js-点击tab按钮,同一页面显示不同的内容
Posted 小白呀白菜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js-点击tab按钮,同一页面显示不同的内容相关的知识,希望对你有一定的参考价值。
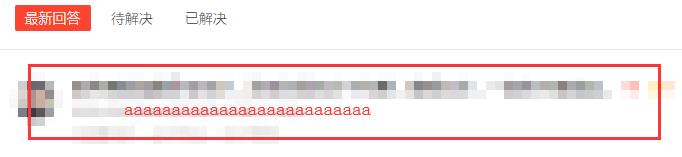
效果:

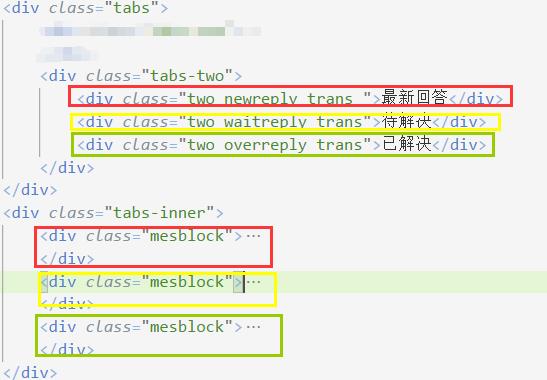
html:

JS:

css:
.tabs-two{
.two{
display: inline-block;
font-size:14px;
height: 17px;
font-weight:300;
color:#444444;
margin-top:10px;
height:26px;
text-align: center;
line-height: 26px;
border-radius:2px;
cursor: pointer;
}
.two:hover{
background:rgba(252,69,48,1);
color:#fff;
}
.newreply{
margin-left:17px;
width:76px;
}
.waitreply{
margin-left:6px;
width:62px;
}
.overreply{
margin-left:8px;
width:62px;
}
.checked{
background:rgba(252,69,48,1);
color:#fff;
}
}
以上是关于js-点击tab按钮,同一页面显示不同的内容的主要内容,如果未能解决你的问题,请参考以下文章