关于 js 函数参数的this
Posted 沐子馨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于 js 函数参数的this相关的知识,希望对你有一定的参考价值。
先看一道面试题:
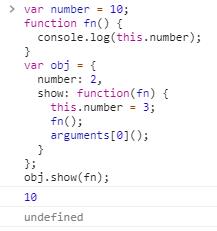
var number = 10; function fn() { console.log(this.number); } var obj = { number: 2, show: function(fn) { this.number = 3; fn(); arguments[0](); } }; obj.show(fn);
打印的结果如下:

obj.show 中,第一个函数执行 fn() 结果为 10,第二个 arguments[0]() 执行结果为 undefined。
原因是:
第一个 fn 在执行时,this 指向 window,window,number 为10;
第二个 fn 在执行时,实际上为 argements.0 在执行,也就是此时的 this 为 arguments(毕竟 arguments 为伪数组,伪数组也还是对象,可理解为 obj.0)。因为 arguments 的属性中没有 number 这个属性,所以返回 undefined
以上是关于关于 js 函数参数的this的主要内容,如果未能解决你的问题,请参考以下文章