Less预处理——变量和嵌套
Posted 前端杂货铺
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Less预处理——变量和嵌套相关的知识,希望对你有一定的参考价值。
系列文章目录
文章目录
一、Less 变量
1、选择器变量
让选择器变成动态的
index.html 文件
- id 和 class 选择器
<div id="wrap">
Hello Less!
</div>
<div class="wrap">
Hello World!
</div>
index.less 文件
- 第一种是 确定了 选择器的类型(id 选择器)
- 第二种是 不确定 选择器的类型(id/class 选择器)
// 选择器变量
@mySelector: #wrap;
@wrap: wrap;
@mySelector
color: #ccc;
width: 50%;
.@wrap
color: skyblue;
width: 50%;
#@wrap
color: aqua;
width: 50%;
index.css 文件
- 自动转义后的 css 文件
#wrap
color: #ccc;
width: 50%;
.wrap
color: skyblue;
width: 50%;
#wrap
color: aqua;
width: 50%;

2、属性变量
减少代码书写量
index.html 文件
备注:这是一个公共的HTML结构,以下测试均使用该结构。
<div id="wrap">
Hello Less!
</div>
index.less 文件
- 属性变量,设置属性
// 选择器变量
@mySelector: #wrap;
@wrap: wrap;
// 属性变量
@borderStyle: border-style;
@solid: solid;
@mySelector
@borderStyle: @solid;
index.css 文件
- 自动转义后的 css 文件
#wrap
border-style: solid;

3、url 变量
项目结构改变时,修改其变量就可以
index.less 文件
@images: "../../img";
body
background: url("@images/xxx.png");
index.css 文件
- 自动转义后的 css 文件
body
background: url("../../img/xxx.png");
4、声明变量
结构:@name: 属性: 值
使用:@name()
示例:超出的内容,使用 ... 表示
index.less 文件
@Rules:
width: 60px;
height: 30px;
border: 1px solid #ccc;
/*第一步: 溢出隐藏 */
overflow: hidden;
/* 第二步:让文本不会换行, 在同一行继续 */
white-space: nowrap;
/* 第三步:用省略号来代表未显示完的文本 */
text-overflow: ellipsis;
#wrap
@Rules();
index.css 文件
- 自动转义后的 css 文件
#wrap
width: 60px;
height: 30px;
border: 1px solid #ccc;
/*第一步: 溢出隐藏 */
overflow: hidden;
/* 第二步:让文本不会换行, 在同一行继续 */
white-space: nowrap;
/* 第三步:用省略号来代表未显示完的文本 */
text-overflow: ellipsis;

5、变量运算
- 加减法时,以第一个数据的单位为基准
- 乘除法时,注意单位一定要统一
- 注意添加空格
index.less 文件
@width: 300px;
@color: #ccc;
#wrap
width: @width - 20;
height: @width - 20 * 2;
margin: (@width - 200) * 2;
color: @color*1;
background-color: @color + #111;
index.css 文件
- 自动转义后的 css 文件
#wrap
width: 280px;
height: 260px;
margin: 200px;
color: #cccccc;
background-color: #dddddd;

6、变量的作用域
就近原则
index.less 文件
@var:@a;
@a:100%;
#wrap
width: @var;
@a:9%;
border: 1px solid #ccc;
index.css 文件
- 自动转义后的 css 文件
#wrap
width: 9%;
border: 1px solid #ccc;

7、用变量去定义变量
index.less 文件
@fond:@var;
@var:'fond';
#wrap::after
content: @var;
index.css 文件
- 自动转义后的 css 文件
#wrap::after
content: 'fond';

二、Less 嵌套
1、& 的使用
&:代表的上一层选择器的名字
index.html 文件
- 多层级的嵌套
<div class="center">
<ul id="list">
<li></li>
<li></li>
<li></li>
</ul>
</div>
index.less 文件
- &:代表的上一层选择器的名字
- 可写可不写
.center
width: 100px;
height: 100px;
background: red;
& #list
width: 50px;
height: 50px;
background: skyblue;
li
width: 20px;
height: 20px;
background: #ccc;
index.css 文件
- 自动转义后的 css 文件
.center
width: 100px;
height: 100px;
background: red;
.center #list
width: 50px;
height: 50px;
background: skyblue;
.center #list li
width: 20px;
height: 20px;
background: #ccc;

2、媒体查询
index.less 文件
#main
@media screen
@media (max-width: 768px)
width: 100px;
@media tv
width: 2000px;
index.css 文件
- 自动转义后的 css 文件
@media screen and (max-width: 768px)
#main
width: 100px;
@media tv
#main
width: 2000px;
3、小技巧:添加私有样式
示例:实现样式从隐藏到显示的切换
index.less 文件
#main
&.show
display: block;
.show
display: none;
index.css 文件
- 自动转义后的 css 文件
#main.show
display: block;
.show
display: none;
index.html 文件
- 获取 main 节点,实现样式从隐藏到显示
const main = document.getElementById('main')
main.classList.add("show")
这里是 前端杂货铺,期待您的 三连 + 关注
Less基础
less基础 / 2-1 功能介绍和开发中的问题处理
less预处理器解决的问题:复用、减少冗余、模块化、可维护。 变量支持,选择器嵌套处理(BEM),条件逻辑,引用其他样式(Mixin),增强import。 开发碰到的典型问题:

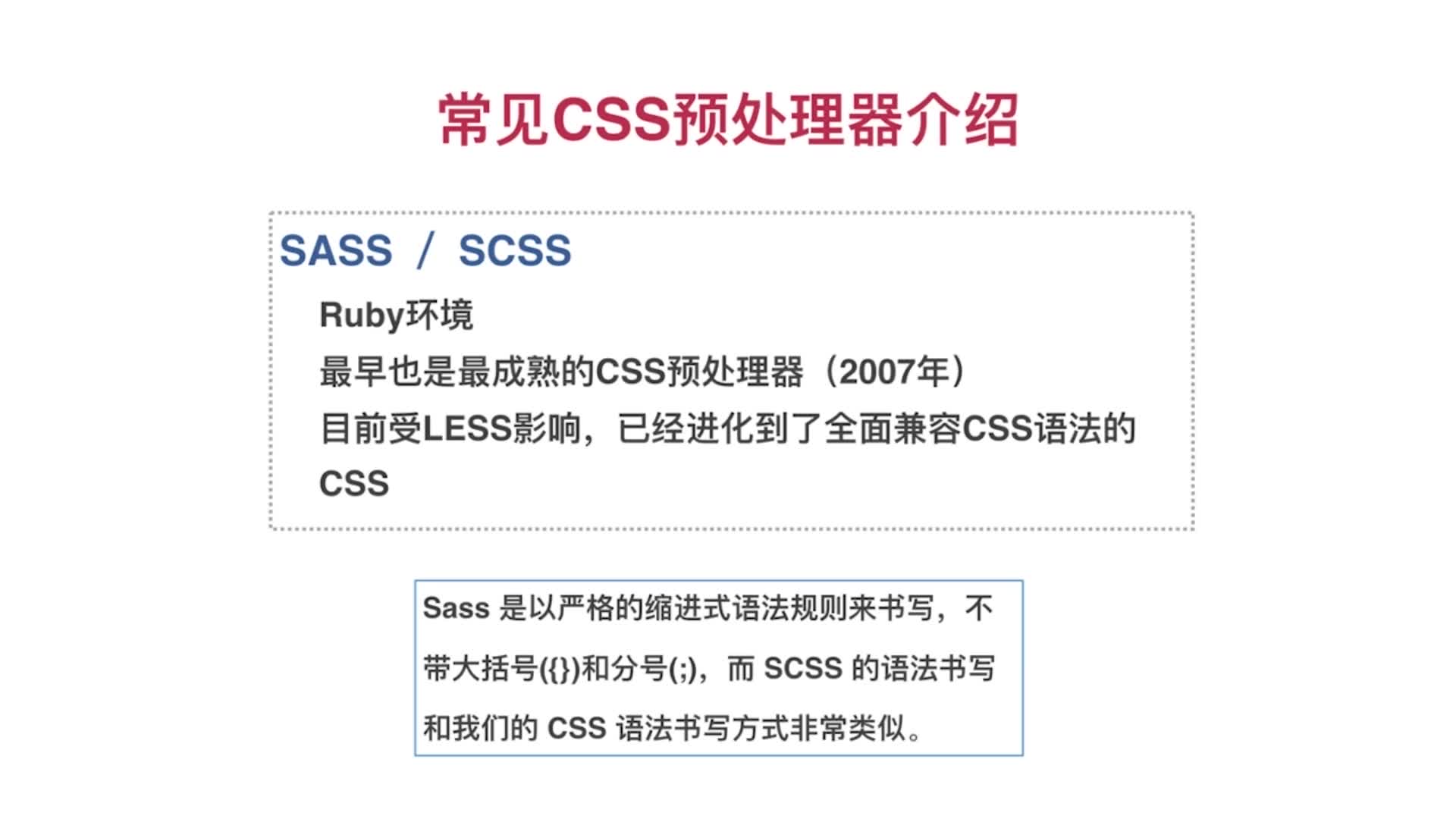
常见的css预处理器: SASS / SCSS。

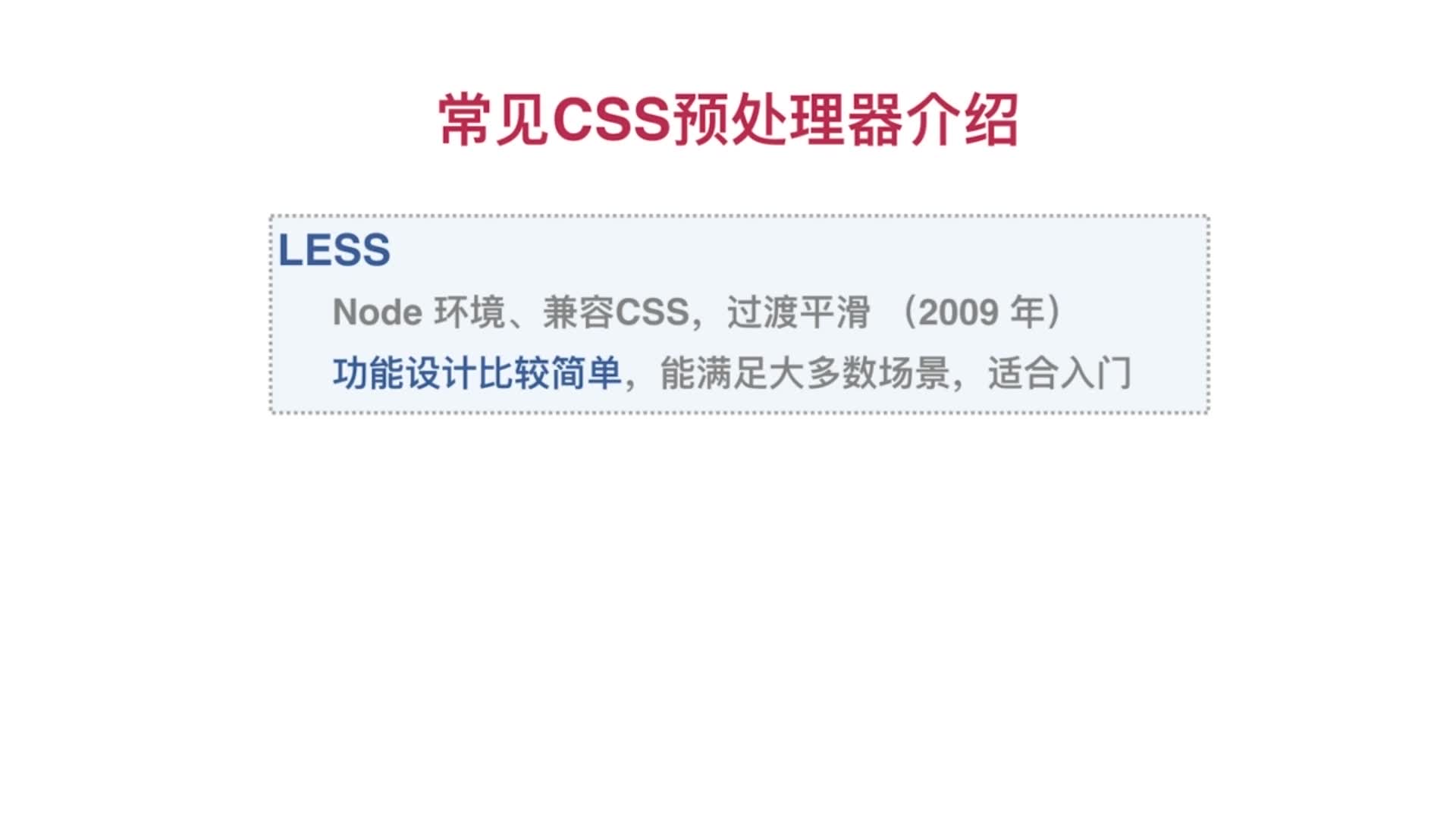
Less

less基础 / 3-1 重点功能简介

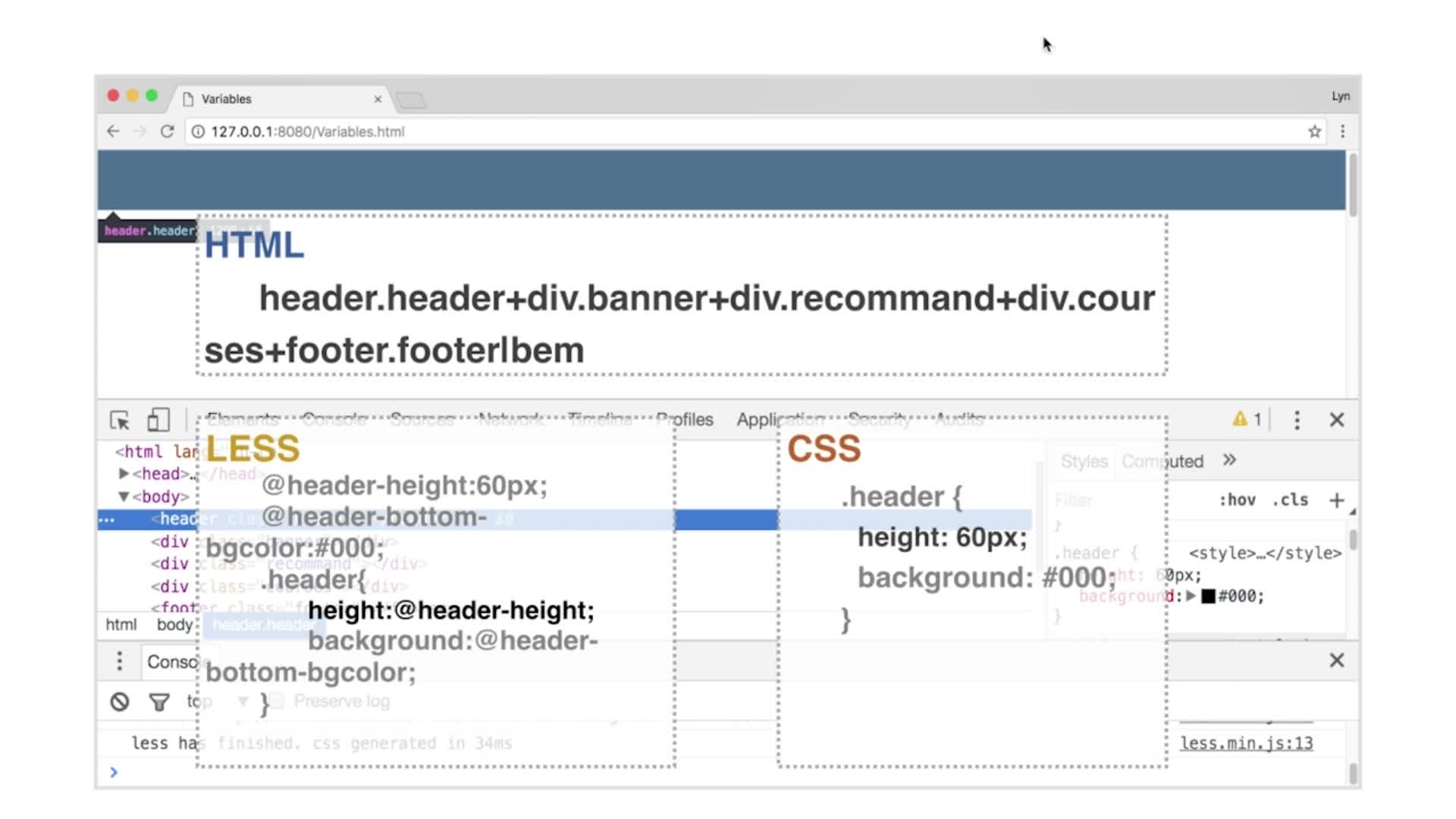
less基础 / 3-2 重点功能-变量Variables介绍
变量声明:@变量: 值; 例子:@header-height: 50px; 变量引用: header{ height: @header-height; }

@是less变量命名语法中的一部分,前面是@,后面是变量名。
less中的变量可以定义为普通的变量、也可以定义为选择器和属性名、URL 。
1、要在选择器中去调用,不能直接写在最外面。
2、一个变量被重复定义时,后面的会覆盖前面的。
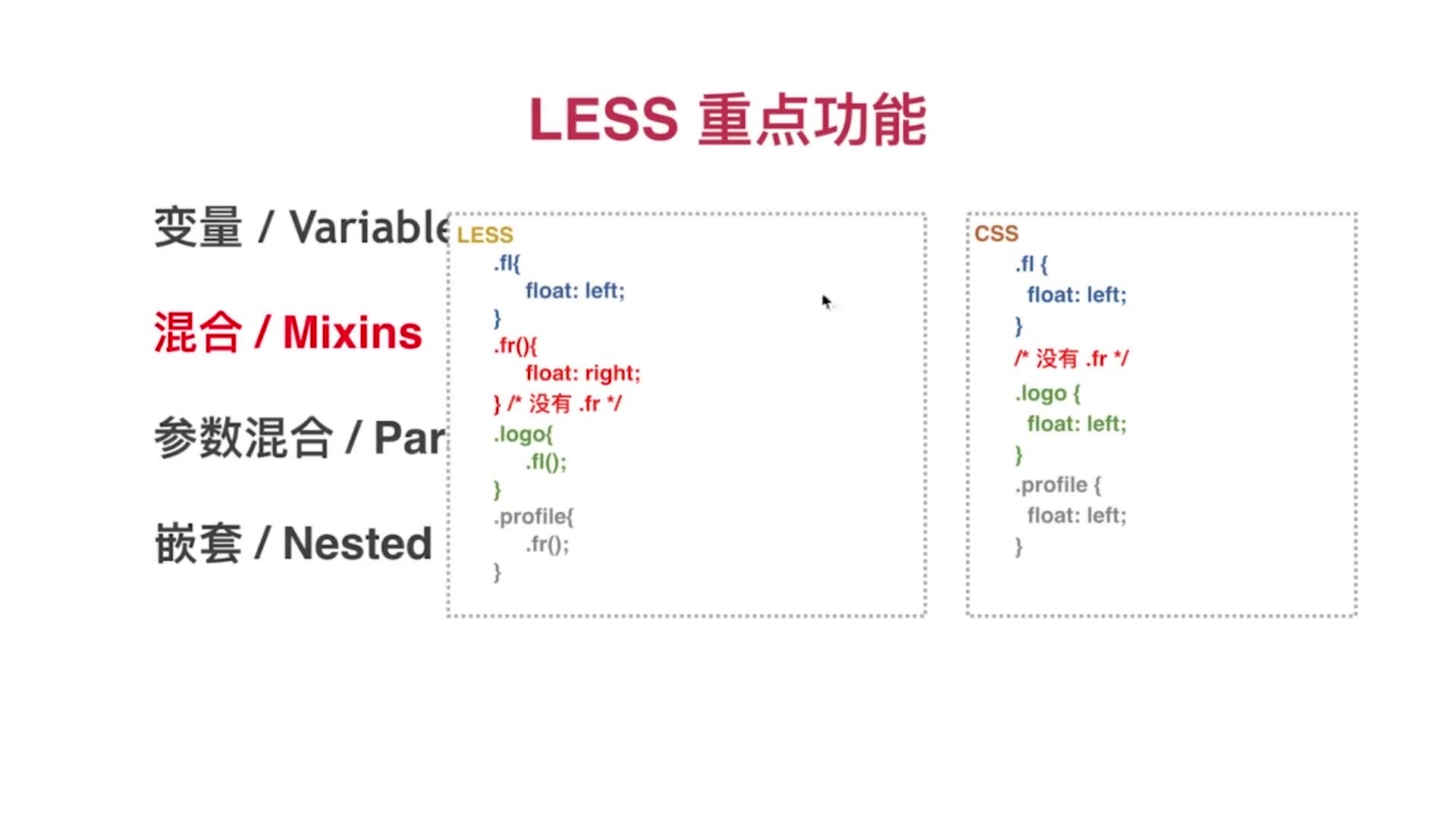
less基础 / 3-5 重点功能-混合Mixins
混合Mixins: 可以先定义一个类选择器(末尾可加括号,可不加括号,如果加了括号后,在css中不会保留该样式,如果不加括号,就相当于写了正常的css样式,会保留。)并写上样式,调用的时候可以写选择器,或者写选择器加括号(建议引用的时候加括号),像函数一样,只能在less中使用,
如图:(图中css中的。profile的样式是right,图片错了)

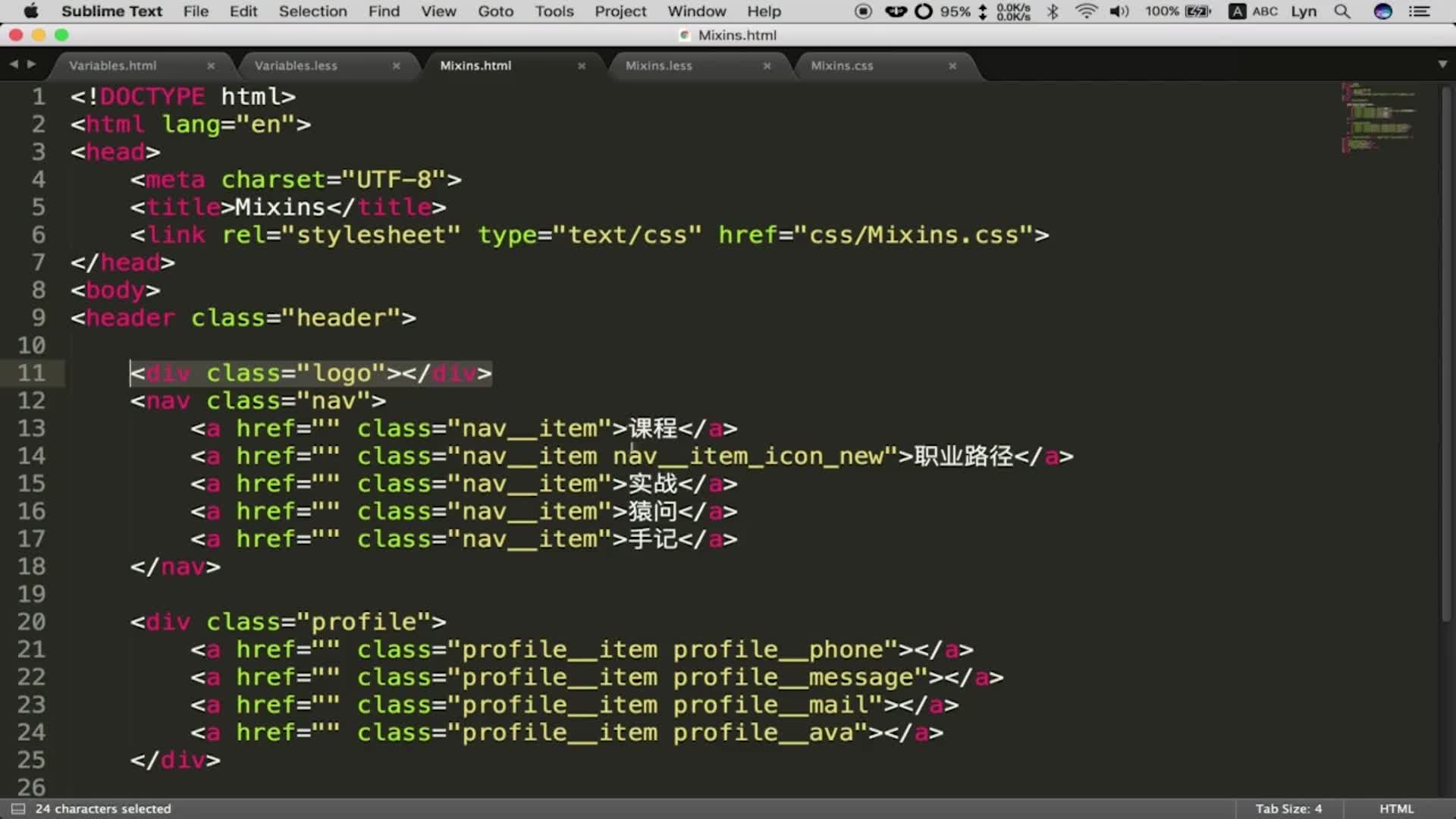
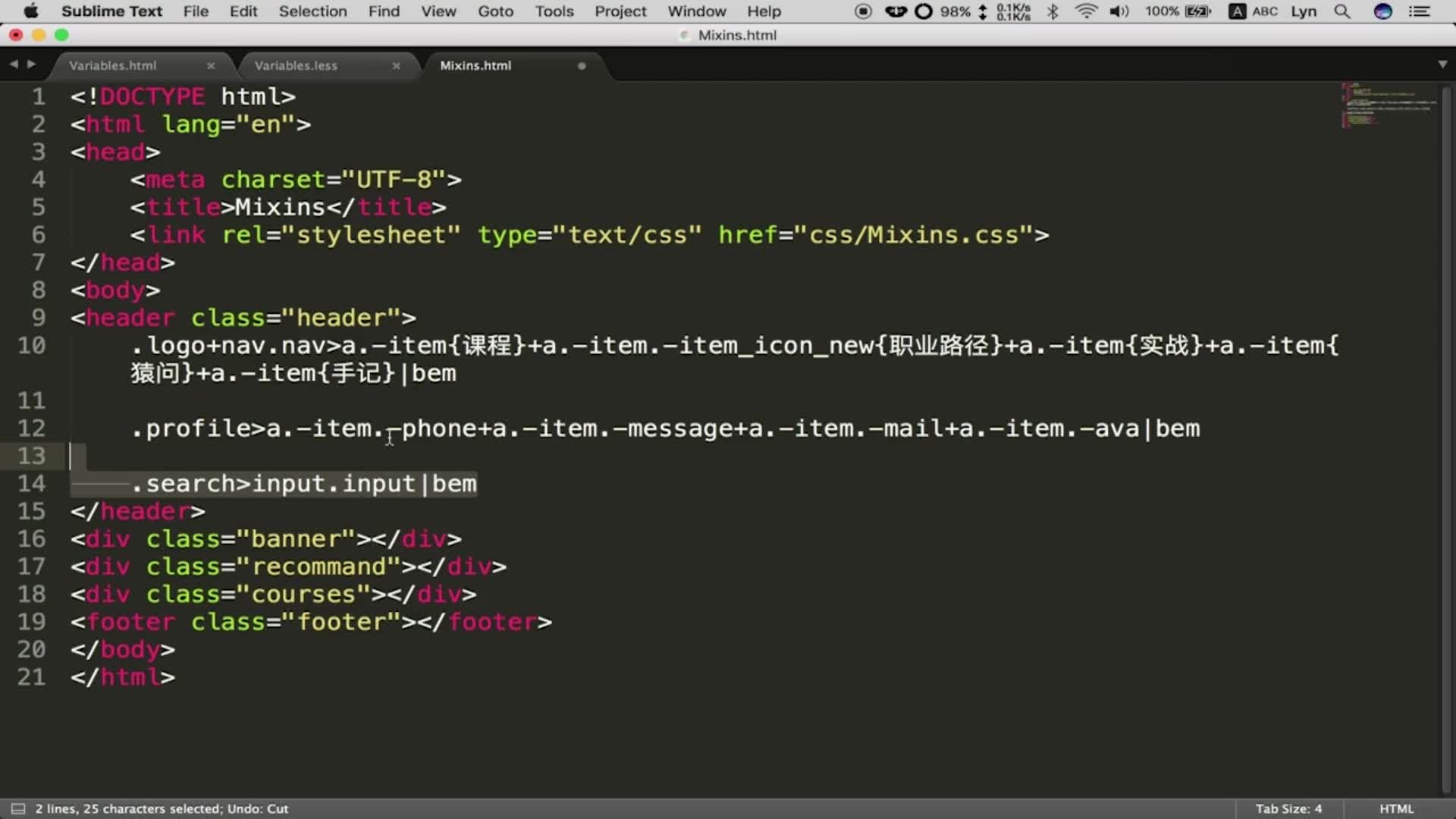
css命名规范:bem思想:如图使用,可参考博客:https://blog.csdn.net/chenmoquan/article/details/17095465

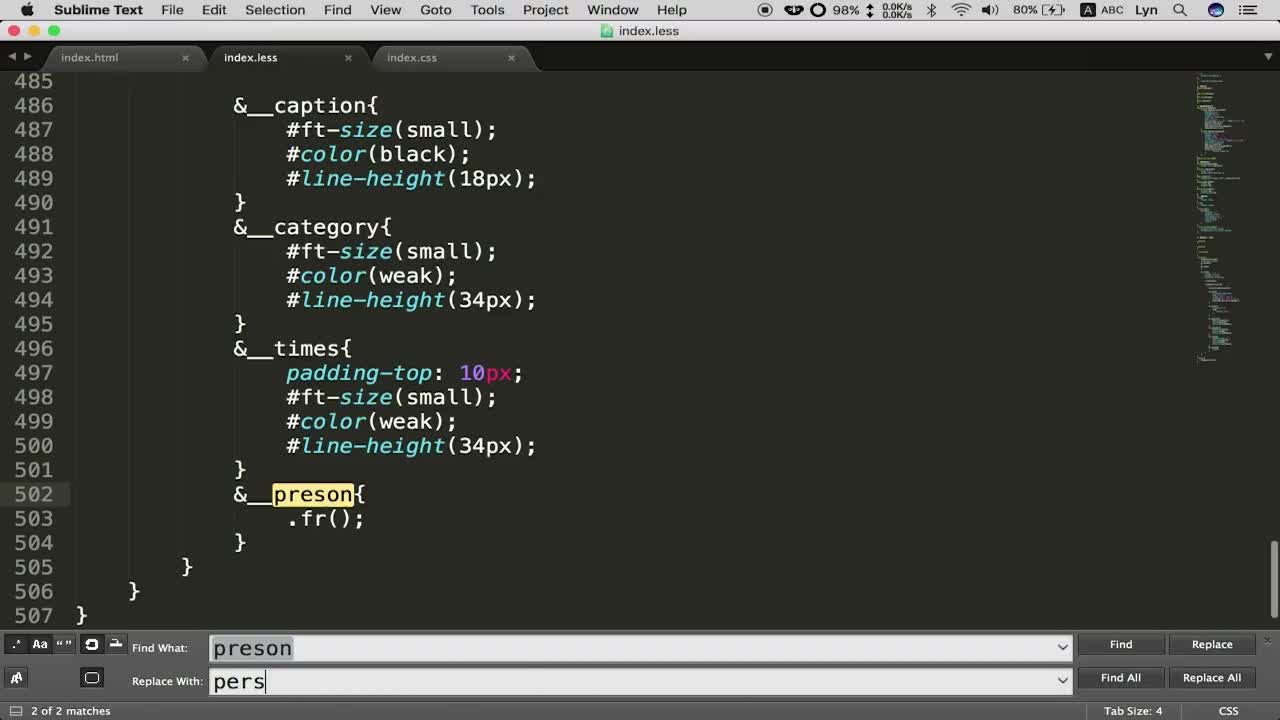
sublime使用bem命名写法。

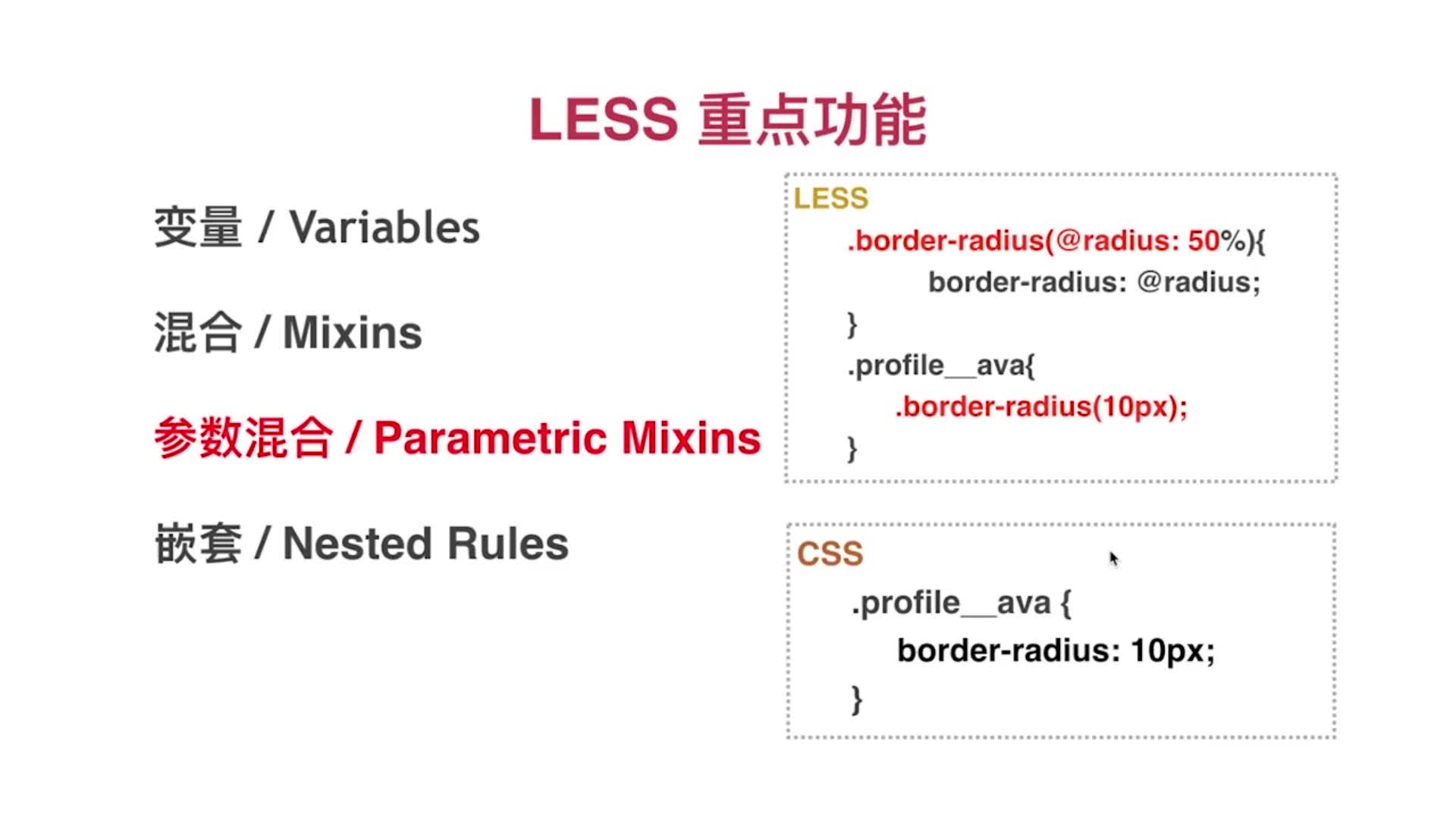
less基础 / 3-7 重点功能-参数混合Parametric_Mixins
参数混合Parametric_Mixins。
定义一个样式的时候可以传参数进去,也像是函数一样,
例如: .border-radius( @radius ){ border-radius: @radius } 在调用这个样式的时候,如果不传参数进去就会报错。
也可先给参数赋予一个默认值: .border-radius( @radius: 50% ){ border-radius: @radius } 这样在调用的时候,不传入参数也不会报错。

less基础 / 3-9 重点功能-参数逻辑条件混合Mixin_Guards
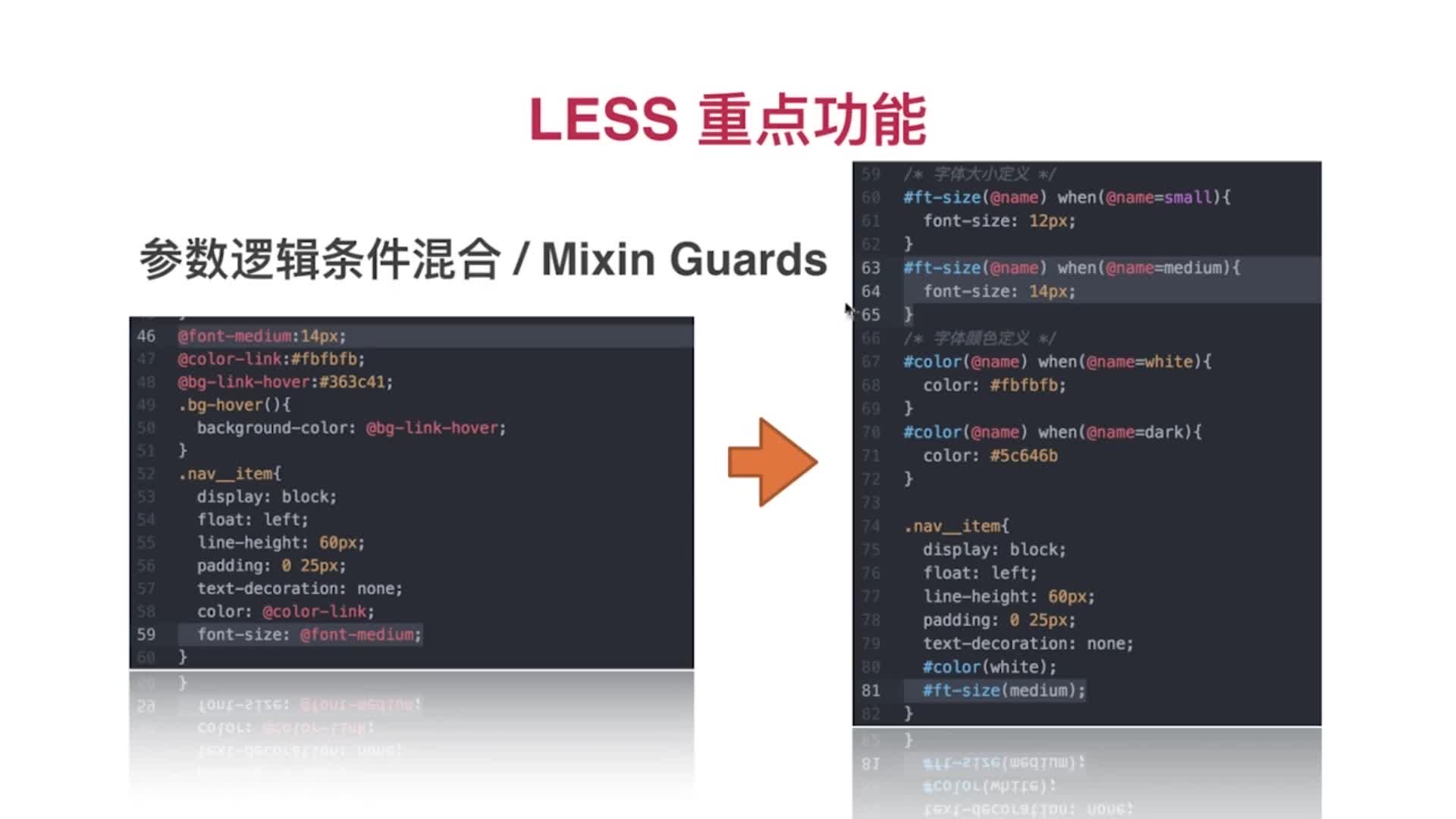
参数逻辑条件混合/Mixin Guards。
约定:有参数有when的话,统一用#开头写样式。
例子: #color(@name) when(@name=white){ color: red } 调用:.xxx { #color(white); }/// 上面的意思就是定义一个名为color的函数,需要传入一个参数@name,当@name的值为white的时候,调用该样式。

参数混入中的判断条件是可以分开定义的,也可以写在一起,但是要用“&”符做为标识。
例子:

#bgcolor( @name ) when ( @name=back ) {
background-color: #0ff;
}
body { #bgcolor( back ); #border( right ); }
#border( @name ) {
& when ( @name = left ) {
border: 1px solid red;
}
& when ( @name = right ) {
border: 10px solid green; }
}
less基础 / 3-11 重点功能-嵌套规则-Nesting
嵌套/Nesting。 &符号代表当前所在模块的css的前缀。

less基础 / 3-13 其他功能介绍
less变量在不同的函数中是不会相互影响的,即使是相同的名字的变量。

其他功能

less实战案例 / 3-1 LESS样式-布局样式
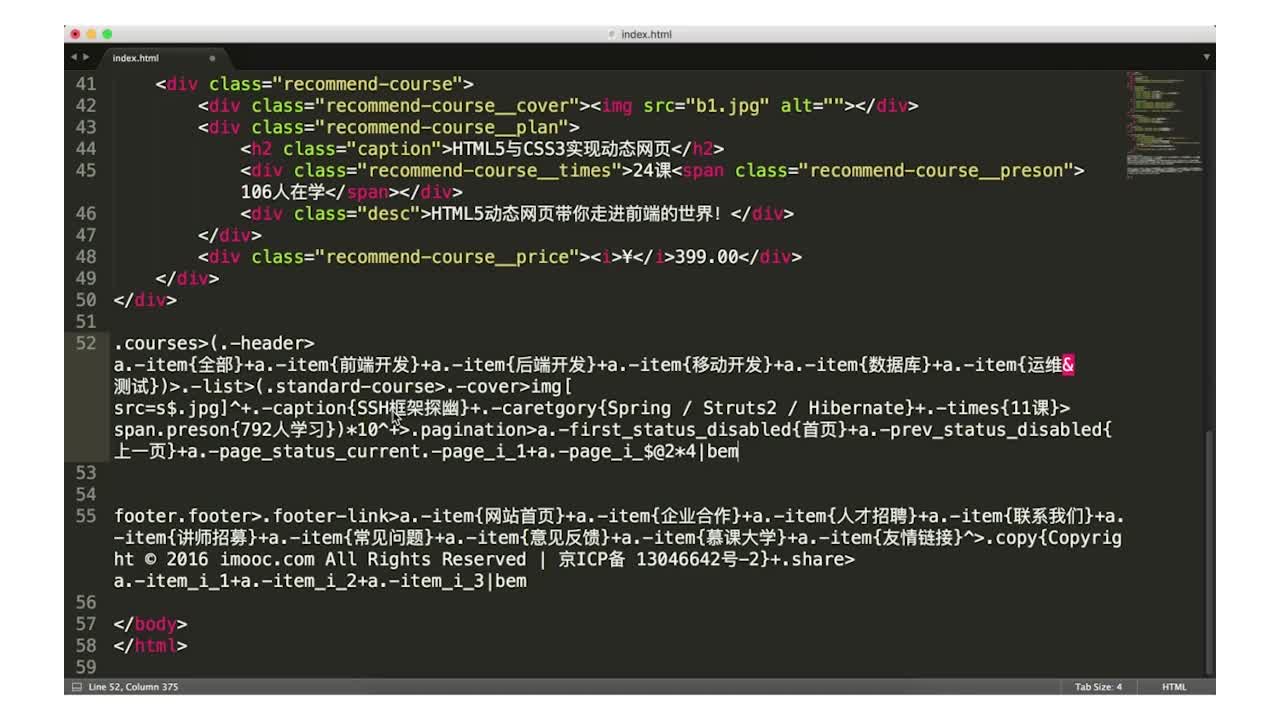
bem写法中,$表示自动顺序补齐,@加数字:表示从哪个开始。^表示返回上一级
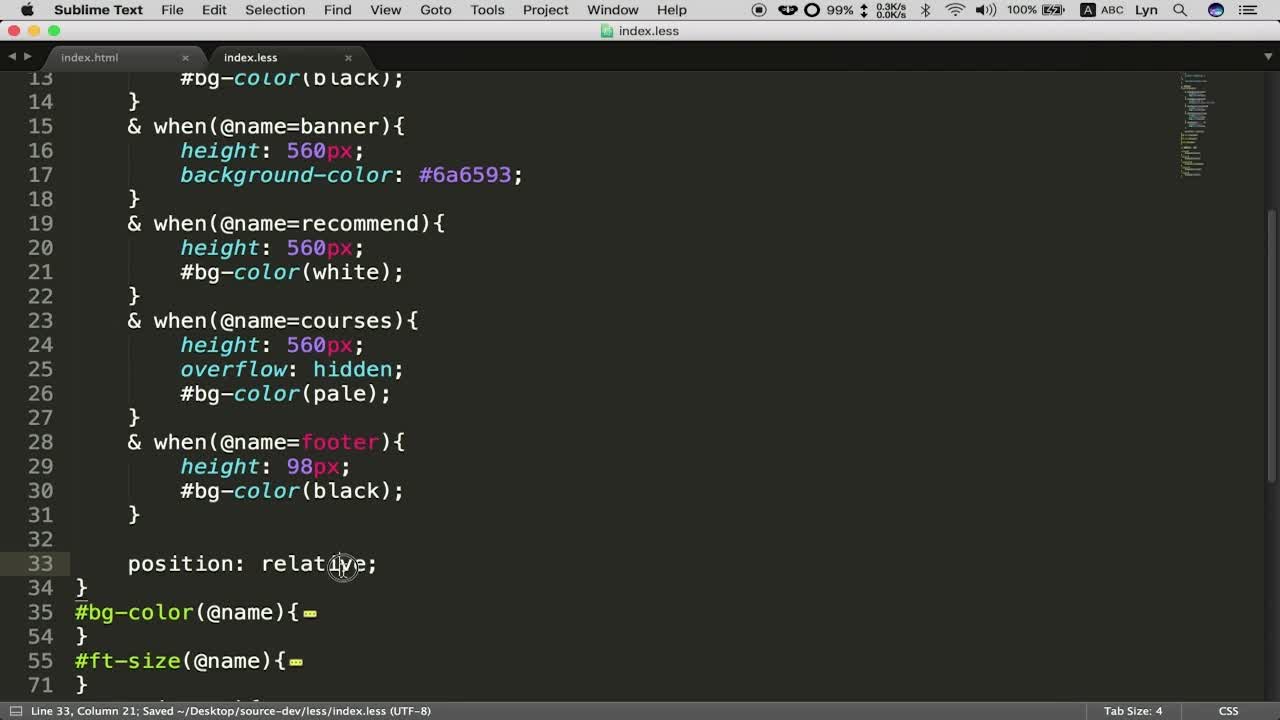
布局样式:先写一个带参数的布局函数,在每一个模块中调用这个函数,就相当于给了每个模块布局。 布局包括:高度,宽度,字体颜色,大小,背景颜色。
例子: #layout(@name){ & when ( @name=xxx ) { #bg-color(xxxx) } } 然后定义函数#bg-color( @name ) { & when ( @name=xxxx ) { background-color: #xxx } } 最后在模块中调用: .header { #layout( xxx ) }


less实战案例 / 3-2 LESS样式-课程模块样式_功能样式_通用样式
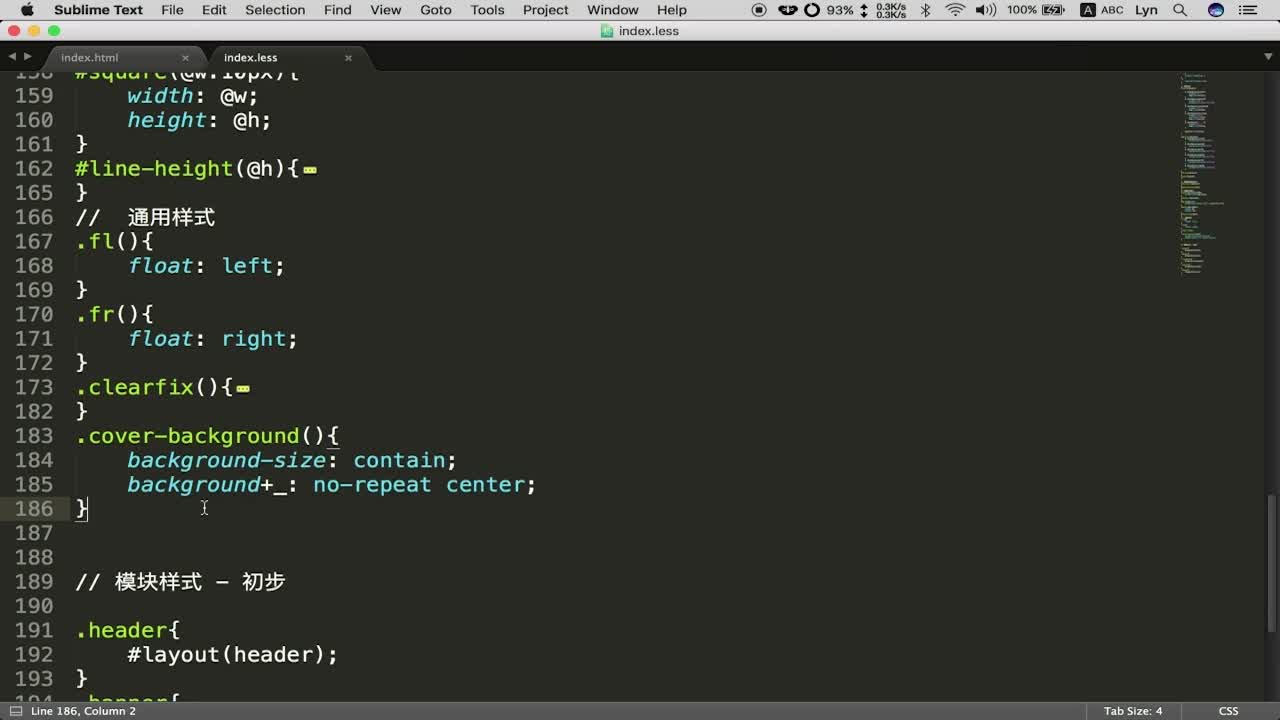
模块样式, 功能样式,(圆角,图片导入,单行文字居中,正方形,盒子水平垂直居中)有参数。 通用样式(清除浮动,左右浮动,背景图片尺寸大小设置)无参数。
图中background+_表示,如果有相同的background的样式,会将这些样式补充进去,如果不加下划线的话,就会用逗号分隔。


sublime:先选中需要变化的代码,再ctrl+h第一行写上错误的,第二行写上正确的。全局替换。

以上是关于Less预处理——变量和嵌套的主要内容,如果未能解决你的问题,请参考以下文章