CSS选择器(nth-child)
Posted 前端开发小司机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS选择器(nth-child)相关的知识,希望对你有一定的参考价值。
:nth-child()这个选择符括号内可以写+/- an + b (a,b均为整数)或者关键字
因为工作中有遇到要隐藏列表第三个子元素之后的所有子元素,所以有用到这个选择器,记录一下
(1) nth-child(a)
当括号里只写一个数字,比如 .list li:nth-child(2),作用为选中父元素list的第二个子元素li标签,如果list的第二个子元素不是li标签,则选择符失效
.list li:nth-child(2) color: #f00;

(2) nth-child(2n) / nth-child(2n+1)
括号内写2n就是选中list父元素的所有偶数项子元素list;2n+1就是选中所有奇数项子元素。
.list > li:nth-child(2n + 1)color: #f00;

(3) nth-child(even) / nth-child(odd)
括号内也允许使用关键字:odd代表奇数,even代表偶数。
.list > li:nth-child(even)color: #0f0;

(4) nth-child(+/-n+b)
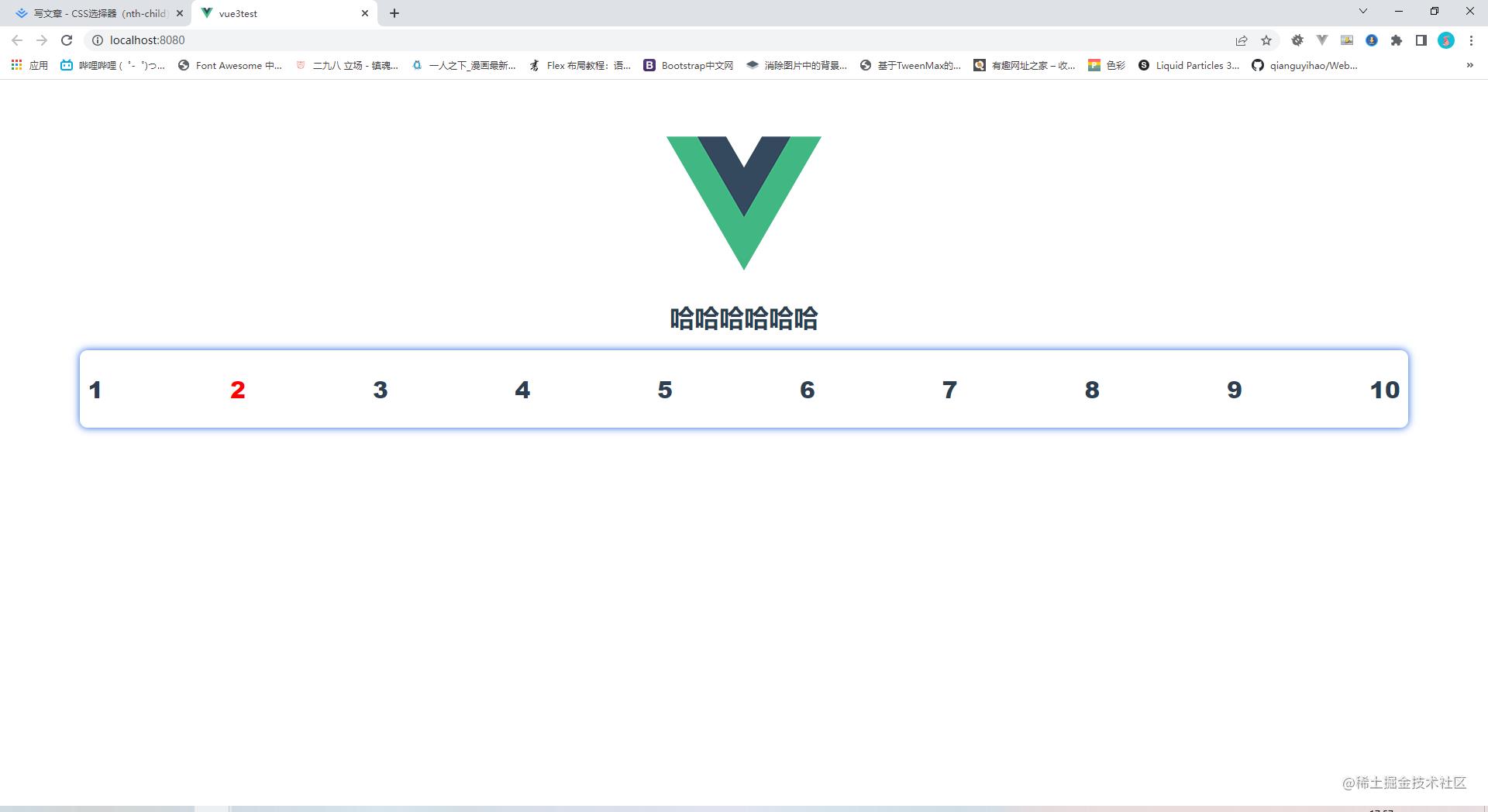
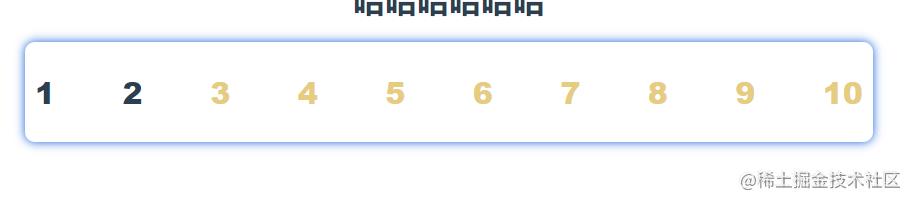
n的作用是连续向后选中,b的作用是从第几个子元素开始。 以.list li:nth-child(n+3)为例,将会选中第三个元素及之后的所有子元素
.list > li:nth-child(n + 3)color: #E6CC7E;

.list > li:nth-child(-n + 3)color: #E6CC7E;

如何使用 CSS“nth-child”选择器选择自定义行数? [关闭]
【中文标题】如何使用 CSS“nth-child”选择器选择自定义行数? [关闭]【英文标题】:How to select custom number of rows using CSS "nth-child" selector? [closed] 【发布时间】:2021-10-20 22:36:04 【问题描述】:基本上我想选择自定义行并更改它们的背景颜色,但我似乎找不到任何相关信息。我可以做odd、even 和其他一些公式,但不能做自定义选择。我读了this question and its answers 和This W3Schools article,但似乎没有自定义选择的选项。我能找到的只有公式和奇数/偶数子选择器。
我有以下代码,其中我选择了even 孩子的数量但这不是我想要的。我想随机选择行并更改它们的背景颜色。下面代码中的表格是整个表格,我不需要更多的行/列。假设我想随机选择以下行:
我知道的唯一选择方法是nth-child 选择器,但我似乎无法选择上面提到的行。我如何仅选择那些行?
<!DOCTYPE html>
<html>
<head>
<style>
table
text-align: center;
border-collapse: collapse;
width: 30%;
td, th
border: 1px solid grey;
padding: 5px;
tr:nth-child(even)
background-color: lightgrey;
</style>
</head>
<body>
<table>
<tr>
<th>Date</th>
<th>Name</th>
<th>Marks</th>
</tr>
<tr>
<td>20-08-2021</td>
<td>AAA</td>
<td>000</td>
</tr>
<tr>
<td>20-08-2021</td>
<td>BBB</td>
<td>000</td>
</tr>
<tr>
<td>20-08-2021</td>
<td>CCC</td>
<td>000</td>
</tr>
<tr>
<td>20-08-2021</td>
<td>DDD</td>
<td>000</td>
</tr>
<tr>
<td>20-08-2021</td>
<td>EEE</td>
<td>000</td>
</tr>
<tr>
<td>20-08-2021</td>
<td>FFF</td>
<td>000</td>
</tr>
<tr>
<td>20-08-2021</td>
<td>GGG</td>
<td>000</td>
</tr>
</table>
</body>
</html>【问题讨论】:
自定义选择是什么意思,td:nth-child(2) 怎么不符合您的期望?
您要选择的行是随机的吗?我的意思是你想选择第二、第三和第四?他们会一直是第 2、第 3 和第 4 吗?
如果它们不符合公式,那么您唯一的选择是按类、ID 或特定选择器单独选择它们。
@MihaiT:是的,我想选择随机行。不,并不总是第 2、第 3 和第 4,只有先到的。
那么@Paulie_D 可能是对的。向您要选择的行添加一个类似乎是最好的选择。
【参考方案1】:
只需传入您要选择的元素的索引即可。就像 "tr:nth-child(3)" 会给你索引为 3 的元素。
【讨论】:
你误解了这个问题。这不是选择每三个元素的问题。我建议你重新阅读这个问题。 也是一个严重的错字:tr.nth-child(3) 不会工作,因为nth-child() 是一个伪选择器而不是一个类。它必须是 tr:nth-child(3) 确实有助于个人选择
我理解了这个问题。如果要选择自定义元素,则需要指定每个元素的索引。就像选择 AAA、BBB、DDD 一样,您需要为每个索引编写 3 个不同的 tr:nth-child()。
OP 从来没有说过他想选择哪一行他想选择的行可能一直在变化。这就是为什么 nth-child 如果您不知道之前要选择哪一行,将无济于事。【参考方案2】:
为此,您必须手动指定元素,如下所示:
<!DOCTYPE html>
<html>
<head>
<style>
table
text-align: center;
border-collapse: collapse;
width: 30%;
td, th
border: 1px solid grey;
padding: 5px;
tr:nth-child(2),
tr:nth-child(3),
tr:nth-child(5)
background-color: lightgrey;
</style>
</head>
<body>
<table>
<tr>
<th>Date</th>
<th>Name</th>
<th>Marks</th>
</tr>
<tr>
<td>20-08-2021</td>
<td>AAA</td>
<td>000</td>
</tr>
<tr>
<td>20-08-2021</td>
<td>BBB</td>
<td>000</td>
</tr>
<tr>
<td>20-08-2021</td>
<td>CCC</td>
<td>000</td>
</tr>
<tr>
<td>20-08-2021</td>
<td>DDD</td>
<td>000</td>
</tr>
<tr>
<td>20-08-2021</td>
<td>EEE</td>
<td>000</td>
</tr>
<tr>
<td>20-08-2021</td>
<td>FFF</td>
<td>000</td>
</tr>
<tr>
<td>20-08-2021</td>
<td>GGG</td>
<td>000</td>
</tr>
</table>
</body>
</html>【讨论】:
【参考方案3】:你应该选择 tr 的第二个孩子,它会选择 AAA、BBB、CCC 参考:https://js-demo.com/index.php?ref=01e519ca937a
【讨论】:
【参考方案4】:我知道已经给出了一些答案和建议,但是如果您仍然想用 CSS 代码解决这个问题,那么我建议您查看一个生成 :nth-child 选择器的站点。这是生成您想要的选择器的一种快速简便的方法。
CSS nth-child 生成器: https://nthchild.kawalekkodu.pl/en/
替代nth-child测试员:https://css-tricks.com/examples/nth-child-tester/
它帮助了我很多次。也可以帮助其他人。
【讨论】:
以上是关于CSS选择器(nth-child)的主要内容,如果未能解决你的问题,请参考以下文章