浅谈JS中的原型对象和原型链
Posted Mike丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈JS中的原型对象和原型链相关的知识,希望对你有一定的参考价值。
我们知道原型是一个对象,其他对象可以用它实现属性继承,除了prototype,又有__proto__
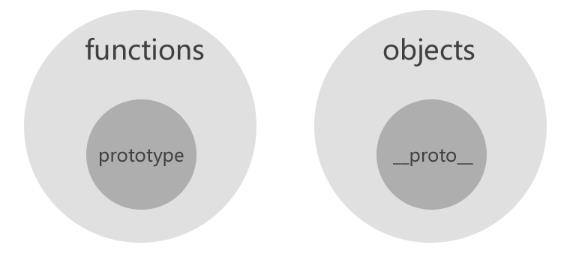
1. prototype和__proto__的区别

prototype是函数才有的属性 __proto__是每个对象都有的属性
但是__proto__不是一个规范的属性,只是部分浏览器
实现了此属性,对应标准的属性是[[Prototype]]

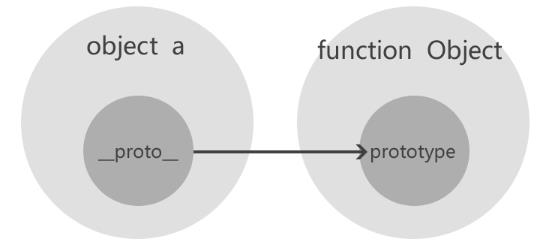
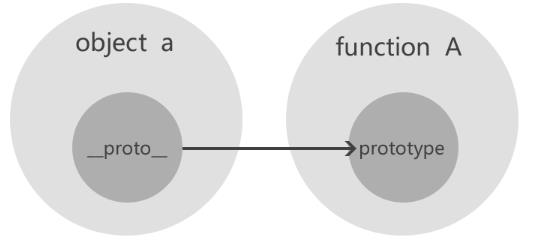
2. __proto__属性指向谁?
__proto__的指向取决于对象创建时的实现方式。
var a = {}

var A = function(){};
var a = new A();

var a1 = {}
var a2 = Object.create(a1);

什么是原型链?
由于__proto__是任何对象都有的属性,而js里万物皆对象,所以会形成一条__proto__连起来的链条,递归访问__proto__必须最终到头,并且值是null.
当js引擎查找对象的属性时,想查找对象本身是否存在该属性,如果不存在,会在原型链上查找,但不会查找自身的perototype
var A = function(){};
var a = new A();

var A = function(){}; var a = new A(); console.log(a.__proto__); // A{}(即构造器function A的原型对象) console.log(a.__proto__.__proto__); // Object{}(即构造器function Object的原型对象) console.log(a.__proto__.__proto__.__proto__); //null
原文:https://www.cnblogs.com/shuiyi/p/5305435.html
以上是关于浅谈JS中的原型对象和原型链的主要内容,如果未能解决你的问题,请参考以下文章