chatgptApi 文档使用以及 Demo演示
Posted IT博客技术分享
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chatgptApi 文档使用以及 Demo演示相关的知识,希望对你有一定的参考价值。
前言:最近chatGpt 很火爆,搞得国内某度都按耐不住了,开始搞‘文心一言’了。体验到了ChatGPT的强大之后,那么我们会想,如果我们想基于ChatGPT开发一个自己的聊天机器人,这个能搞定吗?
ChatGPT平台已经为技术提供了一个入口了,很简单的就是实现了。
OpenAI 官网:https://platform.openai.com/

一、OpenAI的账号 请移步: 在线阅读《ChatGPT 从入门到精通》
1. 这里的邮箱一定要写谷歌邮箱,最好,最容易注册成功。
2. 需要国外的手机号短信u验证码才能成功。
3. 然后你去一个俄罗斯的在线接码平台:sms active https://www.sms-activate.org/
现在充值最低都是2 美刀起了,之前是1美刀。
4. 充值完后,在左侧找到 :OpenAI

5. 点进去找最便宜的国家, 添加到购物车就可以了, 右侧列表,立马有记录, 然后复制电话号码,去openAI官网注册那填电话号码,获取短信验证码。
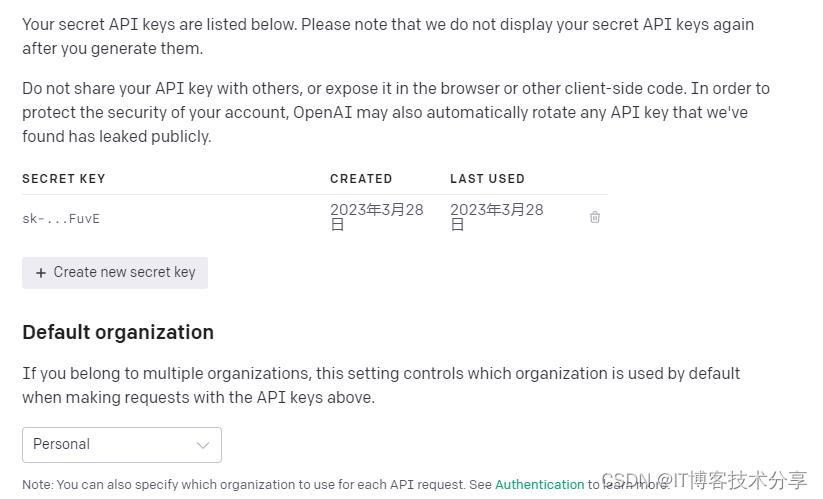
二、创建: api钥匙🔑https://platform.openai.com/account/api-keys
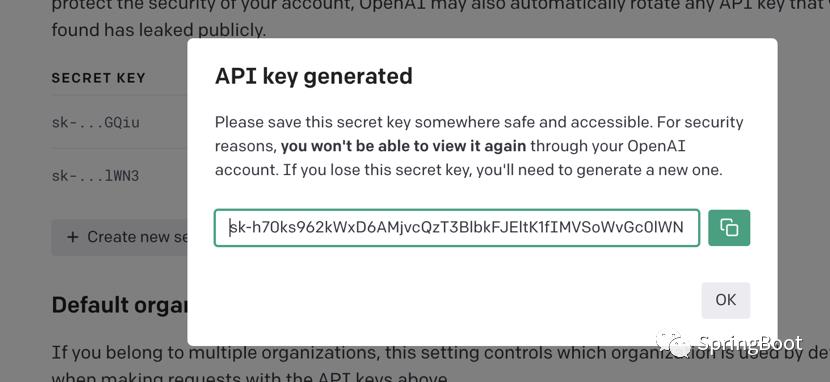
这个 api钥匙🔑 是用于 HTTP 请求身份验证的,可以创建多个。注意这个创建之后需要马上复制好保存,关闭弹框之后就看不到了。

创建api钥匙🔑 创建完成赶紧保存。

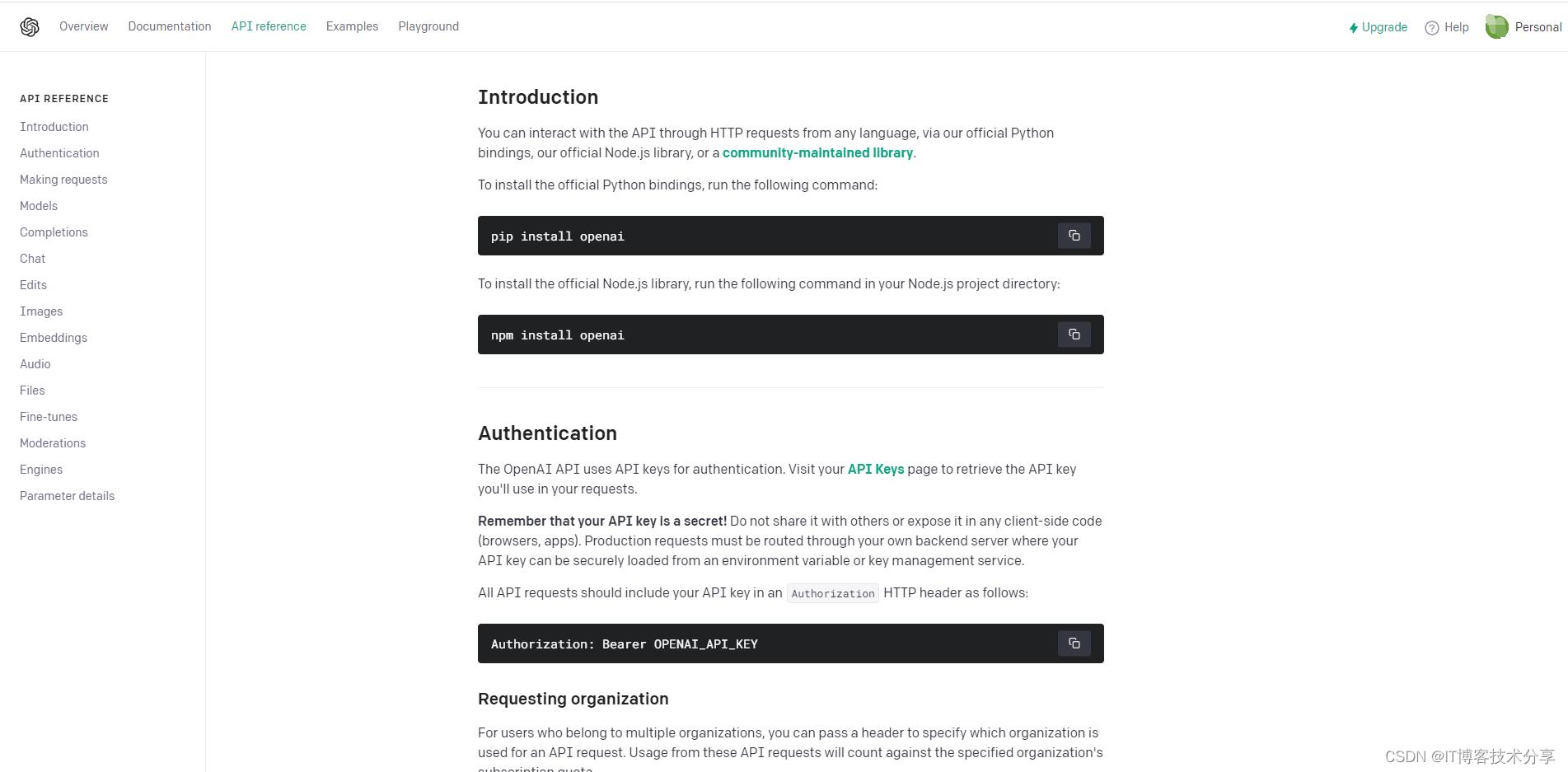
三、官方 API 文档链接:https://platform.openai.com/docs/api-reference/authentication
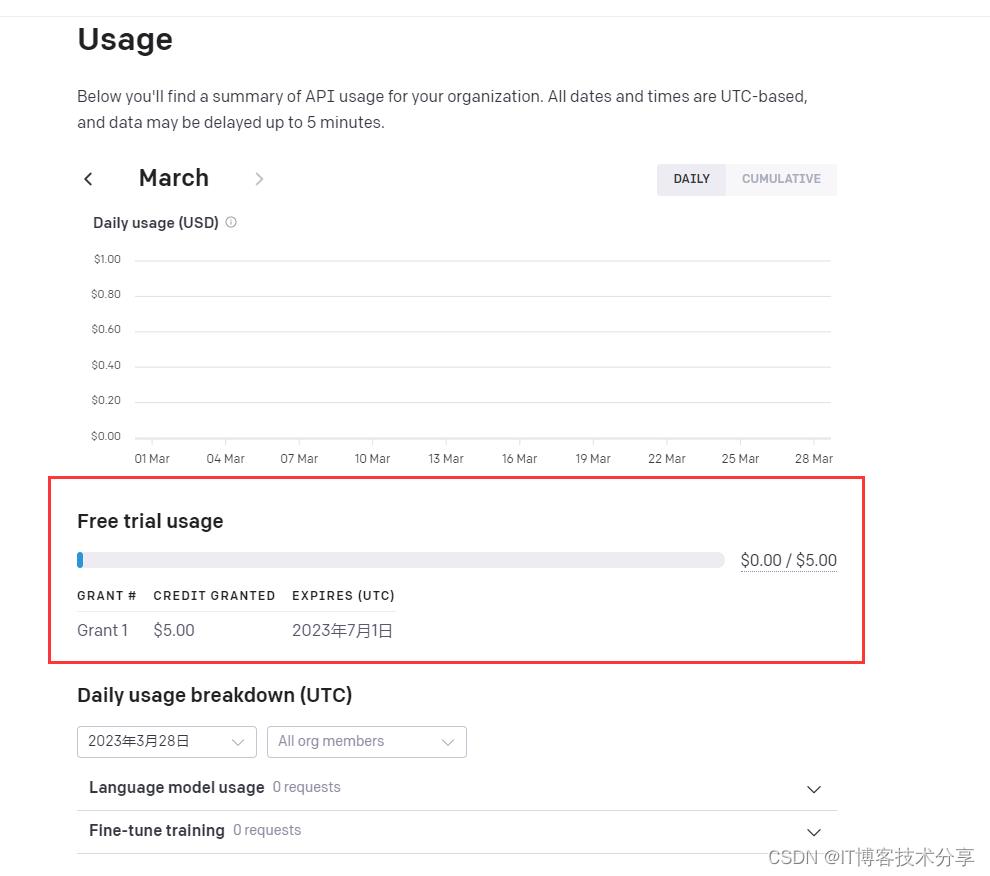
注意 API 调用是收费的,但是 OpenAI 已经为我们免费提供了18美元的用量,足够大家放心使用。之前注册成功的都是18美刀的额度,最近开始只给5美刀的额度了。

四、接口示例
该接口功能较多,支持最常用的问答功能。
(1)请求方式,Post
(2)url:https://api.openai.com/v1/completions
(3)请求体 (json)。
"model": "text-davinci-003",
"prompt": "Say this is a test",
"max_tokens": 7,
"temperature": 0,
"top_p": 1,
"n": 1,
"stream": false
(4)接口文档 https://platform.openai.com/docs/api-reference/completions/create
请求参数解析:

五、JavaScript调用API
下面直接可以使用js+html开发一个对话,具体的源码demo:如下:
<!doctype html>
<html class="no-js" lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Ai - Chat</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.chatgptMain
padding: 0 20px;
#chatgpt-response
font-family: "宋体";
font-size: 20px;
color: #0000FF;
font-weight: bold;
</style>
<script>
async function callCHATGPT()
var responseText1 = document.getElementById("chatgpt-response");
responseText1.innerHTML = ""
function printMessage(message)
var responseText = document.getElementById("chatgpt-response");
var index = 0;
// 创建一个定时器,每隔一段时间打印一个字符
var interval = setInterval(function()
responseText.innerHTML += message[index];
index++;
// 当打印完成时,清除定时器
if (index >= message.length)
clearInterval(interval);
,
150); // 每隔50毫秒打印一个字符
var xhr = new XMLHttpRequest();
var url = "https://api.openai.com/v1/completions";
xhr.open("POST", url, true);
xhr.setRequestHeader("Content-Type", "application/json");
xhr.setRequestHeader("Authorization", "Bearer 你自己的key");
xhr.onreadystatechange = function()
if (xhr.readyState === 4 && xhr.status === 200)
var json = JSON.parse(xhr.responseText);
var response = json.choices[0].text;
// 将CHATGPT的返回值输出到文本框
var responseText = document.getElementById("chatgpt-response");
var index = 0;
// 创建一个定时器,每隔一段时间打印一个字符
var interval = setInterval(function()
responseText.innerHTML += response[index];
index++;
// 当打印完成时,清除定时器
if (index >= response.length)
clearInterval(interval);
,
50); // 每隔50毫秒打印一个字符
;
var data = JSON.stringify(
"prompt": document.getElementById("chat-gpt-input").value,
"max_tokens": 2048,
"temperature": 0.5,
"top_p": 1,
"frequency_penalty": 0,
"presence_penalty": 0,
"model": "text-davinci-003"
);
console.log(data);
await printMessage('正在思考,请等待......');
await xhr.send(data);
</script>
</head>
<body>
<div class="chatgptMain">
<div class="filter-menu text-center mb-40">
<h4>与Ai对话,请描述您的需求-支持中文、英语、日本语等</h4>
</div>
<textarea class="form-control" id="chat-gpt-input" placeholder="输入描述" rows="3" resize="none"
style="width: 100%; margin: 0 auto; background-color: #f4f4f4; color: #333; padding: 10px 0px 0 0px; outline-color: #f4f4f4; border: 1px solid #ccc; border-radius: 12px;"></textarea>
<button onclick="callCHATGPT()" autocomplete="off" class="btn btn-large" href="#"
style="background-color: #333; color: #f4f4f4; border-radius: 10px">
<span class="spinner-border spinner-border-sm" role="status" aria-hidden="true"></span>回答
</button>
<textarea class="form-control" id="chatgpt-response"
placeholder="请耐心等待回答 Ai生成它很快,但是由于网络问题我们需要等待,通常内容越长等待越久 如果长时间没反应请刷新页面重试" rows="26" resize="none"
style="width: 100%;height: auto; margin: 0 auto; padding: 10px 0px 0 0px; background-color: #f4f4f4; color: #333; outline-color: #f4f4f4; border: 1px solid #ccc; border-radius: 10px; overflow: scroll;"
readonly="true"></textarea>
</div>
</body>
</html>
注意:需要替换自己的api-钥匙🔑,修改这一行代码:
xhr.setRequestHeader("Authorization", "Bearer api钥匙🔑")。
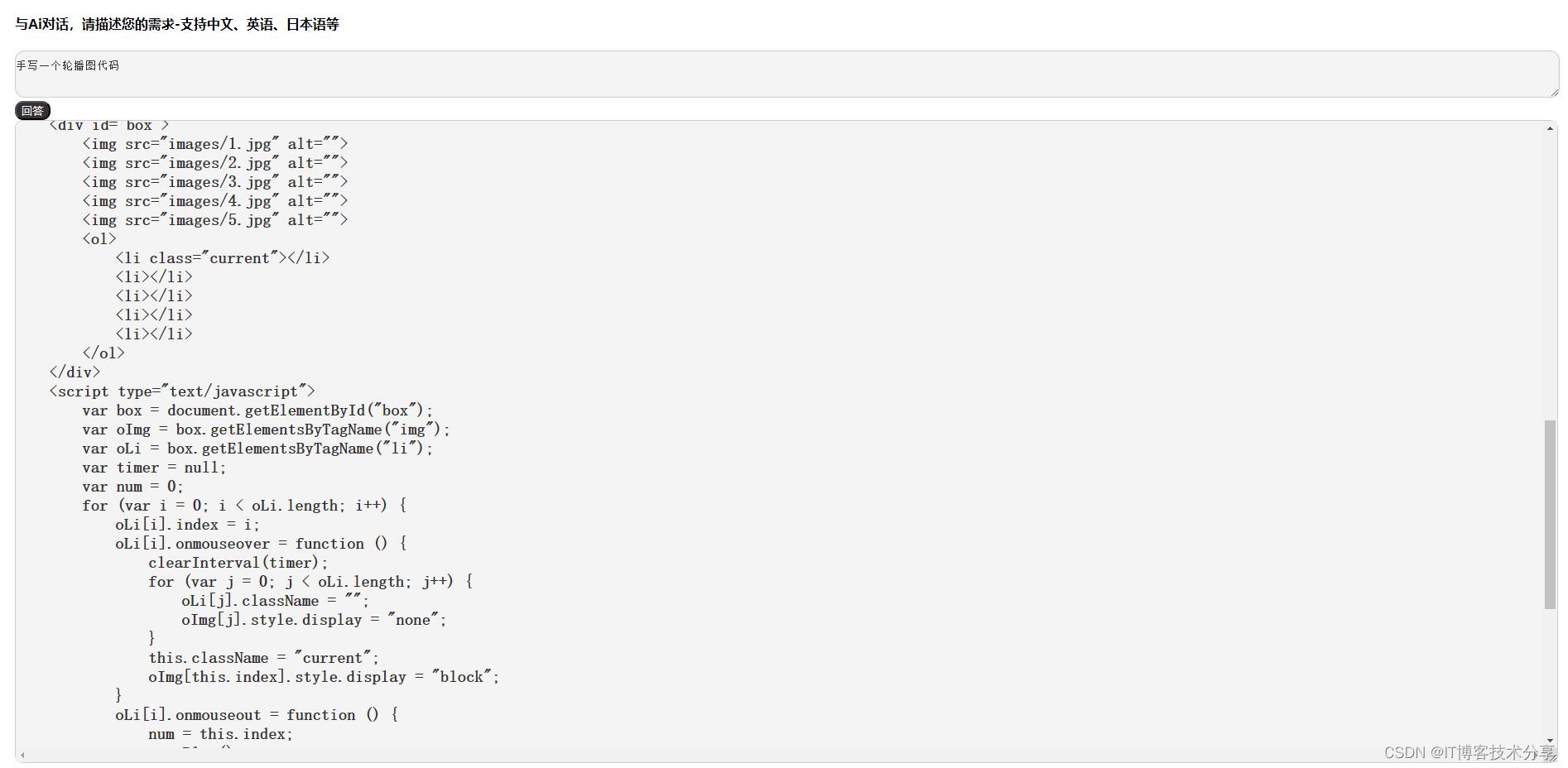
运行一下html,看下效果:

关于《连连看》的算法研究和演示Demo
连连看曾经是一款非常受欢迎的游戏,同时它也是一款比较古老的游戏。看到这里你千万不要认为本篇文章打算讨论《连连看》的历史以及它取得的丰功伟绩。恰恰相反,在这篇文章中我们打算讨论该游戏背后的实现思想,包括它定义的游戏规则,以及游戏的实现算法。作为应用,我们还将利用Java代码实现一个通用的《连连看》算法,并使用Java Swing框架创建一个演示实例。
1《连连看》的游戏规则是如何定义的?
连连看的游戏界面和游戏规则都非常简单。游戏界面可以简单看作一个具有M×N个单元格的棋盘,每个单元格内部显示着各种图片,游戏的最终目的是消除所有图片。但是在消除的过程中,我们需要遵守以下规则:
- 只有内容相同的图片才有消除的可能
- 每次只能消除两张图片,消除时需要使用鼠标指定(即连接)
- 两张图片连接时所经过的路径(连接路径)不能超过两个拐点
- 连接路径经过的单元格所包含的图片必须已经消除
以上是关于chatgptApi 文档使用以及 Demo演示的主要内容,如果未能解决你的问题,请参考以下文章