Vue3:状态管理-Store(Vuex,Pinia)
Posted 梦雨生生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3:状态管理-Store(Vuex,Pinia)相关的知识,希望对你有一定的参考价值。
什么是状态管理
理论上来说,每一个 Vue 组件实例都已经在“管理”它自己的响应式状态了
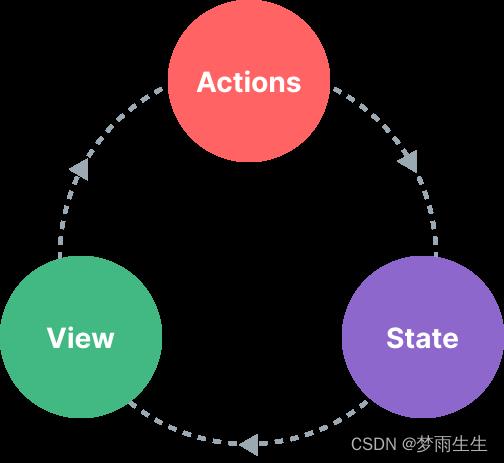
它是一个独立的单元,由以下几个部分组成
- 状态:驱动整个应用的数据源;
- 视图:对状态的一种声明式映射;
- 交互:状态根据用户在视图中的输入而作出相应变更的可能方式。

Vuex和Pinia的区别
Vuex:
1.由state,getters,mutations,actions,modules组成
2.通过mutations修改state
优点:
支持调试功能,如时间旅行和编辑
适用于大型、高复杂度的Vue.js项目
缺点:
服务器端呈现的,则会将您的应用程序暴露给安全漏洞
getter 在通过方法访问时,每次都会去进行调用,而不会缓存结果。
Pinia:
1.由state,getters,actions组成
2.通过getters,actions修改state,也可以通过$patch
优点:
完整的 TypeScript 支持:与在 Vuex 中添加 TypeScript 相比,添加 TypeScript 更容易
极其轻巧(体积约 1KB)
store 的 action 被调度为常规的函数调用,而不是使用 dispatch 方法或 MapAction 辅助函数,这在 Vuex 中很常见
支持多个Store
支持 Vue devtools、SSR 和 webpack 代码拆分
缺点:
不支持时间旅行和编辑等调试功能
Vuex状态管理
对于已经有过Vue2项目经验的来说,可能Vuex更加熟悉。
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
安装:
npm install vuex@next --save
开始:
主页面:
<template>
<div class="home">
<div>Store:count</div>
<ChildViewVue></ChildViewVue>
</div>
</template>
<script lang="ts" setup>
import reactive, ref, computed from 'vue';
import ChildViewVue from './ChildView.vue';
import useStore from 'vuex';
const store = useStore();
console.log('const store = useStore();', store.state.count)
const count = computed(() => store.state.count)
</script>
子页面:
<template>
<div class="ChildView">
<button @click="clickChange">修改store</button>
</div>
</template>
<script lang="ts" name="ChildView" setup>
import ref, watch from 'vue'
import useStore from 'vuex';
const store = useStore();
const clickChange = () =>
let random = Math.floor(Math.random() * 10 + 1)
store.commit('CHANGE_COUNT',random)
</script>
store:
import createStore from 'vuex';
export default createStore(
state:
count: 0
,
getters: ,
mutations:
CHANGE_COUNT(state: count: any , data: any)
state.count = data;
,
actions: ,
modules:
);
Pinia状态管理
Pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。如果您熟悉 Composition API,您可能会认为您已经可以使用简单的export const state = reactive(). 这对于单页应用程序来说是正确的,但如果它是服务器端呈现的,则会将您的应用程序暴露给安全漏洞。
- 更强的团队协作约定
- 与 Vue DevTools 集成,包括时间轴、组件内部审查和时间旅行调试
- 模块热更新 (HMR)
- 服务端渲染支持
npm install pinia
主页面:
<template>
<div class="home">
<div>pinia:count</div>
<ChildViewVue></ChildViewVue>
</div>
</template>
<script lang="ts" setup>
import reactive, ref, computed from 'vue';
import ChildViewVue from './ChildView.vue';
import changeNum from "@/store";
import storeToRefs from 'pinia'
const store = changeNum()
const count = storeToRefs(store)
</script>
子页面
<template>
<div class="ChildView">
<button @click="clickChange">修改store</button>
</div>
</template>
<script lang="ts" name="ChildView" setup>
import ref, watch from 'vue'
import changeNum from "@/store";
const store = changeNum()
const clickChange = () =>
let random = Math.floor(Math.random() * 10 + 1)
store.CHANGE_COUNT(random)
</script>
store
import defineStore from 'pinia';
export const changeNum = defineStore('main',
state: () => ( count: 0 ),
getters: ,
actions:
CHANGE_COUNT(data: any)
this.count = data;
);
main.ts
import createApp from 'vue'
import App from './App.vue'
import router from './router'
import createPinia from 'pinia'
createApp(App).use(createPinia()).use(router).mount('#app')
总结
根据Vue官方回答:
现有用户可能对 Vuex 更熟悉,它是 Vue 之前的官方状态管理库。由于 Pinia 在生态系统中能够承担相同的职责且能做得更好,因此 Vuex 现在处于维护模式。它仍然可以工作,但不再接受新的功能。对于新的应用,建议使用 Pinia
事实上,Pinia 最初正是为了探索 Vuex 的下一个版本而开发的,因此整合了核心团队关于 Vuex 5 的许多想法。最终,我们意识到 Pinia 已经实现了我们想要在 Vuex 5 中提供的大部分内容,因此决定将其作为新的官方推荐。
相比于 Vuex,Pinia 提供了更简洁直接的 API,并提供了组合式风格的 API,最重要的是,在使用 TypeScript 时它提供了更完善的类型推导
总得来说,Vuex目前是能够满足我们日常项目需求,等Vuex下一个版本,可能就要使用Pinia了。
VUEX(状态管理)
1.导入vuex包
import vuex from ‘vuex’
2.注册vuex到vue中
vue.use(vuex)
3.new vuex.store() 得到一个数据存储对象
var store = new vuex.store()
4.将new出来的store对象挂载到vue上
一,state 存放一些公共的数据
1 state: { 2 3 ? count: 0 4 5 ? }
1 import { mapState } from ‘vuex‘ 5 ? computed: { 7 ? ...mapState ([‘count‘]) 9 ? }
拿到了state中的数据,不能直接修改(操作)数据,要通过触发mutation里的方法
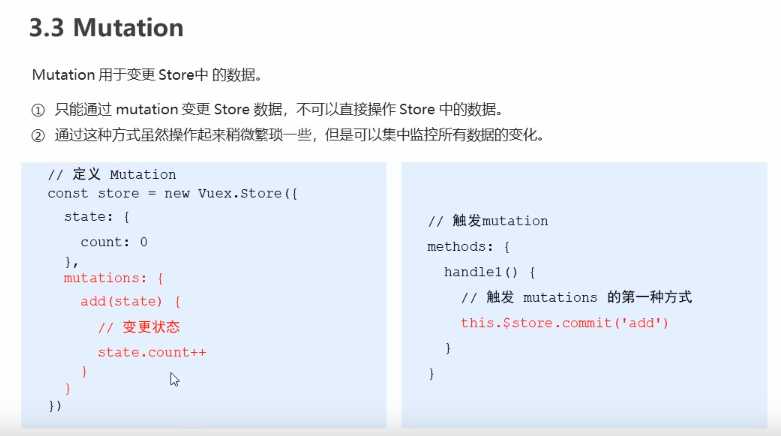
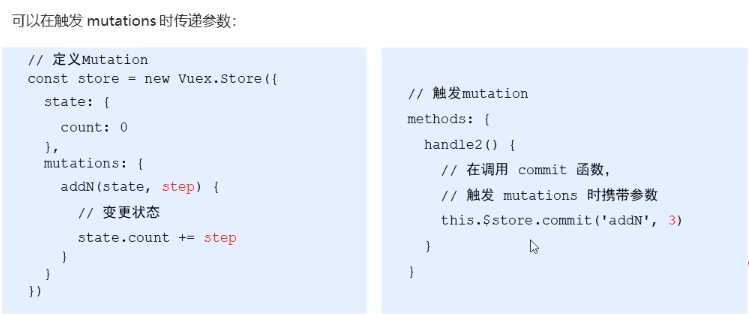
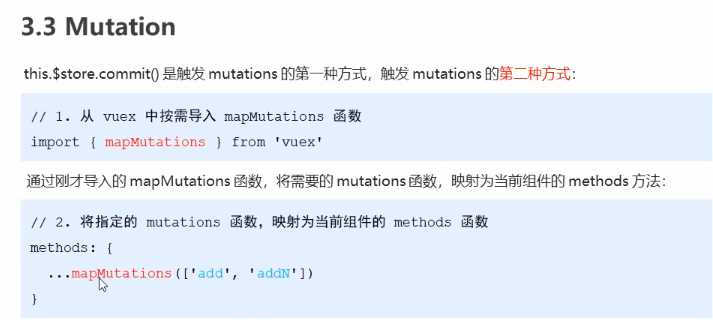
一,mutation用来改变state里数据的唯一属性
1. 触发mutation里的方法


2. 触发mutation里的方法

三,action用于异步处理任务


四,



以上是关于Vue3:状态管理-Store(Vuex,Pinia)的主要内容,如果未能解决你的问题,请参考以下文章
