javaScript测试代码
Posted 我今天也很帅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javaScript测试代码相关的知识,希望对你有一定的参考价值。
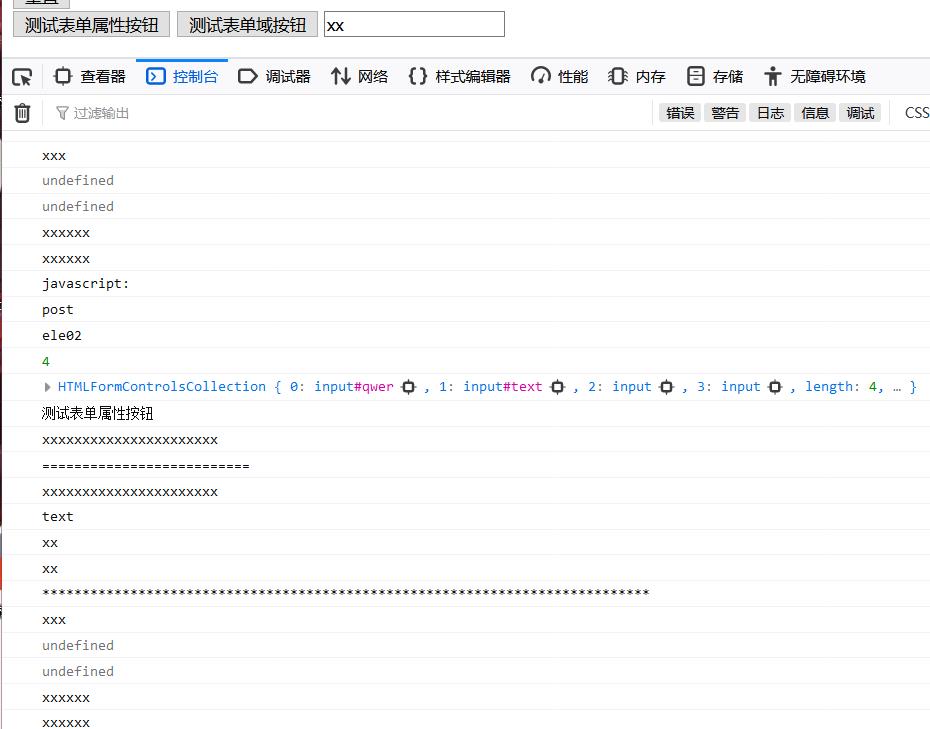
<html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--//获取表单对象的3种方式--> <!--//1.通过document.getelementbyid();--> <!--//2.document.forms[x];--> <!--//3.document.form["表单的name的value值"]--> <script> //获取表单对象 var ele05=function () { //第一种: var ele02=document.getElementById("ele01"); console.log(ele02.action) //第二种 var ele03=document.forms[0]; console.log(ele03.method) //第三种 var ele04=document.forms["ele02"] console.log(ele04.name); console.log(ele04.length); //返回表单中所有的表单域(input button select textarea)对象的一个数组 console.log(ele04.elements) //以下为测试为获取和修改元素节点的操作 // 常见标签适用直接获取和修改!! // 不常见如div只能setattribute/getattribute来操作!! var ele40= document.getElementsByTagName("button"); console.log(ele40[0].value)//普通标签不能直接这样获取属性的value console.log(ele40[0].name) console.log("==========================") ele40[0].name="xxxxxxxxxxxxxxxxxxxxxx"; console.log(ele40[0].name) var ele41=document.getElementById("xx");//input标签 console.log(ele41.type) console.log(ele41.name) console.log(ele41.id) console.log("****************************************************************************") var ele42=document.getElementById("xxx");//div标签 console.log(ele42.id) console.log(ele42.name) console.log(ele42.value) console.log(ele42.getAttribute("value")) name.value="***********"; console.log(ele42.getAttribute("value")) } // <!--//获取表单域(表单里的标签元素)的3种方法--> // <!--// 1.documnet.getElementsbyid("x") x为id的value--> // <!--//2.表单对象.elements[x]; x为下标--> // <!--/3.表单对象.elements["x"]; x为name的value值--> //获取表单里的表单域对象 var ele55=function () { //第一种 var ele01=document.getElementById("qwer"); //第二种+第三种 //获取表单对象 var ele02=document.forms[0]; var ele03= ele02.elements[1]; var ele04=ele02.elements["asdf"]; //验证2,3种方法 console.log("验证获取表单域对象") console.log(ele03.type) console.log(ele04.type) } </script> </head> <body> <form action="javascript:"void(0) method="post" id="ele01" name="ele02"> 用户名:<input type="text" value="" id="qwer" name="asdf"><br> 密 码:<input id="text" value=""><br> <input type="submit" value="提交"><br> <input type="reset" value="重置"> </form> <button onclick="ele05()" value="测试表单属性按钮" name="xxxx">测试表单属性按钮</button> <button onclick="ele55()" value="测试表单域按钮" name="xxxx">测试表单域按钮</button> <input type="text" name="xx" value="xx" id="xx"> <div id="xxx" name="xxxx" value="xxxxxx"> </div> </body> </html>


以上是关于javaScript测试代码的主要内容,如果未能解决你的问题,请参考以下文章