JS实战应用之做LOL领图标任务~
Posted 小孩孩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS实战应用之做LOL领图标任务~相关的知识,希望对你有一定的参考价值。
说一个技术造福人类的故事,事情是这样的,我是英雄联盟的忠实玩家,在浏览官网的时候看到这样一个活动(http://lol.qq.com/act/a20161020teemo/index.html),有个获取末日小兵图标的任务,

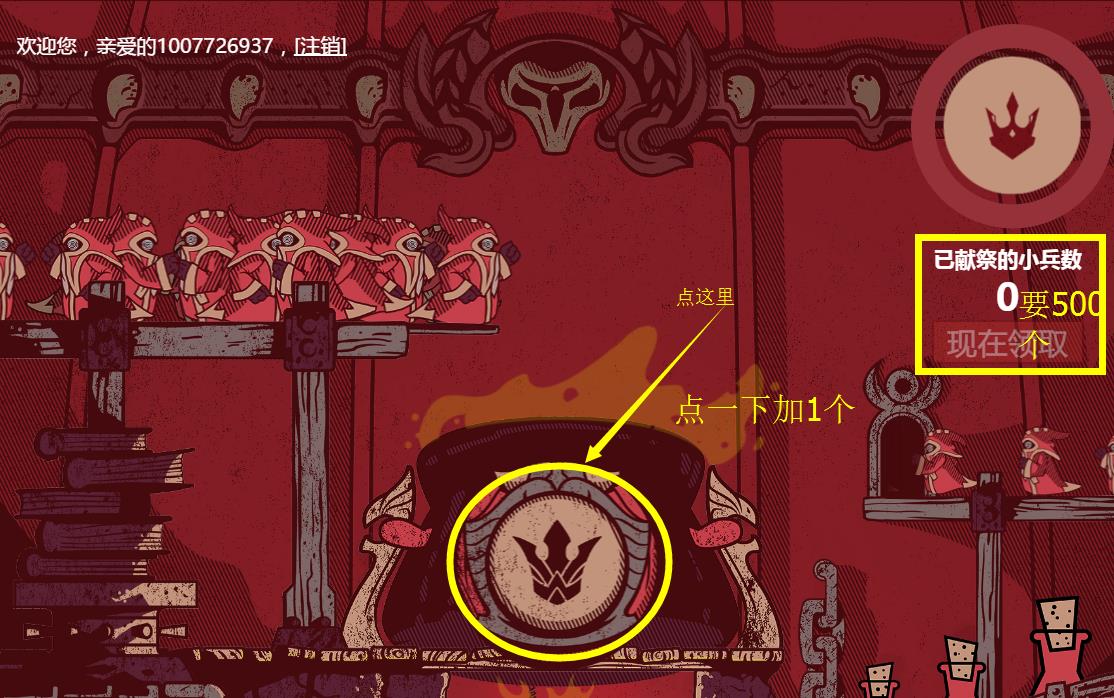
点进去后是个小游戏,要求不停的点屏幕中间,然后就有小兵跳到坑里,等右边的圈圈填满的时候,就可以领取图标了。

手动点估计得点500下,身为技术宅,当然不能用这么坑的方法完成任务了,然后就投机取巧的写了一段代码,不点一下鼠标,完成了任务。附流程和攻略:
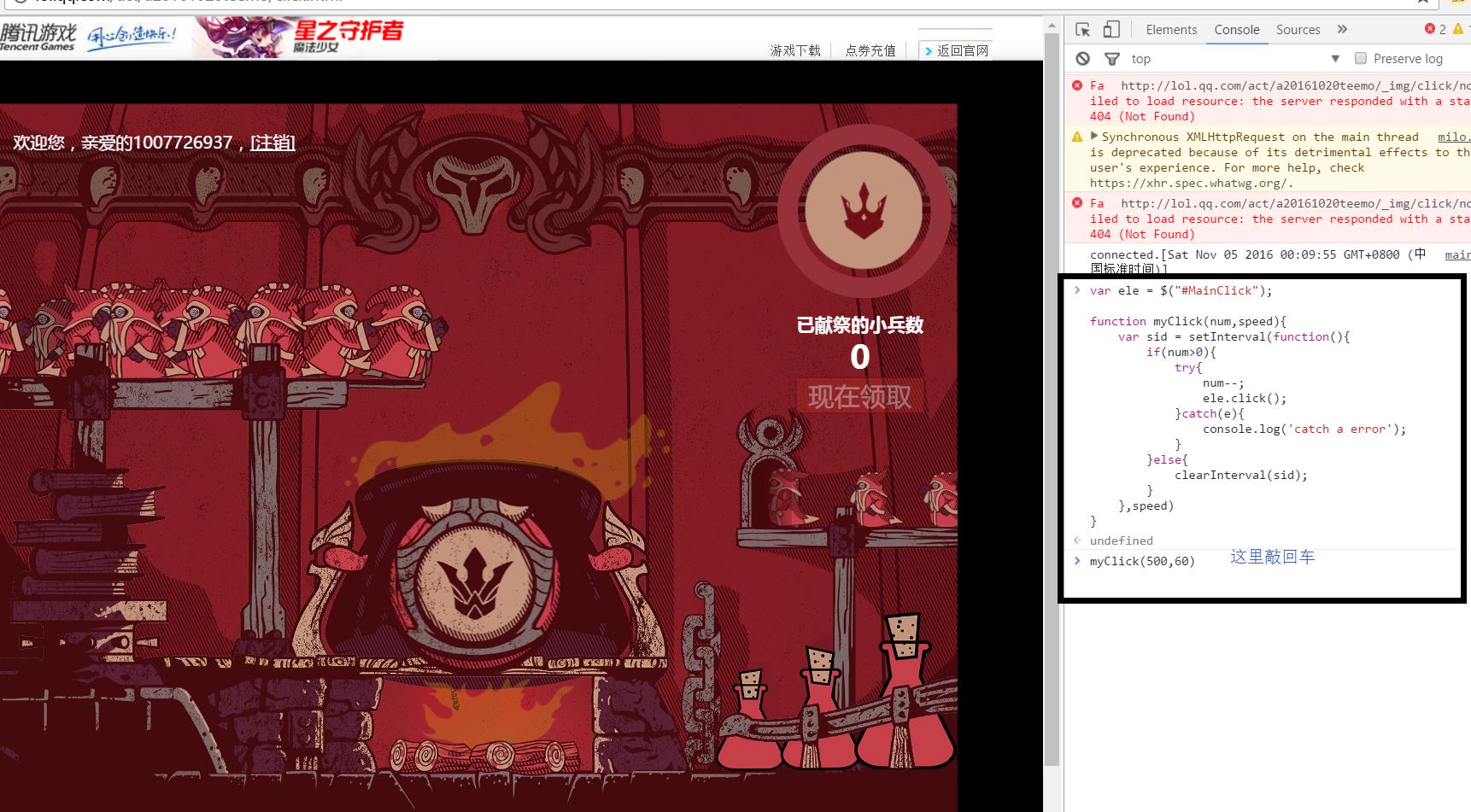
//进入任务页面,用谷歌浏览器打开开发者工具, //复制粘贴以下的代码至控制台敲击回车 //最后输入myClick(500,60)。等待完成即可。 var ele = $("#MainClick"); function myClick(num,speed){ var sid = setInterval(function(){ if(num>0){ try{ num--; ele.click(); }catch(e){ console.log(\'catch a error\'); } }else{ clearInterval(sid); } },speed) }
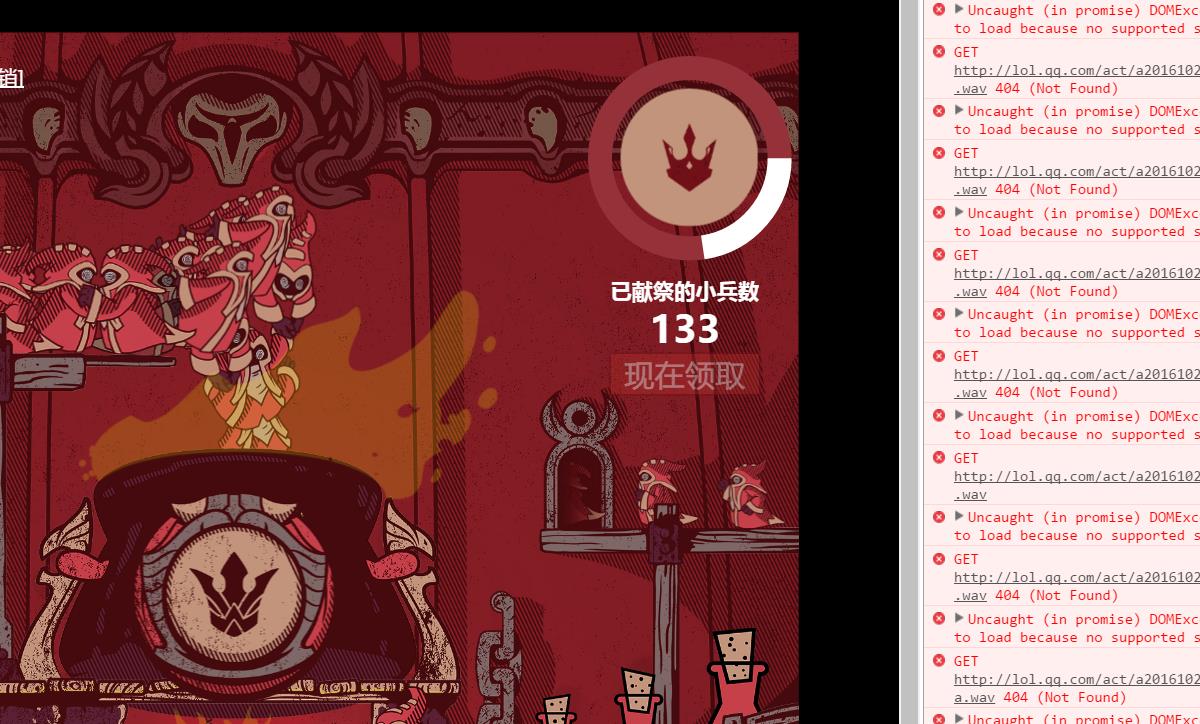
演示如图:


以上是关于JS实战应用之做LOL领图标任务~的主要内容,如果未能解决你的问题,请参考以下文章