JavaScript 变量,语句
Posted 柠檬先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 变量,语句相关的知识,希望对你有一定的参考价值。
定义变量的方式:
var 变量可以没有初始值,变量可以修改,变量可以覆盖,存在变量提升。
// 变量提升机制
console.log(name)// undefined var name = "Amos";
let 块级作用域,不允许重复声明,不存在变量提升,值在当前作用域内生效,在使用未定义的变量会报错。
console.log(name); // ReferenceError:name is not defined let name= "Amose"
const 变量必须有初始值,变量值不可改变,变量值不可覆盖,只有在当前作用域内有效。变量不可提升:
console.log(name); // ReferenceError:name is not defined const name= "Amose"
注意:一个常量不能和它所在的作用域的其它变量或函数有相同的名称
在函数内部不使用关键字声明变量就变成了犬决变量
var a = \'hello world\'; function b(){ a = \'hello Amose\' console.log(a) }; b() ; // \'hello Amose\' console.log(a); // \'hello Amose\'
语句:
if语句
当条件为真,if语句会执行一段语句,如果条件为假,则执行另一段语句。
if(true){ }else{ }
示例:使用if...else
if(条件){
条件为真的时候执行
}else{
条件为假的时候执行
}
使用else if
if(条件){
条件为真的时候执行
}else if(条件) {
条件为真的时候执行
}else{
条件为假的时候执行
}
注意:如果在条件中使用赋值运算,用元括号包裹赋值运算。
if((a=b)){ }
if...else的简写方式三目运算: (条件)?表达式1:表达式2;
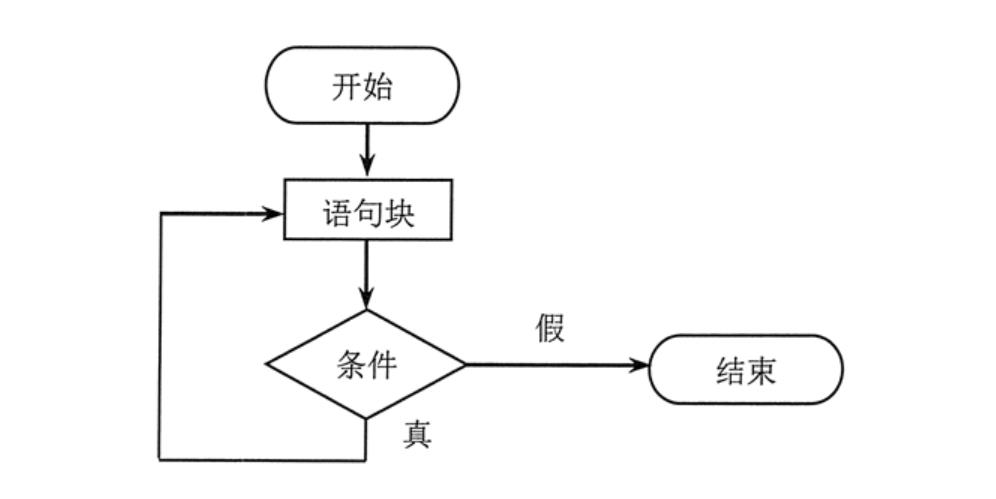
do-while 语句
在检查条件是否为真之前执行一次代码块,然后如果条件为真的话,就会重复这个循环。
do{ // 需要执行的代码} while (条件)

实例:
do{ console.log("The number is"+ i) i++ } while (i<5)
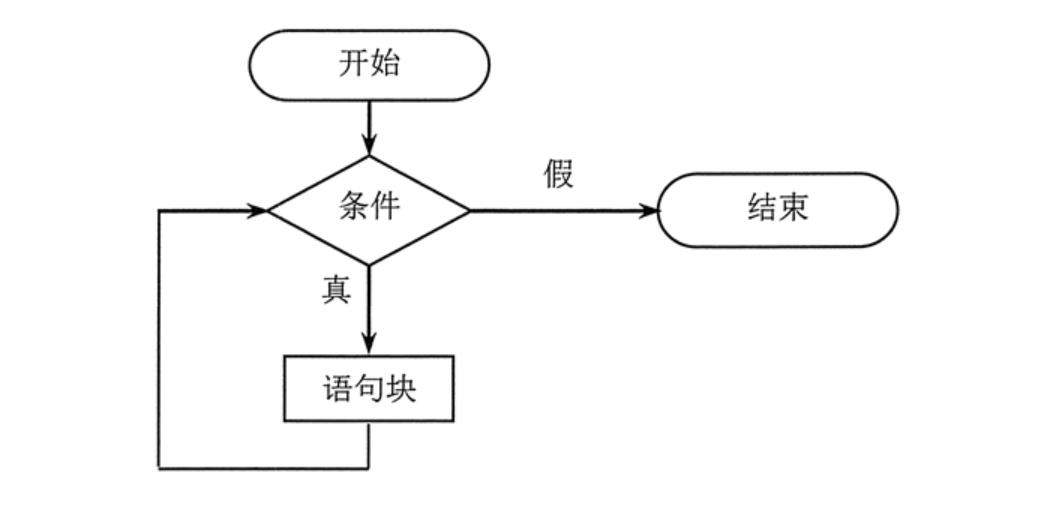
while 语句
while 循环会一直循环代码块,只要指定的条件为true
while(条件){要执行的代码块}
while (i<10){ text += "数字是"+i; i++ }

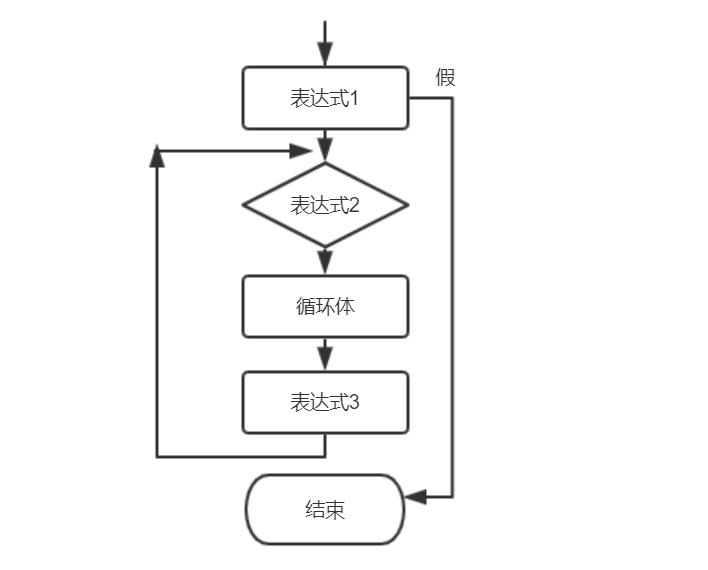
for语句
同样的代码执行多次,并且每次的值都不同
语法:for (语句1;语句2;语句3) { 找执行的代码块 }

示例:循环一个数组
var array = [1,2,3,4,5,6,7,8]; for(var i=0; i< arry.length;i++){ console.log(i,array[i]) }
for-in语句
语句遍历对象的属性。
var person = {fname:"Bille",lname:"Gates",age:62} var text = “”; var x; for (x in person){ text += person }
循环数组
var arr = [1,2,3]; let index; for(index in arr) { console.log("arr["+index+"]"+arr[index]) }
label 语句
语句的前面有标签label 相当于定位符,语句部分可以使任意语句。
label
statement
break 和 continue 语句
break 语句 跳出 循环
break 语句 会中断循环,并继续执行循环之后的代码
for (i = 0; i < 10; i++){ if(i === 3){ break } text += "数字是"+i+ "<br>"; }
continue 语句 跳过 循环中的一个迭代
continue 语句 中断(循环中) 的一个迭代,如果发生指定的条件,然后继续循环中的下一个迭代。
本例跳过值3
for(i = 0; i < 10: i++){ if (i ===3){ continue; } text += "数字是" + i + "<bar>"; }
with 语句
with 语句是逐级的对象访问提供命名空间式的速写方式,也就是在指定的diam区域,直接通过节点名称调用对象。
var obj = {a:1,b:2,c:3}
// 改变 obj 中每一项的值,
obj.a = 2; obj.b = 3; obj.c = 4;
用with 的写法
with (obj){ a = 3; b= 4; c = 5; }
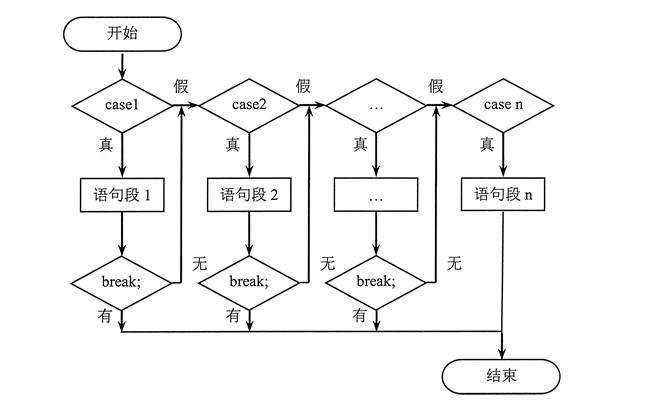
switch
switch 语句来选择要执行的多个代码模块之一。
语法:
switch(num){ case 1: 执行代码块 1 break; case 2: 执行代码 2 break; default: 与 case 1 和 case 2 不同时执行的代码。 }

以上是关于JavaScript 变量,语句的主要内容,如果未能解决你的问题,请参考以下文章