JS的事件冒泡和事件捕获
Posted BackEndJT
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS的事件冒泡和事件捕获相关的知识,希望对你有一定的参考价值。
什么是事件?
事件是文档和浏览器窗口中发生的特定的交互瞬间。 事件是javascript应用跳动的心脏,也是把所有东西黏在一起的胶水,当我们与浏览器中web页面进行某些类型的交互时,事件就发生了。
事件可能是用户在某些内容上的点击,鼠标经过某个特定元素或按下键盘上的某些按键,事件还可能是web浏览器中发生的事情,比如说某个web页面加载完成,或者是用户滚动窗口或改变窗口大小。
什么是事件流:
事件流描述的是从页面中接受事件的顺序,但有意思的是,微软(IE)和网景(Netscape)开发团队居然提出了两个截然相反的事件流概念,IE的事件流是事件冒泡流(event bubbling),而Netscape的事件流是事件捕获流(event capturing)。
下面说一下事件冒泡和事件捕获的概念:
事件冒泡和事件捕获是描述事件触发事件时序问题的术语,事件捕获指的是从document到触发事件的那个节点,也就是说自上而下的去触发事件,相反的,事件冒泡是自下而上的去触发事件,绑定事件方法的第三个参数,就是控制事件触发顺序是否为事件捕获,true为事件捕获,false为事件冒泡,jQuery的e.stopPropagation会阻止冒泡,意思就是到我为止,我的爹和祖宗的事件就不要触发了。
第一种:事件冒泡
IE提出的事件流叫做事件冒泡,即事件开始时由最具体的元素接收,然后逐级向上传播到较为不具体的节点,看一下以下示例:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body onclick="bodyClick()">
8
9 <div onclick="divClick()">
10 <button onclick="btn()">
11 <p onclick="p()">点击冒泡</p>
12 </button>
13 </div>
14 <script>
15
16 function p(){
17 console.log(\'p标签被点击\')
18 }
19 function btn(){
20 console.log("button被点击")
21 }
22 function divClick(event){
23 console.log(\'div被点击\');
24 }
25 function bodyClick(){
26 console.log(\'body被点击\')
27 }
28
29 </script>
30
31 </body>
32 </html>
执行顺序: p=>button=>div=>body
正如上面我们所说的,它会从一个最具体的的元素接收,然后逐级向上传播, p=>button=>div=>body..........事件冒泡可以形象地比喻为把一颗石头投入水中,泡泡会一直从水底冒出水面,也就是说从小到大开始传播。
第二种:事件捕获
网景公司提出的事件流叫事件捕获流。
事件捕获流的思想是不太具体的DOM节点应该更早接收到事件,而最具体的节点应该最后接收到事件,针对上面同样的例子,点击按钮,那么此时click事件会按照这样传播:(下面我们就借用addEventListener的第三个参数来模拟事件捕获流),也就是上面的例子就会倒过来。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body>
8
9 <div>
10 <button>
11 <p>点击捕获</p>
12 </button>
13 </div>
14 <script>
15 var oP=document.querySelector(\'p\');
16 var oB=document.querySelector(\'button\');
17 var oD=document.querySelector(\'div\');
18 var oBody=document.querySelector(\'body\');
19
20 oP.addEventListener(\'click\',function(){
21 console.log(\'p标签被点击\')
22 },true);
23
24 oB.addEventListener(\'click\',function(){
25 console.log("button被点击")
26 },true);
27
28 oD.addEventListener(\'click\', function(){
29 console.log(\'div被点击\')
30 },true);
31
32 oBody.addEventListener(\'click\',function(){
33 console.log(\'body被点击\')
34 },true);
35
36 </script>
37
38
39
40 </body>
41 </html>
正如我们看到的,和冒泡流万全相反,从最不具体的元素接收到最具体的元素接收事件 body=>div=>button=>p
DOM事件流:
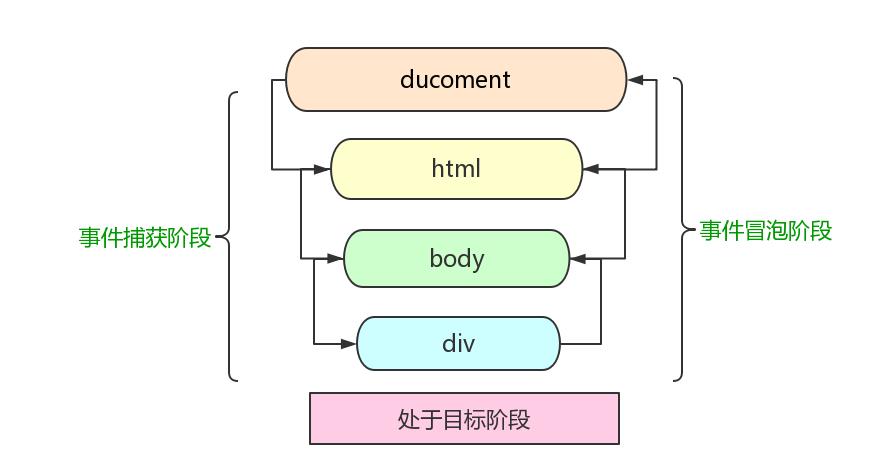
‘DOM2级事件’规定的事件流包含3个阶段,事件捕获阶段、处于目标阶段、事件冒泡阶段。首先发生的事件捕获为截获事件提供机会,然后是实际的目标接收事件,最后一个阶段是事件冒泡阶段,可以在这个阶段对事件做出响应。
在DOM事件流中,事件的目标在捕获阶段不会接收到事件,这意味着在捕获阶段事件从document到<p>就停止了,下个阶段是处于目标阶段,于是事件在<p>上发生,并在事件处理中被看成冒泡阶段的一部分,然后,冒泡阶段发生,事件又传播回document。

流程就是先捕获,然后处理,最后再冒泡出去
关于DOM 2级事件处理程序:
DOM 2级事件定义了两方法:用于处理添加事件和删除事件的操作: 添加事件 addEventListener() 删除事件 removeEventListener(),所有DOM节点中都包含这两个方法,并且他们都包含3个参数:
(1) 要处理的事件方式(例如:click,mouseover,dbclick.....)
(2)事件处理的函数,可以为匿名函数,也可以为命名函数(但如果需要删除事件,必须是命名函数)
(3)一个布尔值,代表是处于事件冒泡阶段处理还是事件捕获阶段(true:表示在捕获阶段调用事件处理程序;false:表示在冒泡阶段调用事件处理程序)
使用DOM 2级事件处理程序的主要好处是可以添加多个事件处理程序,事件处理会按照他们的顺序触发,通过addEventListener添加的事件只能用removeEventListener来移除,移除时传入的参数与添加时使用的参数必须相同,这也意味着添加的匿名函数将无法移除,(注意:我们默认的第三个参数都是默认false,是指在冒泡阶段添加,大多数情况下,都是将事件处理程序添加到事件的冒泡阶段,这样可以最大限度的兼容各个浏览器)
以上是关于JS的事件冒泡和事件捕获的主要内容,如果未能解决你的问题,请参考以下文章