1.前言
Vue动画/过渡的本质: 在通过v-if/v-show指令插入/移除/显示/隐藏某个标签元素时,在这个标签上包裹一个transition标签,Vue会为这个标签动态添加css类名,为这些类名设置css样式,来达到过渡或动画效果
语法格式:
<transition>
<div v-if="flag"></div>
</transition>
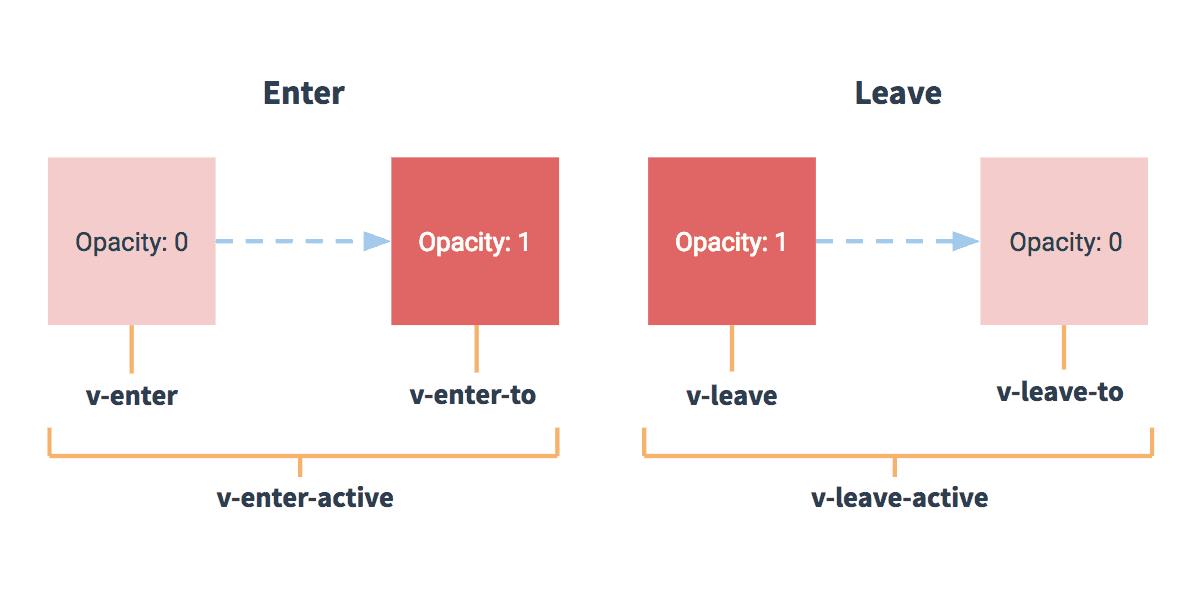
Vue在元素显示与隐藏的过渡中,提供了 6 个 class 来切换:
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
v-enter-active / v-enter-to:在v-enter被移除的同时,会添加这两个css类名。过渡/动画结束后移除这两个类名
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
v-leave-active / v-leave-to:在v-leave被移除的同时,会添加这两个css类名。过渡/动画结束后移除这两个类名

这些类名本身不包含任何样式,需要用户自行编写,编写样式时可做以下参考:
在v-enter / v-leave中设置初始属性值
在v-enter-active / v-leave-active中设置过渡或动画
在v-enter-to / v-leave-to中设置最终属性值
例如:
.v-enter,.v-leave-to{
/* 刚进入时或完全离开后透明度为0 */
opacity: 0;
}
.v-enter-active,.v-leave-active{
/* 设置过渡 */
transition:all 3s linear;
}
.v-enter-to,.v-leave{
/* 刚离开时或完全进入后透明度为1 */
opacity: 1;
}
<body>
<div id="app" style="margin:30px auto;width:100px;">
<button type="button" class="btn" @click="flag=!flag">点我切换</button>
<transition>
<div v-show="flag">看我动画效果</div>
</transition>
</div>
</body>
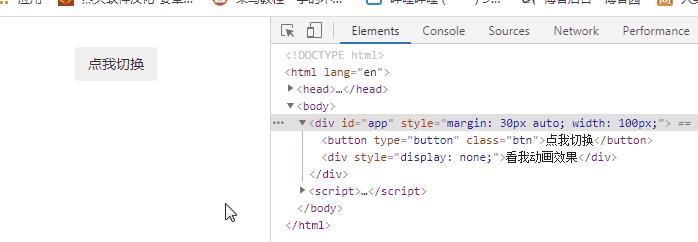
效果:

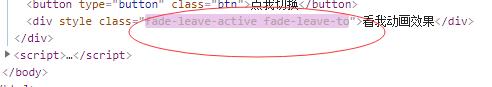
可以看到,在元素显示过程中,添加了v-enter-active / v-enter-to这两个类(隐藏过程中则添加了v-leave-active / v-leave-to),在过渡完成时他们都被移除
2.修改css类名的名称
修改类名名称有2个方法:
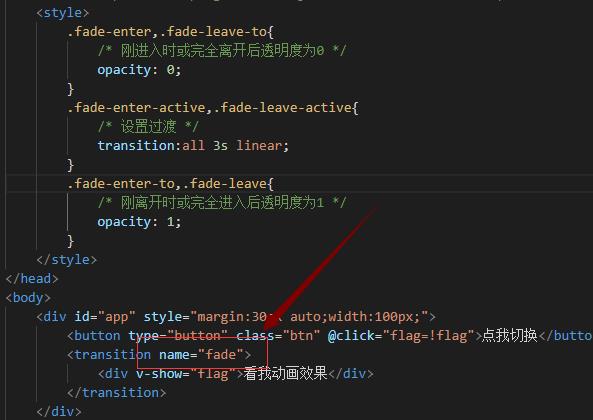
- (1)设置name属性,例如name=fade,则v-enter将变成fade-enter
代码:

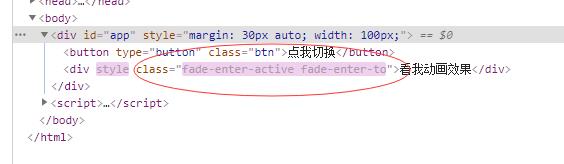
渲染结果:


- (2)自定义过渡的类名,单独为每个css类名设置名称:
enter-class
enter-active-class
enter-to-class (2.1.8+)
leave-class
leave-active-class
leave-to-class (2.1.8+)
这个方法可以配合第三方的动画库,可以调用封装好的样式,这里引用第三方动画库来为元素添加动画效果。animate.css预置了很多css类,Animate中文网 可以在官网选择想要的类并查看相应的动画效果
自定义过渡的类名优先级高于普通的类名,这样就能很好的与第三方(如:animate.css)的动画库结合使用。
基本使用:
//引入animate.css
<link href="https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel="stylesheet" type="text/css">
<body>
<div id="app" style="margin:30px auto;width:100px;">
<button type="button" class="btn" @click="flag=!flag">点我切换</button>
<transition
enter-active-class="animated bounceIn"
leave-active-class="animated bounceOut"
>
<div v-show="flag">看我动画效果</div>
</transition>
</div>
</body>
效果:

3.javascript 钩子
在过渡/动画执行的不同时机会执行不同的回调,可以在回调中直接操作 DOM
html代码
<transition
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:before-leave="beforeLeave"
v-on:leave="leave"
>
<!-- ... -->
</transition>
在methods中定义这些回调
methods: {
beforeEnter: function (el) {
console.log(\'beforeEnter\')
},
enter: function (el, done) {
console.log(\'enter\')
},
beforeLeave: function (el) {
console.log(\'beforeLeave\')
},
leave: function (el, done) {
console.log(\'leave\')
},
afterLeave: function (el) {
}
}
回调执行时机:

在回调函数中操作样式也可以做出动画效果,这里配合Velocity.js动画库进行演示
参考文档Velocity.js动画库
<script>
var vm = new Vue({
el:\'#app\',
data:{
flag:false
},
methods:{
beforeEnter: function (el) {
//设置初始属性值
el.style.opacity = 0
console.log(\'beforeEnter\')
},
enter: function (el, done) {
//使用第三方函数添加动画效果 类似jquery的animate()函数
Velocity(el, {
opacity: 1
}, {
duration: 1000
})
console.log(\'enter\')
},
beforeLeave: function (el) {
//设置初始属性值
el.style.opacity = 1
console.log(\'beforeLeave\')
},
leave: function (el, done) {
//使用第三方函数添加动画效果 类似jquery的animate()函数
Velocity(el, {
opacity: 0
}, {
duration: 1000
})
console.log(\'leave\')
}
}
})
</script>

4.初始渲染的过渡
默认情况下,初次渲染时没有过渡和动画效果,可以通过 appear 特性设置节点在初始渲染的过渡
添加appear属性,可以让节点在appear时展现由 隐藏->显示 这一过程的过渡效果,当然,节点默认必须是显示的
<transition appear>
<!-- ... -->
</transition>
效果(可以看到页面初始化有了节点过渡效果,且执行了相应的回调,说明他默认使用了进入/离开的回调或css类):

还可以自定义 CSS 类名 和 JavaScript 钩子:
<transition
appear
appear-class="custom-appear-class"
appear-to-class="custom-appear-to-class" (2.1.8+)
appear-active-class="custom-appear-active-class"
>
<!-- ... -->
</transition>
<transition
appear
v-on:before-appear="customBeforeAppearHook"
v-on:appear="customAppearHook"
v-on:after-appear="customAfterAppearHook"
v-on:appear-cancelled="customAppearCancelledHook"
>
<!-- ... -->
</transition>
5.多个元素过渡
transition标签内部渲染时最终只能有一个容器,可以插入多个容器,通过v-if指令来2选1(多选一),当有相同标签名的元素切换时,需要通过 key 特性设置唯一的值来标记以让 Vue 区分它
<transition name="xxx">
<li v-if="index===0" key="1">
<h1>第一屏</h1>
</li>
<li v-else key="2">
<h1>第二屏</h1>
</li>
</transition>
6.过渡模式 mode
前面说到,transition标签内部渲染时最终只能有一个容器,当2个元素切换时,一个元素进入也意味着另一个元素要离开。默认情况下,元素进入和元素离开同时发生,会出现两个元素同时出现在页面的情形。可以通过修改mode属性来成其他效果。
in-out:新元素先进行过渡,完成之后当前元素过渡离开。
out-in:当前元素先进行过渡,完成之后新元素过渡进入。
<body>
<div id="app" style="margin:30px auto;width:100px;">
<button type="button" class="btn" @click="flag=!flag">点我切换</button>
<transition
enter-active-class="animated slideInRight"
leave-active-class="animated slideOutLeft"
>
<div v-if="flag" key="1">CSS3动画库</div>
<div else key="2">使用也很简单</div>
</transition>
</div>
</body>
默认效果:

out-in:先出后进
<transition mode="out-in">
...
</transition>

in-out:先进后出,模式不是经常用到,但对于一些稍微不同的过渡效果还是有用的

PS:本例中2个容器div,独占一行,所以2个元素同时出现时,第二个元素会被挤到第二行。可以设置成绝对定位就不会出现这样的问题
7.列表过渡
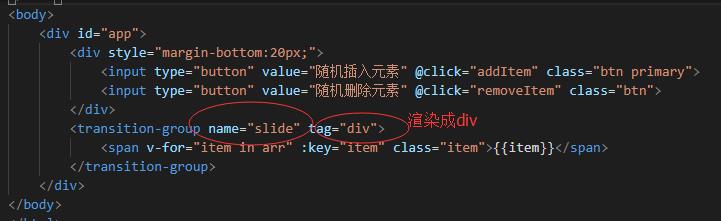
(1)列表过渡使用transition-group标签,他不像transition标签最多只能渲染一个元素,他可以渲染多个,且它会以一个真实元素呈现:默认为一个 。你也可以通过 tag属性设置成其他标签
(2)过渡模式不可用,因为我们不再相互切换特有的元素
(3)他同样需要为每个元素提供唯一的 key
(4)CSS过渡的类将会应用在内部的元素中,而不是这个组/容器本身
下面通过简单的例子来演示:
html代码:

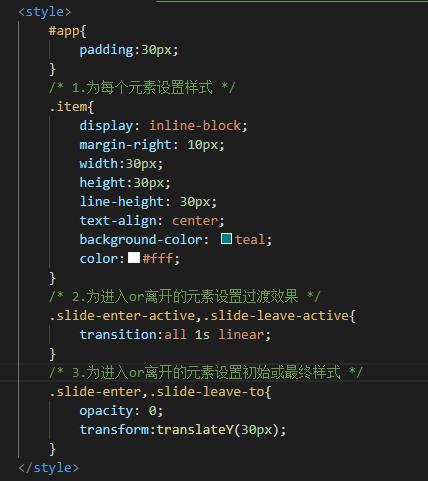
CSS代码:

js代码:

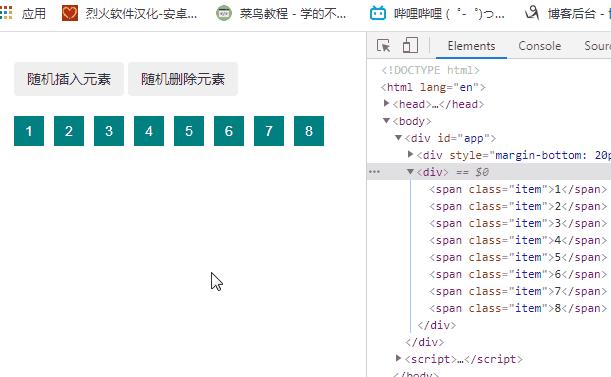
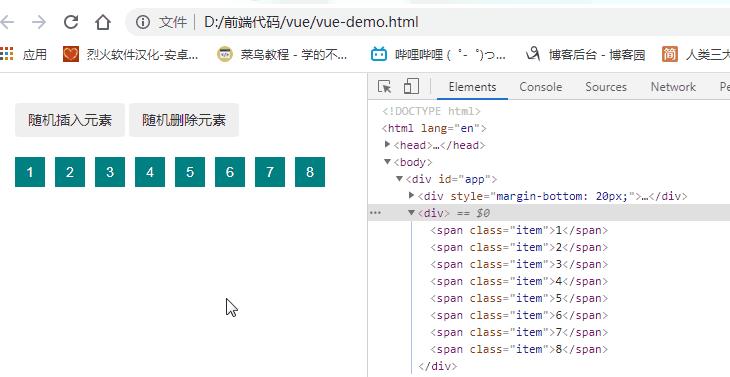
效果图:

可以看到,transition-group被渲染成div标签,CSS过渡的类将会应用在内部的元素中,而不是这个组/容器本身。但是仍有一点不足,当添加和移除元素的时候,周围的元素会瞬间移动到他们的新布局的位置,而不是平滑的过渡,我们下面会解决这个问题。
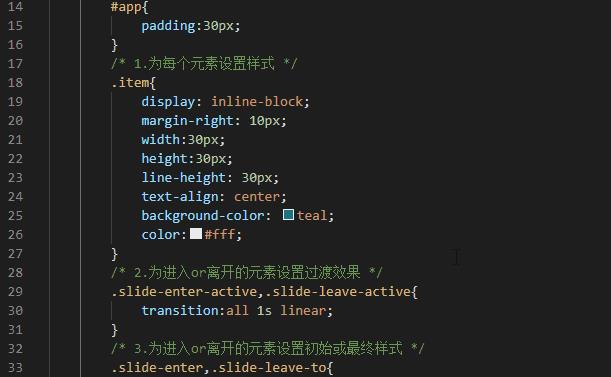
分析:当插入元素的瞬间,周围的元素之所以会瞬移到新位置,是因为他们没有设置过渡属性,所以只要给本例中的item类加上即可

效果:

而删除元素时,周围的元素之所以迟迟没动静,那是因为他们要等到过渡完全结束才开始行动,而我们需要的是过渡开始的瞬间就开始移动到新位置。此时只要让被删除元素过渡开始的瞬间脱离文档流,周围的元素自然会\'立即行动\'
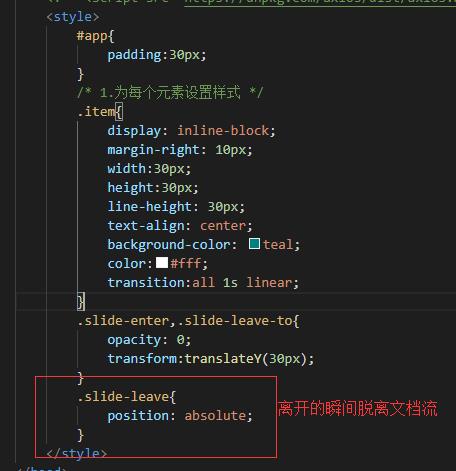
css代码:

效果图: