ajax
Posted Alieen617
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax相关的知识,希望对你有一定的参考价值。
form ---> 作用: 1、收集用户信息并提交给服务器 2、里面包含与用户交互的表单控件 3、form表单中不可见,但是不可以省略; 属性: 1、action --> 定义表单提交时发生的动作,就是要提交的服务器地址URL;取值:服务器的处理程序地址*.js/.jsp/.php/*.do/.asp 2、method--> 表单提交数据的方式; 取值:get/post 3、enctype--> 指定表单数据的编码方式, 取值:text/plain (所有字符,但是不包含特殊符号) application/x-www-form-urlencoded (能包含所有特殊符号的字符) multipart/form-data (可以上传文件) input ---> 主要属性:type 、 value、 name 、disabled(禁用,无值属性,不可修改数据,而且不提交数据)
同步——> 只能做一件事,这件事昨晚才能做下一件事情; 异步——> 多件事情同时进行;
[ajax的异步加载]
一、http协议--》 规范了数据是如何打包及传递的
1、url
结构:协议+主机名称+目录名称+文件名称
url完整结构:<scheme>://<user>:<pwd>@<host>:<port>/<path>;<params>?<query>#<frag>
<scheme> --> 方案、协议,以哪种方式获取浏览器的资源,ey:http/https/ftp
| 常用协议 | 默认端口号 | 基本作用 |
| ftp | 21 | 文件的上传下载 |
| ssh | 22 | 安全的远程登录 |
| telnet | 23 | 远程登录 |
| smtp | 25 | 邮件传输协议 |
| dns | 53 | 域名解析 |
| http | 80 | 超文本传输 |
| pop3 | 110 | 邮件接收 |
| https | 443 | 加密的传输http |
<params> --> 参数,服务器端使用
<query> --> 查询字符串
<frag> --> 锚点
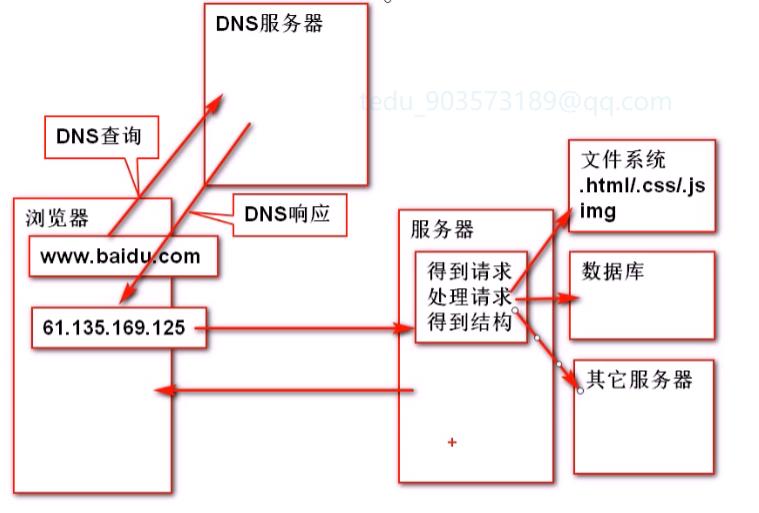
【请求响应详解如下图:】

http协议规定,客户端与服务器端传递的数据块Message(消息/报文)必须符合特定的格式,这个Message才能被客户端和服务器端彼此理解;

1) 请求消息(请求起始行,请求头,请求主体)
1、请求起始行:请求方法(get/post)、请求url、协议版本 2、请求头: url: 告诉服务器请求的是哪一个主机 connection:keep-alive 告诉服务器进行持久连接 user-agent: 告诉服务器自己(浏览器)的类型 accept-encoding: 告诉服务器自己(浏览器)的类型 accept-encoding:gzip,deflate 告诉服务器,自己能接收的压缩文件的类型 accept-Language:告诉服务器自己能接收的自然语言类型; referer:引用/推荐人,告诉服务器请求来自哪个网页;
3、请求主体:Form data
2)响应消息(响应其实行,响应头,响应主体1、响应起始行: 协议版本 响应状态码:告诉客户端浏览器,服务器的响应状态时什么 原因短句,对状态码的解释说明
2、响应头: Date 告诉浏览器服务器的响应时间,格林威治时间,+8h为北京时间; connection:keep-live 告诉浏览器已经启动了持久连接;
content-type: 告诉浏览器响应主体的类型时什么;
text/html 响应回来的数据时html文本
text/plain 普通文本
text/css 样式文件
application/javascript js 文件
image/png(jpeg.gif) 图片
application/json 响应回来的时json格式的字符串
application/xml 响应回来的时xml格式的字符
3、响应主体:响应回来的数据,network中,在header的右边第二个
缓存的优点:
1) 减少冗余的数据传输,节省客户端的流量;
2) 节省服务器的带宽;
3) 降低了对服务资源的消耗和运行需求;
4) 降低了对远距离传输而造成的延迟加载;
原理:
1)请求-->无缓存 -->访问服务器-->存缓存--> 客户端得到数据;
2)请求-->有缓存 -->新鲜-->命中缓存--> 客户端得到数据;
3)请求-->有缓存 -->不新鲜-->访问服务器看是否过期--> 没过期-->更新缓存的新鲜度-->客户端得到数据;
4)请求-->有缓存 -->不新鲜-->访问服务器看是否过期--已过期-->访问服务器-->存缓存-->客户端得到数据;

与缓存相关的消息头
Cache-Control: 从服务器将文档传到客户端时起,此文档处于新鲜的秒数,这个秒数时一个相对时间; 语法:0不缓存 max-age=新鲜秒数 Expires http1.0 用法 指定过期的确切时间,是一个具体的时间点;
网页如何添加缓存
<meta http-equiv="消息头" content="消息头对应的值">
ex:
<meta http-equiv="Cache-Conyrol" content="max-age=3600">
http性能优化
1、http连接的过程 发起请求——>建立连接——>处理请求——>访问资源——>构建响应——>发送响应——>记录日志 2、http连接性能优化的思路 2.1 减少请求次数; 2.2 减少连接创建次数,开启持久连接; 2.3 提高服务器端的运行速度; 2.4 尽可能的减少响应数据的长度; 3、安全的http协议 https,安全的http ssl: 客户端发送请求消息时,在ssl层加密,服务器接收到加密文件在ssl层解密,得到请求明文,对请求进行处理(服务器发送响应消息时也是如此);
DOM操作
1、完成的javascript操作的组成
1、js的核心:ECMA Script 2、DOM:Docyment object model 文档对象模型 让js动态的操作页面上的元素 3、BOM Browser Object model 浏览器对象模型 让js动态的操作浏览器 4、.DOM,这个阶段,获取页面上的元素,改变这个元素内容;
2、简单的dom操作
1)要获取的元素一定有id;
2) 在js中,用id获取对象;h5支持简写,d1就是div对象
innerHTML 是两个标签间的内容
<div id="d1">这是测试文本</div>
<script>
var ele=document.getElementById("d1");
console.log(ele.innerHTML);
</script>
3、获取/设置元素的内容innerHTML
d1.innerHTML =...
var str=d1.innerHTML;
innerHTML指的是,双标签,开关标签间的所有内容,如果开关标签间有其他元素,会得到该元素的文本字符串 如果设置的是innerHTML是,添加了新标签,在语法正确的情况下,新标签也会在页面上渲染;
4、事件--> 用户与页面的交互行为,调用js代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="d1">我是一个div</div>
<input onclick="show()" type="button" name="" value="你不是一个div">
<script>
var num=0;
function show(){
// d1.innerHTML="你不是一个div";
num++;
d1.innerHTML=num;
}
</script>
</body>
</html>
例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="d1">测试</div>
<input type="button" name="" value="打印" onclick="show()">
<input type="button" name="" value="修改" onclick="updata()">
<script>
function show(){
console.log(d1.innerHTML);
}
function updata(){
d1.innerHTML="你好";
}
</script>
</body>
</html>
获取元素的对象-->直接使用这个元素的id值
获取/修改元素的内容(只有双标签叫内容)
d1.innerHTML //可以获取/修改内容文本,还可以动态添加元素
5、获取/设置表单控件的数据
1) 使用input控件的id代表控件对象
2)通过对象的value属性,获取/设置控件的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="d1">测试</div>
<input type="text" id="uname">
<input type="button" name="" onclick="show()" value="获取文本">
<script>
function show(){
console.log(uname.value);
}
</script>
</body>
</html>
例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="d1">测试</div>
<input type="text" id="content"><br>
<input type="button" name="" onclick="show()" value="获取文本">
<div id="d1"></div>
<script>
function show(){
d1.innerHTML=content.value;
}
</script>
</body>
</html>
例2:计算器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="d1">测试</div>
<input type="text" id="num1">+
<input type="text" id="num2">=
<div id="res"></div><br>
<input type="button" name="" onclick="caculate()" value="计算">
<script>
function caculate(){
res.innerHTML=parseInt(num1.value)+parseInt(num2.value);
}
</script>
</body>
</html>
6、允许通过用户的行为来激发的操作就是事件
常用事件 onclick 用户点击元素,激发某项操作
文本框/密码框,失去焦点事件 onblur
文本框/密码框,获得焦点事件 onfocus
[ajax - 01]
1、ajax的步骤
2、创建异步对象
标准创建 var xhr=new XMLHttpRequest();
IE8以下的创建
var xhr=new ActiveXObject("Microsoft.XMLHttp");
如何判断用户的浏览器版本?
使用window.XMLHttpRequest属性
如果是高版本,这个属性有值
如果是浏览器不支持标准创建,这个属性为NULL
if(window.XMLHttpRequest){ var xhr=new XMLHttpRequest(); }else{ var xhr=new ActiveXObject("Microsoft.XMLHttp"); }
3、异步对象的常用属性和方法
readystate 表示xhr对象的请求状态
取值0-4 表示着5个状态
0:请求尚未初始化
1:打开服务器连接 正在发送请求
2:接受响应头
3:接受响应主体
4:接受响应数据成功
当readystate的值为4的时候,才表示所有的数据接收完毕
onreadystatechange 当xhr的readystate属性发生改变时触发
status 表示服务器的响应状态码
只有在status=200,表示服务器已经正确处理了请求
使用ajax的步骤:
1、创建xhr对象
var xhr=new XMLHttpRequest();
2、绑定监听
xhr.onreadystatechange=function(){ if(xhr.readyState==4 && xhr.status=200){ // 接收响应 var result=xhr.responseText; } }
3、打开连接、创建请求
xhr.open(method,url,true);
method必须是字符串“get” "post"
4、发送请求
xhr.send();

5、使用get发送带参数的请求
【服务端代码】
const express=require(\'express\'); // 引入用户路由器 const userRouter=require(\'./routers/user.js\'); // 引入商品路由器文件 const productRouter=require(\'./routers/product.js\'); // 引入存储路由器文件 const cunchuRouter=require(\'./routers/cunchu.js\'); // 引入ajax路由器文件 const ajaxRouter=require(\'./routers/ajax.js\'); // 引入第三方中间件 const bodyParser=require(\'body-parser\'); // 创建web服务器 var server=express(); server.listen(3001); // 托管静态资源到public目录下ister.html server.use(express.static(\'public\')); server.use(express.static(\'learn\')); // 使用body-parser中间件将post请求数据解析为对象 server.use(bodyParser.urlencoded({ extended:false })); // 把用户路由器挂载到/user server.use(\'/user\',userRouter); // 把商品路由器挂载到/product server.use(\'/product\',productRouter); // 把存储路由器挂载到/cunchu server.use(\'/cunchu\',cunchuRouter); // 把ajax挂载到/learn server.use(\'/learn\',ajaxRouter);
【路由器代码】
const express=require(\'express\'); // 引入连接池 const pool=require(\'../pool.js\'); // 创建空路由器 var router=express.Router(); // 添加路由 // 1、用户注册 router.get(\'/ajax\',(req,res)=>{ res.send("this is first ajax"); }); // 2、用户登录的路由 router.get(\'/login\',(req,res)=>{ // 获取用户名称和密码 var $uname=req.query.uname; console.log(\'uname is\'+$uname); console.log(\'nihao\'); if(!$uname){ res.send(\'用户名为空\'); return; } var $upwd=req.query.upwd; console.log(\'upwd is\'+$upwd); if(!$upwd){ res.send("密码为空"); return; } // res.send("用户名为: "+$uname+"...密码为 "+$upwd); pool.query("select * from demp where uname=? and upwd=?",[$uname,$upwd],(err,result)=>{ if(result.length>0){ res.send(\'success\'); }else{ res.send(\'fail\'); } }); }); // 导出 module.exports = router;
【ajax代码】
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <div> 用户名称:<input type="text" id="uname"> </div> <div> 用户密码:<input type="password" id="upwd"> </div> <input type="button" value="登录" onclick="login()"> <div id="d1"></div> <script> function login(){ // 1、创建异步对象xhr var xhr=new XMLHttpRequest(); console.log(xhr); // 2、绑定监听 xhr.onreadystatechange=function(){ if(xhr.readyState==4 && xhr.status==200){ var result=xhr.responseText; d1.innerHTML=result; } } // 3、打开链接,创建请求 var un=uname.value; var up=upwd.value; var url="/learn/login?uname="+un+"&upwd="+up; xhr.open("get",url,true); // 4、发送请求 xhr.send(null); } </script> </body> </html>
以上是关于ajax的主要内容,如果未能解决你的问题,请参考以下文章