前言
本篇文章主要讲述SpringBoot整合Jsp以及SpringBoot整合Thymeleaf,实现一个简单的用户增删改查示例工程。事先说明,有三个项目,两个是单独整合的,一个是将它们整合在一起的。如需其中一个,只需看相应部分的介绍即可。若需工程源代码,可以直接跳到底部,通过链接下载工程代码。
SpringBoot整合Jsp
开发准备
环境要求
JDK: 1.7或以上
SQL: mysql
这里我们需要在mysql中建立一张用户表,用于存储用户的信息。
数据库脚本如下:
CREATE TABLE `t_user` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT \'自增id\',
`name` varchar(10) DEFAULT NULL COMMENT \'姓名\',
`age` int(2) DEFAULT NULL COMMENT \'年龄\',
`password` varchar(24) NOT NULL COMMENT \'密码\',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=17 DEFAULT CHARSET=utf8
新建好表之后,我们再来创建工程。
我们的这个工程是通过maven创建一个普通的web工程。
创建好工程之后,我们需要下载相应的jar包,然后再来进行相关的开发。
这些jar包我们在pom.xml文件中添加springBoot和Jsp相关的jar即可。
相关的注释以及写在其中了,这里就不在过多讲述了。
Maven依赖如下:
<dependencies>
<!-- Spring Boot Web 依赖 核心 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- Spring Boot 热部署 class文件之后会自动重启 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
<!-- Spring Boot Test 依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- Spring Boot JPA -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency>
<!-- Spring Boot Mybatis 依赖 -->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>${mybatis-spring-boot}</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
<!--fastjson 相关jar -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>${fastjson}</version>
</dependency>
<!--JSP 依赖 -->
<!-- servlet依赖. -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<scope>provided</scope>
</dependency>
<!-- tomcat的支持.-->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
</dependencies>
相关的Jar包下载完毕之后,我们再来确认项目的工程结构。
首先是后台相关包说明:
src/main/java
com.pancm.web - Controller 层
com.pancm.dao - 数据操作层 DAO
com.pancm.pojo- 实体类
com.pancm.service - 业务逻辑层
Application - 应用启动类
src/main/resources
application.properties - 应用配置文件,应用启动会自动读取配置
前端的相关文件存放说明:
src/main/webapp
WEB-INF - web.xml web相关的核心配置
WEB-INF/jsp - JSP文件的存放路径
整体工程结构图:

工程结构确认之后,我们再来添加相应的配置。
只需在application.properties 添加相应的配置即可。
数据源的配置和之前的差不多,需要注意的是Jsp的相关配置。
由于springBoot默认的支持的模版是Thymeleaf,所以这里我们需要进行相应的更改。
配置如下:
## 编码
banner.charset=UTF-8
server.tomcat.uri-encoding=UTF-8
spring.http.encoding.charset=UTF-8
spring.http.encoding.enabled=true
spring.http.encoding.force=true
spring.messages.encoding=UTF-8
## 端口
server.port=8088
## 数据源
spring.datasource.url=jdbc:mysql://localhost:3306/springBoot?useUnicode=true&characterEncoding=utf8
spring.datasource.username=root
spring.datasource.password=123456
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
## JSP配置
# 页面默认前缀
spring.mvc.view.prefix=/WEB-INF/jsp/
# 响应页面默认后缀
spring.mvc.view.suffix=.jsp
代码编写
其实这里的代码和之前文章讲述的基本一致,唯一有点区别的是,这里我是用JPA实现对数据库进行操作的(也就是顺便说下JPA这个框架的使用)。
首先是实体类,这里因为用了JPA,所以和之前的有点不同,添加了一些注解。
Entity:表示这是个实体类。
Table:该实体类映射的数据表名。
Column:指定该字段的属性,nullable 表示是否非空,unique 表示是否是唯一。
那么实体类的代码如下:
@Entity
@Table(name = "t_user")
public class User {
/** 编号 */
@Id
@GeneratedValue
private Long id;
/** 姓名 */
@Column(nullable = false, unique = true)
private String name;
/** 密码*/
@Column(nullable = false)
private String password;
/** 年龄 */
@Column(nullable = false)
private Integer age;
//getter和setter略
}
由于用的是JPA,dao层这块只需继承JpaRepository该类即可,需要指定实体类和主键类型。
dao层代码如下:
@Mapper
public interface UserDao extends JpaRepository<User, Long>{
}
业务层这块和之前一样调用即可,虽然用的是JPA,但是方法也是很简单的,新增和修改就用save,删除就是delete,findOne就是通过ID查找,findAll就是查询所有等等。
services代码如下:
@Service
public class UserServiceImpl implements UserService {
@Autowired
private UserDao userDao;
@Override
public boolean addUser(User user) {
boolean flag=false;
try{
userDao.save(user);
flag=true;
}catch(Exception e){
System.out.println("新增失败!");
e.printStackTrace();
}
return flag;
}
@Override
public boolean updateUser(User user) {
boolean flag=false;
try{
userDao.save(user);
flag=true;
}catch(Exception e){
System.out.println("修改失败!");
e.printStackTrace();
}
return flag;
}
@Override
public boolean deleteUser(Long id) {
boolean flag=false;
try{
userDao.delete(id);
flag=true;
}catch(Exception e){
System.out.println("删除失败!");
e.printStackTrace();
}
return flag;
}
@Override
public User findUserById(Long id) {
return userDao.findOne(id);
}
@Override
public List<User> findAll() {
return userDao.findAll();
}
}
到了控制层这块,这里提供还是提供接口给Jsp进行调用,不过这里类的注解就不能用之前的RestController这个注解,这个注解以json的格式返回数据,但是我们有时返回的时候需要跳转界面,所以应该使用Controller这个注解。如果想在某个方法中返回的数据格式是json的话,在该方法上加上ResponseBody这个注解即可。
控制层代码如下:
@Controller
public class UserRestController {
@Autowired
private UserService userService;
@RequestMapping("/hello")
public String hello() {
return "hello";
}
@RequestMapping("/")
public String index() {
return "redirect:/list";
}
@RequestMapping("/list")
public String list(Model model) {
System.out.println("查询所有");
List<User> users=userService.findAll();
model.addAttribute("users", users);
return "user/list";
}
@RequestMapping("/toAdd")
public String toAdd() {
return "user/userAdd";
}
@RequestMapping("/add")
public String add(User user) {
userService.addUser(user);
return "redirect:/list";
}
@RequestMapping("/toEdit")
public String toEdit(Model model,Long id) {
User user=userService.findUserById(id);
model.addAttribute("user", user);
return "user/userEdit";
}
@RequestMapping("/edit")
public String edit(User user) {
userService.updateUser(user);
return "redirect:/list";
}
@RequestMapping("/toDelete")
public String delete(Long id) {
userService.deleteUser(id);
return "redirect:/list";
}
}
功能测试
后端代码介绍就到这里了,至于前端JSP的代码就不在多说了(主要原因是界面写得太丑了...),我们直接启动项目,查看效果。
启动项目,在浏览器上输入:http://localhost:8088/list
主界面:

添加一条数据之后的界面:


其它的修改和删除也能实现,这里就在一一不贴图了。
springBoot整合 Jsp到这就结束了。
SringBoot整合Thymeleaf
该工程参考:http://www.ityouknow.com/springboot/2017/09/23/spring-boot-jpa-thymeleaf-curd.html
Thymeleaf介绍
Thymeleaf是个模板引擎,可以用于Web与非Web应用,它可以XML/Xhtml/HTML5, javascript, CSS ,甚至文本文件。
Thymeleaf的使用
Thymeleaf这块个人使用不太熟练,这个也不是本篇文章主要讲述的内容,详细的可以查看官方文档。
https://www.thymeleaf.org/documentation.html
开发准备
基本和上面的SringBoot整合Jsp差不多,这里就不再赘述了。
由于SpringBoot默认的模版引擎就是Thymeleaf,所以Maven 依赖这块只需要在原先的springBoot项目添加Thymeleaf的依赖就行。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
application.properties 配置这块,可以和之前的项目基本一致,需要注意的也只有spring.thymeleaf.cache配置,为false的时候是关闭Thymeleaf的缓存,更改界面之后会自动重启然后生效。
SringBoot整合Thymeleaf和SringBoot整合Jsp有个比较大的不同是,Thymeleaf的资源文件是放在src/main/resources目录下,Jsp的是放在src/main/webapp目录下。其中resources目录下的的static目录用于放置静态内容,比如css、js、jpg图片等。templates目录用于放置项目使用的页面模板,也就是.html文件。
它的项目结构图如下:

代码基本和SringBoot整合Jsp一致,这里就不在赘述了。
功能测试
启动该项目,在浏览器输入:http://localhost:8085
主界面:

修改用户数据之后的:


其它的功能也是可以实现的,这里就不再过多贴图了。
springBoot整合 Thymeleaf到这就结束了。
SpringBoot整合Jsp和Thymeleaf
注: 因一个网友私信说想整合这两个,并且网上也没有很全面的整合文章,于是便花了一点时间研究,成功进行了整合。
SpringBoot单独整合Jsp和Thymeleaf都还好,没出现什么问题。但是在一起之后,就有了改变,因为SpringBoot默认的模板引擎是Thymeleaf,加上JSP之后,JSP的模板引擎并不会生效。但是如果想用JSP模板,此时的禁用到Thymeleaf,虽然可以通过多态更改配置实现,但是感觉太过麻烦了。于是研究了一下,找到了共存的方法。
和前面来两个项目区别如下:
- 之前的Jsp和Thymeleaf配置都是在application.properties
文件中,这里我将它们的配置改到代码中获取。
2.之前Thymeleaf相关文件是放在 src/main/resources 目录下,这里移动到WEB-INF目录下,和之前的jsp文件夹同级。
3.增加一个控制层,严格区分访问Jsp和Thymeleaf的路径。访问Jsp的路径前缀加上jsp,访问Thymeleaf前缀加上templates。
那么新增的配置代码如下:
@Configuration
@EnableWebMvc
@ComponentScan
public class WebConfig extends WebMvcConfigurerAdapter {
@Bean
public ViewResolver viewResolver() {
InternalResourceViewResolver resolver = new InternalResourceViewResolver();
resolver.setPrefix("/WEB-INF/");
resolver.setSuffix(".jsp");
resolver.setViewNames("jsp/*");
resolver.setOrder(2);
return resolver;
}
@Bean
public ITemplateResolver templateResolver() {
SpringResourceTemplateResolver templateResolver = new SpringResourceTemplateResolver();
templateResolver.setTemplateMode("HTML5");
templateResolver.setPrefix("/WEB-INF/");
templateResolver.setSuffix(".html");
templateResolver.setCharacterEncoding("utf-8");
templateResolver.setCacheable(false);
return templateResolver;
}
@Bean
public SpringTemplateEngine templateEngine() {
SpringTemplateEngine templateEngine = new SpringTemplateEngine();
templateEngine.setTemplateResolver(templateResolver());
return templateEngine;
}
@Bean
public ThymeleafViewResolver viewResolverThymeLeaf() {
ThymeleafViewResolver viewResolver = new ThymeleafViewResolver();
viewResolver.setTemplateEngine(templateEngine());
viewResolver.setCharacterEncoding("utf-8");
viewResolver.setViewNames(new String[]{"thymeleaf/*"});
viewResolver.setOrder(1);
return viewResolver;
}
@Override
public void configureDefaultServletHandling(DefaultServletHandlerConfigurer configurer) {
configurer.enable();
}
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
super.addResourceHandlers(registry);
}
}
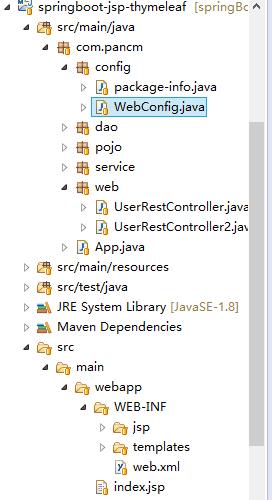
项目的结构图如下:

功能测试
在浏览器输入:http://localhost:8089/list
查看Thymeleaf模板的界面

在浏览器输入:http://localhost:8089/list2
查看JSP模板的界面

可以看到已经成功整合了
其它
关于SpringBoot整合Jsp和Thymeleaf 到这里就结束了。
SpringBoot整合Jsp的项目工程地址:
https://github.com/xuwujing/springBoot-study/tree/master/springboot-jsp-jpa
SpringBoot整合Thymeleaf的项目工程地址:
https://github.com/xuwujing/springBoot-study/tree/master/springboot-thymeleaf
SpringBoot整合Jsp和Thymeleaf的项目工程地址:
https://github.com/xuwujing/springBoot-study/tree/master/springboot-jsp-thymeleaf
原创不易,如果感觉不错,希望给个推荐!您的支持是我写作的最大动力!
版权声明:
作者:虚无境
博客园出处:http://www.cnblogs.com/xuwujing
CSDN出处:http://blog.csdn.net/qazwsxpcm
个人博客出处:http://www.panchengming.com