ES6中新语法:解构
Posted 言不及行yyds
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6中新语法:解构相关的知识,希望对你有一定的参考价值。
目录


☀️作者简介:大家好我是言不及行yyds
🐋个人主页:言不及行yyds的CSDN博客
🎁系列专栏:【前端】
解构
1.解构初了解
解构是ES6的一个新的语法特性,可以把他看作是一个
具有结构赋值功能的一个语法。
关于解构通常有俩种,有数组解构和对象解构
解构有什么优点吗?为什么我们用他。
ok,让我们用一个例子来显示一下解构的优点
定义一个函数,返回一个数组(含3个数),用a,b,c来接受。
1.用平常的语法
function foo()
return [1,2,3]
var temp=foo(),
a=temp[0],b=temp[1],c=temp[2]
console.log(a,b,c)
构造一个函数手动赋值,用一个临时变量temp,将值传递给a,b,c
2.用解构的方法
function foo()
return [1,2,3]
var [a,b,c]=foo()
console.log(a,b,c)在输出的结果都是一样,都输出(1,2,3)
所以你怎么选。
2.解构详细解析
2.1对象属性赋值形式
相比于之前的赋值形式我们都熟悉与=a的赋值形式
但是解构语法翻转了这种形式,,左侧变量作为一个“模式”
用于将右侧的数组赋值给左侧的变量
接着讨论一下在上面a,b,c其实是a:a,b:b,c:c的简写。
那么在赋值的时候省略的部分是a: 还是 :a
在这我们就需要去了解对象属性赋值形式
function foo()
return a:4,b:5,c:6
var a:aitem,b:bitem,c:citem =foo()
console.log(aitem,bitem,citem)
var x=10,y=20
var o=d:x,e:y
console.log(o.d,o.e)
现在我们大概能明白了吧,
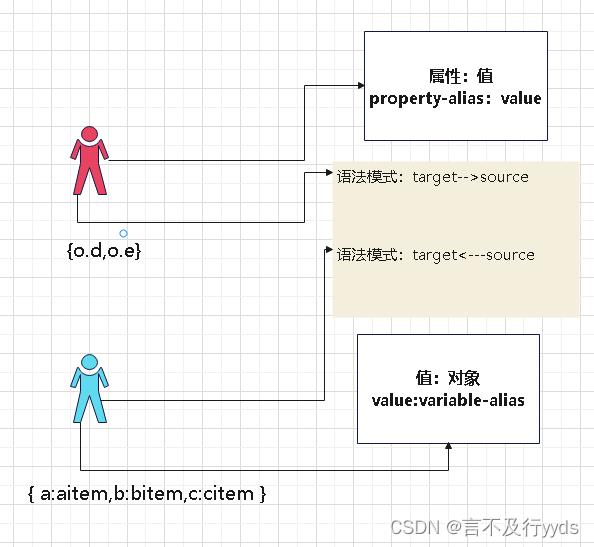
用一张图来解释

2.2变量的声明
在前面我们看到了使用var声明变量,其实也可以使用let,const声明
也可以通过IEIF的形式赋值比如(x,y,z=bar())
好的,那么关于变量的话,他只能被设置为变量标识符吗?
这种想法是愚蠢的,任何合法的赋值表达式都可以
用两个例子来解析
2.3怎么解构
记住一个原则,对称解构。
- 1.解构的过多
怎么理解,就是左右的赋值不对称,并不是所有的值都用来解构,
多余的值会被设置为undefinder
- 2解构的过少
右侧的"变量"多余左侧的变量
- 3.解构正好
左右变量相等
数组的解构是按顺序排列的,变量的取值有他的位置决定
对象的解构,对象的属性没有次序,变量必须与属性同名,才能取到正确的值,对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量。真正被赋值的是后者,而不是前者
3.实践
3.1数组的解构
var a1=[1,[2,3,[4]],5]
var [a,[b,c,[d]],e]=a1
console.log(a,b,c,d,e)输出1,2,3,4,5
在这里采用重复解构的形式,解构的形式就是从内向外依次解构
3.2对象的解构
var o1=a:b:c:6
var a:b:c:w=o1
console.log(w)输出6
3.3解构参数
function foo(x,y)
console.log(x.y)
console.log(3,4)输出3,4,如果是console.log(3)的话会报错,但是x的值是已经解构的
3.4复杂解构
let wangfei =
name: "王菲",
age: 18,
songs: ["红豆", "流年", "暧昧", "传奇"],
history: [ name: "窦唯" , name: "李亚鹏" , name: "谢霆锋" ],
;
let
songs: [one, two, three],
history: [first, second, third],
= wangfei;
console.log(one, two, three,first, second, third)
4.总结
1.了解了解构的含义,及优点
2.学会了解构对象属性赋值的形式
3.了解了一些解构的技巧
4.用几个例子来动手实践。
写在最后
✨原 创 不 易期待能给博主 👍 点 赞 ⭐️ 收 藏 ✏️ 评 论
ES6新增语法详述 𠀶
原文: http://blog.gqylpy.com/gqy/275
"@
ES6新增了关于变量的定义,函数扩展,数据结构,类,模块等概念,本文将详细介绍常用的ES6语法。
***
1. 变量的定义
let
ES6中新增了let语法,用来声明变量,用法类似var。
==let定义的变量只在当前代码块内有效.==
如下示例:
<script>
if (true)
var username = 'zyk';
let age = 60;
console.log(username); // zyk
console.log(age); // 错误
</script>ES5中只有全局作用域和函数作用域,没有块级作用域,所以下面代码中的var变量定义会被提升到函数作用域顶部:
<script>
var username = 'zyk';
function foo()
console.log(username); // 打印结果为:undefined
if (true)
var username= "无名";
// var定义的变量会被提升至作用域的顶部
foo()
</script>而==将var修改为let后,即可避免全局变量username被if代码块中username替代。==
还有一种情况,使用var定义变量时,用来计数的循环变量会泄漏为全局变量,如下示例:
<script>
// ES5中没有块级作用域
for (var i = 0; i < 10; i++)
// 此时i在全局作用域生效,值为10
console.log(i);
</script>同样,==我们可以将var改为let来定义变量,使得循环变量只在当前代码块生效。==
# . 变量提升
·
在ES5或更早的版本,我们使用var定义变量,使用该语法定义变量时,JavaScript引擎默认会将函数及变量的定义提升到代码块顶端,也就是说,除了在函数中定义的变量会被提升到函数作用域顶端外,在其它地方定义的变量,都会被定义在全局。
·
==var定义的变量会发生"变量提升"现象,即变量可以在声明之前使用,值为"undefined"==,这不符合大多数编程语言的规范,也会多多少少带来一些问题,为了解决这个问题,ES6中引入了let命令。使用let定义的变量,必须在声明之后才能使用,否则报错。
==let不能重复定义变量:==
<script>
let username = 'zyk01';
let username = 'zyk02';
console.log(username); // 错误
</script>const
==定义后不能修改==
const定义一个只读常量,常量一旦被声明,就不能被更改.
==声明时必须赋值==
const声明的变量,必须在声明时赋值,否则会报错.
==不能重复定义==
与let命令一样,使用const定义的常量不能重复定义.
==不存在变量提升==
. 关于const的可变与不可变问题
·
使用const定义的常量,不可改变,这里的不可改变,指的是该数据类型本身不可改变,比如字符串,数字,假设使用const定义一个对象或者数组,因为对象和数组这两种数据类型本身是可以被新增或者删除元素的,所以,此时const定义的常量可以被改变。
·
const实际上保证的,并不是变量的值不可改变,而是变量指向的那个内存地址所保存的数据不得改动。对于简单类型的数据(数值、字符串、布尔值),值就保存在变量指向的那个内存地址,因此等同于常量。但对于复合类型的数据(比如对象和数组),变量指向的内存地址,保存的只是一个指向实际数据的指针,const只能保证这个指针是固定的(即总是指向一个固定的地址),至于它指向的数据结构是不是可变的,就完全不能控制了。因此,将一个对象声明为常量必须非常小心。
2. 模版字符串
在ES5中,字符串拼接我们使用“+”号,ES6中新增了一种方式,叫做模板字符串,下面我们来使用该功能进行字符串的拼接:
<body>
<div id="app"></div>
<script>
let oDiv = document.getElementById('app');
// ==== ES5用法 ====
// oDiv.innerHTML = "<h1>Hello Vue</h1>" + "<h2>Hello Vue</h2>" + "<h3>Hello Vue</h3>";
// ==== ES6用法 ====
// 反引号进行字符串的拼接
// 可用用$将定义的变量传入网页展示
let username01 = 'zyk01';
let username02 = 'zyk02';
oDiv.innerHTML = `
<h1>Hello Vue</h1>
<h2>Hello $username01</h2>
<h3>Hello $username02</h3>
`
</script>
</body>3. 数据解构
==迭代访问数组或对象==
在ES5中,我们访问数组或对象的数据只能一个个访问,但是在ES6中我们可以使用数据的解构。
<script>
let obj =
name: 'zyk',
sex: 'male',
;
let userinfo = ['zyk', 'male'];
// ==== ES6用法 ====
// 访问对象
let name, sex = obj;
// 访问数组
let [name, sex] = userinfo;
// 访问对象
let name: username, sex: usersex = obj;
console.log(username, usersex); // zyk male
</script>4. 函数扩展
设置默认值
在ES5中,由于函数不支持设置默认值,所以当遇到需要设置默认值的情况的时候,只能采用变通的方式,不过这种变通的方式会存在一些问题。ES6中引入了函数的默认值参数,解决了这些问题。
<script>
// ES5中不能使用函数参数默认值,只能采用变通的方法
// 这种方式会出现一些问题
function foo01(num)
num = num || 2;
console.log(num);
foo01(1); // 1
foo01(); // 2
foo01(0); // 2 问题就在这里,传入整数0就相当于false
// ES6中引入了函数参数默认值,完美解决了ES5中存在的问题
function foo02(num=2)
console.log(num);
</script>箭头函数
ES6中引入了箭头函数,其实就相当于Python当中的匿名函数lambda,接下来我们详细看看箭头函数的使用方式以及使用箭头函数时需要注意的地方。
定义箭头函数
// 定义一个箭头函数
var f = v => v;
// 等同于:
var f = function (v)
return v;
零个或多个参数的函数定义方式如下:
var f = (a, b) => a + b;如果箭头函数的代码块部分多于一条语句,就需要使用大括号将它们括起来,并且使用return语句返回:
var f = (a, b) => return a + b; ;
// 所以,箭头函数的定义也可以是如下形式:
var f = () => ;箭头函数的用途
1、箭头函数可以简化代码,比如如下需求:
<script>
// ==== 判断一个数是否是偶数 ====
// 普通函数
function isEven01(num)
if (num % 2 === 0)
return true
else
return false
// 箭头函数
var isEven02 = n => n % 2 === 0;
</script>2、箭头函数可以简化回调函数的写法,比如map和sort中的回调函数:
<script>
// ==== map ====
let ary = [1, 2, 3];
//普通函数写法
let ary01 = ary.map(function (x)
return x * x;
);
// 箭头函数写法
let ary02 = ary.map(x => x * x);
// ==== sort倒序排列数组 ====
lst = [ 0, 2, 4, 6, 8, 1, 3, 5, 7, 9];
// 普通函数写法
lst.sort(function (a, b)
return b - a;
);
// 箭头函数写法
lst.sort((a, b) => return b - a );
</script>箭头函数的this指向问题
首先,==箭头函数中的this不再随着调用它的对象而改变,this对象变成固定的了,它固定的指向该箭头函数被定义时的作用域==,而不是像普通函数那样,指向函数调用时的作用域。
<script>
function foo()
console.log(this);
let obj =
func: foo
;
foo(1, 2); // 此时this指向window对象
obj.func(1, 2); // 此时this指向obj对象
</script>下面的代码中this对象指向该箭头函数定义时所在的作用域:
<script>
function foo()
setTimeout(() =>
console.log('id01:', this.id);
, 1000);
setTimeout(function ()
console.log('id02:', this.id);
, 2000);
var id = 21;
foo.call(id: 42);
</script>这个是非常重要的不同点,也是vue.js中比较常用的一个知识点。
5. 类的定义 class
ES5实例化对象的方式
ES5中我们常使用构造函数的方式,创建一个实例化对象,如下示例:
<script>
function Person(username, sex, hobby)
this.username = username;
this.sex = sex;
this.hobby = hobby;
Person.prototype.showInfo = function ()
console.log(this.username, this.sex, this.hobby);
;
let zyk = new Person('zyk', 'male', 'ES6');
zyk.showInfo(); // zyk male ES6
</script>ES6实例化对象方式
ES6给我们引入了class关键字,我们可以使用class关键字来创建一个类:
<script>
// 类中必须要有constructor方法,如果没有,默认会给一个空的constructor方法:constructor () ;
// 必须要用new调用,不能直接调用,否则会报错;
class Person
constructor (username, sex, hobby)
this.username = username;
this.sex = sex;
this.hobby = hobby;
showInfo ()
console.log(this.username, this.sex, this.hobby);
let zyk = new Person('zyk', 'male', 'ES6');
zyk.showInfo(); // zyk male ES6
</script>类的继承
如下示例:
<script>
// 父类
class Up
constructor (user, sex)
this.user = user;
this.sex = sex;
this.money = 10000;
showInfo ()
console.log(this.user, this.sex, this.money);
// 子类
class Load extends Up
constructor (user, sex)
super(); // 子类必须执行super方法
this.user = user;
this.sex = sex;
let zyk = new Load('zyk', 'male');
// 子类的对象执行父类的方法:
zyk.showInfo() // zyk male 10000
</script>6. 对象的单体模式
如下示例:
<script>
let obj =
name: 'zyk',
foo01: () => console.log(this.name),
foo02: ()
console.log(this.name);
;
obj.foo01(); // ??
obj.foo02(); //zyk
</script>"
原文: http://blog.gqylpy.com/gqy/275
以上是关于ES6中新语法:解构的主要内容,如果未能解决你的问题,请参考以下文章