JavaScript基础
Posted 盗哥泡茶去了
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础相关的知识,希望对你有一定的参考价值。
HTML页面中的JavaScript
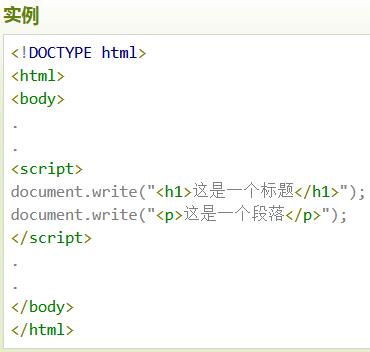
可以把javascript放在html的head或body中,以<script>开头,以</script>结尾。

可以在 HTML 文档中放入不限数量的脚本。
脚本可位于 HTML 的 <body> 或 <head> 部分中,或者同时存在于两个部分中。
通常的做法是把函数放入 <head> 部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容。
外部的 JavaScript
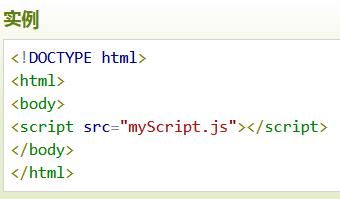
也可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。
外部 JavaScript 文件的文件扩展名是 .js。
如需使用外部文件,请在 <script> 标签的 "src" 属性中设置该 .js 文件:

JavaScript输出
使用 window.alert() 弹出警告框。
使用 document.write() 方法将内容写到 HTML 文档中。
使用 innerHTML 写入到 HTML 元素。

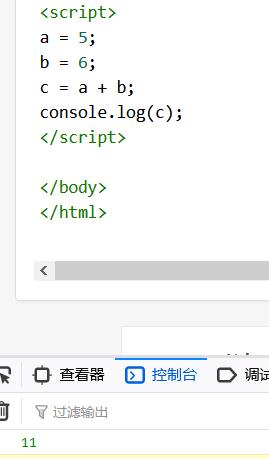
使用 console.log() 写入到浏览器的控制台。

JavaScript字面量
数字(Number)字面量 可以是整数或者是小数,或者是科学计数(e)。
字符串(String)字面量 可以使用单引号或双引号。
表达式字面量 用于计算:5+6或5*6
数组(Array)字面量 定义一个数组:[1,3,4,5,7]
对象(Object)字面量 定义一个对象:{firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"}
函数(Function)字面量 定义一个函数:function myFunction(a, b) { return a * b;}
JavaScript变量
在编程语言中,变量用于存储数据值。
JavaScript 使用关键字 var 来定义变量, 使用等号来为变量赋值:
var x;
x = 5;
var y = 7,z="miki";
变量必须以字母开头
变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
变量名称对大小写敏感(y 和 Y 是不同的变量)
JavaScript常量
const 常量名 = 值;
①必须赋值
②常量名全为大写字母(所有编程语言的规范)
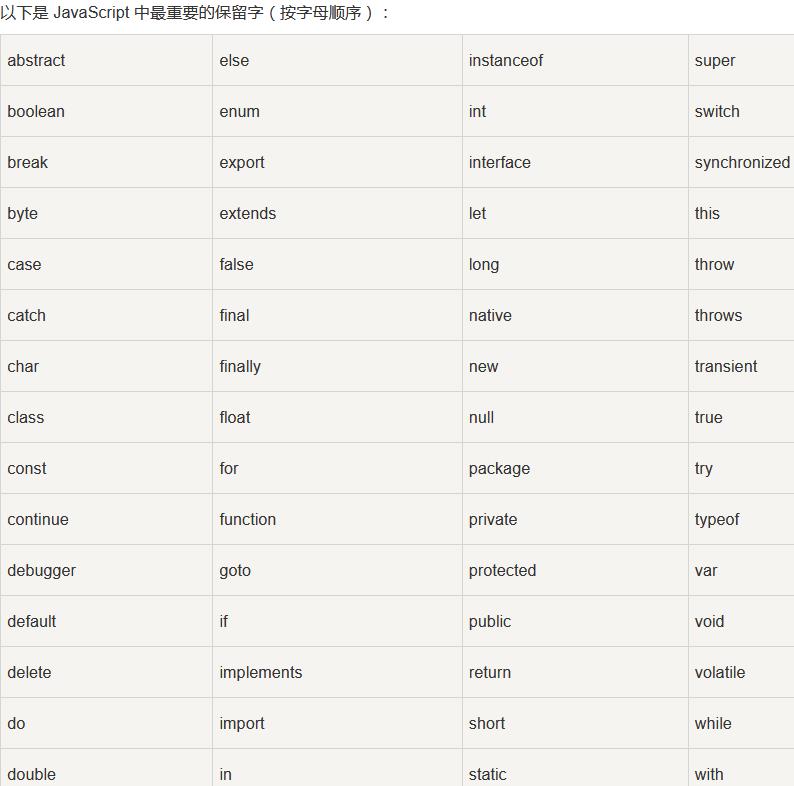
JavaScript关键字
和其他任何编程语言一样,JavaScript 保留了一些关键字为自己所用。

JavaScript注释
// 单行注释
/* ... */ 多行注释
JavaScript大小写
JavaScript 对大小写是敏感的。
当编写 JavaScript 语句时,请留意是否关闭大小写切换键。
函数 getElementById 与 getElementbyID 是不同的。
同样,变量 myVariable 与 MyVariable 也是不同的。
JavaScript 字符集
JavaScript 使用 Unicode 字符集。
Unicode 覆盖了所有的字符,包含标点等字符。
JavaScript数据类型
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol。
注:Symbol是ES6引入了一种新的原始数据类型,表示独一无二的值。
引用数据类型:对象(Object)、数组(Array)、函数(Function)。
JavaScript拥有动态类型

以上是关于JavaScript基础的主要内容,如果未能解决你的问题,请参考以下文章