猿创征文|如何使用 Element UI? 以登录框为例带你感受一下基础使用
Posted 小余努力搬砖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了猿创征文|如何使用 Element UI? 以登录框为例带你感受一下基础使用相关的知识,希望对你有一定的参考价值。
目录
前言
Element-ui,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助你的网站快速成型。由饿了么公司前端团队开源。
一、安装(所有内容)
npm i element-ui -S 终端安装
在main.js中引入,此方法引入了所有功能,会导致项目文件较大,推荐按需引入,需要什么引入什么
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);二、按需引入
npm i element-ui -S 终端安装
npm install babel-plugin-component -D 安装 开发依赖
修改babel.config.js
module.exports =
presets: [
'@vue/app',
["@babel/preset-env", "modules": false ]
],
plugins: [
[
"component",
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
]
]
新创一个专属的引入文件夹与src同级,引入想要引入的内容
import Vue from 'vue'
import Button,Form,FormItem,Input,Col,Row,Message from 'element-ui';
Vue.use(Button)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)
Vue.use(Col)
Vue.use(Row)
// 弹出框挂载到vue原型身上,这样每个组件都是用this.message
Vue.prototype.$message = Messagemain.js引入文件夹路径,这里拿我的为例
import '@/plugins/element'
三、案例演示
1.案前整理
提前准备了图片,样式,来配合实现一个较为美观的登录框,如果需要源码样式,私信留下邮箱免费领取,看见就回
这里我还使用了简单的路由效果,来展现跳转页面,下面展示基础的效果

2.代码演示(后附源码)
首先我们需要创建一个路由组件,将内容样式导入,这里直接跳过,样式代码后附,我们直接看如何引入element的代码
虽然官网已经有了演示代码,但是我们要简单了解一下,每一步的意义
如上的演示,我们很清楚需要利用的是input、button这种表单的样式,所以需要使用到<el-input><el-input/> <el-button><el-button/>按钮是为了最后判断是否满足后台数据(此案例没有),也可以一起判断是否满足所有的规则,需要使用点击事件触发绑定@click
第一步在新的组件中写入以下代码,也可以说是路由组件

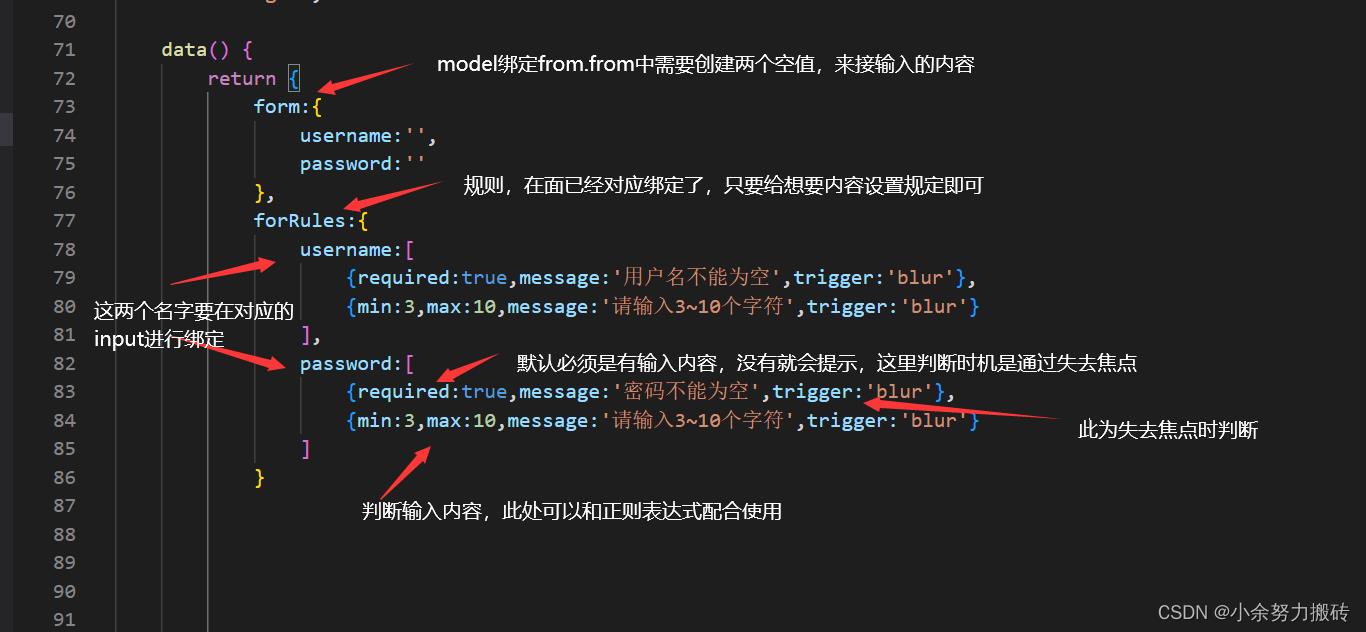
如上图在v-from中使用到了:model :rules来绑定,我需要在data中写入对应的绑定内容

登录按钮判断是否全都满足

在父组件APP中我们需要写入路由、占位符、给router-link绑定了v-show是为了让点击登录,登录按钮就会消失,其中也使用了element自带的美化按钮,直接使用,前提都是自定义安装中要有

router代码中注册

3.源码
APP.vue代码
<template>
<div id="app">
<!-- 路由占位符 -->
<router-link to="/login" v-show="isshow"> <el-button type="primary" class="button" >登录</el-button></router-link>
<router-view></router-view>
</div>
</template>
<script>
import Login from './views/Login.vue';
export default
name: "app",
components: Login ,
computed:
isshow()
return this.$route.name=='login'?false:true
,
</script>
<style>
@import url('./assets/style.css');
.button
position: fixed;
z-index: 9999999;
</style>路由组件代码
<template>
<div class="login_main">
<div class="login_box">
<!-- 登录左边广告框 -->
<div class="l"></div>
<div class="r">
<h1>小余努力搬砖</h1>
<el-form :model="form" :rules="forRules" ref="fromRef">
<el-form-item prop="username">
<el-input prefix-icon="el-icon-s-custom" v-model="form.username" placeholder="请输入用户名" ></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input prefix-icon="el-icon-view" type="password" v-model="form.password" placeholder="请输入密码"></el-input>
</el-form-item>
<el-button type="primary" @click="btn" style="width: 100%;">登录</el-button>
</el-form>
</div>
<div class="c"></div>
</div>
</div>
</template>
<script>
export default
name: 'Login',
data()
return
form:
username:'',
password:''
,
forRules:
username:[
required:true,message:'用户名不能为空',trigger:'blur',
min:3,max:10,message:'请输入3~10个字符',trigger:'blur'
],
password:[
required:true,message:'密码不能为空',trigger:'blur',
min:3,max:10,message:'请输入3~10个字符',trigger:'blur'
]
;
,
mounted()
,
btn()
// this.$refs.fromRef.validate(isOK=>
// if(isOK)
// console.log('1');
// else
// alert('请正确输入')
//
// )
this.$refs.fromRef.validate().then(()=>
).catch(()=>
// alert('请正确输入')
)
,
;
</script>
<style scoped>
.login_main
height: 100%;
width: 100%;
background: url(../assets/img/login_bg.jpg) no-repeat;
background-size: cover;
.login_box
width: 900px;
height:515px;
background: #fff;
box-shadow: 0px 0px 10px 5px #ddebfe;
position: absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
border-radius: 12px 0px 0px 12px;
.login_box .l
background: url(../assets/img/login_left.jpg) no-repeat;
width: 350px;
height: 515px;
border-radius: 12px 0px 0px 12px;
.login_box .r
width: 550px;
box-sizing: border-box;
padding: 30px;
h1
text-align: center;
color: #4c4c4c;
.button
width: 100%;
</style>router代码
routes:[
// 注册组件
// path:'/',redirect:'/login',
name:'login',path:'/login',component:Login
]
)assets css代码引入到app.vue中
html,body,div,ul,p
margin: 0;
padding: 0;
html,body,#app
height: 100%;
.l
float: left;
.r
float: right;
.cclear: both;两张图片也放在assets使用时引入,如下点击自取图片
结束语:分享到此就结束啦,有问题随时私聊
猿创征文|一文带你了解前端开发者工具
前端开发者工具目录
一、前言
随着互联网的高速发展,Web2.0 时代的快速演变。
用户对于网页界面等的要求越来越高。良好的审美,便捷的交互 等变得尤为重要!
一些 好用 的 编译器工具,UI 框架工具,API 调试工具 等便应运而生~~
接下来,给小伙伴们推荐几款非常好用的前端开发者工具!!
二、前端开发者工具——编译器(含插件)
编译器的主要作用是给开发者提供一个良好便捷的编码平台。包括并不止以下功能:
- 语法高亮
- 自动提示补全
- 代码片段收集
- 自定义热键绑定
…
在这里,给大家安利两款前端开发人员用的最多的编译器:
- VS Code(开源免费)
- WebStorm(试用期后收费)
1、VS Code
Visual Studio Code 简称 VS Code,下文均写为 VS Code。
特点:开源(免费使用),很多好用的插件,可以简化开发。【强烈推荐】
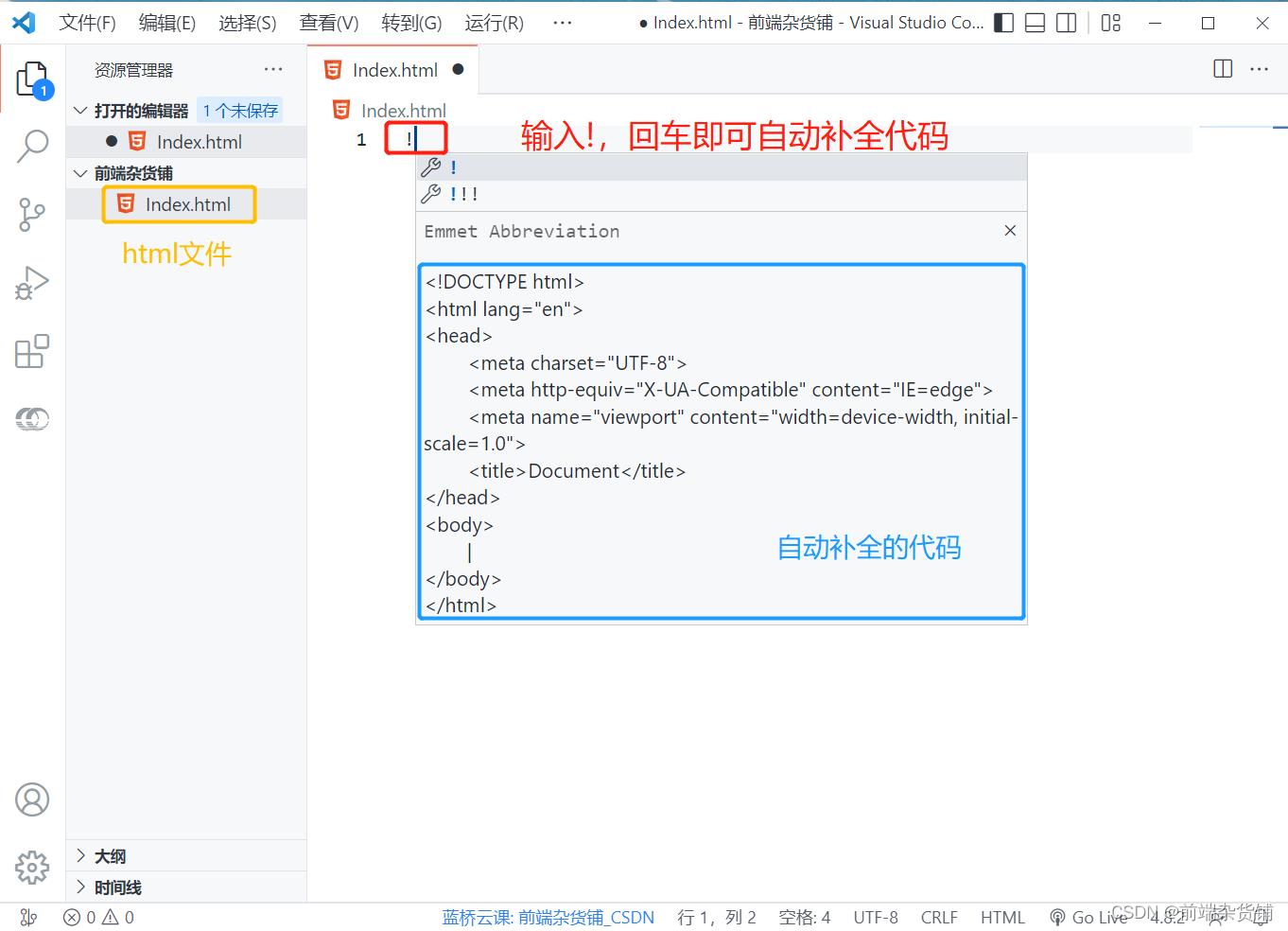
下载安装后,打开编译器,创建第一个文件 Index.html。

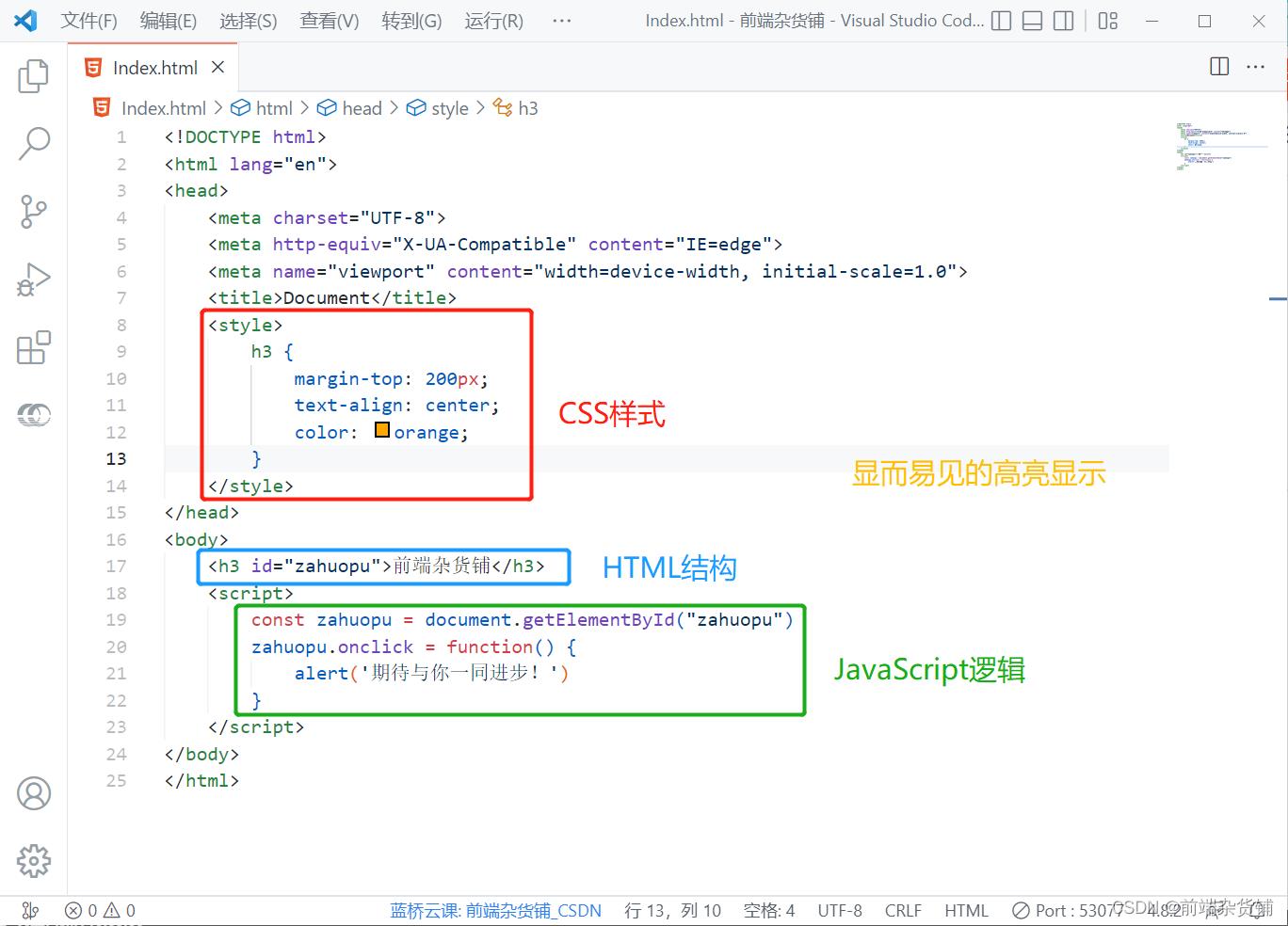
编写如下代码,运行查看:


打开 html 文件,点击 前端杂货铺,弹出框信息展示如下:

2、VS Code 必备插件
(1)汉化 VS Code:简体中文版【下载安装方式如下】

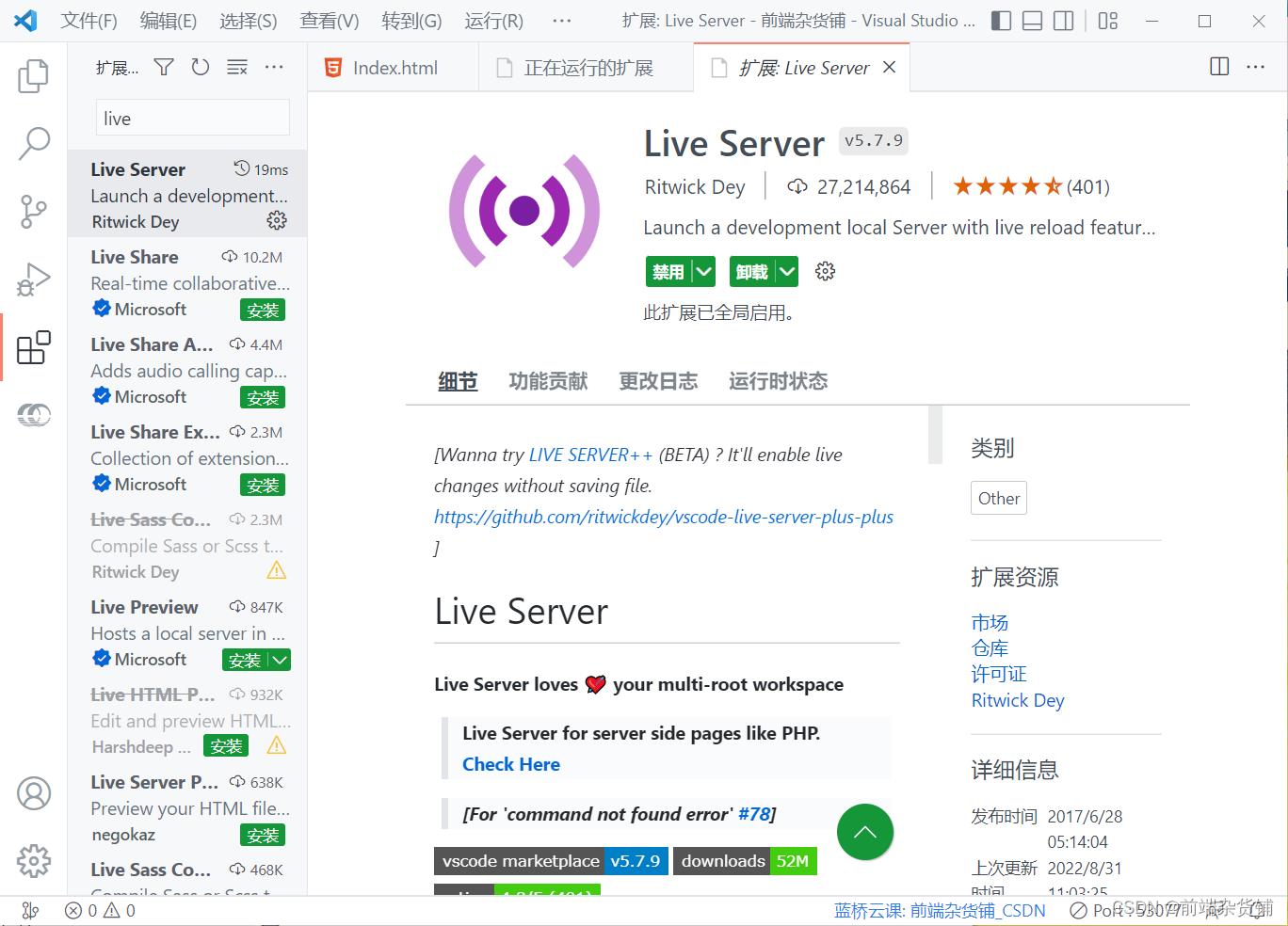
(2)Live Server:快速启动本地服务,自动监听(不需要刷新)

(3)Auto Close Tag:自动补全标签(不需要全部手写)

(4)给代码中配对的符号(例如左右括号、花括号等)添加鲜明的颜色(可快速找到成对的符号)

(5)Beautify:格式化代码(Shift+Alt+F)

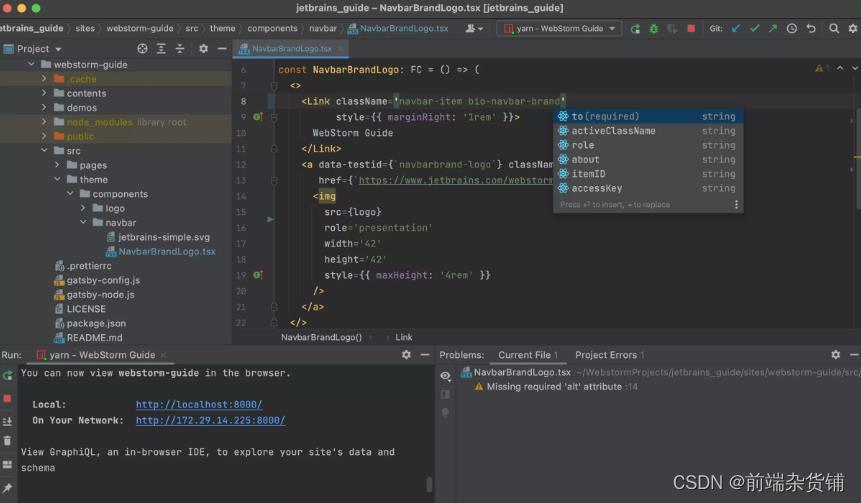
3、WebStorm
WebStorm 是JetBrains公司旗下一款JavaScript 开发工具。
特点:功能很全,不需要安装其他插件,但需要购买(不开源)。
基本的使用和 VS Code 差不多,在这里就不做过多的赘述了~~

三、前端开发者工具——UI 框架工具
UI 框架最大的作用在于可以使 UI 设计变得 标准化,直接拿来用,可以 大大提高 后续的 开发效率。
接下来,给大家推荐两款常用的 UI 框架工具:
- Element(饿了么前端团队推出的基于 Vue 封装的 UI 组件库)
- Vant(有赞前端团队开源的移动端组件库)
- …
1、Element
npm 安装
npm i element-ui -S
全局引入(不推荐):在 main.js 中通过 import 导入,通过 Vue.use(xxx) 全局使用。
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI)
按需引入(推荐):在 main.js 中通过 import 导入 指定组件,通过 Vue.use(xxx) 使用该组件。
import Button from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(Button)
安装导入完毕之后,直接通过 Element ui 的标准写法,在组件中进行编写即可。
示例:Element ui 封装的按钮的写法以及效果图如下:
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>

2、Vant
yarn 安装
yarn add vant@3.0.0-beta.8 -S
按需引入(推荐):在 main.js 中通过 import 导入 指定组件,通过 Vue.use(xxx) 使用该组件。
import createApp from 'vue';
import Button from 'vant';
const app = createApp();
app.use(Button);
安装导入完毕之后,直接通过 Vant ui 的标准写法,在组件中进行编写即可。
示例:Vant ui 封装的按钮的写法以及效果图如下:
<van-button type="primary">主要按钮</van-button>
<van-button type="success">成功按钮</van-button>
<van-button type="default">默认按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>

四、前端开发者工具——API 调试工具
API 调试工具提供强大的 Web API & HTTP 请求调试功能。
能够 发送 任何类型的 HTTP 请求 (GET,HEAD,POST,PUT),附带任何数量的参数+ headers。
API 调试工具是在前后端分离的项目中用于 接口测试 的必备工具!!
1、ApiPost
Apipost——汉化版 Postman 的 API 调试工具。
示例:测试的 API 地址【https://api.uixsj.cn/hitokoto/get?type=social】

示例:使用 node.js 创建路由及书写逻辑,测试登录请求(传参)

五、写在最后(总结)
不管你是 科班出身,亦或是“半路出家”的 转行人员。
如果你选择了前端开发这条路,请不要轻易放弃,行百里者半九十,你离成功可能就差那一步!
本篇文章,编译器——>扩展插件——>UI组件库——>API调试工具
好的工具能让我们事半功倍,以上工具的功能,基本上能满足前端开发人员 90% 的开发需求。
如果你还知道什么好用的前端开发者工具,欢迎在评论区留言讨论~~

以上是关于猿创征文|如何使用 Element UI? 以登录框为例带你感受一下基础使用的主要内容,如果未能解决你的问题,请参考以下文章