基于Echarts实现可视化数据大屏大数据可视化
Posted IT-司马青衫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Echarts实现可视化数据大屏大数据可视化相关的知识,希望对你有一定的参考价值。
前言
🚀 基于 Echarts 实现可视化数据大屏响应式展示效果的源码,,基于html+css+javascript+echarts制作, 可以在此基础上重新开发。
本项目中使用的是echarts图表库,ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【150套 HTML+ Echarts大数据可视化源码 】
文章目录
一、Echart是什么
ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
二、ECharts入门教程
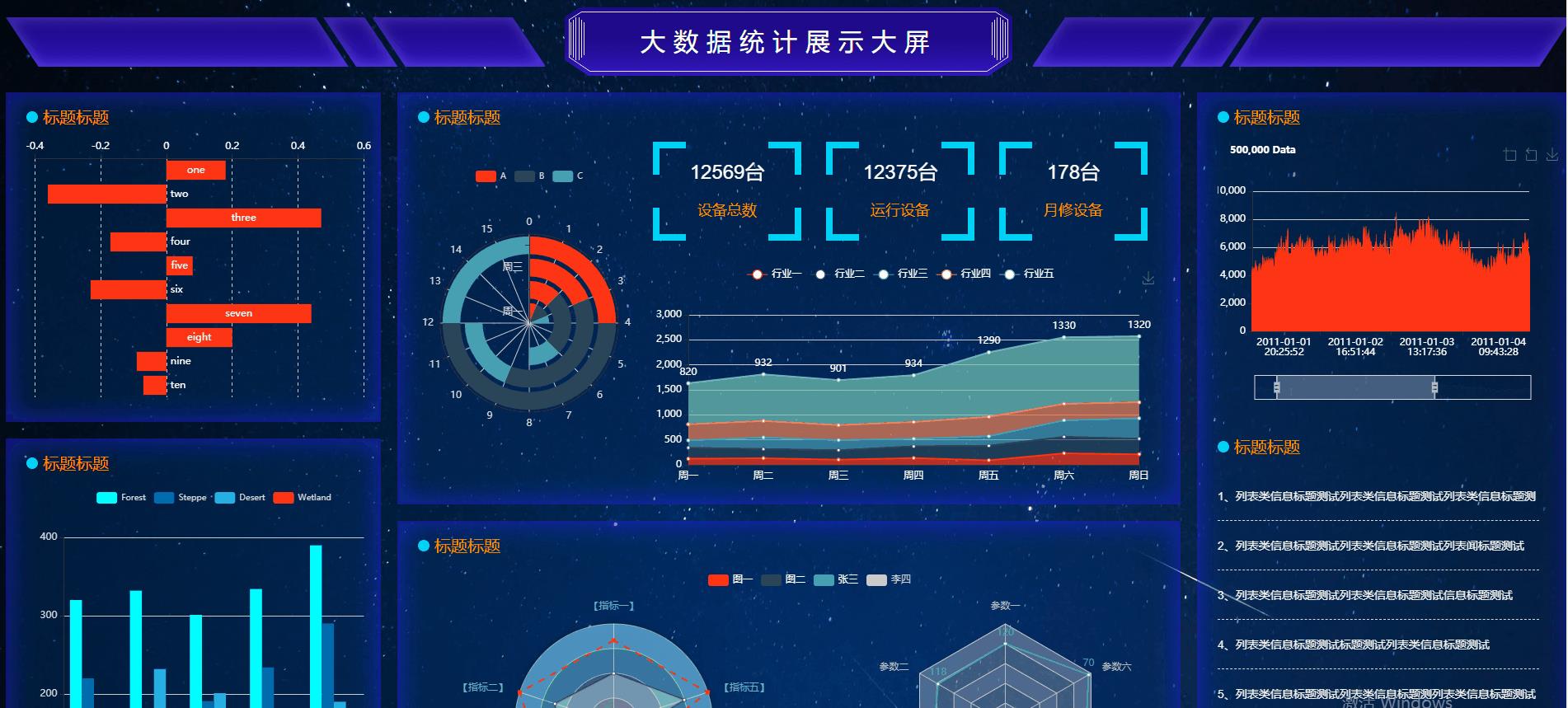
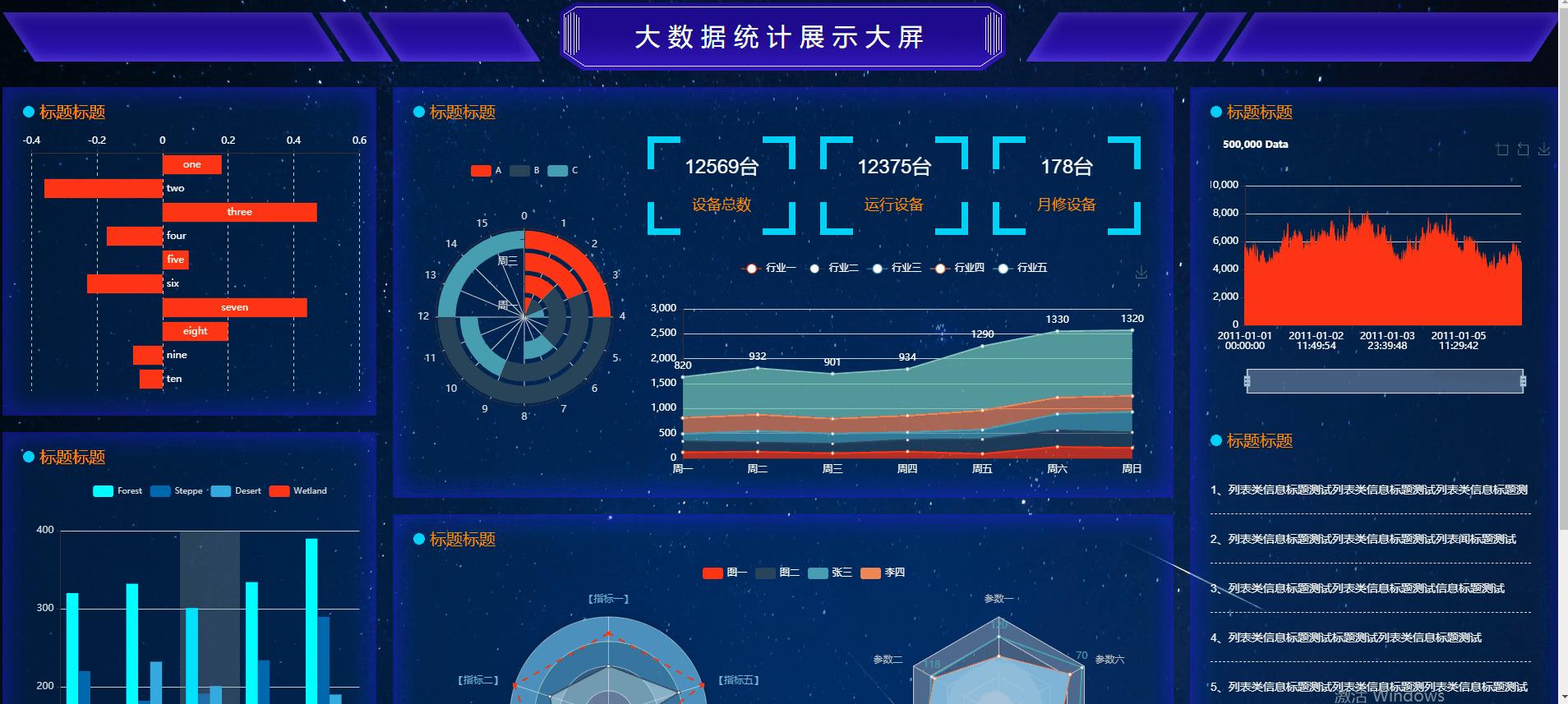
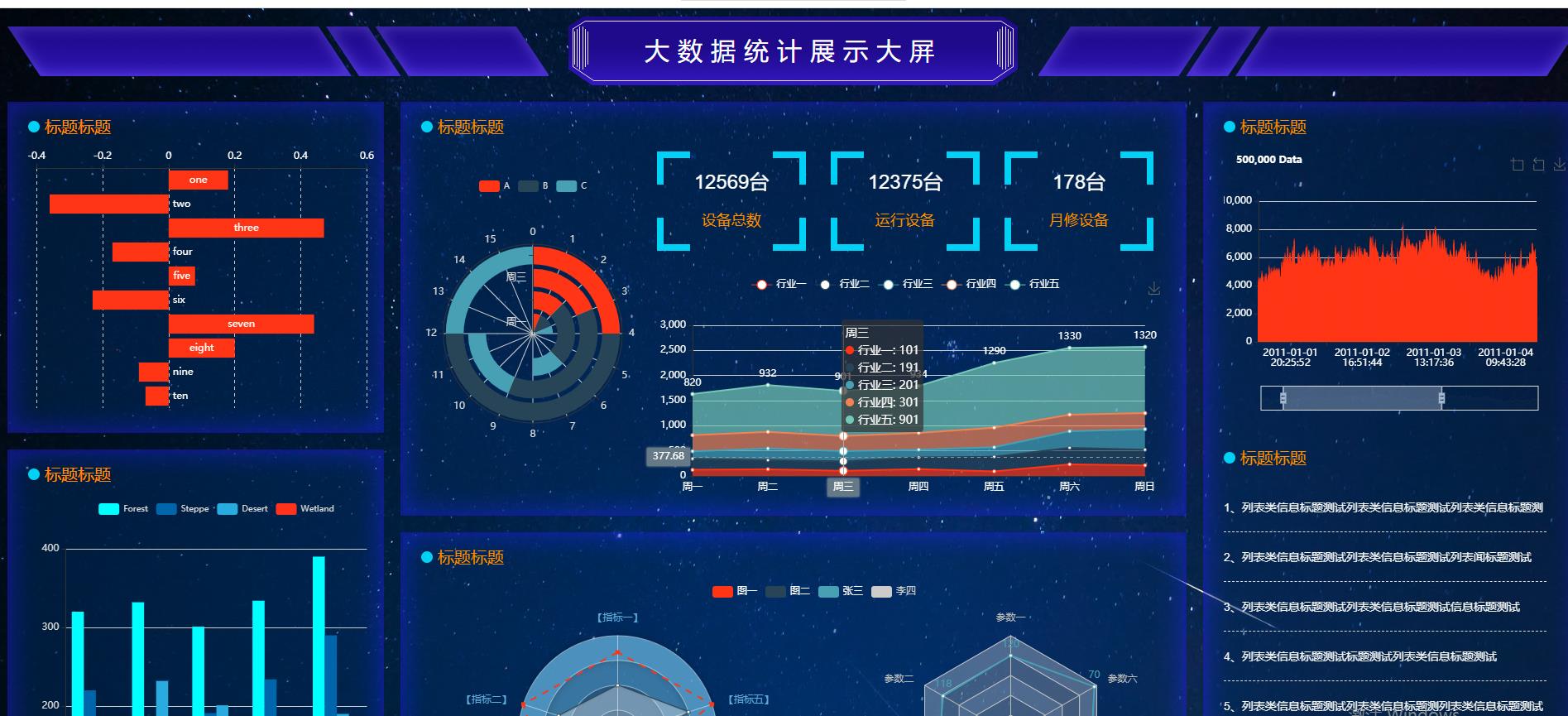
三、作品演示

四、代码实现
1.HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据可视化</title>
<link rel="stylesheet" href="css/index.css">
<script src="js/jquery.js"></script>
<script>
$(function ()
$('.myscroll').myScroll(
speed: 60, //数值越大,速度越慢
rowHeight: 38 //li的高度
);
);
$(document).ready(function ()
var whei = $(window).width()
$("html").css( fontSize: whei / 22 );
$(window).resize(function ()
var whei = $(window).width();
$("html").css( fontSize: whei / 22 )
);
);
</script>
</head>
<body>
<div class="main">
<div class="header">
<div class="header-left fl" id="time"></div>
<div class="header-center fl">
<div class="header-title">
数据可视化展示
</div>
<div class="header-img"></div>
</div>
<div class="header-right fl"></div>
<div class="header-bottom fl"></div>
</div>
<div class="center">
<div class="center-left fl">
<div class="left-top">
<!--<h1 id="ceshi">数据可视化</h1>-->
<div class="title">基本信息</div>
<div class="top-list">
<p>当你征服一座山峰时,它已经在你脚下了,你必须再找一座山峰去征服,否则,你只有下山,走下坡路了</p>
<ul>
<li>建筑面积:4250</li>
<li>农户总数:3545户</li>
<li>人口总数:1254万</li>
<li>年总产值:53万</li>
<li>年总产值:468万</li>
<li>年总产值:7854万</li>
</ul>
</div>
</div>
<div class="left-cen">
<div class="title">数据可视化测试</div>
<ul class="company">
<li>数据可视化测试:数据可视化测试</li>
<li>数据可视化测试:业户编号业户编号</li>
<li>数据可视化测试:数据可视化测试</li>
<li>数据测试:数据测试</li>
<li>数据测试:数据测试,数据测试,数据测试,数据测试,数据测试,数据测试,数据测试,数据测试....</li>
</ul>
</div>
<div class="left-bottom">
<div class="title">数据可视化测试</div>
<div class="bottom-b">
<div id="chart3" class="allnav"></div>
</div>
</div>
</div>
<div class="center-cen fl">
<div class="cen-top">
<div class="top-title">
<ul>
<li>
<p>数量统计</p>
<span>3</span>
<span>6</span>
<span>5</span>
<b>个</b>
</li>
<li>
<p>同比上升</p>
<span>1</span>
<span>3</span>
<b>%</b>
</li>
</ul>
</div>
<div class="top-bottom">
<div id="chart1" class="allnav"></div>
</div>
</div>
<div class="cen-bottom">
<div class="title">数据可视化测试</div>
<div class="bottom-b">
<div id="chart4" class="allnav"></div>
</div>
</div>
</div>
<div class="center-right fr">
<div class="right-top">
<div class="title">数据可视化测试</div>
<div class="echart wenzi">
<div class="gun">
<span>排名</span>
<span>同比</span>
<span>销量</span>
</div>
<div id="FontScroll" class="myscroll">
<ul>
<li>
<div class="fontInner clearfix">
<span>
<b>1</b>
</span>
<span>2小时15分</span>
<span>2小时15分</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>
<b>2</b>
</span>
<span>2小时15分</span>
<span>2小时15分</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>
<b>3</b>
</span>
<span>2小时15分</span>
<span>2小时15分</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>
<b>4</b>
</span>
<span>2小时15分</span>
<span>2小时15分</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>
<b>5</b>
</span>
<span>2小时15分</span>
<span>2小时15分</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>
<b>6</b>
</span>
<span>2小时15分</span>
<span>2小时15分</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>
<b>7</b>
</span>
<span>2小时15分</span>
<span>2小时15分</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>
<b>8</b>
</span>
<span>2小时15分</span>
<span>2小时15分</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>
<b>9</b>
</span>
<span>2小时15分</span>
<span>2小时15分</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>
<b>10</b>
</span>
<span>2小时15分</span>
<span>2小时15分</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
基于Echarts+HTML5可视化数据大屏展示—大数据统计展示大屏
🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、Java李杨勇公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
动图演示: 文末获取源码


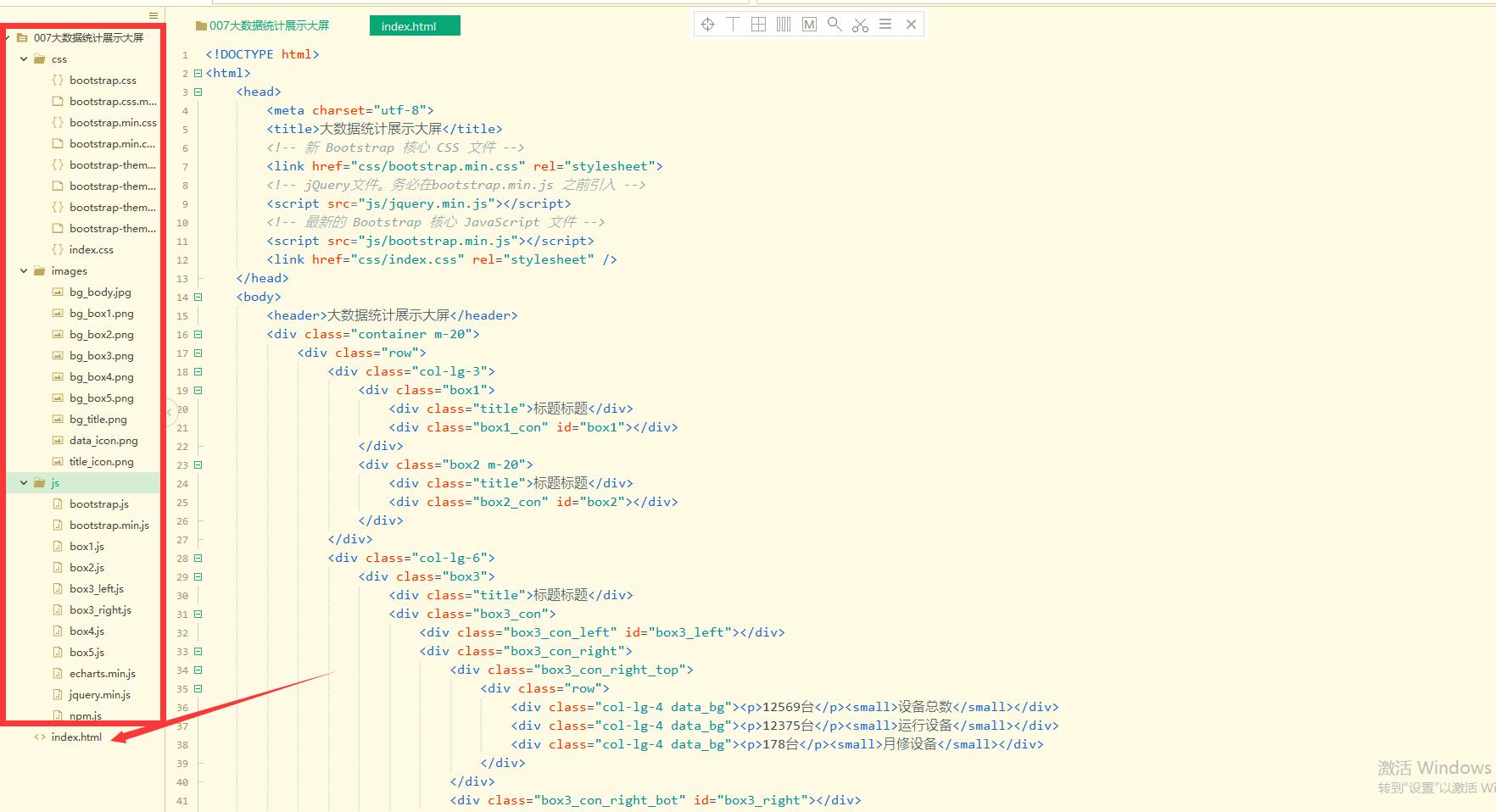
代码目录:

主要代码实现:
主页HTML布局:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大数据统计展示大屏</title>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="js/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="js/bootstrap.min.js"></script>
<link href="css/index.css" rel="stylesheet" />
</head>
<body>
<header>大数据统计展示大屏</header>
<div class="container m-20">
<div class="row">
<div class="col-lg-3">
<div class="box1">
<div class="title">标题标题</div>
<div class="box1_con" id="box1"></div>
</div>
<div class="box2 m-20">
<div class="title">标题标题</div>
<div class="box2_con" id="box2"></div>
</div>
</div>
<div class="col-lg-6">
<div class="box3">
<div class="title">标题标题</div>
<div class="box3_con">
<div class="box3_con_left" id="box3_left"></div>
<div class="box3_con_right">
<div class="box3_con_right_top">
<div class="row">
<div class="col-lg-4 data_bg"><p>12569台</p><small>设备总数</small></div>
<div class="col-lg-4 data_bg"><p>12375台</p><small>运行设备</small></div>
<div class="col-lg-4 data_bg"><p>178台</p><small>月修设备</small></div>
</div>
</div>
<div class="box3_con_right_bot" id="box3_right"></div>
</div>
</div>
</div>
<div class="box4 m-20">
<div class="title">标题标题</div>
<div class="box4_con" id="box4"></div>
</div>
</div>
<div class="col-lg-3 box5">
<div class="title">标题标题</div>
<div class="box5_con">
<div class="box5_con_top" id="box5"></div>
<div class="title m-20">标题标题</div>
<div class="box5_con_bot">
<ul>
<li>1、列表类信息标题测试列表类信息标题测试列表类信息标题测试</li>
<li>2、列表类信息标题测试列表类信息标题测试列表闻标题测试</li>
<li>3、列表类信息标题测试列表类信息标题测试信息标题测试</li>
<li>4、列表类信息标题测试标题测试列表类信息标题测试</li>
<li>5、列表类信息标题测试列表类信息标题测列表类信息标题测试</li>
<li>6、列表类信息标题测试列表类信息标题测试列表测试</li>
<li>7、列表类信息标题测试列表类信息标题测试列表类信息标题测试</li>
<li>8、列表类信息标题测试列表类信息标题测试列表类标题测试</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/echarts.min.js"></script>
<script type="text/javascript" src="js/box1.js"></script>
<script type="text/javascript" src="js/box2.js"></script>
<script type="text/javascript" src="js/box3_left.js"></script>
<script type="text/javascript" src="js/box3_right.js"></script>
<script type="text/javascript" src="js/box4.js"></script>
<script type="text/javascript" src="js/box5.js"></script>
</body>
</html>
CSS样式文件
bodypadding: 10px; background: url(../images/bg_body.jpg) no-repeat;
ulmargin: 0; padding: 0;
headerwidth:1900px; height: 83px; line-height: 83px; color: #FFFFFF; font-size: 30px; letter-spacing: 10px; background: url(../images/bg_title.png) no-repeat; margin: 0 auto; text-align: center;
.containerwidth: 1900px;
.col-lg-3,.col-lg-6padding: 0; margin: 0;
.m-20margin-top: 20px;
.titlewidth: 100%; height: 60px; font-size: 20px; color: #ff9000; line-height: 60px; padding-left: 20px; background: url(../images/title_icon.png) left center no-repeat; float: left;
作品来自于网络收集、侵权立删
上面的图片文件以及js文件等需要引入进来
源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻
打卡 文章 更新 58/ 100天
专栏推荐阅读:
以上是关于基于Echarts实现可视化数据大屏大数据可视化的主要内容,如果未能解决你的问题,请参考以下文章