WebStorm 没有自动提示js代码功能怎么办?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebStorm 没有自动提示js代码功能怎么办?相关的知识,希望对你有一定的参考价值。
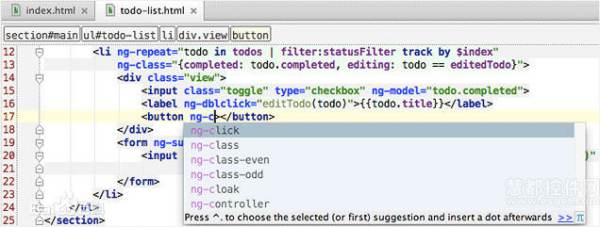
web Storm默认安装后是没有智能提示的功能的,需要手动设置下,设置步骤如下:
File -> Settings -> Languages&Frameworks -> javascript -> Libraries,
在右侧找到Download,下拉选择TypeScript community stubs,然后滚动找到node,点击Download即可
如果因为网络问题下载失败,可以打开URL手动下载至本地,然后点击右侧的Add再添加进webstorm。
URL后需要加上index.d.ts,即:
https://github.com/DefinitelyTyped/DefinitelyTyped/raw/master/react/index.d.ts
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。
目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的html5编辑器”、“最智能的JavaScript IDE”等。


打开file->setting->General->Synchronization看看1,2,4选项打钩没,若没有请勾选。
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
具体的有:
1. 文件不用保存,敲完直接看演示(ff也有类似的一款插件,罗浮宫abcd曾推荐过)。
2. 自带有svn,如果不用服务器版的svn的话,本地自身带一个版本管理的。非常方便。
3. 编辑右侧有各浏览器浏览快捷方式,更是快中快[1]。
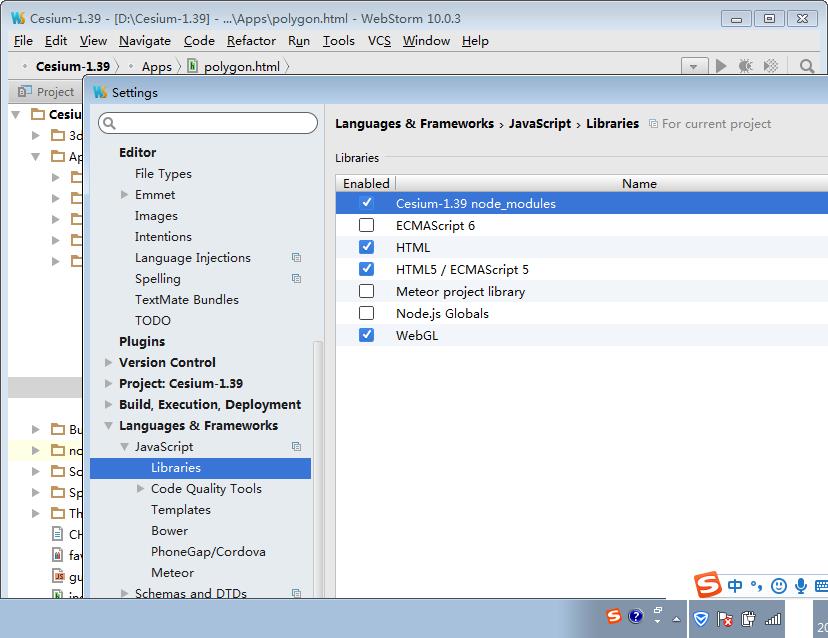
解决webStorm没有cesium代码自动提示的方法

Webstorm中默认是没有cesium代码提示的,但是可以通过设置让它有智能提示
File -> Settings -> Languages&Frameworks -> Javascript -> Libraries,在右侧找到cesium,勾上即可
以上是关于WebStorm 没有自动提示js代码功能怎么办?的主要内容,如果未能解决你的问题,请参考以下文章