jade模板解析器,将后面的内容原样输出。所以,“|”后面可以包含元素。
div a(href="http://google.com") Google | If you think you can, you can.
p 文本如果太长,或者需要换行,需要在下一行加上 “|”,
|我是新的一行
解析为
<div> <a href="http://google.com">Google</a> If you think you can, you can. </div> <p>文本如果太长,或者需要换行,需要在下一行加上 “|”,我是新的一行</p>
“.”原样输出多行文本。一般填充<script>或<style>元素包含的内容
script(type="text/javascript").
window.onload = function(){
console.log(\'hello jade\');
};
解析为
<script type="text/javascript"> window.onload = function(){ console.log(\'hello jade\'); }; </script>
“#[ ]”在一段纯文本中插入jade语句
p My name is #[b doudou]
解析为
<p>My name is <b>doudou</b></p>
四、jade中使用Javascript代码
嵌入的javascript代码必须以“-”开头。
-for(var i=0;i<3;i++) .divclass this is div element
解析为
<div>This is div element</div> <div>This is div element</div> <div>This is div element</div>
五、jade语法
jade自带语法,语句前不需要“-”。
each...in --遍历
while --遍历
if --条件判断
//each...in
-var ary= [\'one\',\'Two\',\'Three\'];
each item,index in ary
div= index + ": "+item
//while
-var n = 0;
while n<3
div= n++
//if
-var b0 = false,b1=true;
if b0
div b0 is true
else if b1
div b1 is true
else
div all are false
//case
-var gender=0;
case gender
when 0
div you are a girl
default
div you are a boy
解析为
<!--each...in--> <div>0: one</div> <div>1: Two</div> <div>2: Three</div>
<!--while--> <div>0</div> <div>1</div> <div>2</div>
<!--if--> <div>b1 is true</div>
<!--case--> <div>you are a girl</div>
六、复用块
jade复用块用关键字 “mixin” 定义,“+” 调用。
复用块 隐含参数 "block" 的使用
"block" 隐含参数 “attributes”。这里用的是 “!=”,而不是 “=”。如果用“=”,表示后面的内容会被转码;“!=”表示不会被转码
//复用块 可接收参数
mixin showName(name)
div= name
+showName(\'test\')
+showName(\'huang dou dou\')
//隐含参数 block(通用块) 参数
mixin showNameBlock(name)
div= name
if block
block
+showNameBlock(\'HCH\')
div Welcome to here
//隐含参数 attributes
mixin showNameAttr(name)
div(title!=attributes.title)= name
+showNameAttr(\'HCH\')(title=\'this is your name\')
解析为
<!--复用块 可接收参数--> <div>test</div> <div>huang dou dou</div> <!--隐含参数 block(通用块) 参数--> <div>HCH</div> <div>Welcome to here</div> <!--隐含参数 attributes--> <div title="this is your name">HCH</div>
七、填充数据
“=” 、“!=” 、“#{}”、“!{}” 。
“=”、“#{}” 会对数据进行转码。 “!=” 、“!{}” 不会转码
//数据填充 - var str = \'my name is <b>CYF</b>\'; div= str div #{str} //数据填充 - var str = \'my name is <b>CYF</b>\'; div!= str div !{str}
解析为
<!--数据填充--> <div>my name is <b>CYF</b></div> <div>my name is <b>CYF</b></div> <!--数据填充--> <div>my name is <b>CYF</b></div> <div>my name is <b>CYF</b></div>
八、模板包含、模板引用
使用 include 在模板中包含其他模板的内容。就像php
使用extends 引用外部的jade模块
head.jade
head
title 我的网站
layout.jade
doctype html
html
include head
meta(charset="UTF-8")
meta(name="viewport",content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no")
link(rel=\'stylesheet\', href=\'/stylesheets/style.css\')
body
block content
index.jade
extends layout
block content
p welcome to my express
解析为
<html>
<head>
<title>我的网站</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="stylesheet" href="/stylesheets/style.css">
</head>
<body>
<p>welcome to my express</p>
</body>
</html>
以上是关于nodejs学习 ---- express中使用模板引擎jade的主要内容,如果未能解决你的问题,请参考以下文章